先日のニュースで、画像・ファイルの挿入をドラッグ&ドロップでできるようになったことをお知らせしました。
本日は新機能を使いこなすべく、色々な挿入方法をご紹介します!
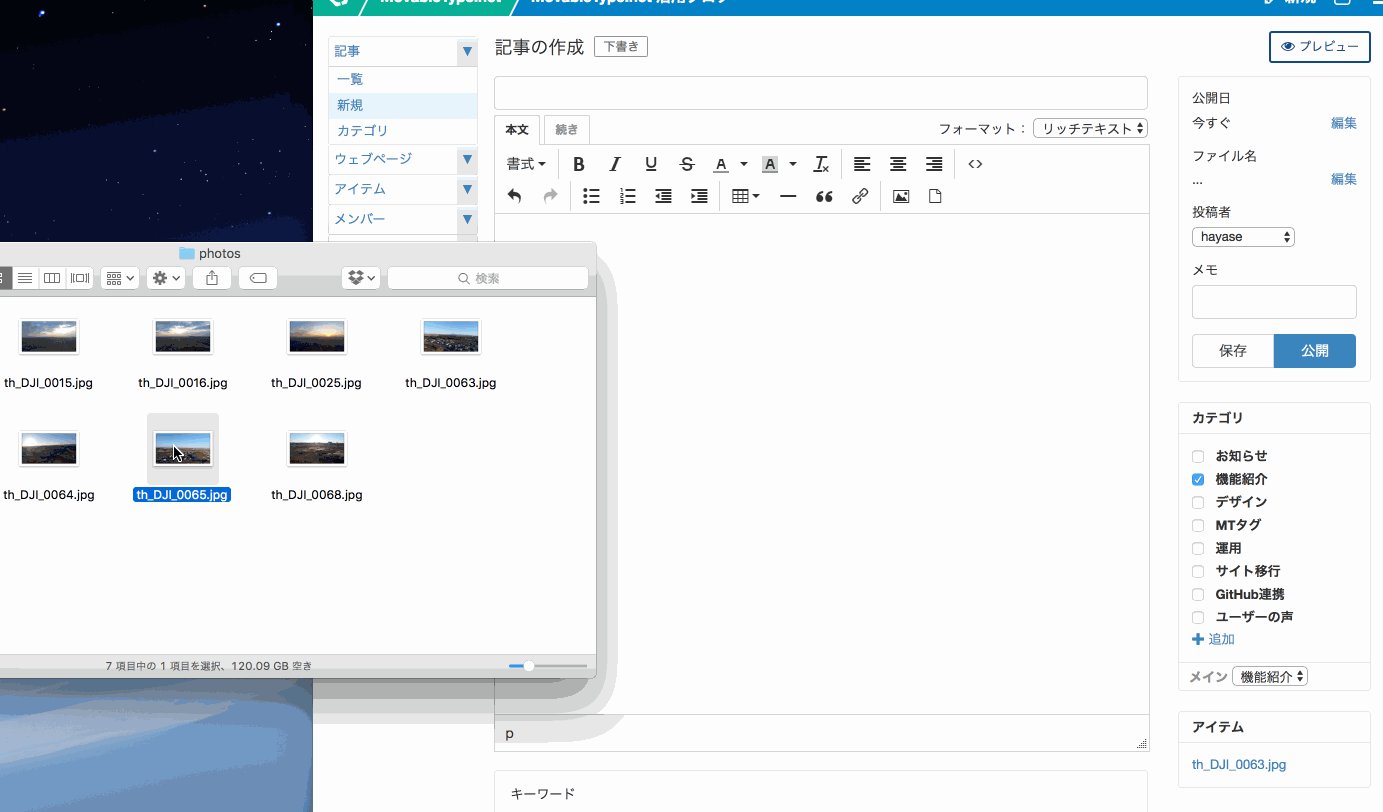
