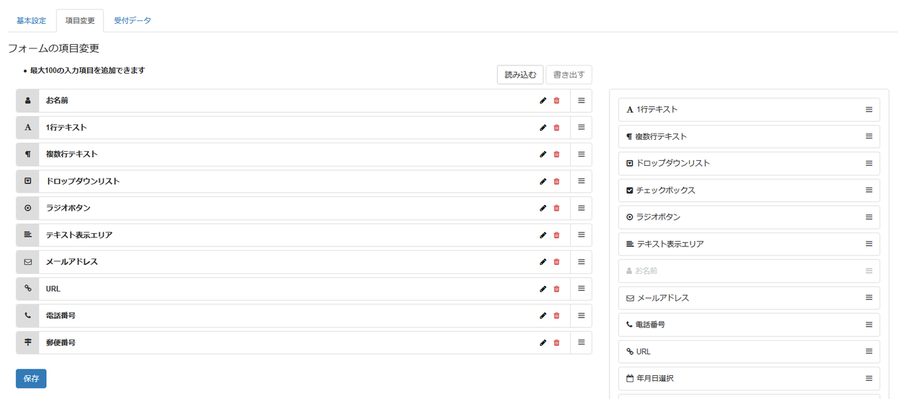
フォームの項目と種類
フォームの項目は右側の種類の中から、最大200項目まで(ライトプランは50項目まで、スタンダードプランは100項目まで)好きな項目をドラッグ&ドロップで左側に持ってくることができ、さらに並び替えもすることができます。
個別に設定数のある項目があります。
| 項目 | 上限数 |
|---|---|
| お名前項目 | 1 |
| メールアドレス項目 | 3 |
| ファイル項目 | 3 |
| 複数行テキスト項目 | 30 |
| 予約枠項目 | 1 |
また、このページではフォームの項目の読み込み、書き出しも可能です。

読み込む / 書き出す

書き出し済みのフォームの項目の読み込みと、作成済みフォームの項目の書き出しが行えます。
書き出しを行うと JSON 形式でファイルがダウンロードされます。このファイルはどのフォームでも読み込むことが可能です。
読み込み可能な書き出しサンプルデータは以下の活用ブログをご確認ください。
フォームの項目の読み込み書き出しを使って効率よくフォームを作成する方法
設定できる項目は以下の種類になります。各項目の補足説明文ではエディタ機能でテキストの装飾やリンクの作成、ソースコードの挿入などができます。
テキスト表示エリアではテキストの項目が同様の機能となっています。
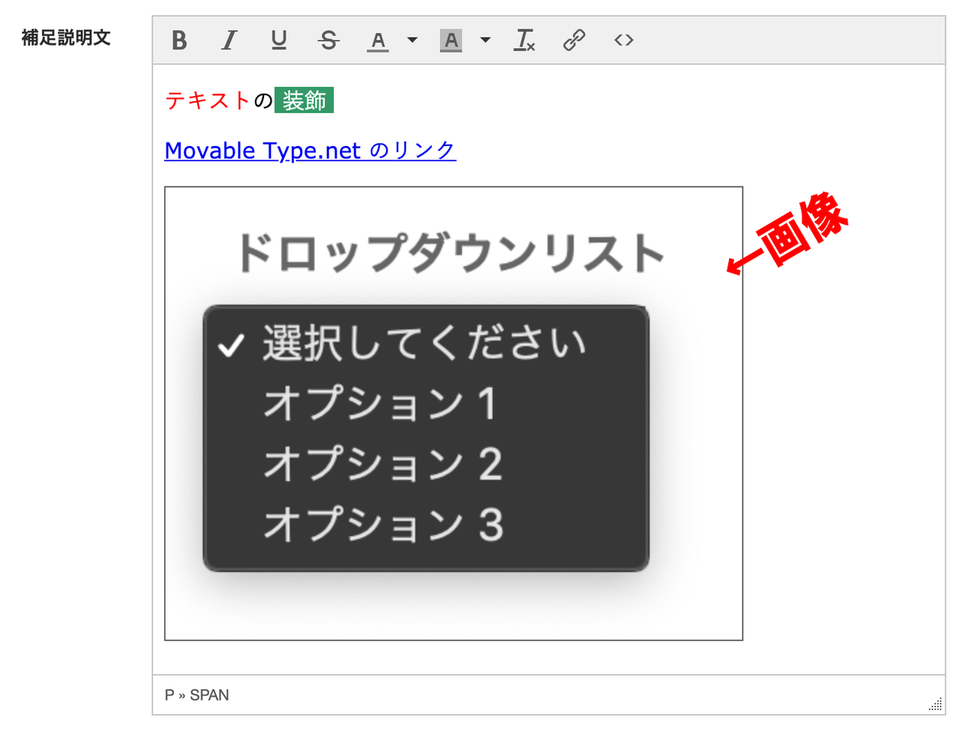
ドロップダウンリストの補足説明にエディタ機能でテキストの装飾、リンクの作成、ソースコードで画像の挿入をした例

