今回は、先日新しく追加された機能、標準項目の並び替え を利用して、記事作成画面を実際に公開されるページの見た目と近づけてみようと思います。
今回はテーマ「EC Brand」を例にして並び替え機能を試してみましょう。
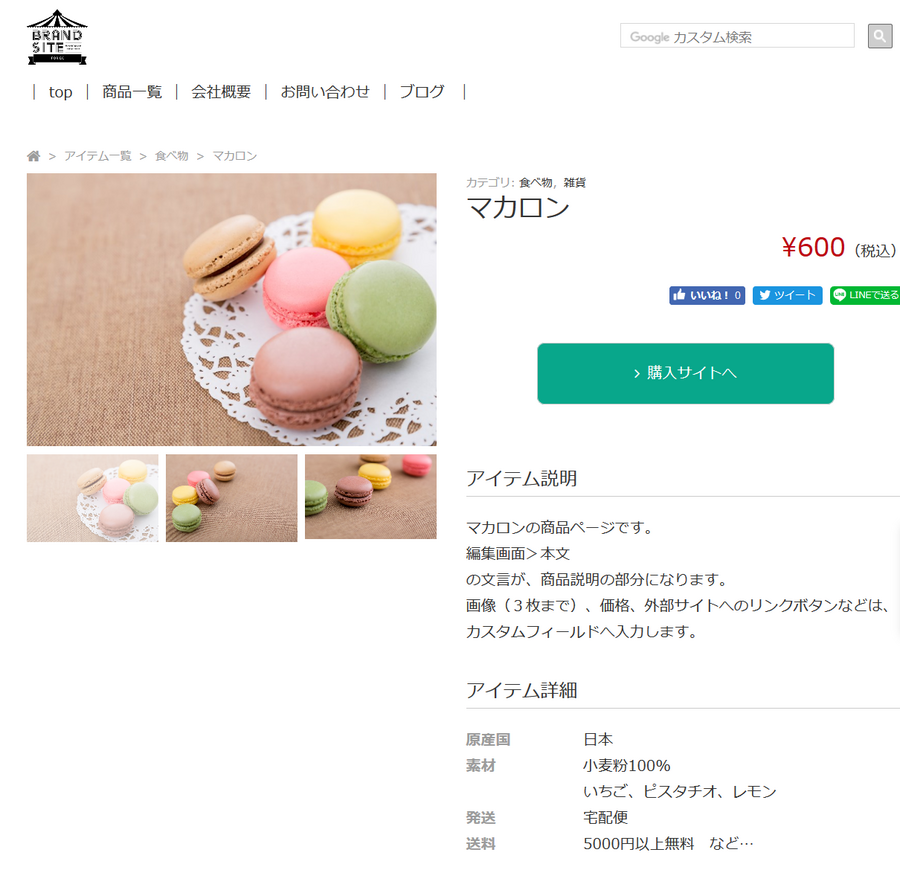
テーマ「EC Brand」は、商品を扱うブランド・企業サイトの運用に適したテーマです。
そのため、商品の画像や説明、価格など、商品サイトに必要な項目があらかじめ用意されています。

必要な情報は記事作成画面にあらかじめ出てくるので、必要情報の記載漏れや、記事作成者ごとに形式がバラバラになってしまう、なんていう問題も回避できる便利なテーマです。
