Webサービス同士を連携させるIFTTT(イフト)を利用できる、IFTTT Webhooks 機能を公開しました。
IFTTT Webhooks 機能は各ブログ毎に設定でき、次の状態の変更時に自動的にリクエストを送信します。
- 記事の公開などのステータス変更(差し替え版も含む)
- ウェブページの公開などのステータス変更(差し替え版も含む)
- 記事・ウェブページのワークフロー時のステータス変更
詳細のリクエストの種類と送信されるデータについてはマニュアルも参照してください。
今回は、記事が公開された時にビジネスチャットアプリSlackの指定したチャンネルに投稿する、という設定方法を紹介します。
「社内のコミュニケーションツールでSlackが使われているんだけど、自社のニュースやクライアントのサイトの記事公開など自動で通知してくれたらいいなぁ。。」といった場合に非常に便利です!
IFTTTのAppletを作成する
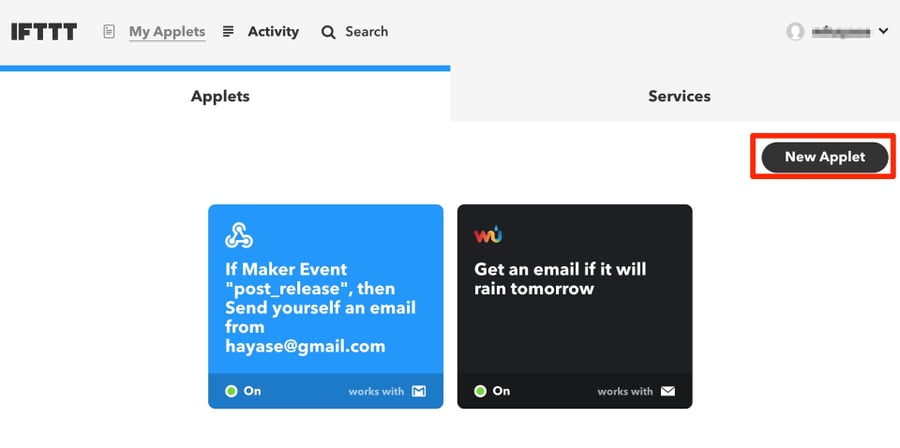
IFTTTでアカウントを作成し、My AppletsのページのNew Appletを作成します。

次に+thisを選択

トリガーとなるサービスを選ぶ画面が表示されるので Webhooks と入力し選択します。

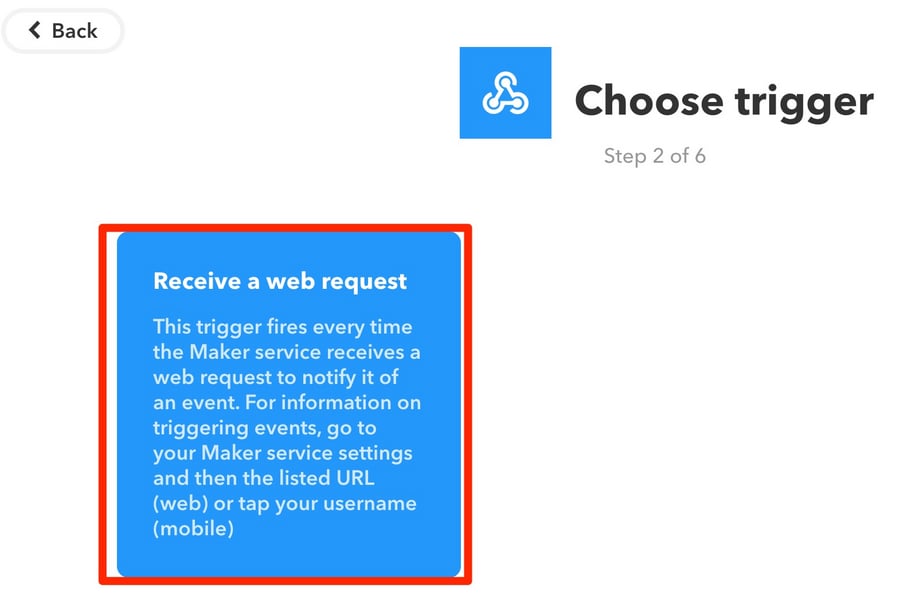
Receive a web request というボックスが表示されているのでクリックします。