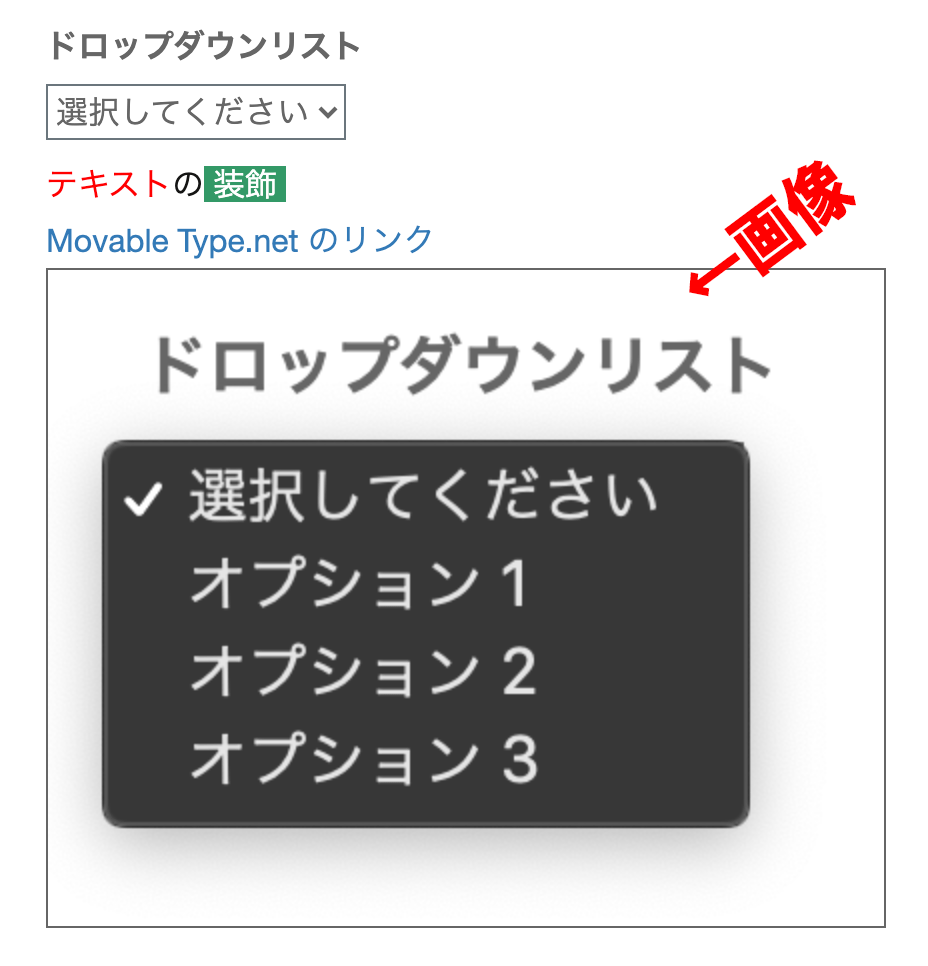
公開されたフォームでの表示は下記になります。

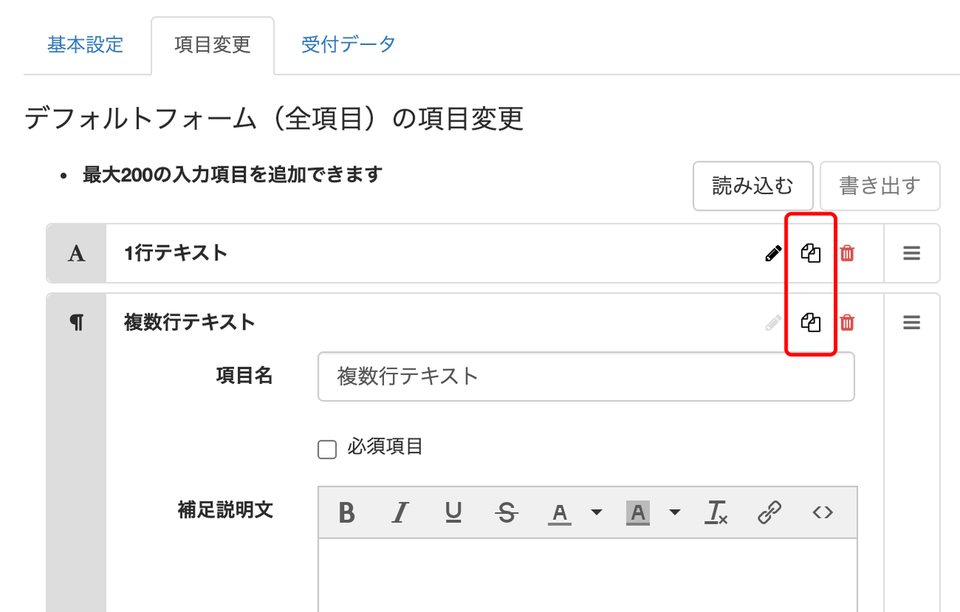
フォーム項目の複製

複製アイコンをクリックすることで、作成済みの項目を複製することができます。
共通要素
それぞれの項目では、以下の要素が共通で含まれます。(改ページ は除く)
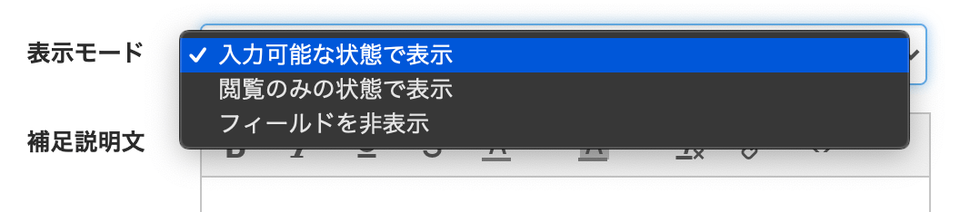
- 表示モード(スタンダードプラン以上):この項目を表示する条件を選択します。

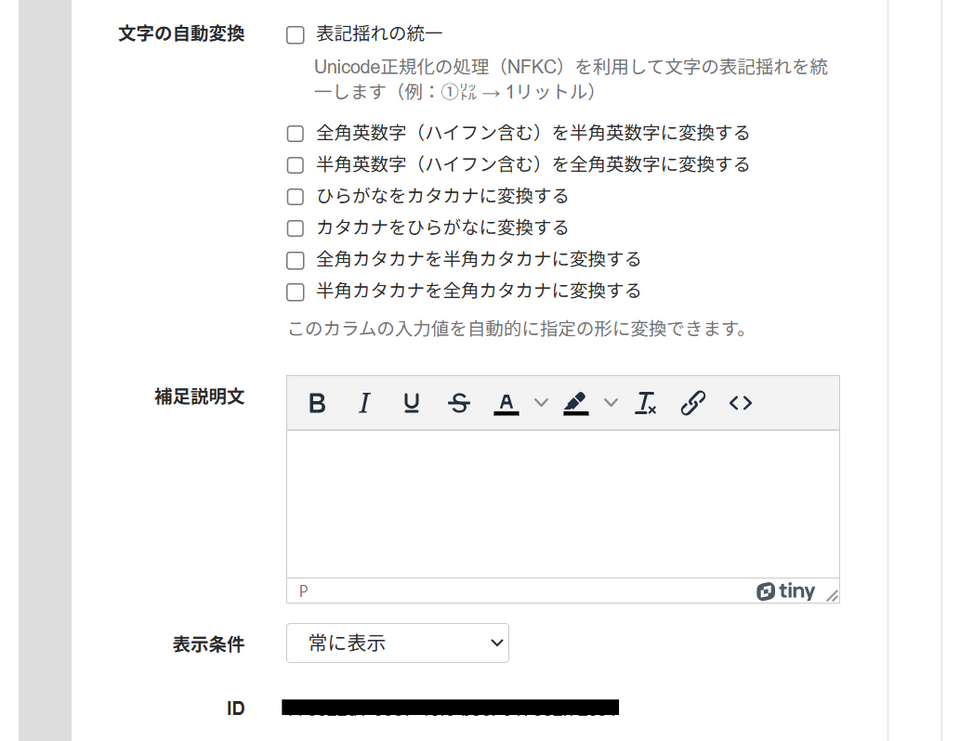
- ID:項目名が重複している場合、この ID を利用することで項目を指定します。
補足説明文(見出し項目を除く):ソースコードの挿入で使用できるHTMLタグと属性は下記の表の通りとなります。
入力できる文字数はソースコードも含めて1500文字です。HTMLタグ a, br, iframe, img, p 属性 alt, class, csp, frameborder, height, href, id, loading, marginheight, marginwidth, name, referrerpolicy, rel, sandbox, scrolling, src, srcset, style, target, title, width
フォームの項目
フォームに設定できる項目は以下の種類になります。
1行テキスト

 1行の入力フィールドです。
1行の入力フィールドです。
項目名、必須項目、表示モード、プレースホルダー、最大文字数、文字の自動変換、補足説明文、表示条件の設定ができます。
文字の自動変換では、入力された文字列を自動的に指定の形式に変換し、表記の揺れを統一します。
システム上の最大文字数は300文字です。
複数行テキスト

 複数行の入力フィールドです。
複数行の入力フィールドです。
項目名、必須項目、プレースホルダー、最大文字数、文字の自動変換、補足説明文、表示条件の設定ができます。
文字の自動変換では、入力された文字列を自動的に指定の形式に変換し、表記の揺れを統一します。
システム上の最大文字数は5000文字です。
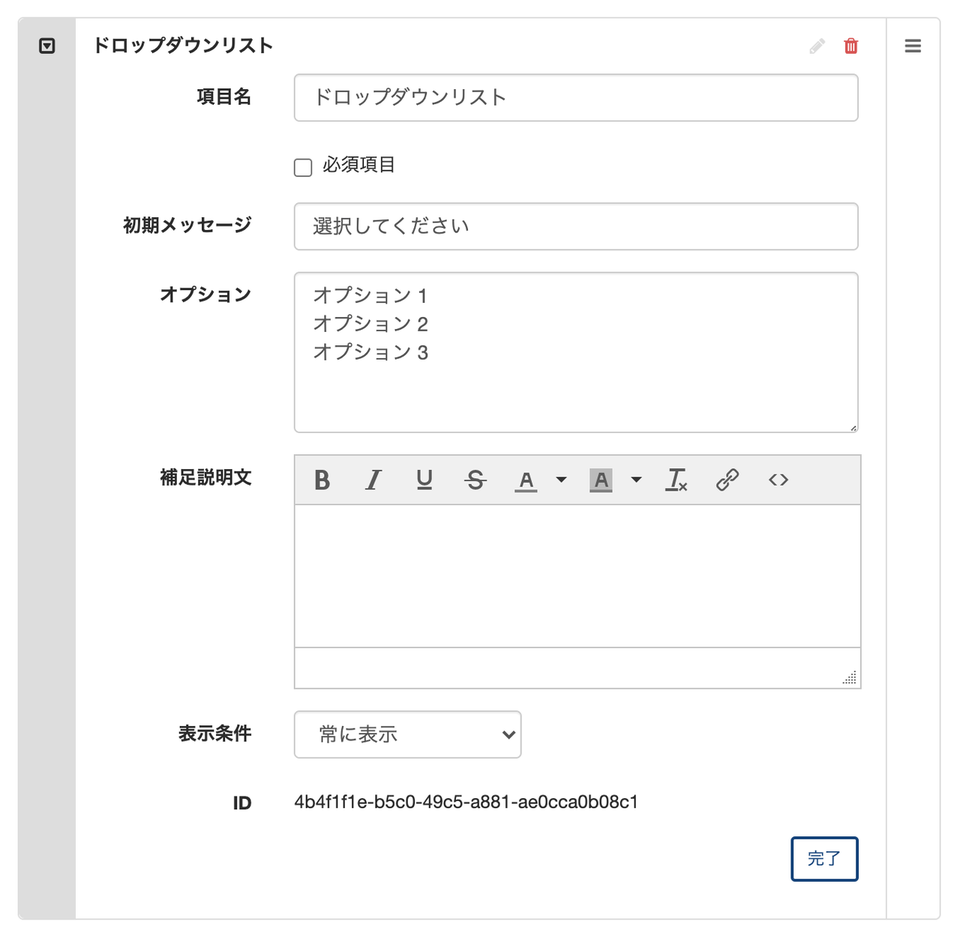
ドロップダウンリスト
 ドロップダウン形式で項目を選択できます。
ドロップダウン形式で項目を選択できます。
項目名の変更と必須項目の設定、ドロップダウンの初期メッセージ、ドロップダウン項目、補足説明文の入力、表示条件の選択ができます。ドロップダウンの項目はオプション項目に改行区切りで設定します。初期メッセージに設定されたものは、選択項目としては機能しません。
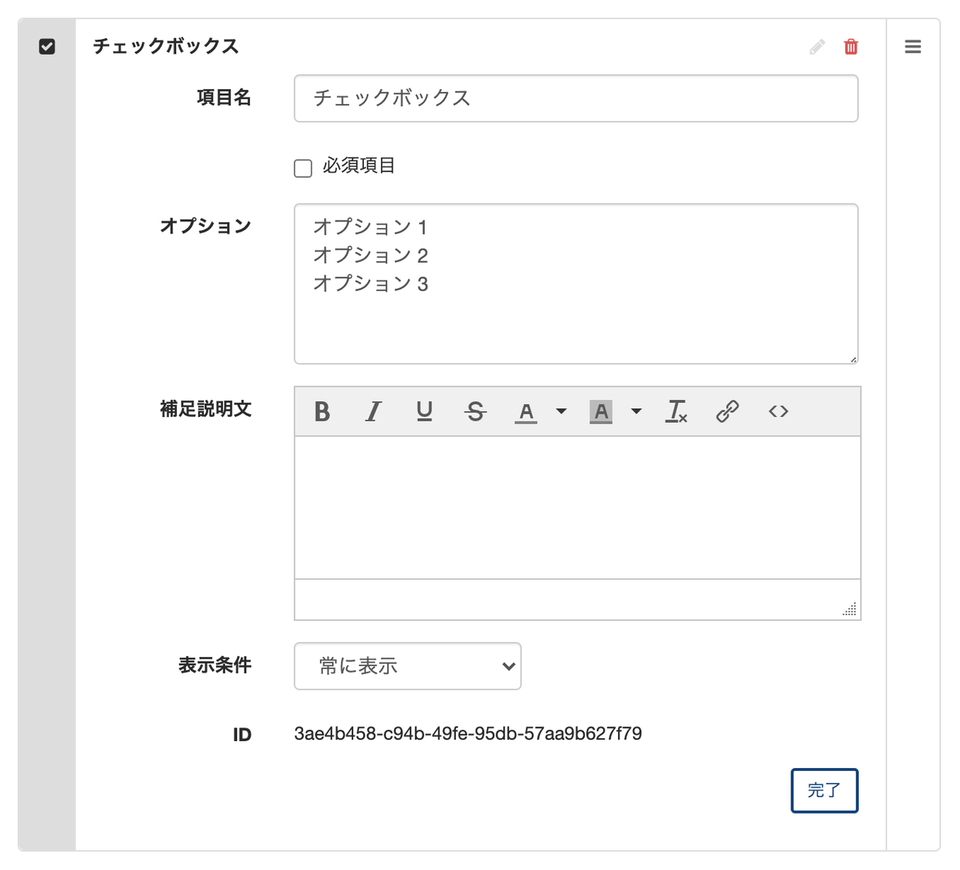
チェックボックス

