
この度 MovableType.net にサイト内検索機能がつきました🎉
- MovableType.net 以外で作成されたサイトにサーチを設置したい場合は、MovableType.net サイトサーチをご利用ください。
同時に、既存のテーマに設置していたgoogleカスタム検索も.netの検索機能に変更しています。
検索結果ページへのスムーズな遷移や、デザインのカスタマイズなど、とても使いやすくなりました。
ぜひサンプルテーマで使い心地を実感してみてください!
詳しい機能紹介については「サイト内検索機能を徹底解説!」をご覧ください。
こちらでは、実際に.netで運用しているサイトに検索機能を導入する手順をご紹介します。
以下のステップとサンプルCSSを元に、お使いのWebサイトにも実装してみましょう。
手順
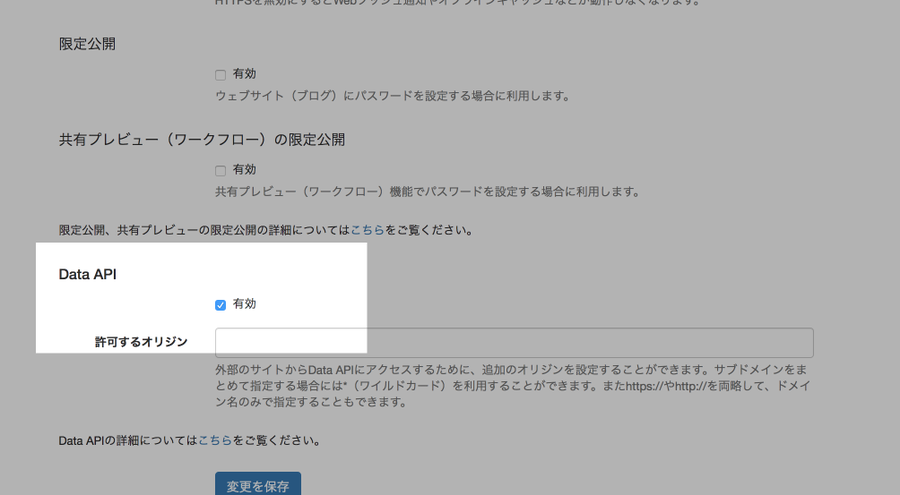
1. Data APIを有効に
検索機能を使う前に、サイトのData APIを有効にする必要があります。
サイト>設定>公開 から、設定を変更しましょう。
※「ブログ」には設定>公開内にData APIの項目はありません。サイト単位の設定です。

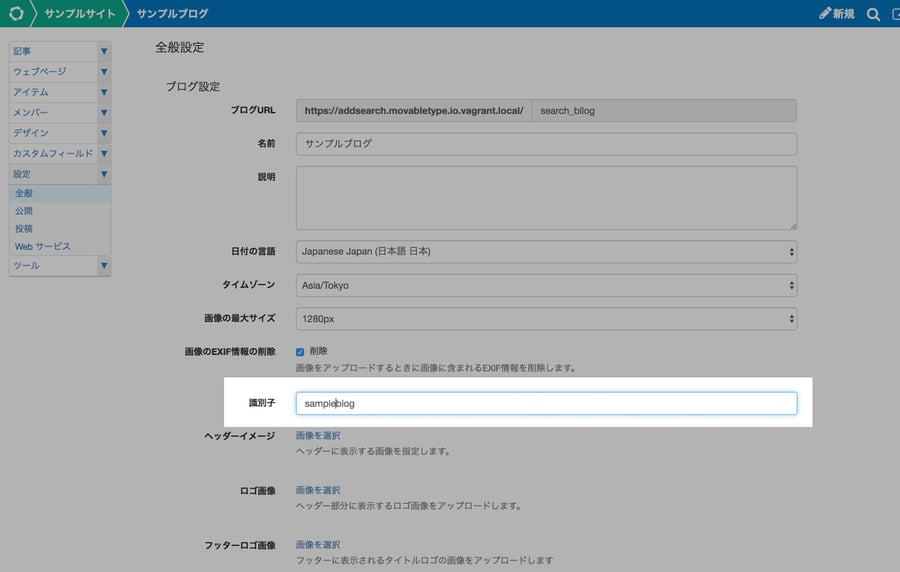
2. ブログの識別子を設定
サイトまたはブログ>設定>全般 から、識別子を設定します。
この識別子は、のちほど検索範囲を設定する際に必要になります。
サンプルでは「sampleblog」と設定しました。

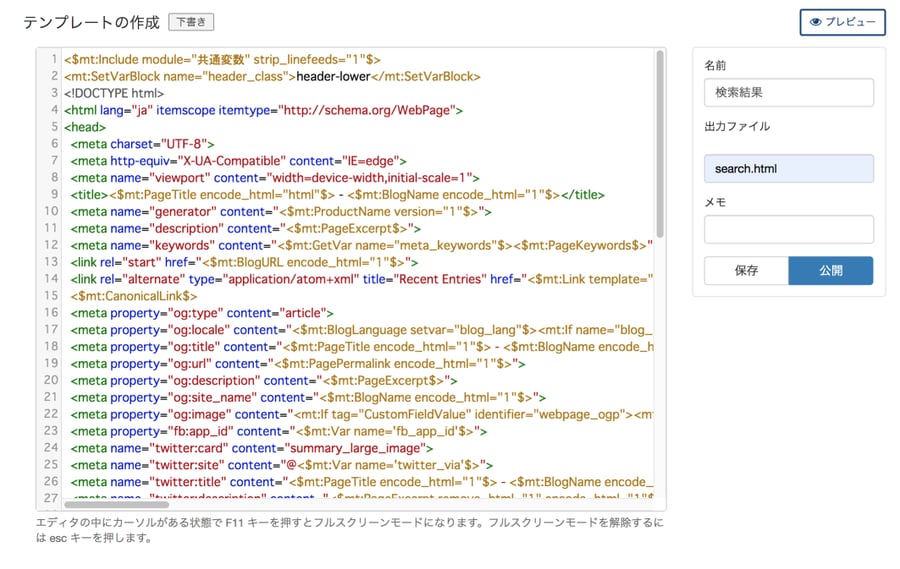
3.インデックス・テンプレートに「検索結果ページ」を追加
検索結果ページのテンプレートを用意します。
種類はインデックス・テンプレートです。
出力ファイル名は分りやすく、「search.html」などがおすすめです。