本文入力欄に直接ドロップして3秒で画像を挿入する

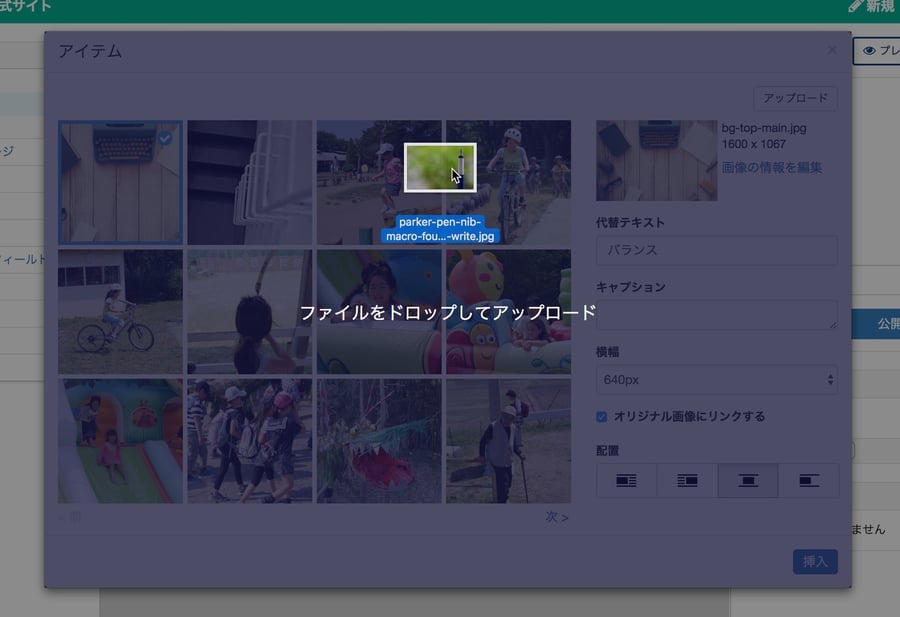
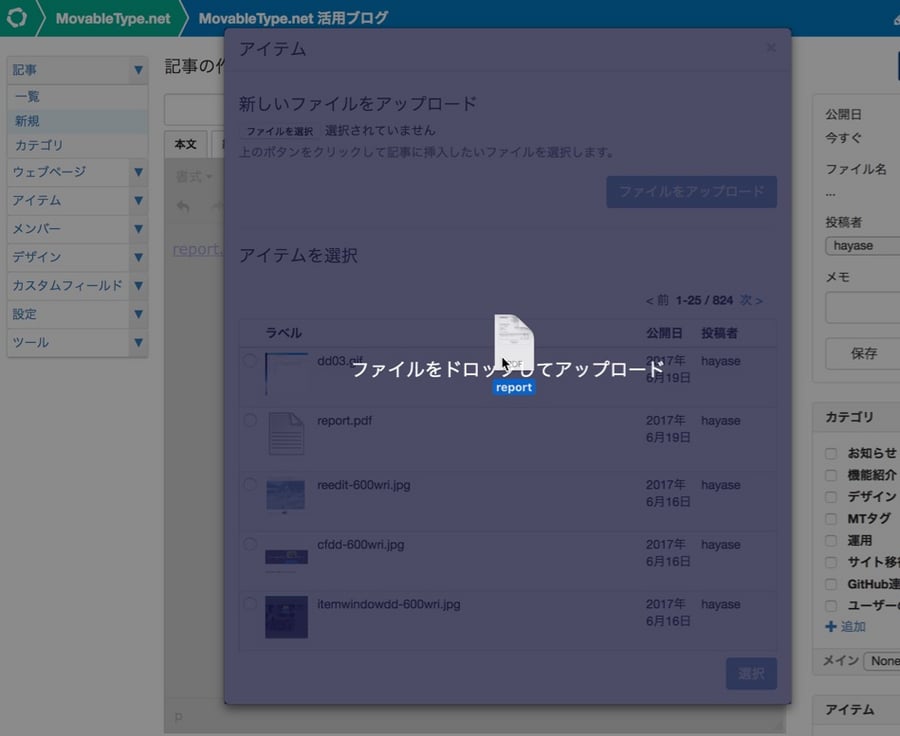