チェックボックスを表示できます。
項目名の変更と必須項目の設定、補足説明文の入力、表示条件の設定、オプションではチェックさせる項目を改行区切りで設定できます。
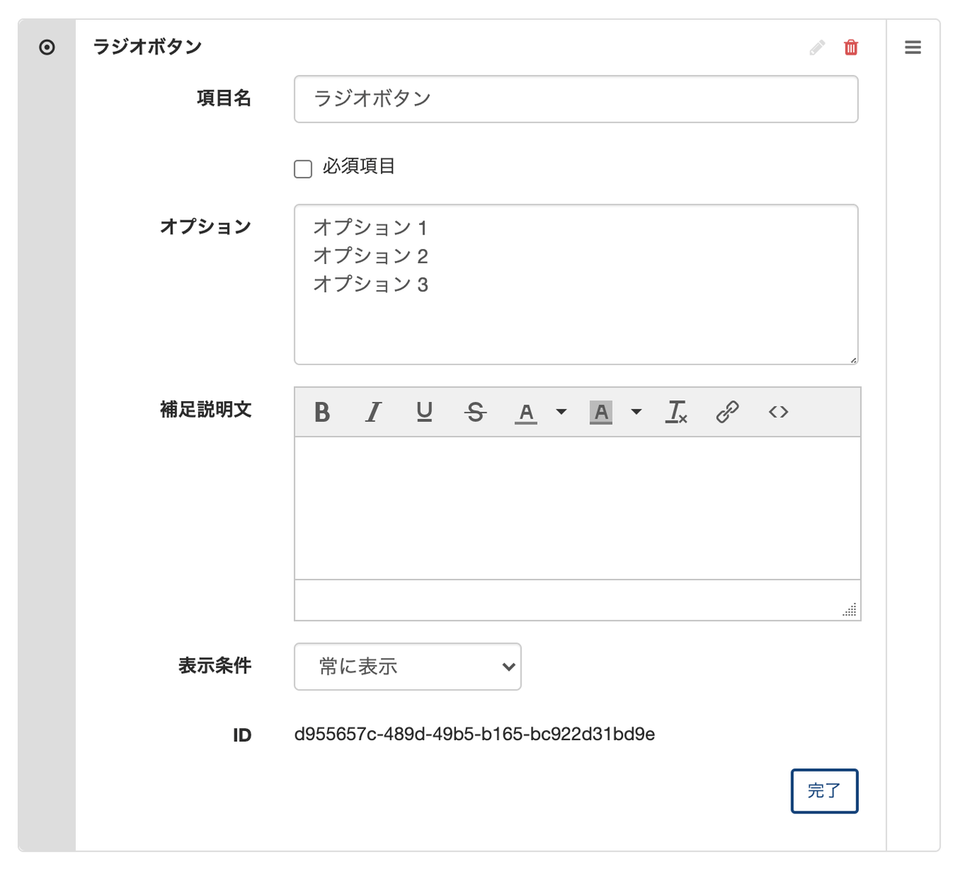
ラジオボタン

ラジオボタンを表示できます。
項目名の変更と必須項目の設定、補足説明文の入力、表示条件の設定、オプションではチェックさせる項目を改行区切りで設定できます。
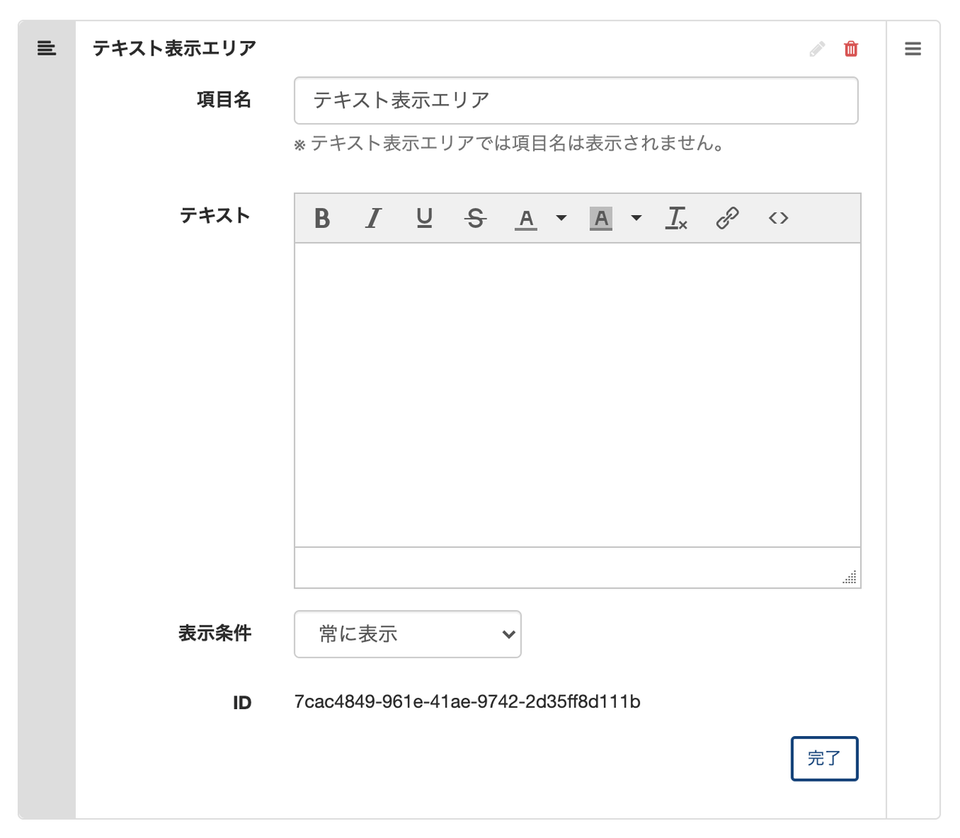
テキスト表示エリア

項目に関連しないテキストを表示させるための項目です。項目の間に説明文などを入れたい場合などに利用できます。
項目名はフォームには表示されません。
「テキスト」欄にはエディタ機能でテキストの装飾、リンクの作成、ソースコードの挿入などができます。
ソースコードの挿入で使用できるHTMLタグと属性は下記の表の通りとなります。
入力できる文字数はソースコードも含めて2500文字です。
| HTMLタグ | a, br, iframe, img, p |
|---|---|
| 属性 | alt, class, csp, frameborder, height, href, id, loading, marginheight, marginwidth, name, referrerpolicy, rel, sandbox, scrolling, src, srcset, style, target, title, width
src属性には「埋め込み先のサイト」と同じドメインのURLのみが指定可能です。 |
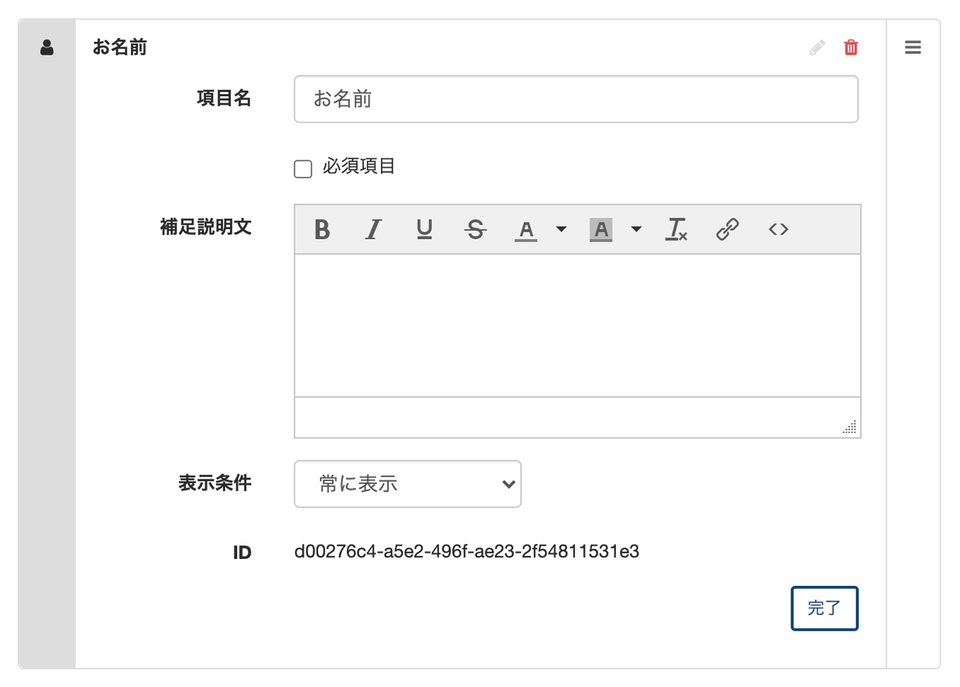
お名前

