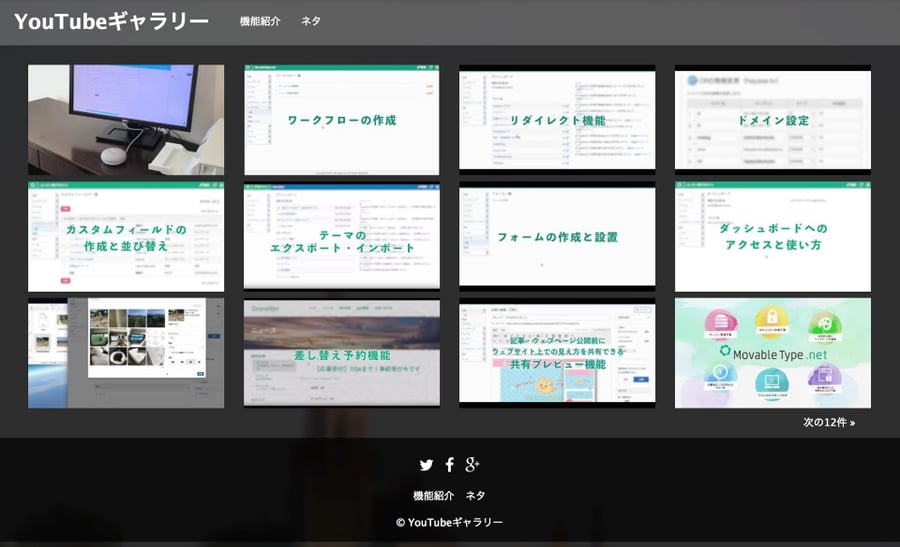
デザインテーマに Gallery Black という写真を公開するためのテーマがあるのですが、このテーマをベースに次の記事で紹介した新機能を利用して、YouTubeの動画を掲載するギャラリーテーマを作ってみました。
実際に出来上がったデモサイトはこちらです。(この記事の最後から実際に使えるサンプルテーマもダウンロードできます。)
今回はどの機能をどのように利用したか?を詳しく解説していきます。
regex_replace を利用して運用負荷を軽減
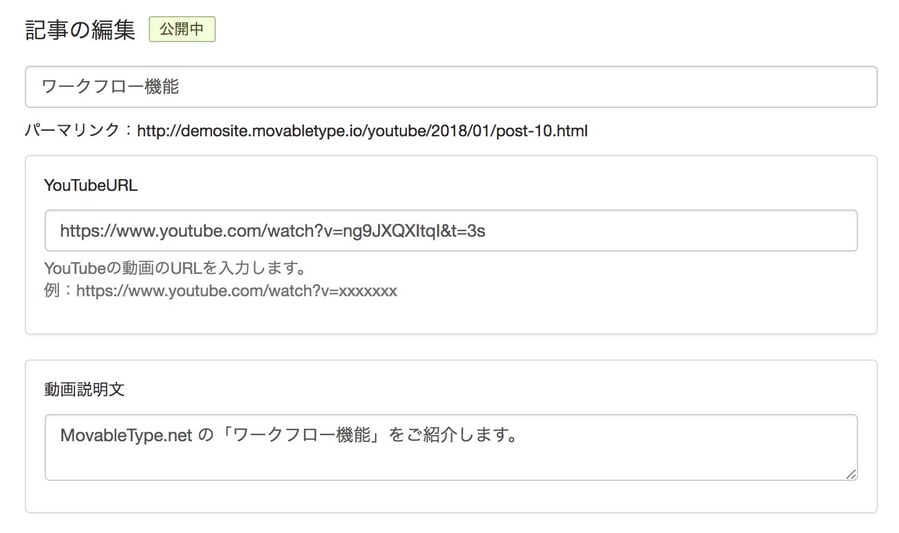
YouTubeの動画を指定する方法は、URLを指定する形式が運用する人にとって一番わかり易い(IDだけコピーして、、など説明は混乱する)と考え、そのような実装にしました。
一覧ページに表示される画像やプレイヤーは自動的に表示されるように作っているのですが、その時に必要なのは上記のID部分だけです。
そこで、次の処理をすることでIDだけを取り出せるようにしました。
<mt:CustomFieldValue identifier="youtube" regex_replace="/https:\/\/(?:www\.)?youtube\.com\/watch\?(?:.*?)v=([\w\-]+)(?:\&.*)?/","$1">
処理の内容としては、最初からv=までの文字列と&以降を正規表現で指定し削除、という処理を行っています。
YouTubeは&以降のパラメーターが付くケースが多いのでこの対応によって、運営者が「なんでURL入れたのに表示されないの?」といった状況をなくすことができるので、運用負荷を軽減できます。
入力項目を最適化し分かりやすく
表示フィールドの表示・非表示と並び替えが自由になったので、今回のギャラリーに本当に必要なものだけを表示しました。

これにより「この項目は無視してください」といったことを説明する必要もなく迷わずに運営できるようになりました。
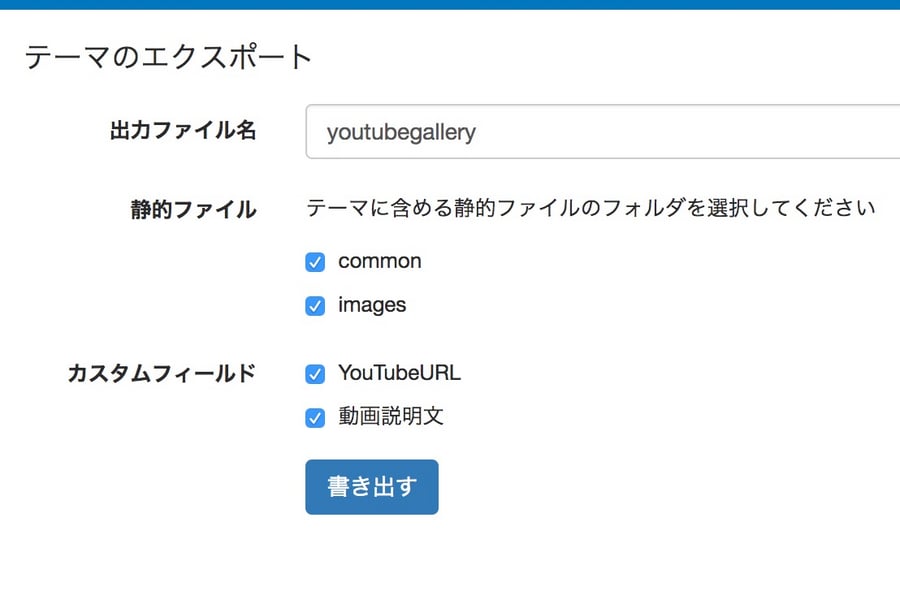
項目情報も含めテーマ化して配布可能

こちらで設定した項目と並び順は、テーマの書き出し時にも反映されるので、実際に作ったデザインテーマを配布する際に便利です。
今回作成したYouTubeギャラリーのテーマは、新機能を利用して書き出しましたので、ダウンロードしてお試しいただければと思います。
新機能の利用例の一部ではありますが、MovableType.net ではこのような細かい機能を利用して運用負荷の軽減や制作の効率化を行えます。
是非色々とお試しください!