まず、本文領域へファイルをドラッグで持っていくと、ファイルをドロップしてアップロードと表示されるので、そこでドロップするとアップロードされつつ画像挿入設定ページが表示されます。
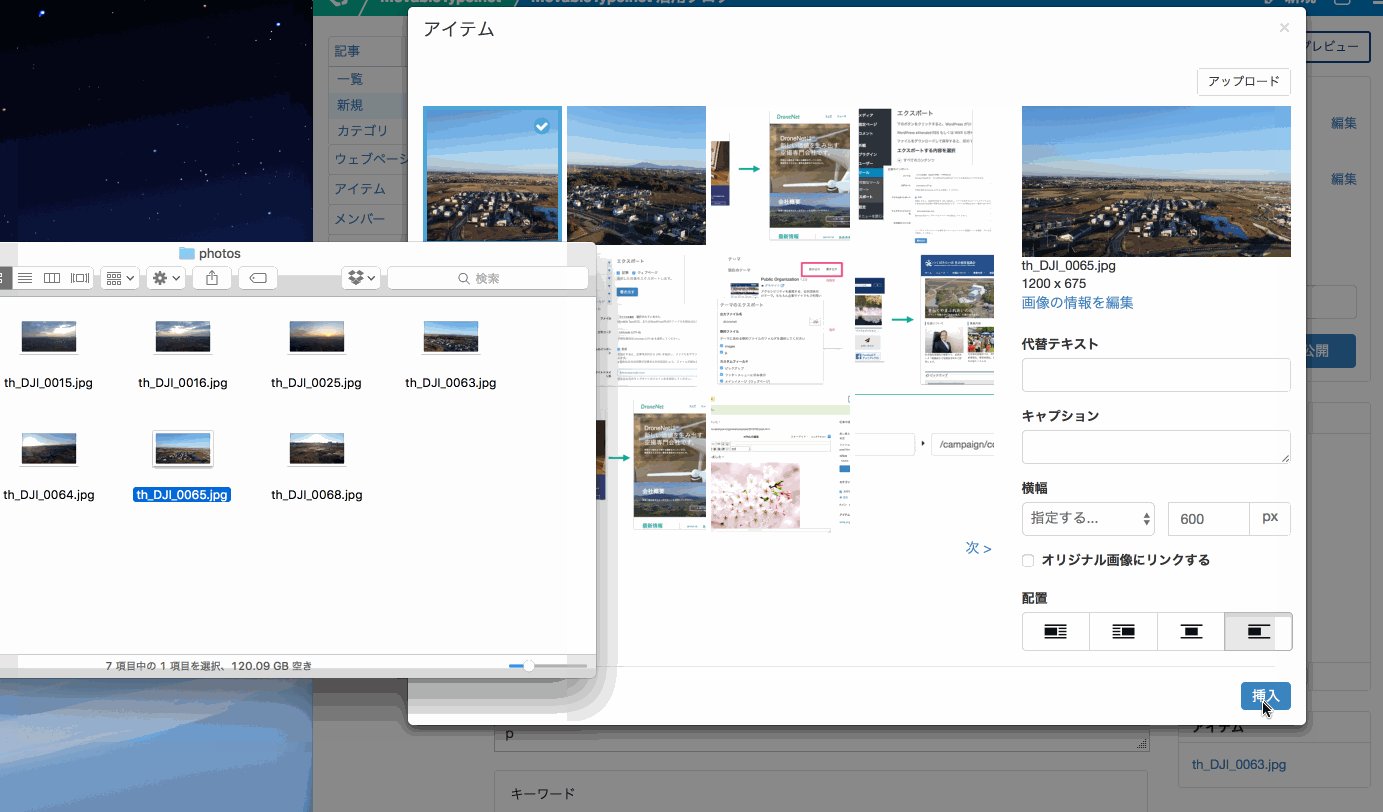