送信者の名前の入力に利用します。項目名の変更と必須項目の設定、補足説明文の入力、表示条件の設定ができます。
ここで入力された名前がフォームから送られるメールの送信者としても表示されます。
1個のみ設定できます。
メールアドレス

メールアドレス入力欄を表示します。
送信前に自動的にメールアドレスかどうかのチェックが入ります。入力されたメールアドレスは自動的に返信先メール(reply-to)に設定されます。
項目名の変更と必須項目の設定、補足説明文の入力、表示条件の設定ができます。
3個まで設定できます。入力されたメールアドレスすべてに自動返信メールを送信する設定になると、入力されたすべてのメールアドレスに自動返信メールが送信されます。
自動返信メールを送信する対象は 1 個のみとしたい場合、それ以外のメールアドレス入力項目は「1行テキスト」で設定してください。
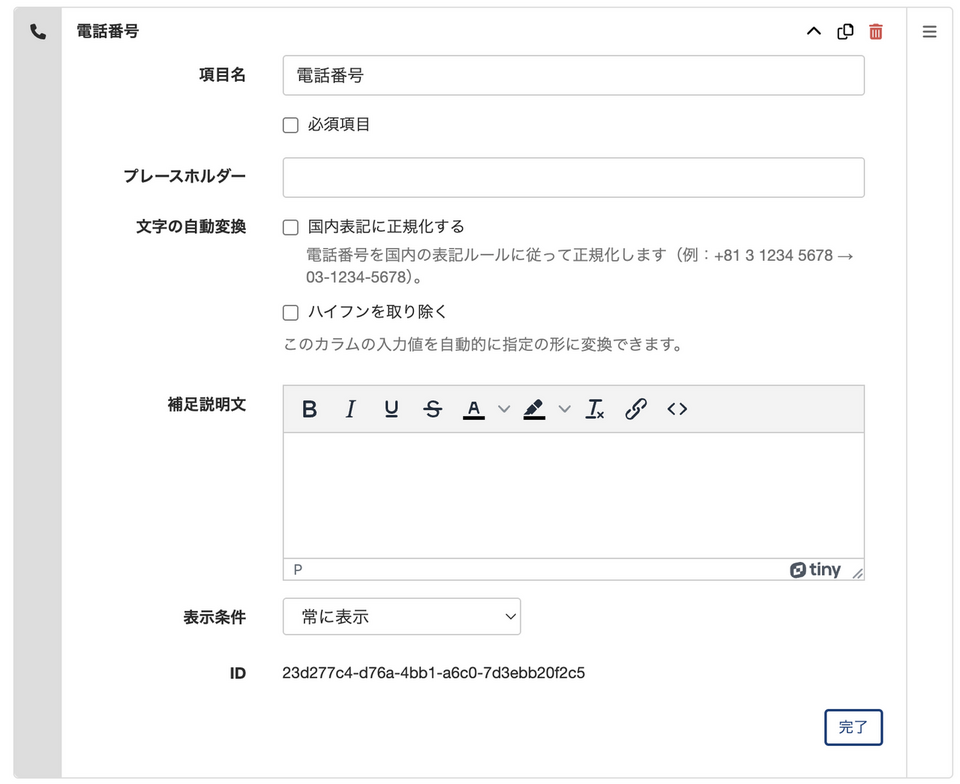
電話番号

電話番号入力欄を表示します。
項目名の変更と必須項目の設定、プレースホルダーの入力、文字の自動変換の設定、補足説明文の入力、表示条件の設定ができます。
文字の自動入力では、国内表記に正規化する、ハイフンを取り除くが選択できます。
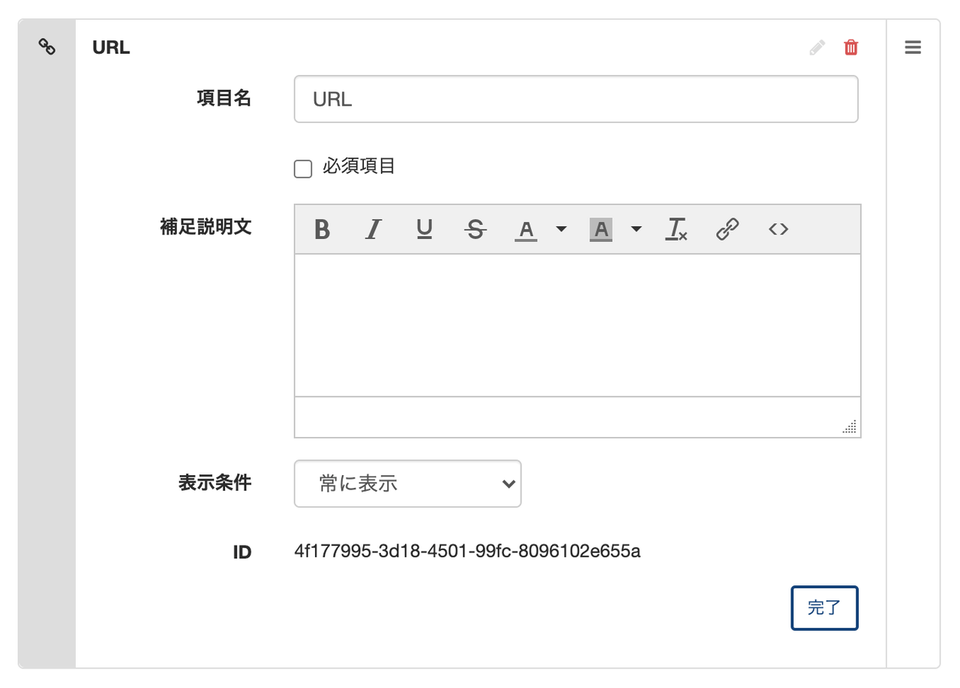
URL

URL入力欄を表示します。
「http://」から入力する必要があります。送信前に入力形式のチェックがされます。
項目名の変更と必須項目の設定、補足説明文の入力、表示条件の設定ができます。
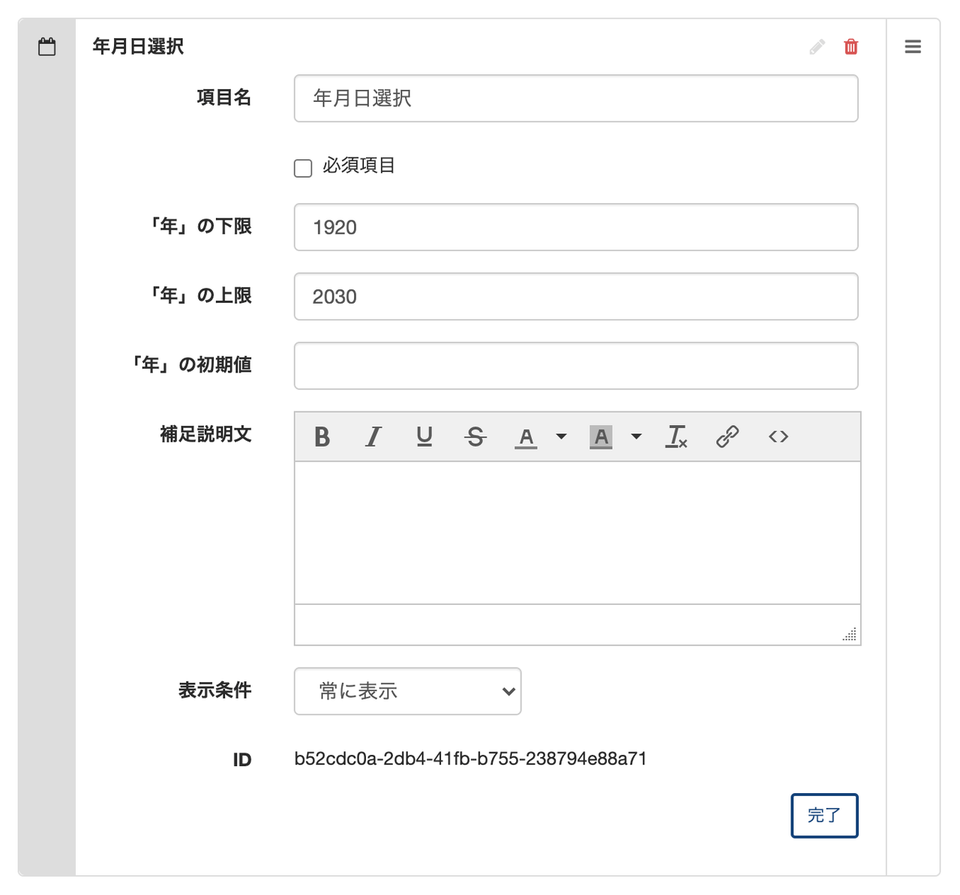
年月日選択

