先日、カテゴリが3階層まで作成できるようになりましたが、これによってソフトウェアの Movable Type や WordPress からの移行(引っ越し)がしやすくなりました。
今回はソフトウェアの WordPress からの移行方法をご紹介します。ポイントはこちらです。
- 固定ページはウェブページとして、投稿は記事として読み込まれる!
- 投稿のカテゴリも3階層まで保持したまま移行できる!
- 固定ページや投稿内の画像やファイルなども簡単にアイテムとして取り込める!
では、具体的な手順を説明していきます。
WordPress からの書きだし

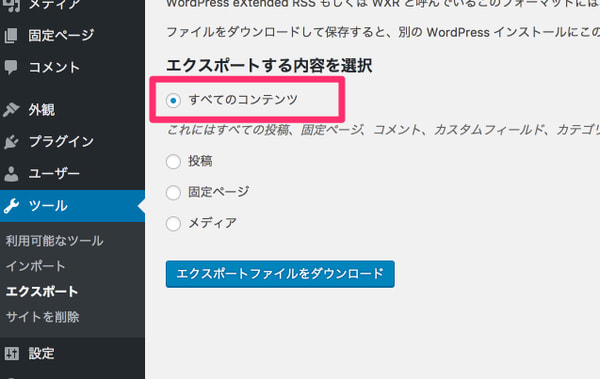
まず、対象の WordPress のサイトの管理画面のツール>エクスポートから、エクスポートする内容を選択ですべてのコンテンツを選択してエクスポートファイルをダウンロードします。
この際に MovableType.net への移行対象となるのは、投稿と固定ページとそれに紐づく画像やファイルなどのメディアです。(投稿や固定ページに紐付いてないメディアは取り込まれません)
これで、WordPress での書きだしは完了です。
MovableType.net での読み込み
- 管理画面にログイン後、移行先のウェブサイトもしくはブログの左メニューツール>インポートに移動します。

- 次にファイルで WordPress から出力したxmlファイルを選びます。
- アイテムのインポートの有効にチェックを入れ、ウェブサイトのドメイン名のところに、WordPress の元のサイトのドメイン名を入力します。
例:http://hayase.example.com/blog/ の場合は hayase.example.com の部分のみ
もし、画像やファイルなどが別のドメインにもある場合は、その他のドメインに改行区切りで入力しておくとそれらのファイルも対象です。 - 読み込むボタンを押すとインポートが開始され、ファイルなどが多い場合は時間がかかるので読み込みが完了するとメールが届くようになります。
このように、固定ページや投稿のデータはもちろん、画像などのファイルも記事やウェブページに紐付けを行った上で、MovableType.net のアイテムとして自動で取り込まれるので、非常に簡単に移行することができます。
データが移行できれば、後はスマートフォンに対応した標準テーマをベースに運用していただくことも可能です。
WordPress からの移行ですと、ブログのような運営であれば Rimo、General Blog、MEDIA、Material Blog のテーマがオススメです。
是非お試しください!
MovableType.net のテンプレートカスタマイズやテーマ開発が学べる!
「トフでもできる!?テーマ開発講座」
 こんな方におすすめ
こんな方におすすめ
・MovableType.net のベーステーマをもっと自由にカスタマイズしたい
・MovableType.net でカスタマイズしたテンプレートを汎用的に使えるようにテーマ化したい
・これから Movable Type をはじめてみようと思っている
「トフでもできる!?テーマ開発講座」
 こんな方におすすめ
こんな方におすすめ・MovableType.net のベーステーマをもっと自由にカスタマイズしたい
・MovableType.net でカスタマイズしたテンプレートを汎用的に使えるようにテーマ化したい
・これから Movable Type をはじめてみようと思っている




