投稿(画像挿入の既定値/フィールド表示設定/メール投稿)
投稿設定では以下の項目についての設定が行えます。
- ダッシュボード に表示されるウェブサイトとブログ一覧から、ウェブサイト名、またはブログ名をクリックする
- 左サイドバーの [設定] - [投稿] をクリックする

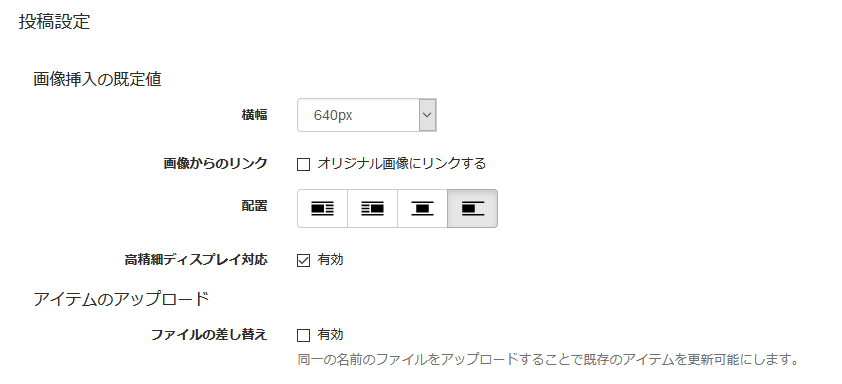
画像挿入の既定値
- 記事・ウェブページで画像を挿入する際の規定値を設定します
横幅:画像の横幅の設定(320px / 640px / 800px / オリジナルサイズ / 指定する)
画像からのリンク:記事・ウェブページに表示されるサムネイル画像を「オリジナル画像にリンクする」かどうかの設定
配置:挿入した画像をどこに配置するかの設定
高精細ディスプレイ対応:指定サイズの1.5倍のサイズでリサイズし、表示サイズのみ指定サイズにすることで高精細ディスプレイで閲覧した場合も画像がぼやけないようにするための設定
アイテムのアップロード
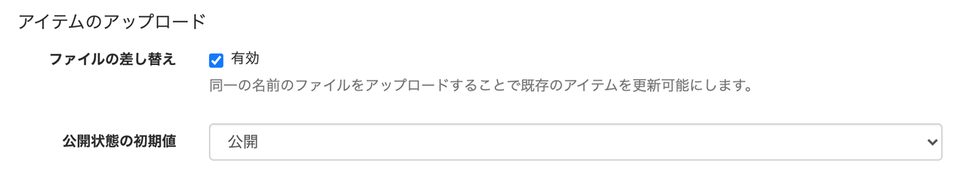
- ファイルの差し替え:有効にすることで同一の名前のファイルをアップロードすることで既存のアイテムを更新可能にします。
公開状態の初期値を設定できます。
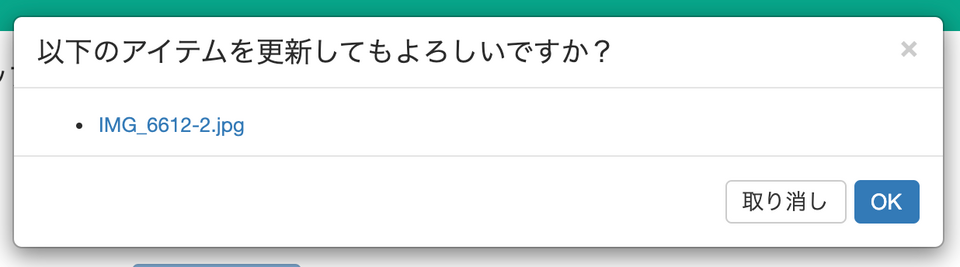
詳細については アイテム公開/非公開 をご覧ください。 - [ファイルの差し替え]が有効の場合、アップロードの確認アラートが表示されます。

フィールドの表示設定
- 記事・ウェブページの本文・続き、キーワード、概要(記事の要約)フィールドと、カスタムフィールドで作成した項目の表示設定、表示順の変更を行います。チェック項目を有効にするとウェブサイト(ブログ)で該当のフィールドが表示されるようになります。
また、ドラッグ&ドロップで項目を移動し、表示順序を変更することができます(以下参考画像)