生年月日などを選択しやすい、年月日のドロップダウンメニューを表示させます。
項目名の変更や必須項目の設定、補足説明文と年の下限と上限、年の初期値、表示条件を設定できます。
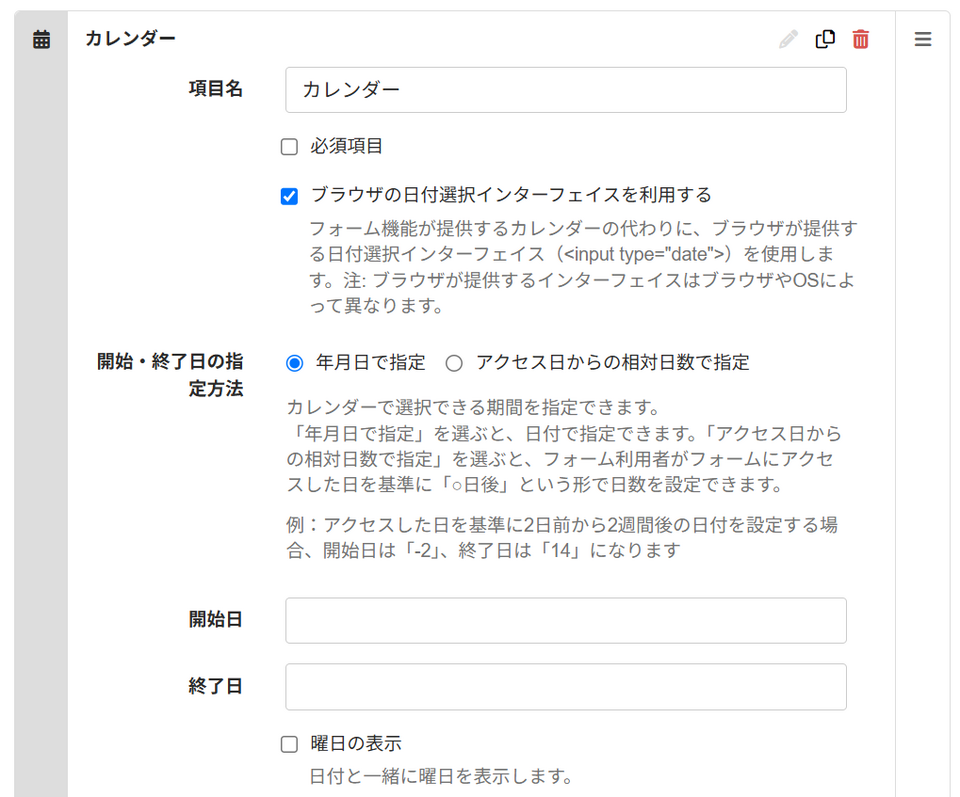
カレンダー

 クリックするとカレンダーが表示されるフィールドを表示させます。
クリックするとカレンダーが表示されるフィールドを表示させます。
以下の設定ができます。
- 項目名
- 必須項目
- ブラウザの日付選択インターフェイスを利用する
フォーム機能が提供するカレンダーの代わりに、ブラウザが提供する日付選択インターフェイス()を使用します。
注: ブラウザが提供するインターフェイスはブラウザやOSによって異なります。 - 開始・終了日の指定方法
カレンダーで選択できる期間を指定できます。
「年月日で指定」を選ぶと、日付で指定できます。「アクセス日からの相対日数で指定」を選ぶと、フォーム利用者がフォームにアクセスした日を基準に「○日後」という形で日数を設定できます。
例:アクセスした日を基準に2日前から2週間後の日付を設定する場合、開始日は「-2」、終了日は「14」になります- 年月日で指定
- アクセス日からの相対日数で指定
- 開始日
- 終了日
- 曜日の表示
日付と一緒に曜日を表示します。 - プレースホルダー
- 補足説明文
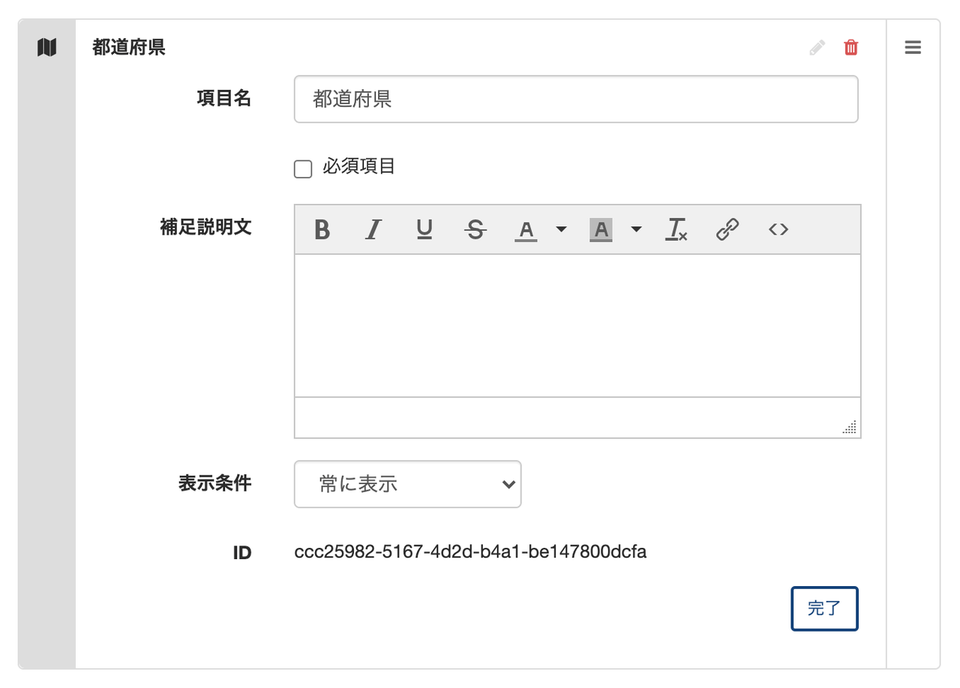
都道府県

都道府県を選択するドロップダウンメニューを表示します。
項目名の変更と必須項目の設定、補足説明文の入力、表示条件の設定ができます。
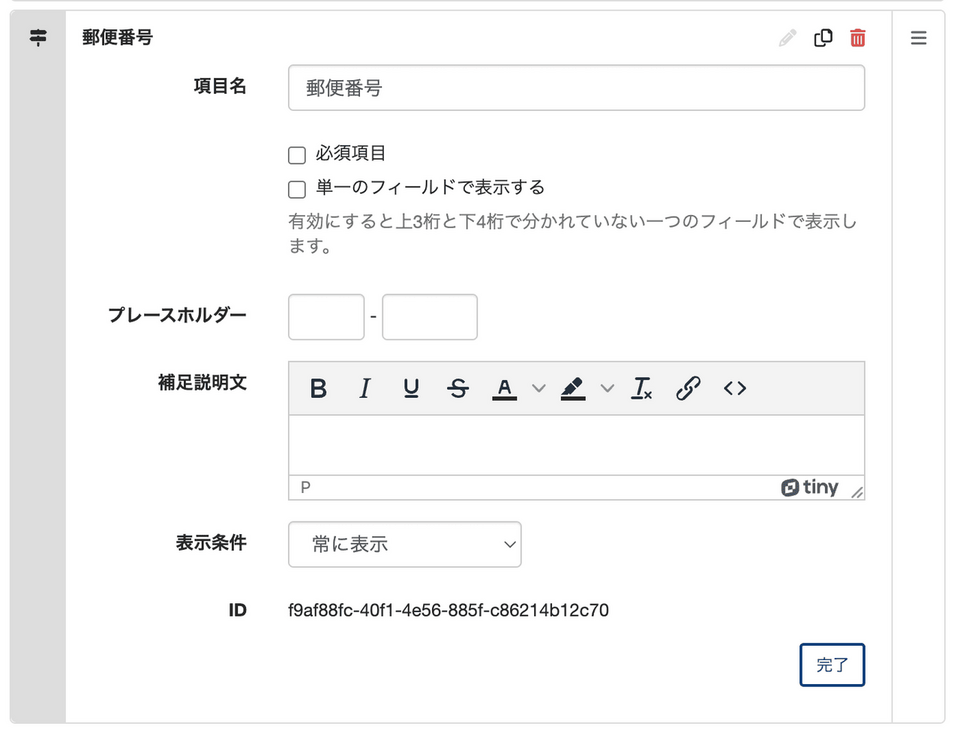
郵便番号