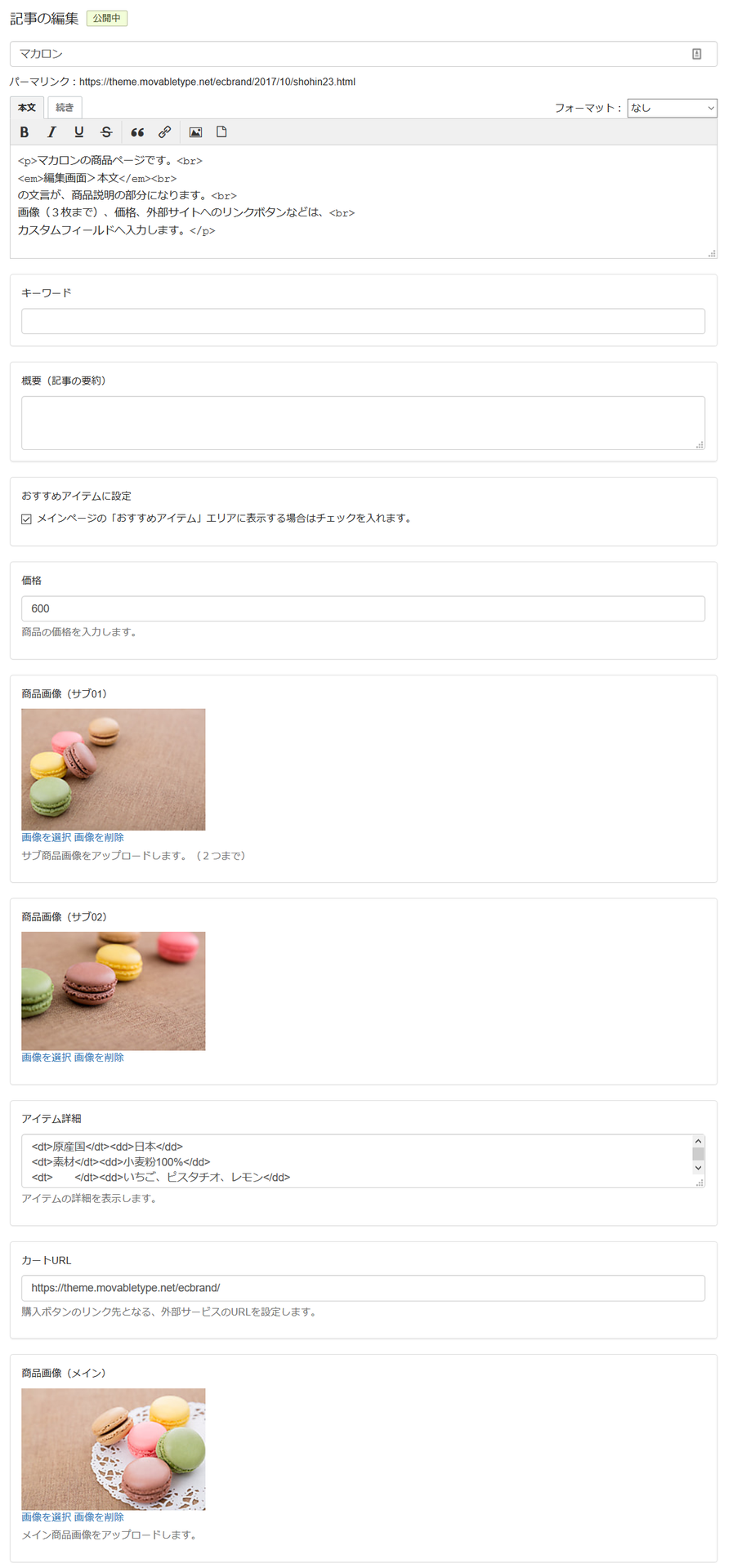
しかし、これまでは公開される記事に記載される項目の順番と、記事作成画面の項目の順番がバラバラで、入力したデータが公開した画面のどのあたりに配置されるのか、戸惑うこともありました。

新機能として追加された標準項目の並び替えを使えば、記事投稿画面の項目を自由に入れ替えることができます。
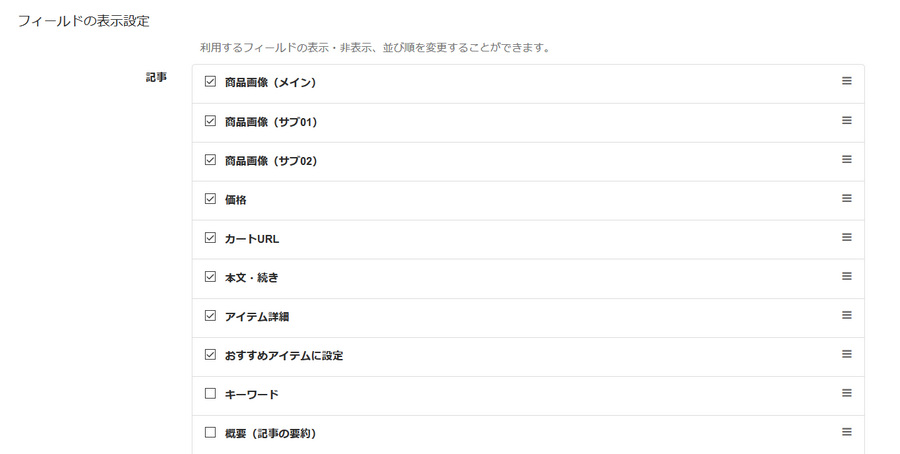
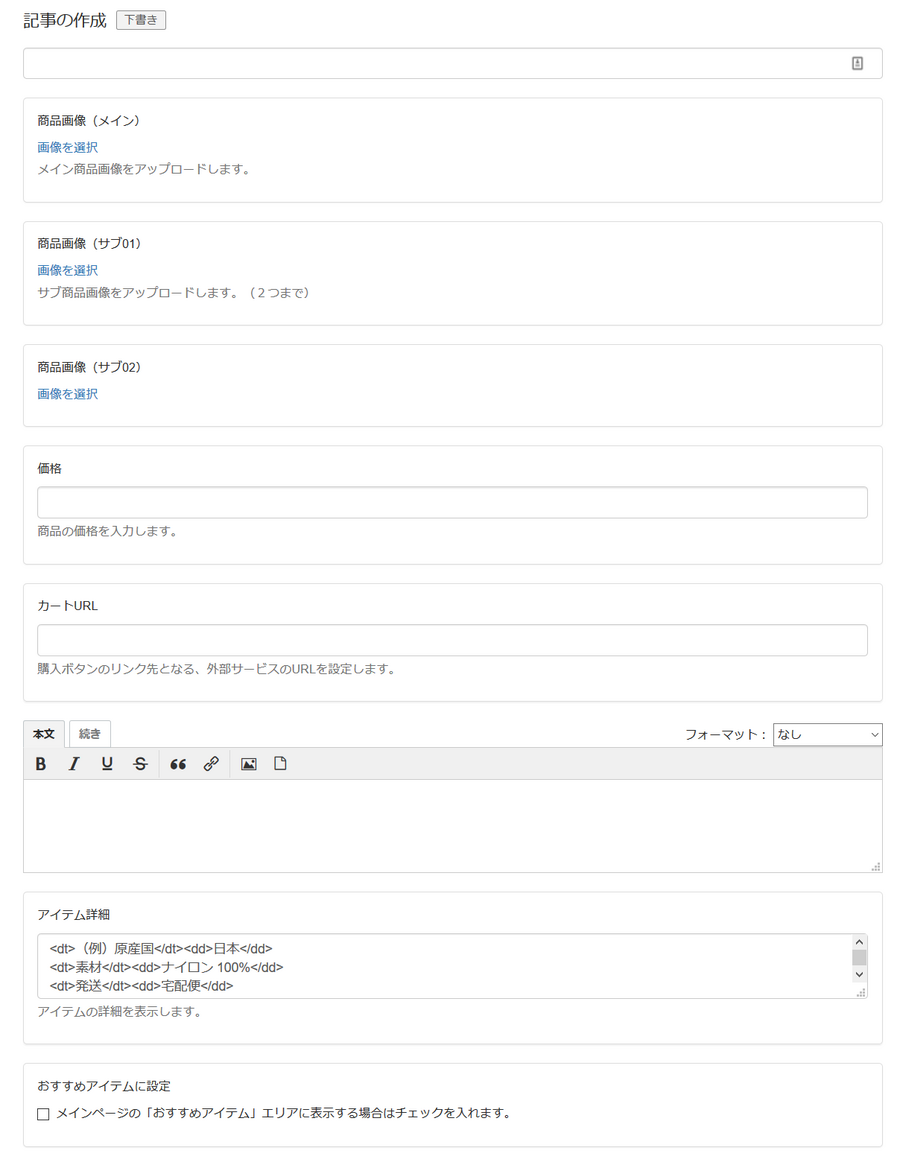