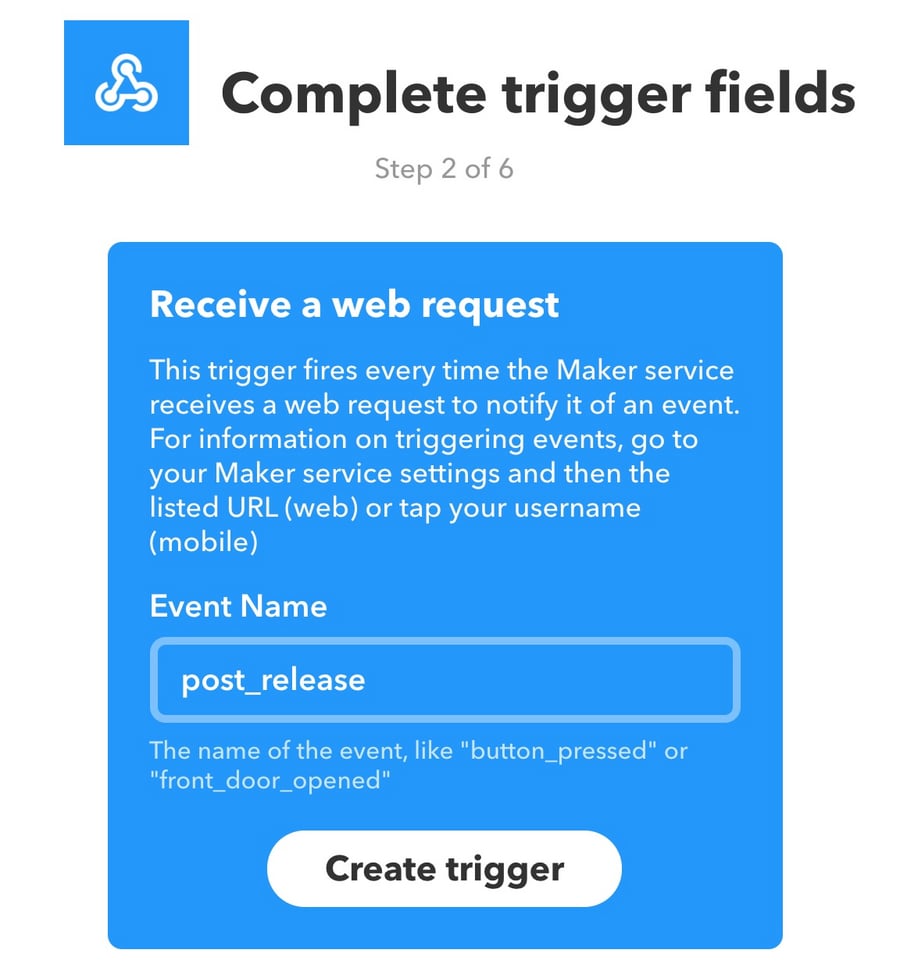
今回は記事の公開時をトリガーにしたいので、イベント名を post_release にします。その他のイベント名はマニュアルをご覧ください。