郵便番号入力欄を表示します。
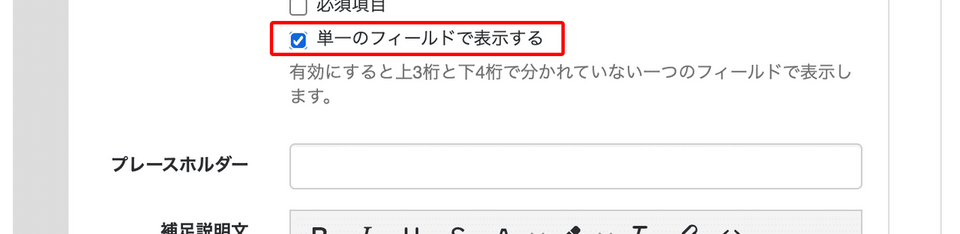
項目名、必須項目、単一のフィールドで表示する、プレースホルダー、補足説明文、表示条件の設定ができます。
「単一のフィールドで表示する」を有効にすると上3桁と下4桁で分かれていない一つのフィールドで入力欄が表示されます。

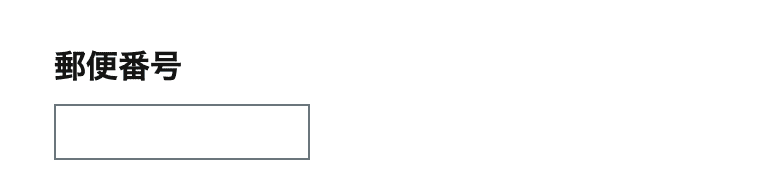
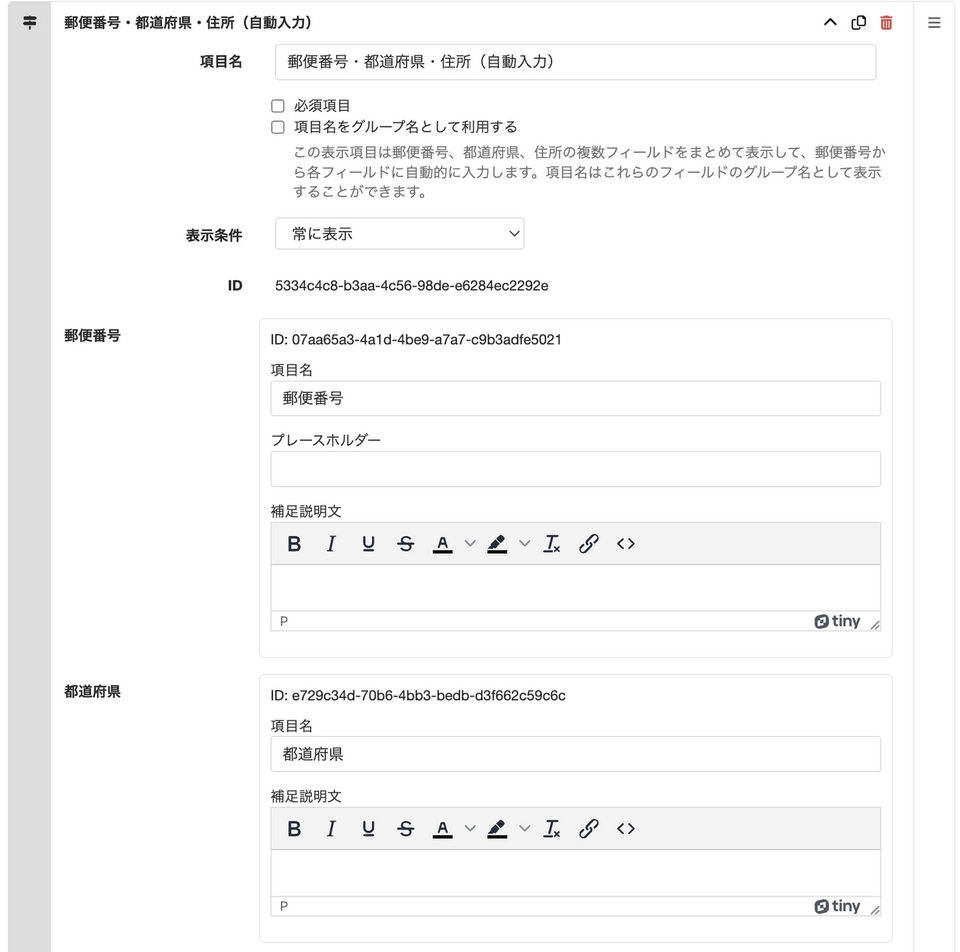
郵便番号・都道府県・住所(自動入力)


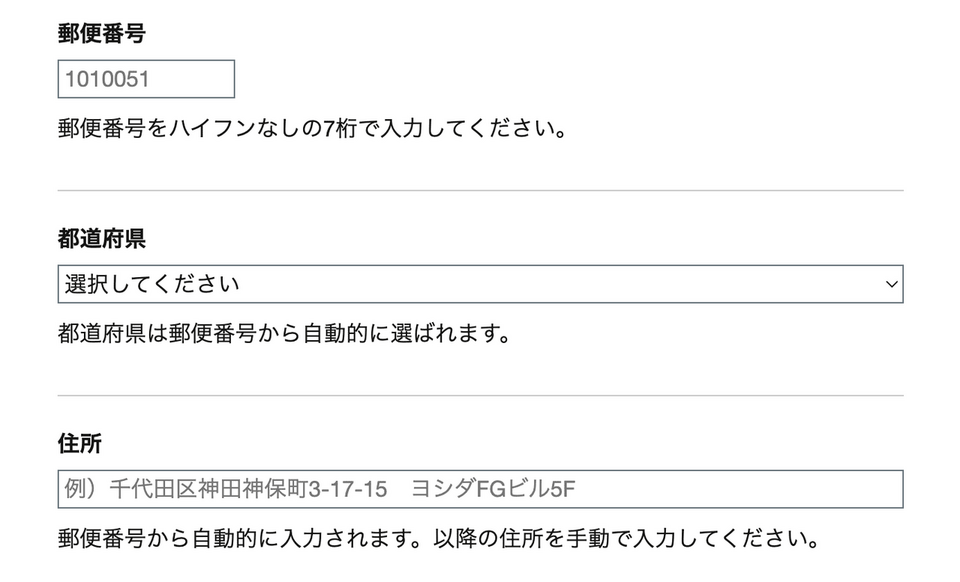
郵便番号・都道府県・住所の自動入力欄を表示します。
郵便番号を入力すると自動的に都道府県と市区町村までの住所が入力されるフォームを設置できます。
- フォームの「使用言語」が「English」に設定されている場合は取得される住所がローマ字表記になります。ローマ字表記が取得できない場合は、日本語と同様の住所が表示されます。
- チェックボックス「項目名をグループ名として利用する」を有効にすると、「郵便番号」「都道府県」「住所」の項目をまとめたグループ名を設定できます。
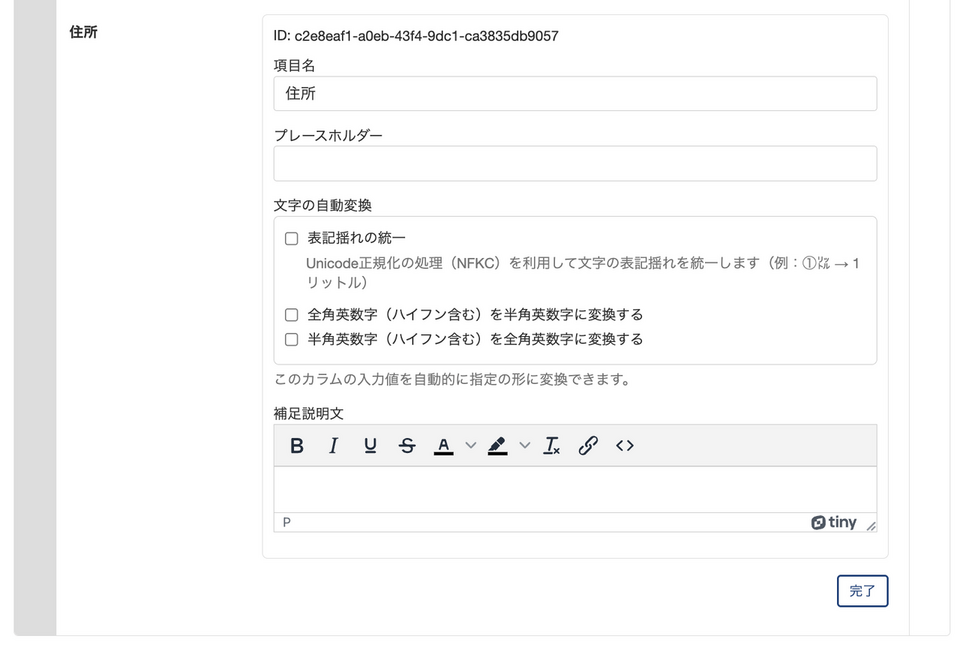
- 「郵便番号」「都道府県」「住所」に説明文を設定できます。「郵便番号」「住所」には、プレースホルダーの設定もできます。