検索結果の一覧を表示させたい箇所に
<div id="s-result">
<!-- search result -->
</div>
を記述します。この、.s-resultのdiv内に結果が出力されていきます。
ヘッダーやサイドバーなど、その他の部分は他テンプレートと同じように記述できます。
サンプルではインデックスページのテンプレートをコピーしものに検索結果エリアを追加し、
出力ファイル名「search.html」と設定しました。
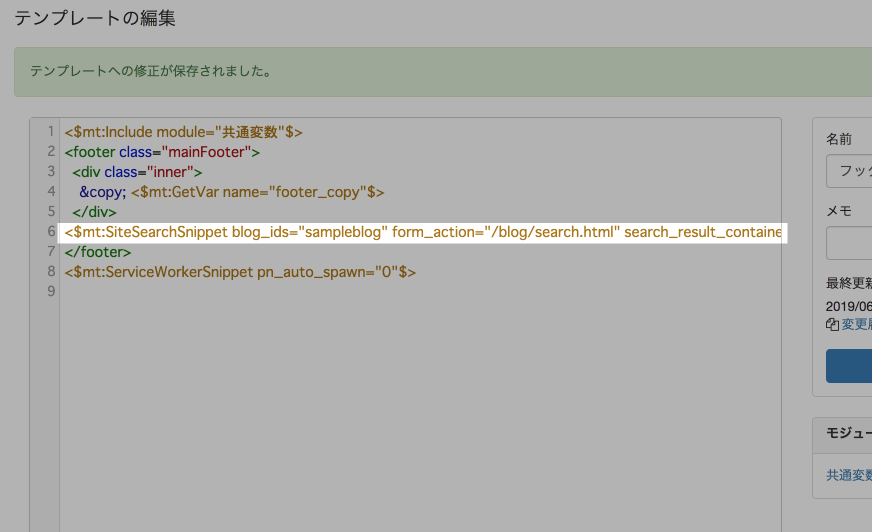
4. 検索バーを設置
いよいよ、検索バーを設置します!
任意のエリアに
<$mt:SiteSearchSnippet blog_ids="検索対象のブログ識別子またはID" form_action="検索結果ページのURL" search_result_container="検索結果を表示するエリアのID名"$>のタグを追加します。
今まで設定してきた名前を当てはめると
<$mt:SiteSearchSnippet blog_ids="sampleblog" form_action="ブログURL/search.html" search_result_container="s-result"$>になりますね。
サンプルでは、以下のようにフッターに入れてみました。

上記のタグのように、ブログ識別子やページURLは直接入力でももちろんOK!ですが、
現在のデザインをテーマ化する際は、変数を使って以下のように記述するとどんなブログでも使い回せるタグになります。
<mt:SetVars> blogid=<$mt:BlogID$> blogurl=<$mt:BlogRelativeURL$>search.html </mt:SetVars> <$mt:SiteSearchSnippet blog_ids="$blogid" form_action="$blogurl" search_result_container="s-result"$>
- MTタグの変数についてはこちら → 逆引き辞典「数を定義して値を設定する」
これで、検索バーがつきました!
先ほど作った検索結果ページにも、同じタグを入れます。
こちらを設定しないと、検索が正しく動かないので注意!
検索ワードを入れて、動作を確認してみましょう!!

他にも、「特定のカテゴリの記事だけを表示する」や、「検索結果一覧のページ送りの件数を指定する」といった指定もつけられます。
詳しくは「サイト内検索機能を徹底解説!」をご覧ください。
5. CSSでデザインを調整
ここからはCSSでデザインを整えていきます。
まずは検索バーを入れた箇所に表示されたHTMLを確認してみましょう。
<div> <form class="mt-site-search-form"> <input id="mt-site-search-form__query" class="mt-site-search-form__query" type="search"><button class="mt-site-search-form__button" type="submit">検索</button> </form> </div>
form.mt-site-search-form 内に検索エリアとボタンが入っている構造になっています。
サンプルでは、スタイルシートのテンプレート内に以下のようなCSSを追記しました。
/* search area */
.mt-site-search-form {
width: 300px;
margin: 16px auto;
display: flex;
}
.mt-site-search-form__query {
width: 204px;
height: 32px;
padding: 0 8px;
border: 1px solid #cccccc;
font-size: 1rem;
}
.mt-site-search-form__button {
width: 80px;
height: 32px;
font-size: 1rem;
margin-left: 18px;
}

ちょうど良い幅になりました。
続いて、検索結果ページ。
あらかじめ用意されているCSSがあたるため、通常は問題がない箇所ですが、
別のCSSと競合している際などは追記して調整しましょう。
検索結果の件数が増えていくとエリア下にページネーションエリアが表示されるので、この部分も注目です。

以上で検索機能がつきました。
外部サービスと使ったときと比べてデザイン調整しやすく、ページ間の統一感も出せます。
検索機能が使いやすいと、訪問者にとっても親切ですよね♪
ぜひお使いのサイトに導入してみてはいかがでしょうか。