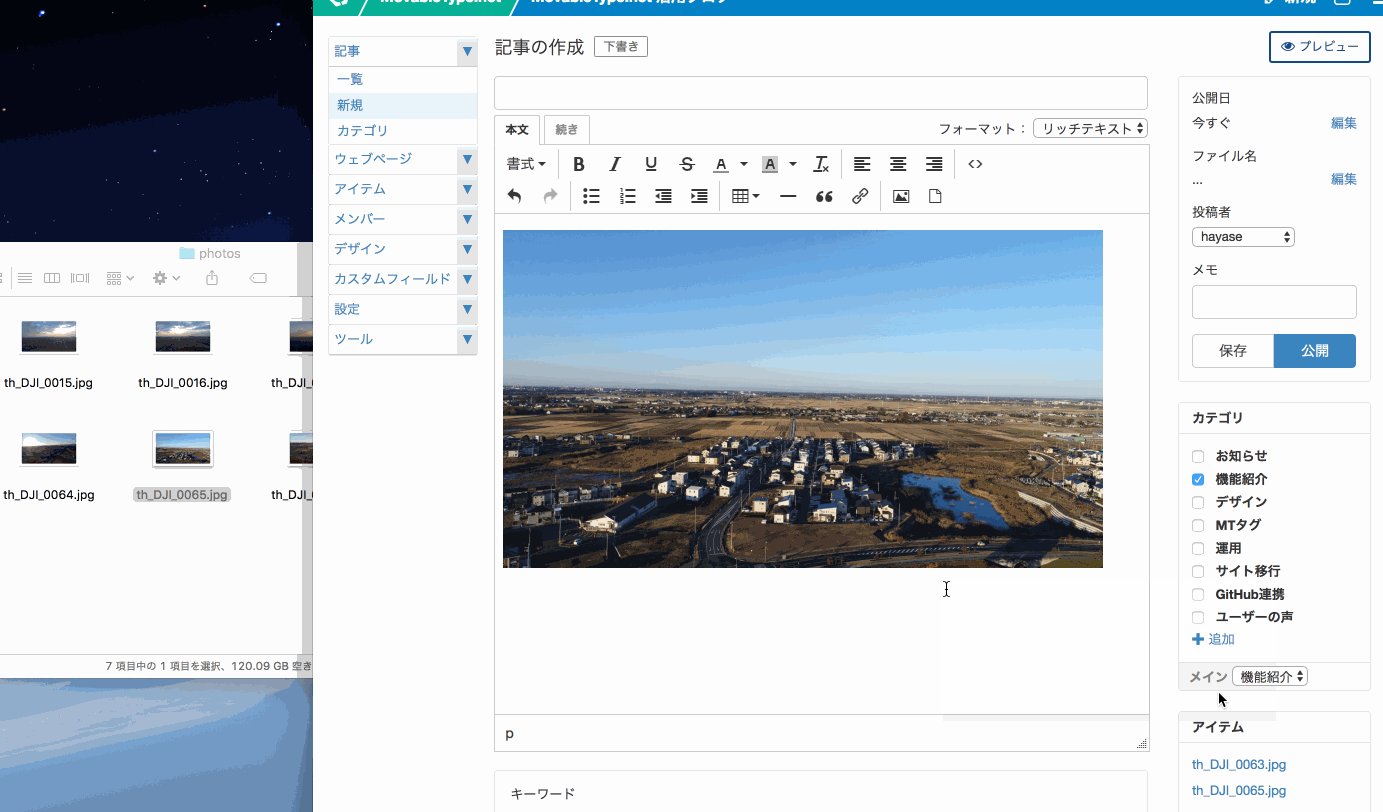
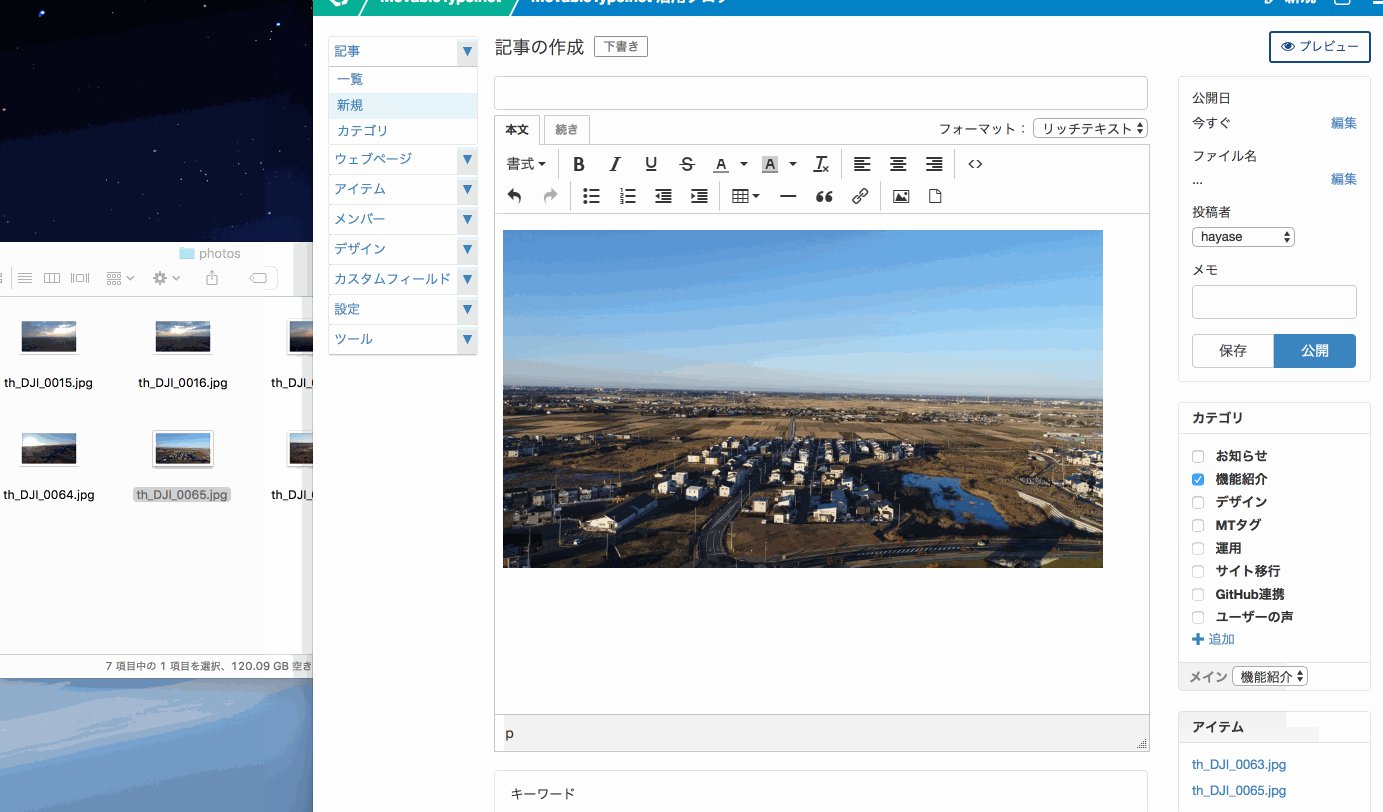
そこで挿入ボタンを押すと、ドラッグからすぐに画像を挿入することができます!