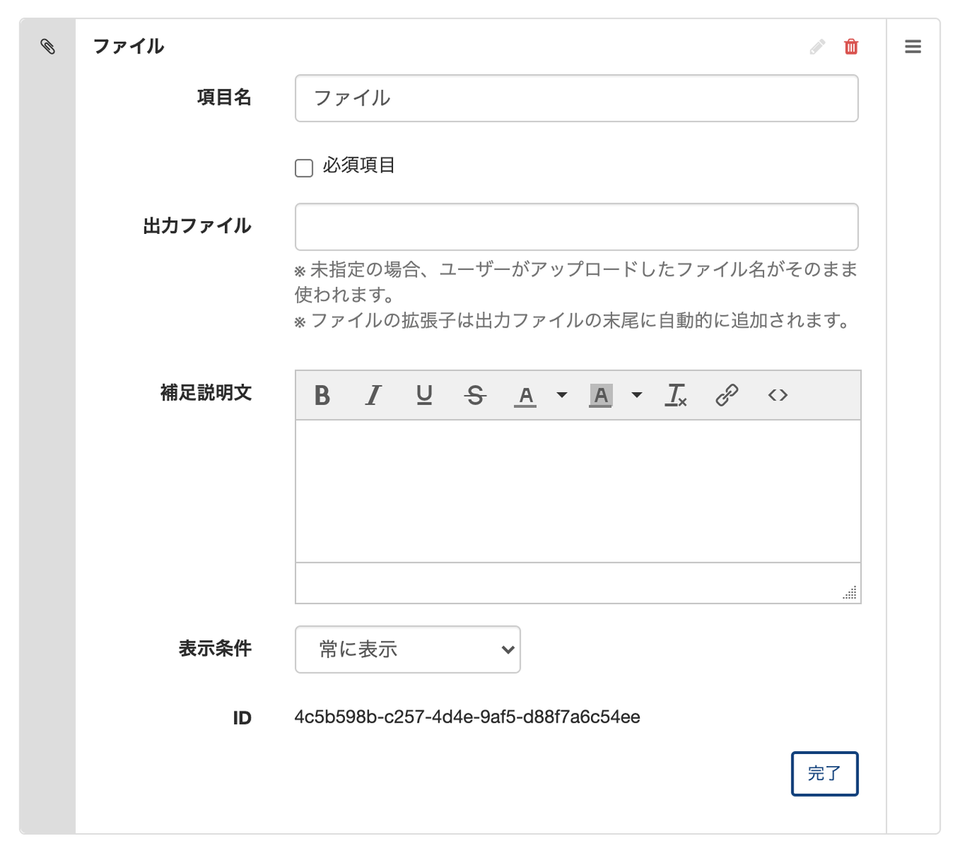
ファイル

添付ファイル挿入欄を表示します。
項目名の変更と必須項目の設定、出力ファイル名、補足説明文の入力、表示条件の設定ができます。
-
「ファイル」挿入欄は最大3つまで設置できます。設置数によって添付できるファイルの最大サイズが異なります。なお、規定のファイルサイズを超える場合には警告メッセージが表示されて送信することができません。
- 設置数1:6MB
- 設置数2:3MB
- 設置数3:2MB
js など一部の拡張子のファイルを添付した場合、警告メッセージが表示されて送信することができません。警告メッセージを表示する拡張子一覧は以下になります。
.ade、 .adp、 .app、 .asp、 .bas、 .bat、 .cer、 .chm、 .cmd、 .com、 .cpl、 .crt、 .csh、 .der、 .exe、 .fxp、 .gadget、 .hlp、 .hta、 .inf、 .ins、 .isp、 .its、 .js、 .jse、 .ksh、 .lib、 .lnk、 .mad、 .maf、 .mag、 .mam、 .maq、 .mar、 .mas、 .mat、 .mau、 .mav、 .maw、 .mda、 .mdb、 .mde、 .mdt、 .mdw、 .mdz、 .msc、 .msh、 .msh1、 .msh2、 .mshxml、 .msh1xml、 .msh2xml、 .msi、 .msp、 .mst、 .ops、 .pcd、 .pif、 .plg、 .prf、 .prg、 .reg、 .scf、 .scr、 .sct、 .shb、 .shs、 .sys、 .ps1、 .ps1xml、 .ps2、 .ps2xml、 .psc1、 .psc2、 .tmp、 .url、 .vb、 .vbe、 .vbs、 .vps、 .vsmacros、 .vss、 .vst、 .vsw、 .vxd、 .ws、 .wsc、 .wsf、 .wsh、 .xnk
フォームから送信できた場合でも、受信者の環境(Gmail など)で拒否されてメール自体が届かない可能性もあります。
見出し

項目名で指定した文字列を見出しとして表示します。タグは h2 で出力されるので、カスタムCSSで見た目をコントロールすることができます。
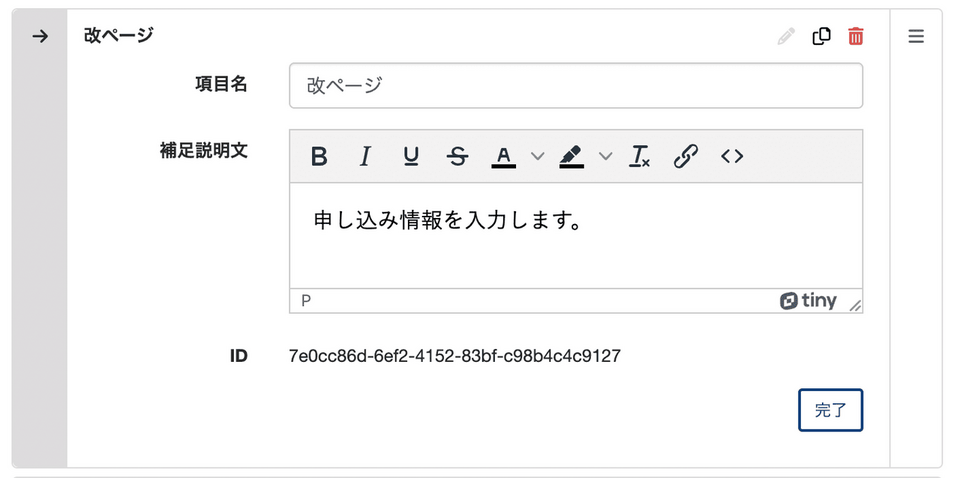
改ページ

指定した箇所に入れると、ページを分割できます。
フォームの項目数が多い場合など、1ページが長くなる場合にページを分割することで見やすくすることが可能です。
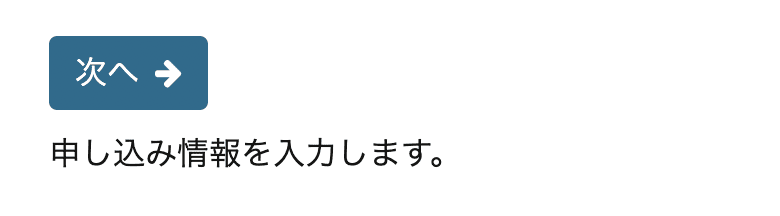
補足説明文に入力したテキストは、「次へ」のボタンの下に説明として表示されます。
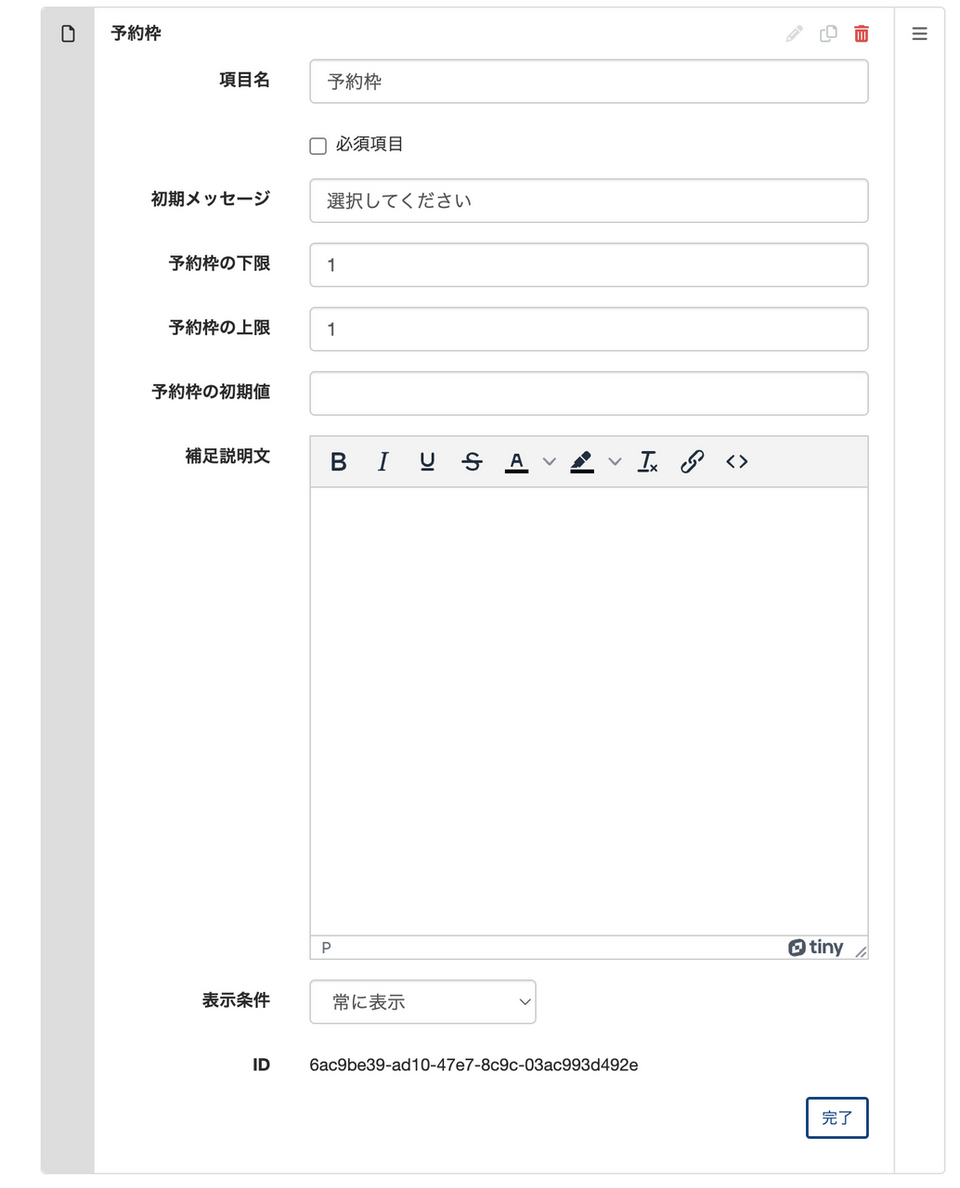
予約枠

