フォーム機能では、独自の項目のバリデーション(入力される値のチェックやエラーメッセージの表示)やノーマライゼーション(入力された内容の均一化)をカスタムスクリプトとして実現することができます。
- フォームの項目の値をJavaScriptで制御する - マニュアル | MovableType.net
- フォームのカスタムスクリプト(フィールド更新処理の仕様) - マニュアル | MovableType.net
- フォームのカスタムスクリプト(バリデーション処理の仕様) - マニュアル | MovableType.net
- フォームのカスタムスクリプト(ノーマライゼーション処理の仕様) - マニュアル | MovableType.net
今回は、実際にカスタムスクリプトを設置する方法をご紹介します。
カスタムスクリプトの設置
まず、scriptの設置場所ですが、必ずフォームを設置しているページ内(iframeのソースを貼っているページ)に埋め込んでください。

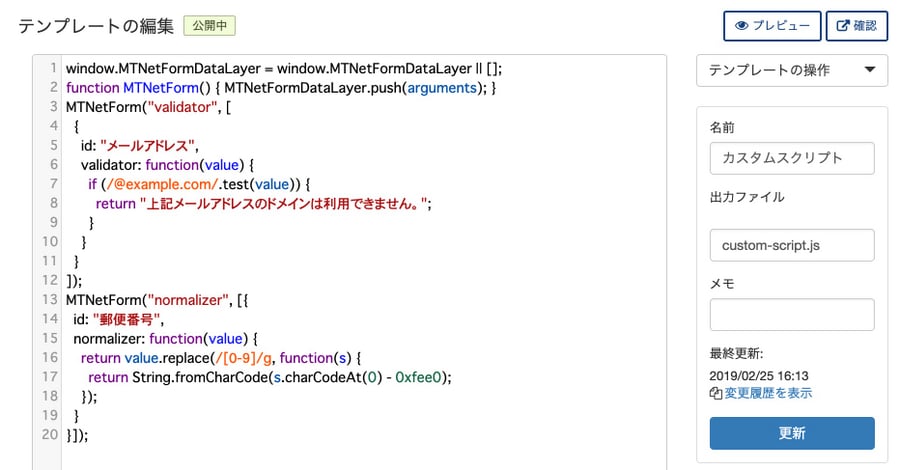
今回はインデックステンプレートで作成し、設置するページのテンプレートに以下を記述しました。
<script src="<mt:BlogURL>custom-script.js"></script>
内容は以下になります
window.MTNetFormDataLayer = window.MTNetFormDataLayer || [];
function MTNetForm() { MTNetFormDataLayer.push(arguments); }
MTNetForm("validator", [
{
id: "メールアドレス",
validator: function(value) {
if (/@example.com/.test(value)) {
return "上記メールアドレスのドメインは利用できません。";
}
}
}
]);
MTNetForm("normalizer", [{
id: "郵便番号",
normalizer: function(value) {
return value.replace(/[0-9]/g, function(s) {
return String.fromCharCode(s.charCodeAt(0) - 0xfee0);
});
}
}]);
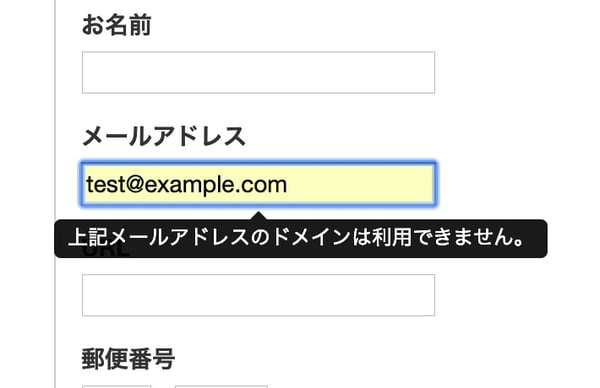
特定のドメインのメールアドレスの受付を制限する
例えば企業のメールアドレスしか登録させないようにしたい(フリーのメールアドレスを登録させたくない)、というケースがあります。
その場合は上記ソース前半の、@example.comの部分を制限したいドメインに変更することによって以下のようにエラーメッセージを表示させることができます。

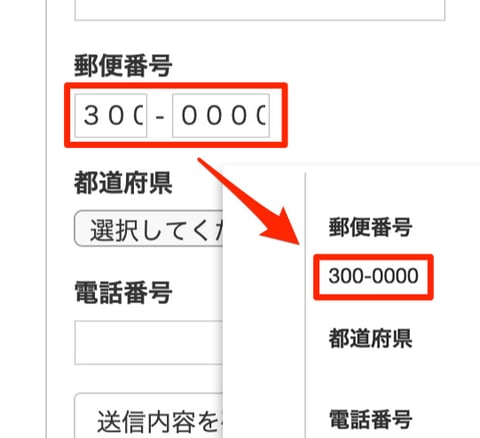
全角で入力した郵便番号を半角に変換する
郵便番号の入力が閲覧者によって全角になったり半角になったりとバラバラになるケースがあります。
上記スクリプトの後半では、入力した郵便番号に対して必ず半角に変換して送信されるようにしています。

以上、フォームをより便利に利用できるようにカスタムスクリプトを是非お試しください!