※必要に応じて代替テキストなどを設定してください。
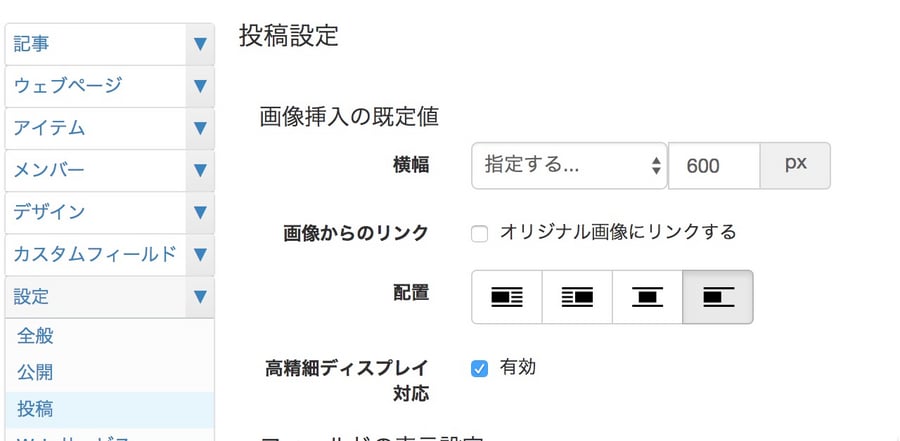
右側の横幅とオリジナル画像にリンクする、配置に関しては、設定>投稿の画像挿入の既定値で設定した状態が初期状態です。

これらの設定は画像挿入設定ページでも変更できますが、頻繁に使うであろうサイズ等を既定値として設定しておくことで、手順を減らしつつ画像サイズなどサイトで統一化できます。画像挿入の「既定の設定」は、設定>投稿から行ってください。
画像を挿入ボタンから画像挿入設定画面を開きそこにドロップ