例えば、先述の投稿画面の場合、「設定」>「投稿」の「フィールドの表示設定」にある「記事」部分の順番はこちらです。

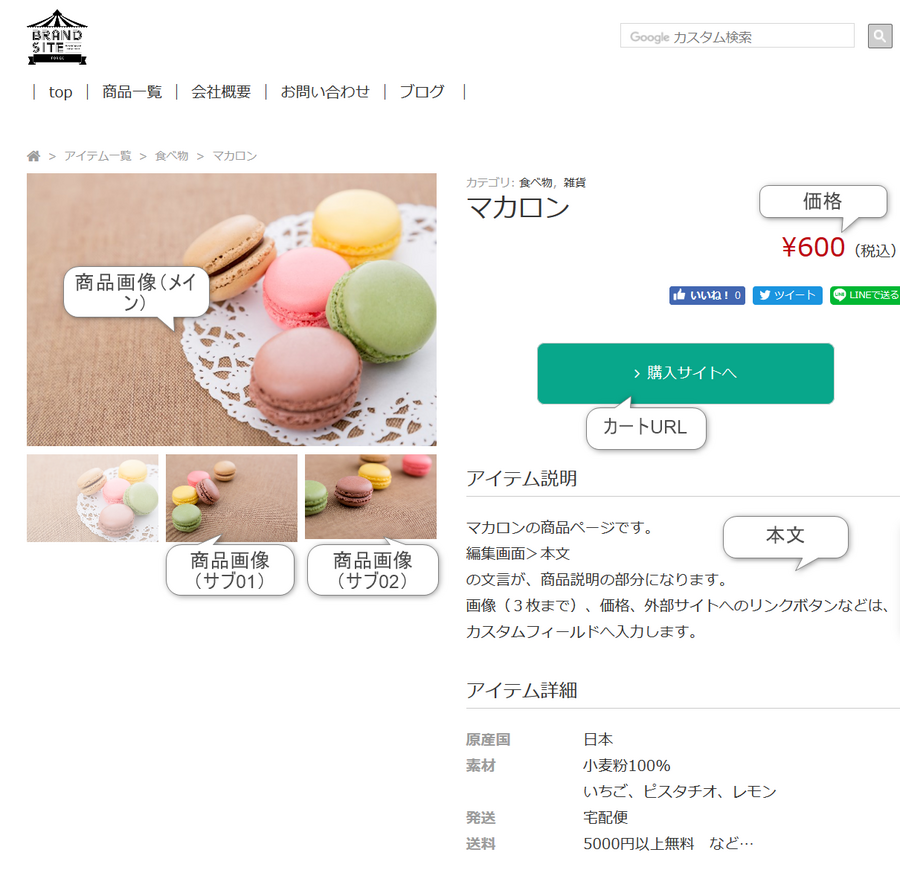
これらの項目は、公開されたページでは次のように配置されます。

記事投稿画面の各項目の順番、並び替えた方が使いやすいですよね。商品画像(メイン)とか、最初にあった方がいいですよね。
そんなわけで、管理画面のサイドバーにある「設定」>「投稿」をクリックし、「フィールドの表示設定」にある「記事」の項目で並び替えてみました。

この順番にすると、実際に公開されているページの表示とだいたい同じ順番になります。
※ 順番の変更は、各項目名の右側にある三本線をクリックしたままで上下に動かしてください。
順番が決まったら、ページの一番下にある「変更を保存」ボタンをクリックするのも忘れずに!
設定が保存されると、記事作成画面はこのようになります。

こうすると、公開されているページと同じ順序で各項目に情報を入力できるので、よりページの作成がわかりやすくなるかと思います。
12月も終わりに近づき、そろそろ今年も終わり。記事の投稿が便利になる標準項目の並び替え(表示非表示)機能をぜひご活用ください。




