フォーム内でのユーザーアクションをGoogleアナリティクスで確認する方法
標準機能として提供している「フォーム」において、フォーム内でのユーザーアクションが計測できるようになりました。
フォームを閲覧して送信するまでの行動を細かく計測できるため、例えば、フォームの閲覧から送信に至った割合をスムーズに出力することができ、入力項目の改修による行動の変化なども計測しやすくなります。
今日はその計測された数字を確認する方法をご紹介します。フォーム内にイベントトラッキングを設定することなく、計測・確認できますので、ぜひご活用ください。

計測の準備について
ウェブサイトの中に Googleアナリティクスが導入されていれば、何も設定する必要はありません。Googleアナリティクスへログインして、対象のプロパティ>ビューを開いてください。
なお埋め込み方法をサポートしています。例えば、Googleタグマネージャーで計測したデータをGoogleアナリティクスと連携されている場合も、何も設定することなく数字を計測・確認できます。
- Googleアナリティクス(analytics.js)
- Googleタグマネージャ(ユニバーサルアナリティクス)
- グローバルサイトタグ(gtag.js)
参考:MovableType.net にGoogleアナリティクスを設置する方法
イベントとアクションの情報
MovableType.net 側でフォームの中に「イベント」を追加して、アクションを計測するという設定をしているので、日ごろからイベントトラッキングを活用されている方であれば、「イベント」の情報を参考にご確認いただけるかと思います。
追加されるイベント
- イベントカテゴリ:form.movabletype.net
- ラベル:フォームのURL
※フォームを設置しているページのURLではなくフォームのURLです。ページのソースを開いて(Windowsの場合はCtrl+U)確認することができます。
- 値:1
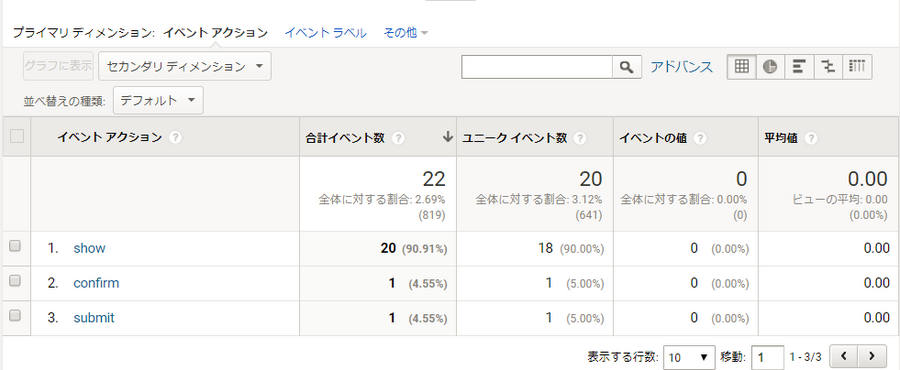
アクション
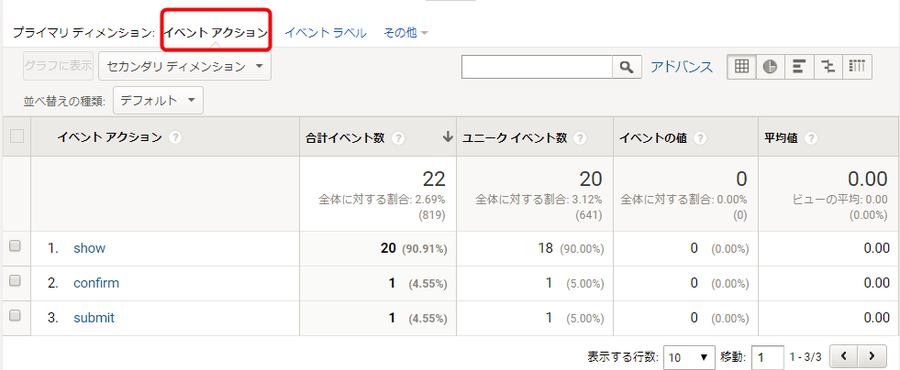
- show:入力フォームが表示された
- confirm:入力内容の確認へ進んだ
- back:入力内容の確認から入力フォームへ戻った
- submit:送信された
Googleアナリティクス上での確認方法
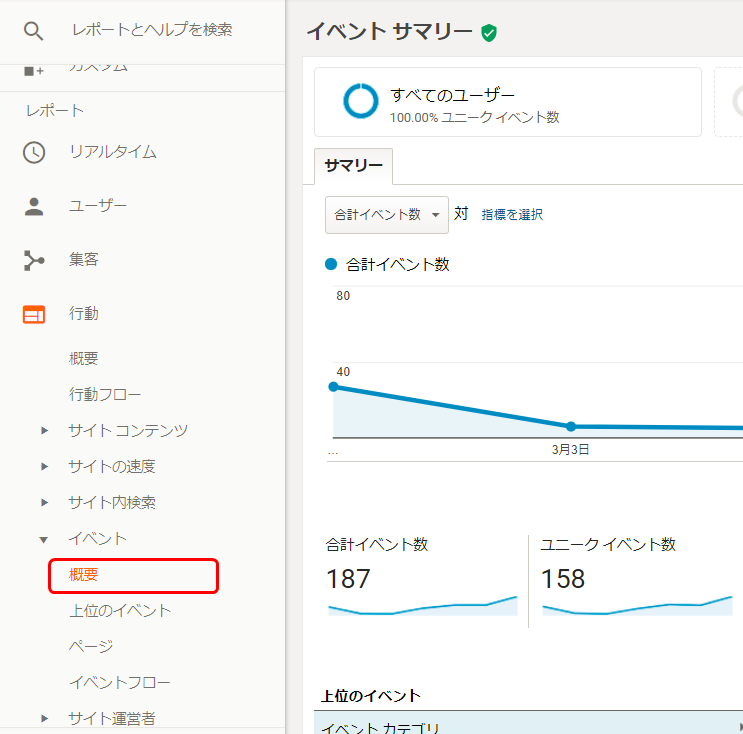
アナリティクスにログインして、目的のビューを開いたら、[行動]>[イベント]>概要を開きます。