続いて、+that を選択します。

アクションを実行するサービスを選択する画面が表示されるので Slack と検索して選択します。

Connect ボタンを押すと

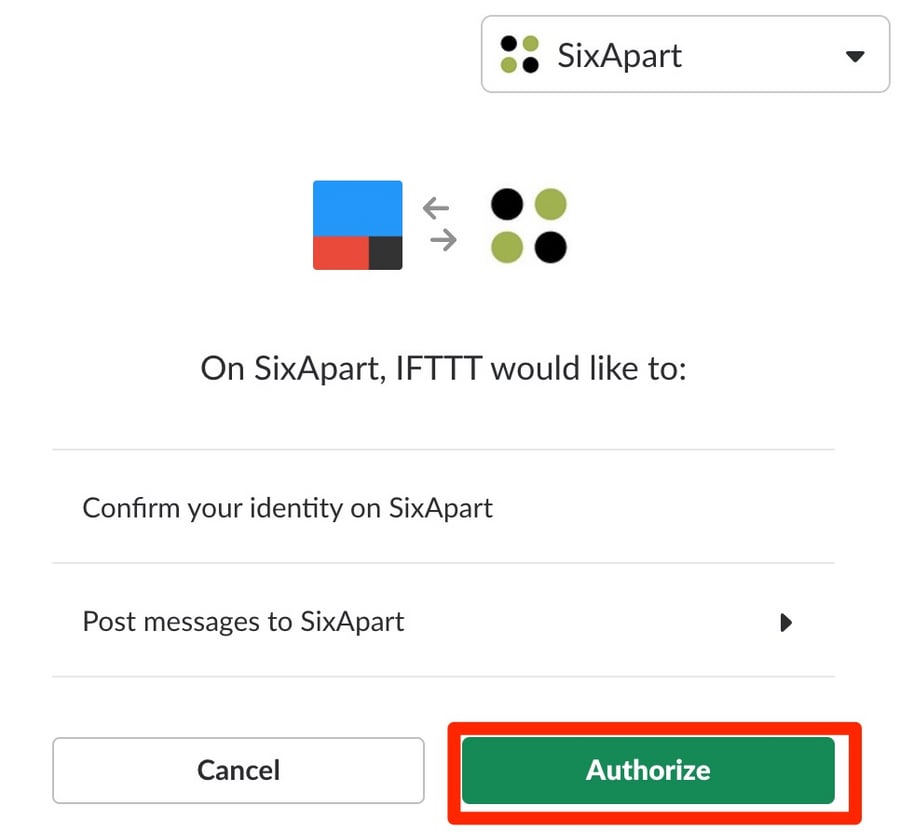
slackにサインインする画面が表示されるので、サインインして

Authorizeします。

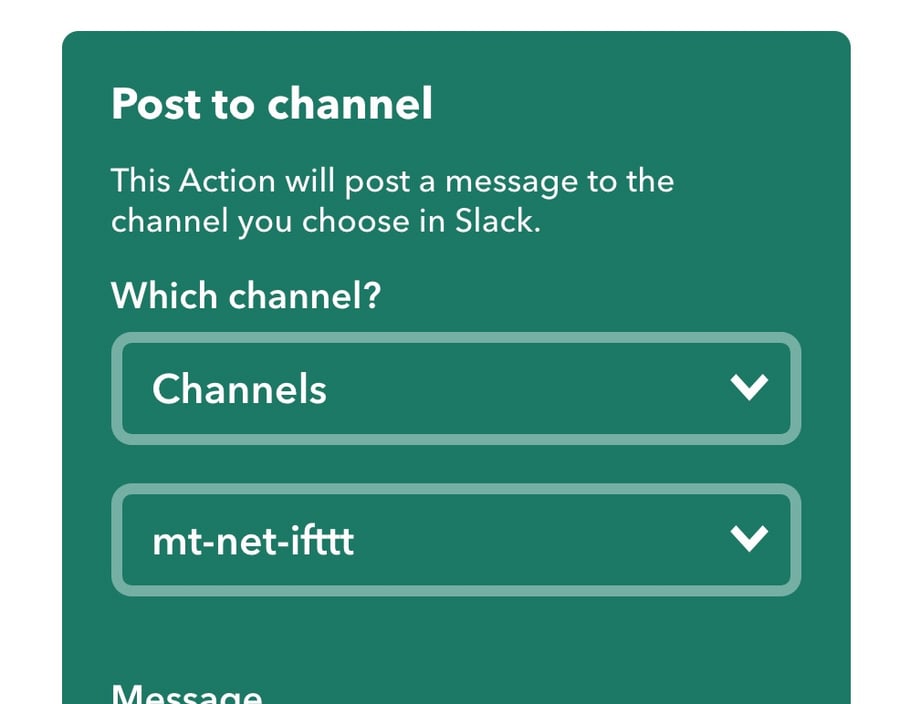
続いて、Slackでのアクションを設定するので、Post to Channel のページへ移動します。

今回は特定のChannelに送信するので、Channelsを選択し送信したいチャンネルを選びます。

送信されるイベントは共通になるので、
- value1: 記事タイトル(なければ空白)
- value2: 記事概要(なければ空白)
- value3: 記事が公開状態の場合は公開URL、未公開の場合はプレビューURL
MessageとTitleを次の内容で設定しました。