文字装飾パレットにある「画像の挿入」ボタンを押して表示される画像挿入設定画面でも、ドロップしてファイルをアップロードできます。
カスタムフィールドにも直接ドロップ

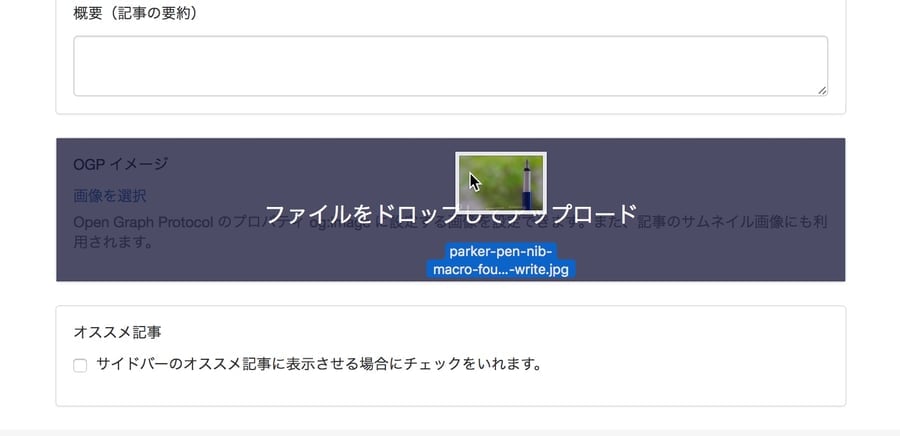
ソーシャルにシェアするための画像を指定する際に、カスタムフィールドを利用する場合があります。
このカスタムフィールドに画像を挿入する場合もファイルをドロップしてアップロードすることができます!
画像の再編集も可能に!