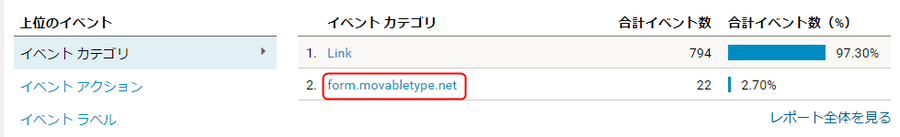
開くと、イベントカテゴリの中に、「form.movabletype.net」があります。もし表示されていなければ、指定期間内にイベントが発生していない可能性が高いです。
2018年3月2日からイベントをトラッキングできるようになっていますので、期間を調整するか、ご自身で一度フォームのテスト送信を行ってみてください。(テストをされる際、社内からのアクセスなど自分のアクセスを除外している場合は、イベントもトラッキングできませんので、ご注意ください。)

form.movabletype.net をクリックして、「イベントアクション」タブを開くと、アクションを確認できます。

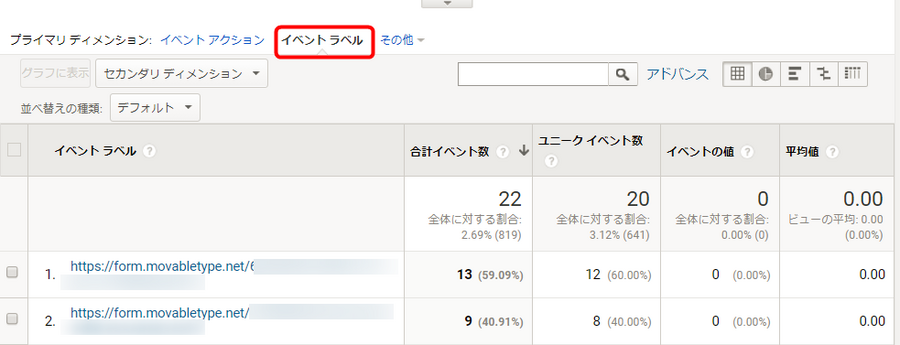
フォームをサイト内に複数設置されている場合は、イベントアクションの右のタブ「イベントラベル」をクリックすると、フォームごとの合計イベント数が表示され、フォームのURLをクリックすると、そのフォームだけに絞って、アクションを確認することができます。

Excel上でデータを管理されたい場合などは、エクスポートすることも可能です。

いかがでしたでしょうか。Googleアナリティクスを既に導入されている場合であれば、すぐに確認できますので、ぜひご活用ください。