予約枠では一度の送信で複数人や複数個の予約や申込みができます。
予約枠は各フォームに一つだけ設定できます。
- 初期メッセージ: 予約枠のプルダウンメニューの初期状態で表示する文言を設定できます。
- 予約枠の下限:予約枠のプルダウンメニューで設定できる数値で一番低い数値を設定します。
- 予約枠の上限:予約枠のプルダウンメニューで設定できる数値で一番高い数値を設定します。
- 予約枠の初期値:予約枠の値をデフォルトで設定したい場合、デフォルトにしたい数値を入力して設定します。
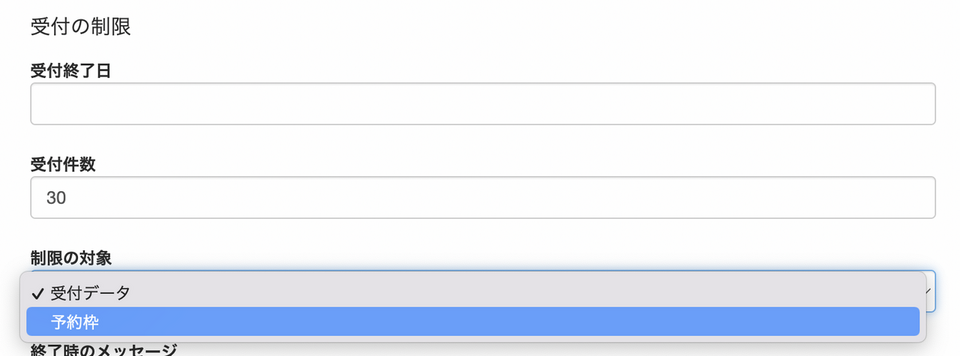
予約枠の受付制限は基本設定の「受付の制限」の項目で設定できます。制限の対象を「予約枠(設定した項目名)」にすると予約枠の最大合計数を設定できます。
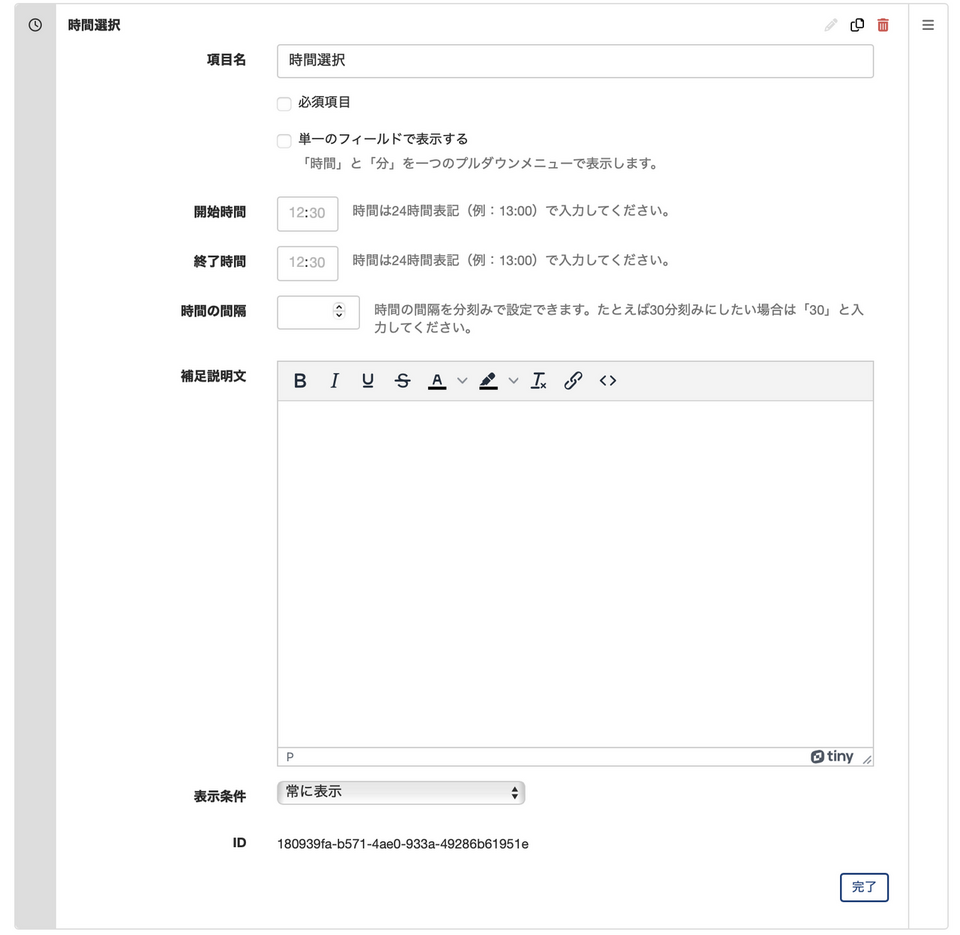
時間選択
 時間選択では、予約時間や希望時間などを選択できます。
時間選択では、予約時間や希望時間などを選択できます。
項目名、必須項目、単一のフィールドで表示する、開始時間、終了時間、時間の間隔、補足説明文の設定ができます。
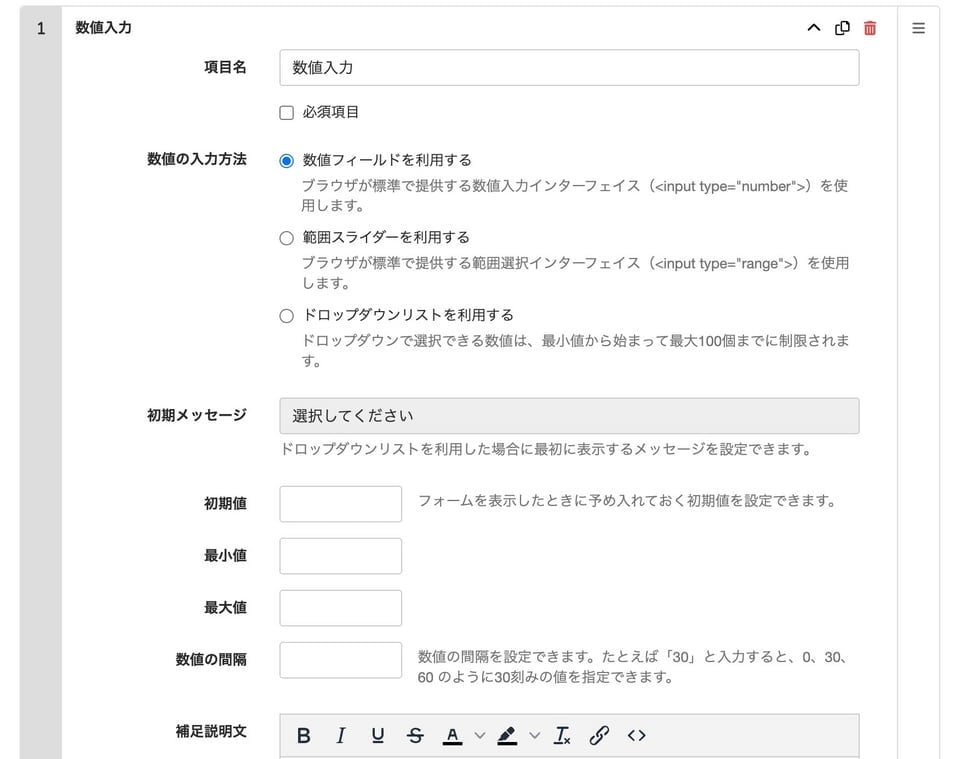
数値入力
 数値入力では、数値の入力方法を、数値フィールドを利用する、範囲スライダーを利用する、ドロップダウンリストを利用するの3種類から選択できます。
数値入力では、数値の入力方法を、数値フィールドを利用する、範囲スライダーを利用する、ドロップダウンリストを利用するの3種類から選択できます。
項目名、必須項目、数値の入力方法、初期メッセージ、初期値、最小値、最大値、数値の間隔、補足説明文の設定ができます。