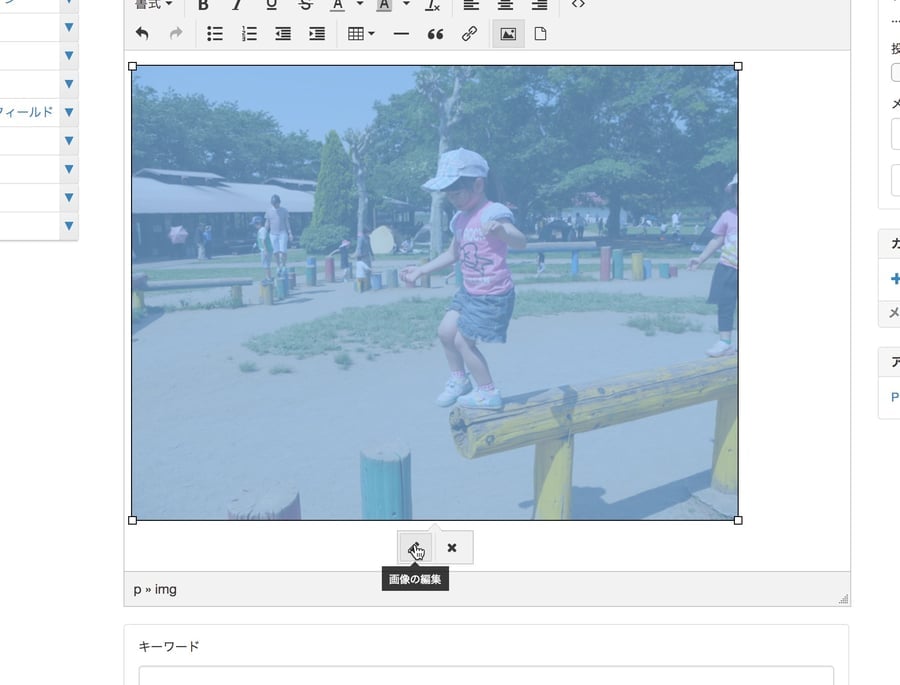
画像挿入後に、やっぱりキャプションいれたい、画像の位置を中央にしたい、サイズをもうちょっと大きくしたい、と思った場合でも、挿入した画像を選択すると鉛筆の編集アイコンが表示されるので、そのアイコンをクリックすると再度画像の設定を変更できます。
ファイルならむしろ2秒でアップロード

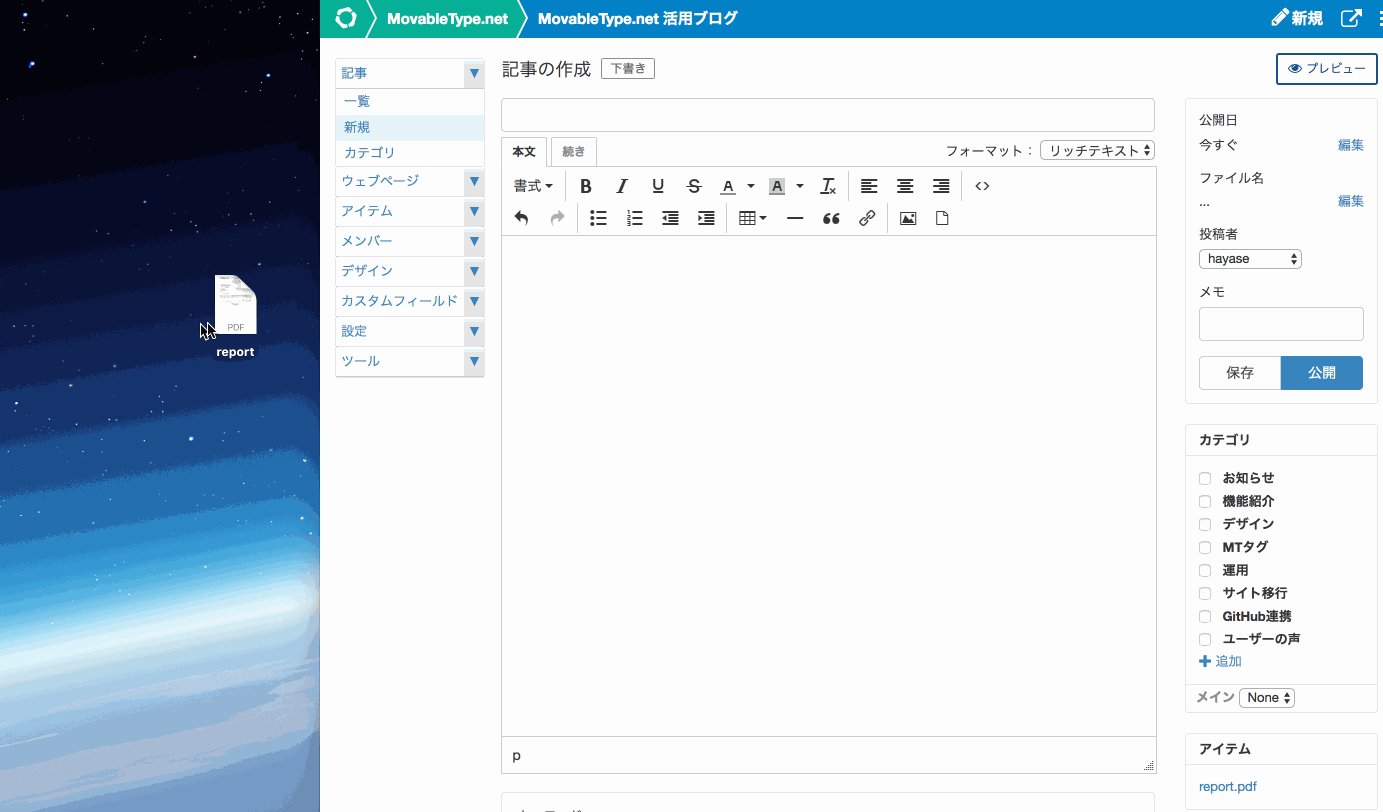
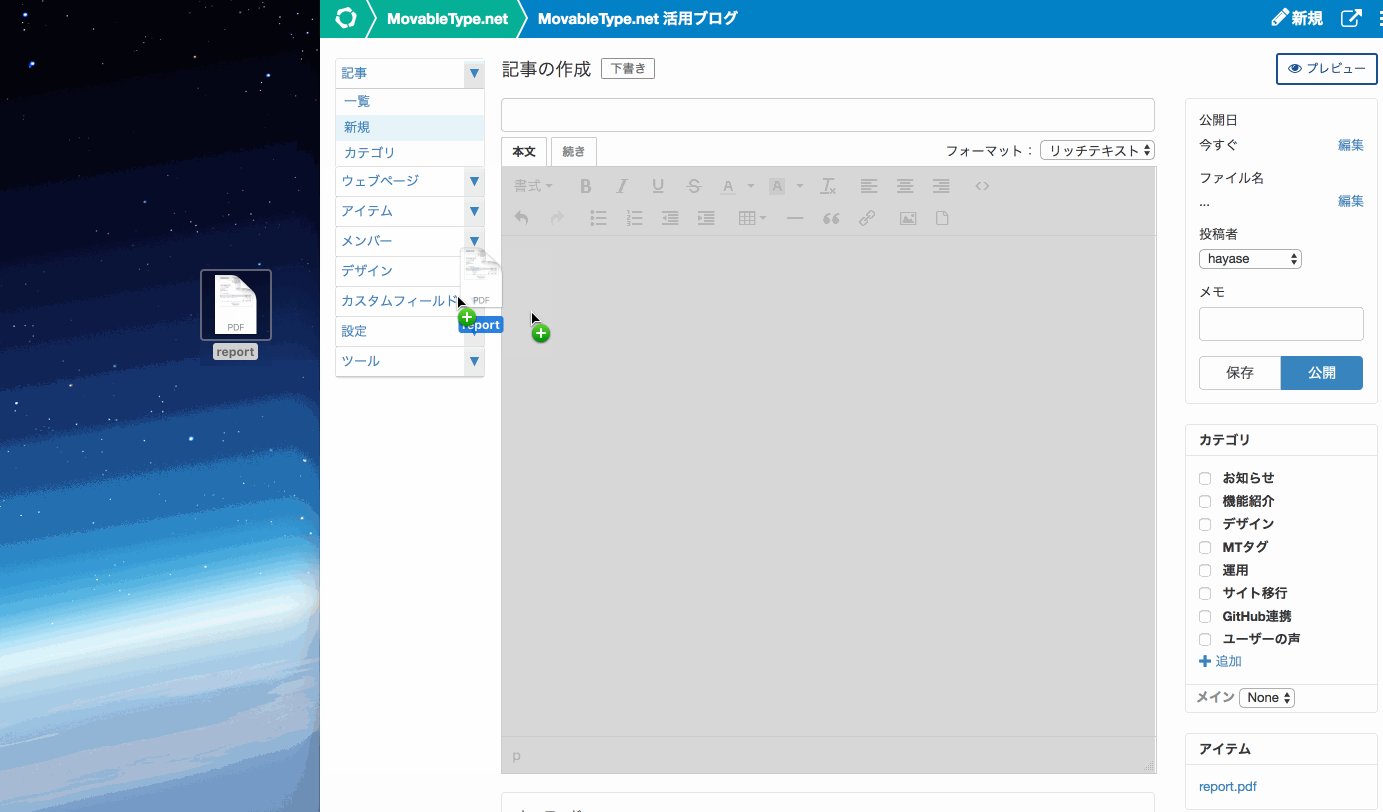