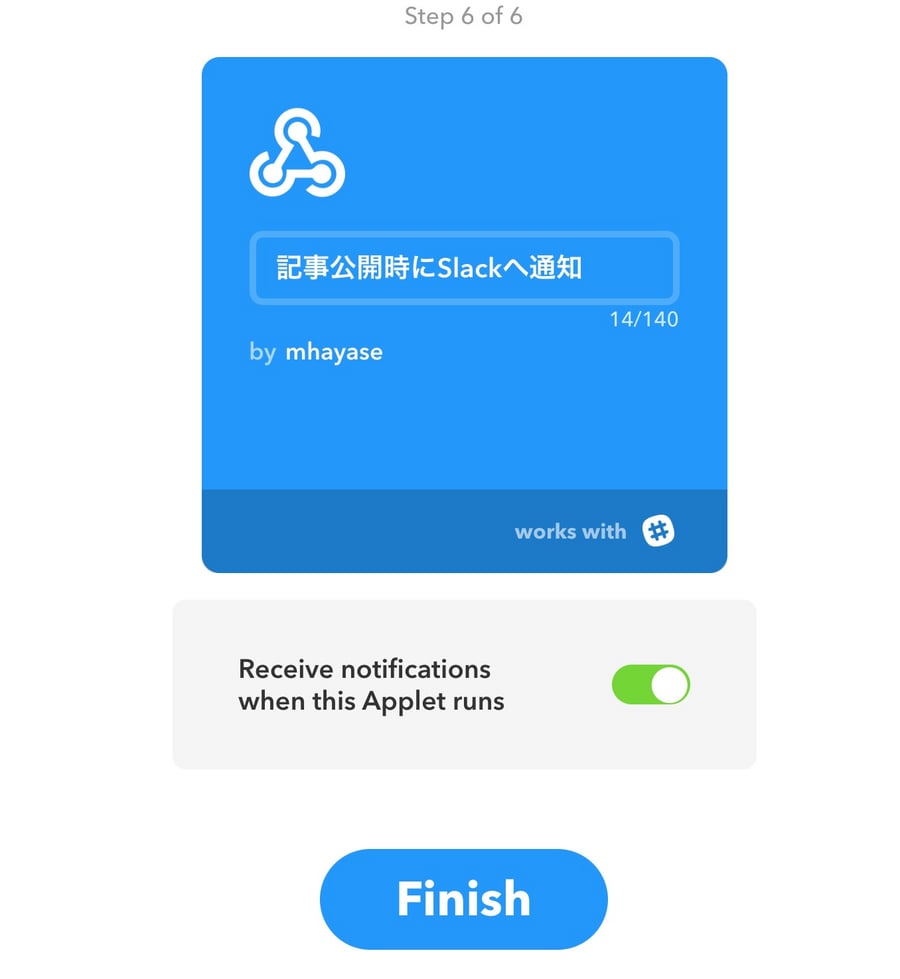
Create Action ボタンを押すと次の画面が表示されるので、アプリの名前を設定しFinishボタンを押します。

これでアプリの作成は完了です。
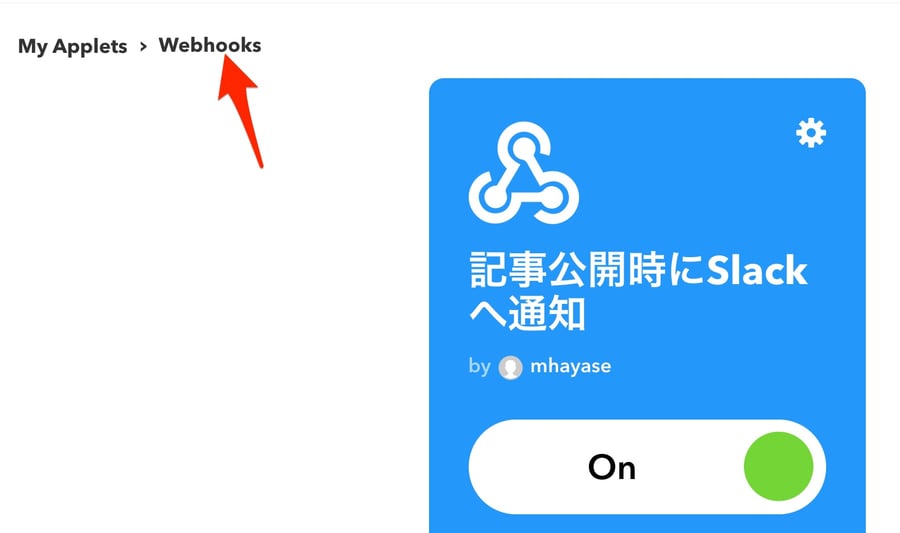
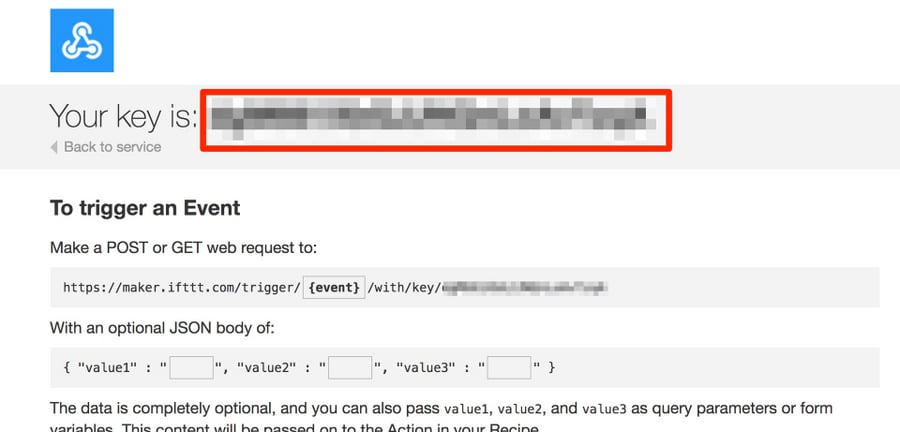
その後、Webhooks のページに移動し