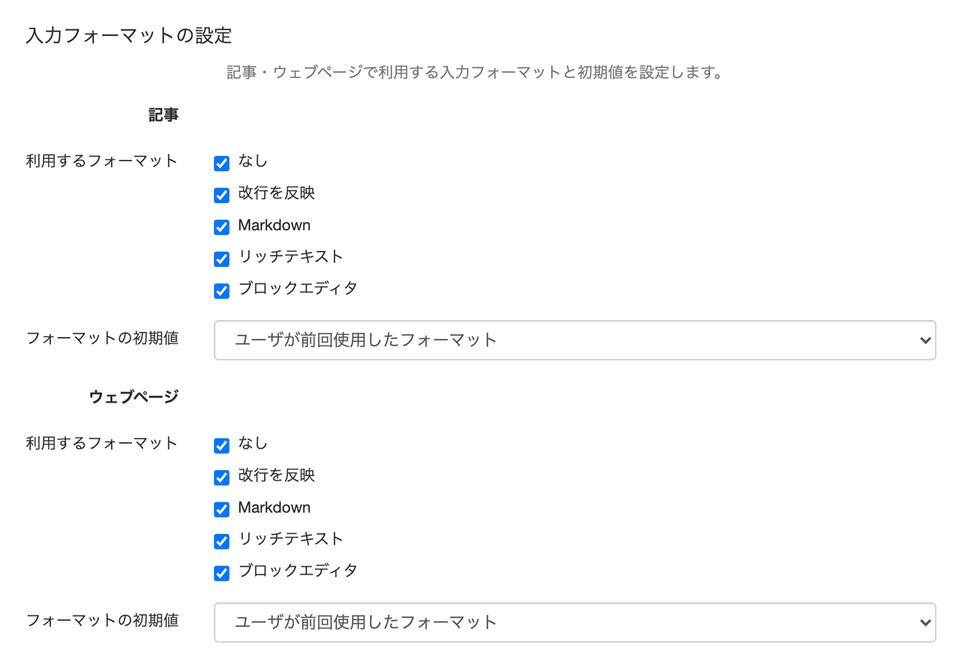
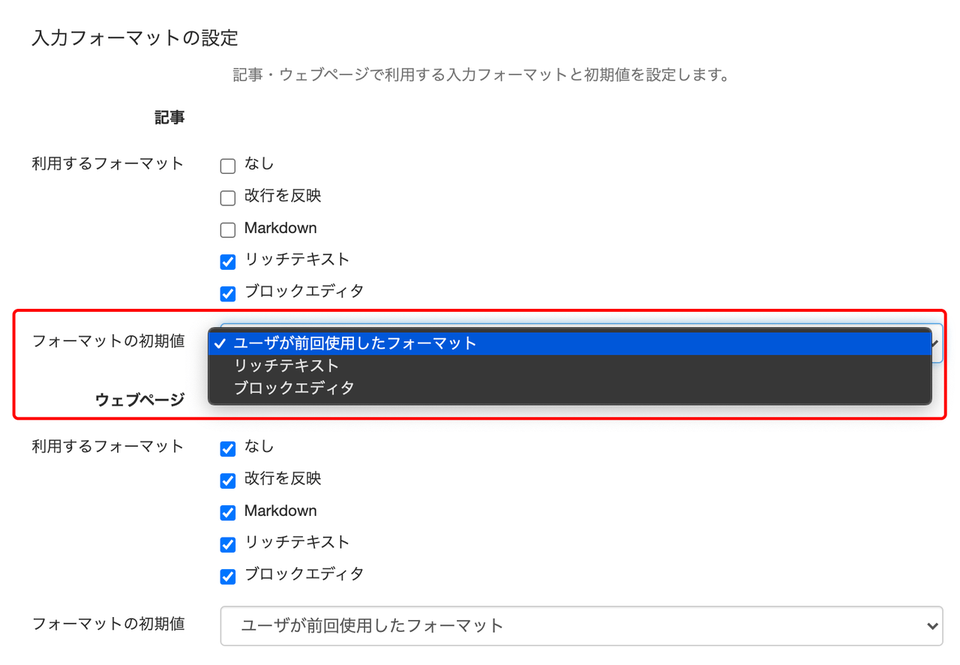
入力フォーマットの設定
- 記事・ウェブページの本文/続きを作成する際に利用するフォーマットを指定します。
ウェブサイト/ブログごとに記事・ウェブページそれぞれ、「利用するフォーマット」「フォーマットの初期値」が設定できます。
「利用するフォーマット」で入力フォーマットを限定することができます。
「フォーマットの初期値」は「利用するフォーマット」で選択した項目から設定できます。
「利用するフォーマット」で「リッチテキスト」と「ブロックエディタ」を選択している場合、「リッチテキスト」「ブロックエディタ」と「ユーザーが前回利用したフォーマット」から選択できます。