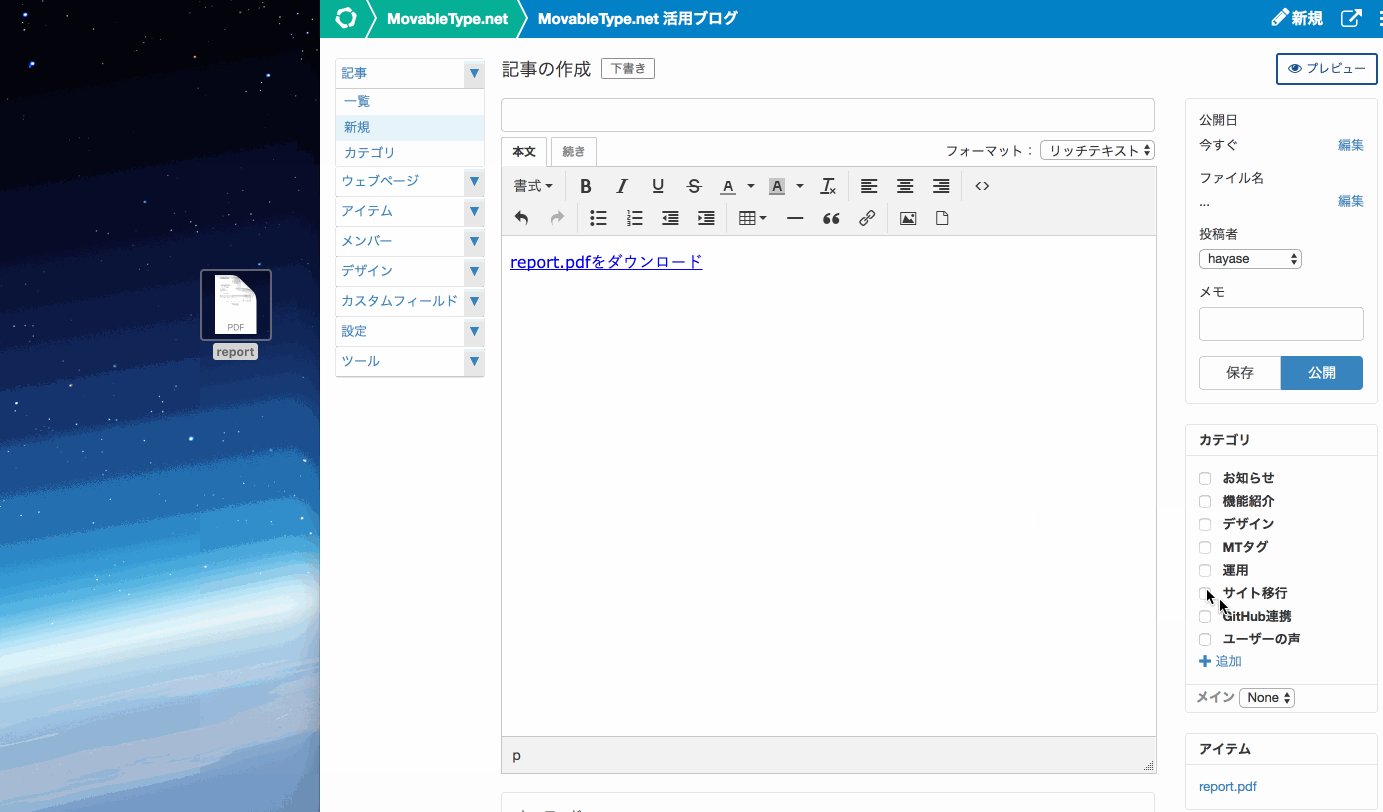
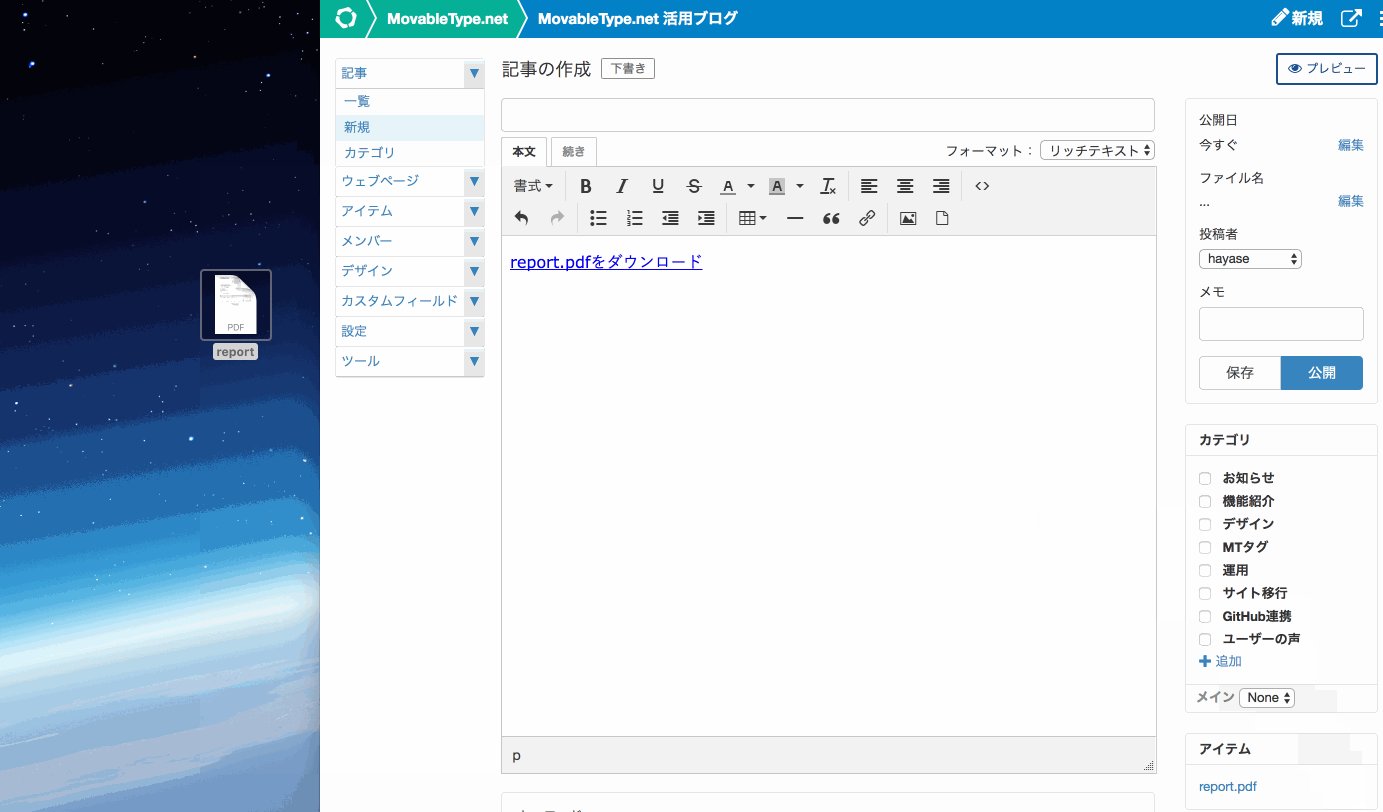
画像ではないPDFなどのファイルであれば、設定画面も表示されないためドロップ後にすぐダウンロードリンクとして表示されます。
また、文字装飾パレットにある「ファイルの挿入」ボタンを押して表示される、ファイルの挿入ウィンドウにもドロップできます。

使いやすくなった新規の画像・ファイル挿入機能についてご紹介してきました。
ぜひ運用時に活用していただければと思います!