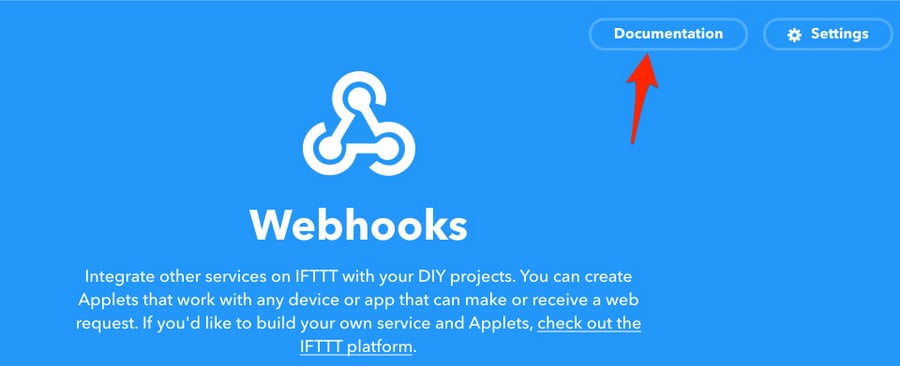
Documentation のページに移動すると

APIキーが表示されているので、このキーをコピーします。

MovableType.net 側の設定
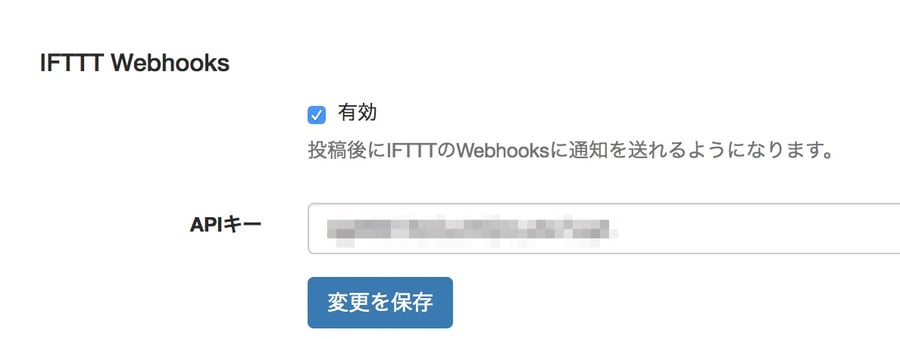
管理画面の設定したいウェブサイトもしくはブログの、設定>Webサービス の IFTTT Webhooks の設定を有効にして、先程コピーしたAPIキーを設定します。
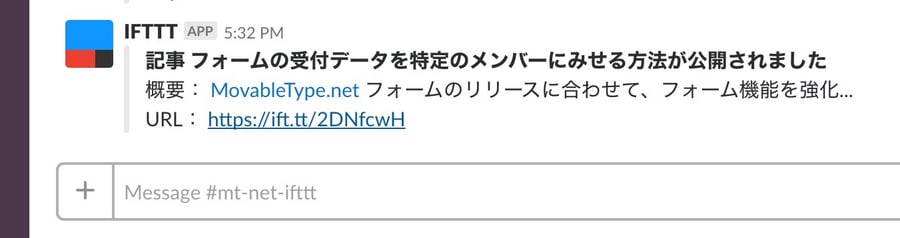
これで、指定したブログで記事が公開されたタイミングでSlackのChannelに通知されるようになります。

是非、運用効率化に利用してください!




