
6月6日にリリースした MovableType.net の「サイト内検索」機能、もう使ってみましたか?
このサイト内検索機能は、Google アナリティクスと連携することで、いつどんな検索キーワードでどんなページにたどり着いたのかを調べることができます。サイトに来てくれた方が何を探しに来ていたのかは、とても重要なマーケティングデータです。訪問者のニーズを読み取り、検索結果の表示内容調整や、今後のコンテンツ作りに活かしましょう。
設定方法
1. Google アナリティクスにログインし、MovableType.net のサイト内検索を設置しているサイトのアナリティクスホームに移動します。
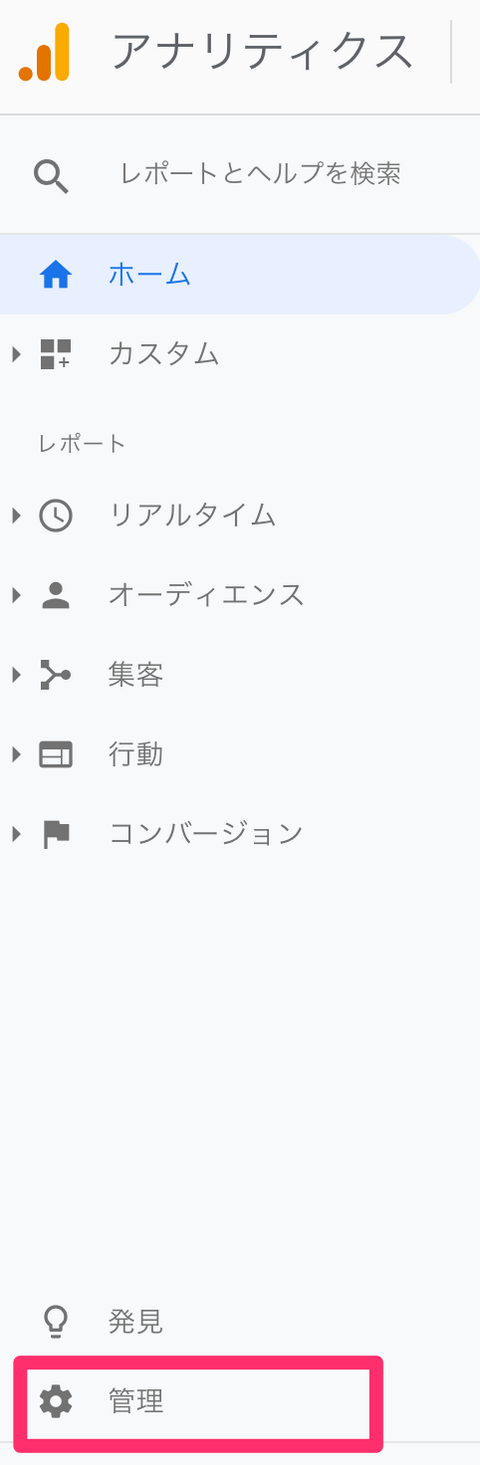
2. サイドバー最下部のギアアイコン [管理] をクリックします。

3. [ビューの設定] をクリックします。
![[ビューの設定] をクリック](https://movabletype.net/blog/.assets/thumbnail/2_viewsetting-640wri.png)
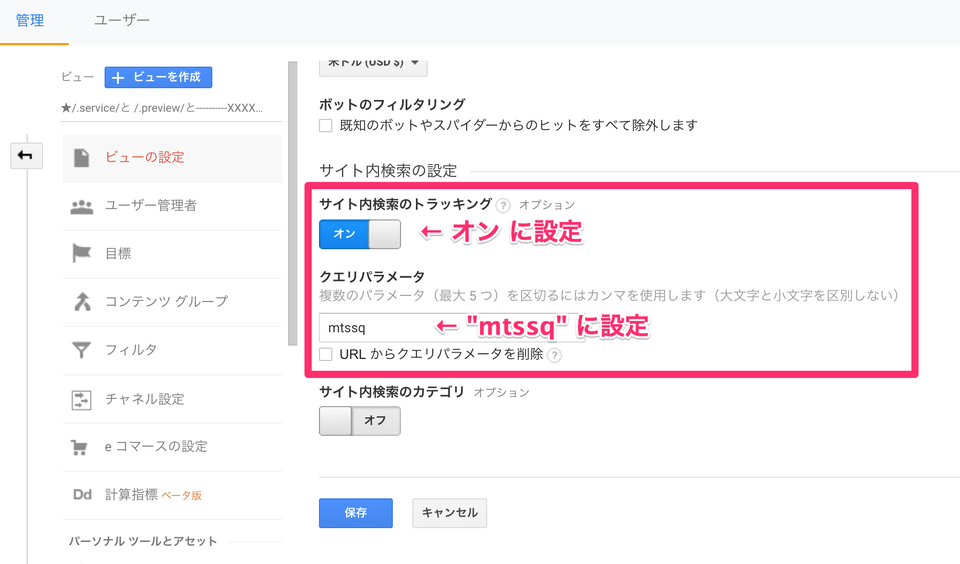
4. サイト内検索の設定でトラッキングをオンに、クエリパラメータを "mtssq" に設定します。
<📝メモ> MovableType.net のサイト内検索結果を表示するページのURLには、mtssq というパラメーターと検索キーワードが含まれます。この活用ブログの場合 https://movabletype.net/blog/search.html?mtssq=検索キーワード という形式になります。この mtssq を Google アナリティクスに登録します。

設定はこれで完了です。
Google アナリティクスで、サイト内検索の解析データを見る
Google アナリティクスにログインし、[行動] - [サイト内検索]から解析データを閲覧できます
![Google アナリティクスにログインし、[行動] - [サイト内検索]から解析データを閲覧できます](https://movabletype.net/blog/.assets/thumbnail/4_results-640wri.png)
Google アナリティクスのサイト内検索のデータから訪問者の目的や行動を読み取る方法については、Google 公式のヘルプ記事に詳しい情報があります。合わせてご覧ください。
参照:サイト内検索のデータに関する 5 つの質問 - アナリティクス ヘルプ