ブロックエディタの表示設定
- 記事・ウェブページのテキストブロック、画像、ファイル、HTML、oEmbed、罫線、テーブル、マルチカラム項目の表示設定、表示順の変更を行います。チェック項目を有効にするとウェブサイト(ブログ)で該当のフィールドが表示されるようになります。

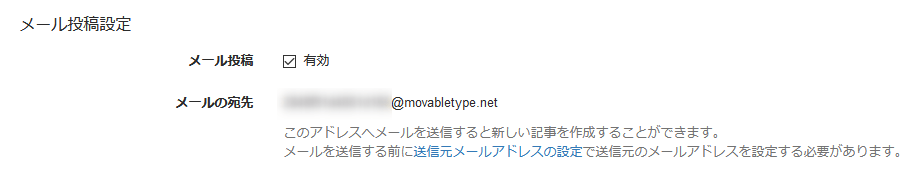
メール投稿設定
- メール投稿:記事の投稿をメールで受け付けるよう設定します。「有効」にチェックして保存すると [メールの宛先] に投稿先のメールアドレスが表示されます。
詳細については メール投稿 をご覧ください。

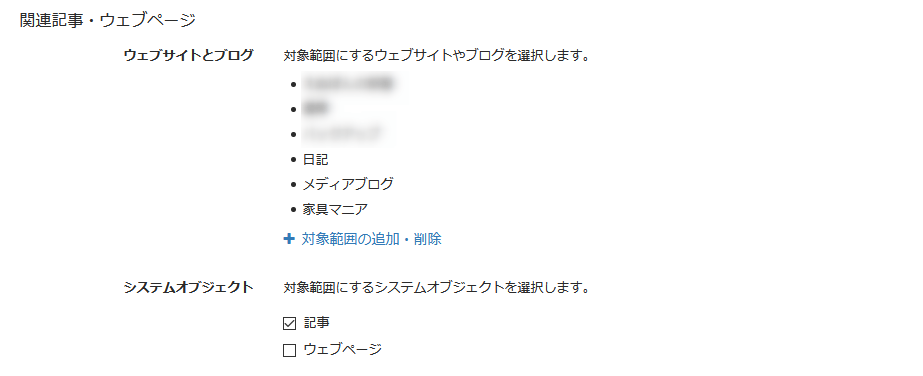
関連記事・ウェブページ
- ウェブサイトとその配下のブログの記事とウェブページを関連づけることができます。

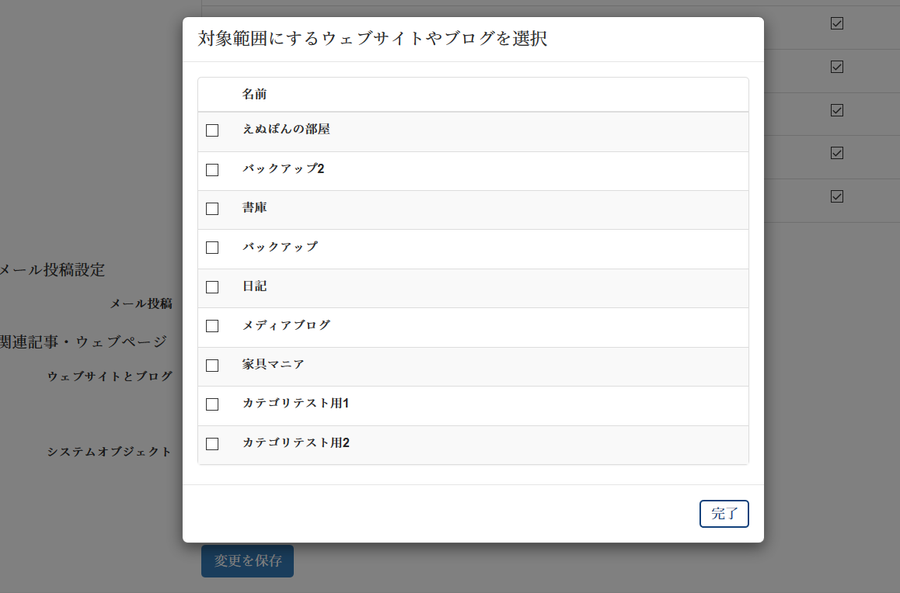
- ウェブサイトとブログ:[対象範囲の追加・削除]から関連記事・ウェブページ機能を利用するウェブサイトやブログを選択します

- システムオブジェクト:関連記事・ウェブページの利用対象範囲にするシステムオブジェクトを選択します

- 関連タグ
MTRelatedEntries
MTRelatedPages

