この機能は、MovableType.net、MovableType.netフォームどちらもスタンダードプラン以上でご利用いただけます。
フォーム機能では以下の項目を利用した場合に、条件によってその先の表示項目の表示非表示をコントロールできます。
- ドロップダウンリスト
- ラジオボタン
今回は、ラジオボタンを利用して項目によってその配下の項目を変更する例をご紹介します。

項目の設定
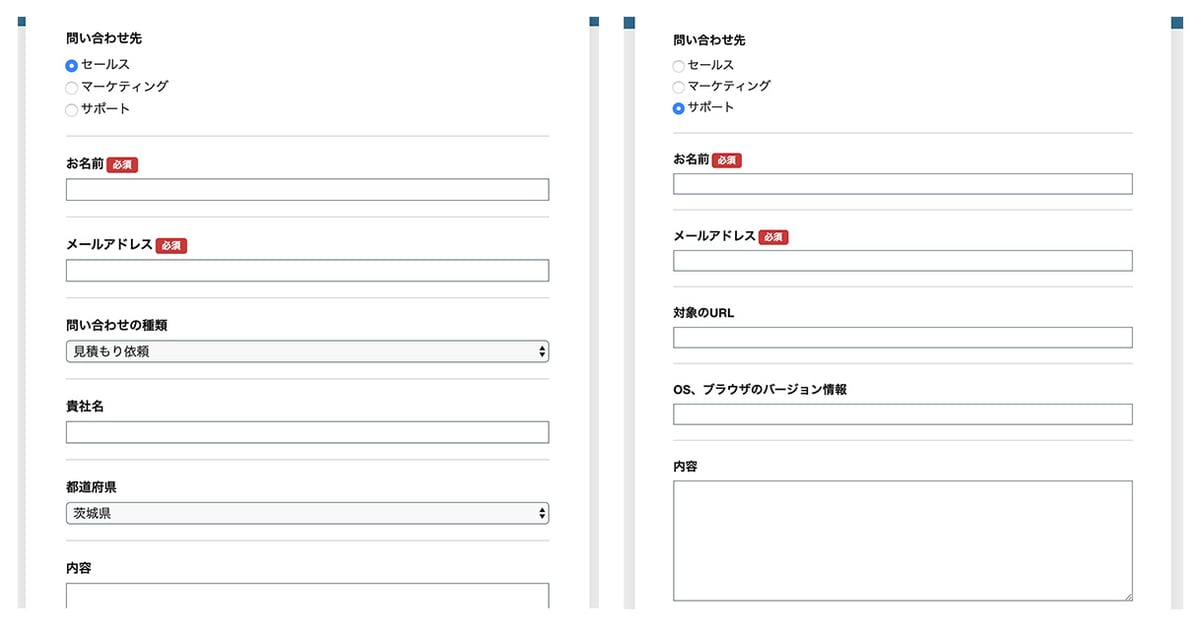
では、今回はラジオボタンでセールスを選んだ場合とサポートを選んだ場合とで項目を変更してみます。
セールスに必要な項目は以下です。
- お名前
- メールアドレス
- 問い合わせの種類
- 都道府県
- 内容
続いて、サポートに必要な項目は以下です。
- お名前
- メールアドレス
- 対象のURL
- OS、ブラウザのバージョン情報
- 内容
まず、必要な項目をすべて以下のように揃えます。共通のものは1つで大丈夫です。
続いて各項目の設定をしていきます。
条件分岐のためのラジオボタンの設定
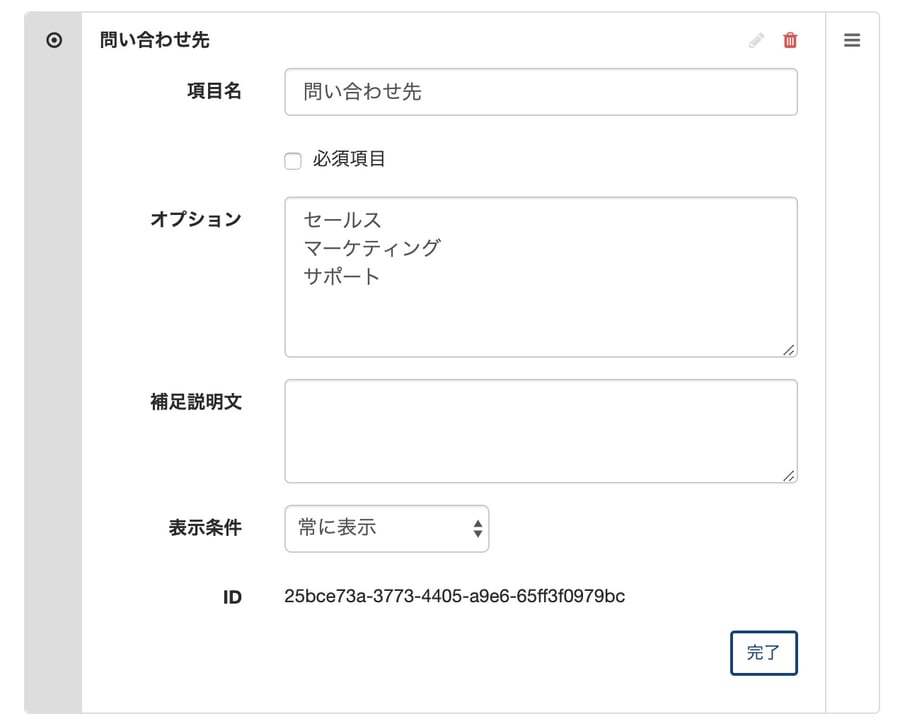
問い合わせ先という項目名のラジオボタンを作成し、セールス、サポートを選べるようにします。表示条件は常に表示になります。

その他共通項目の設定
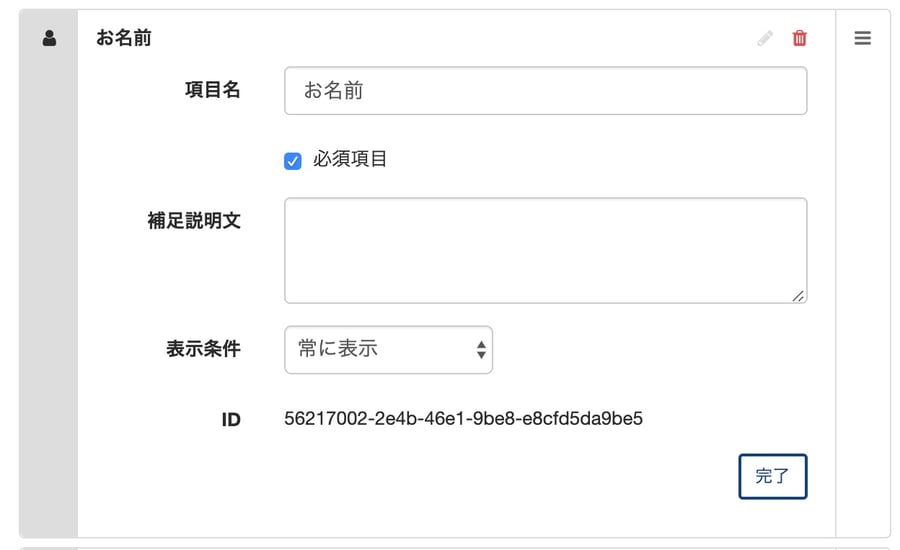
お名前、メールアドレス、内容は共通の項目になるので表示条件は常に表示になります。

セールス用の項目の設定
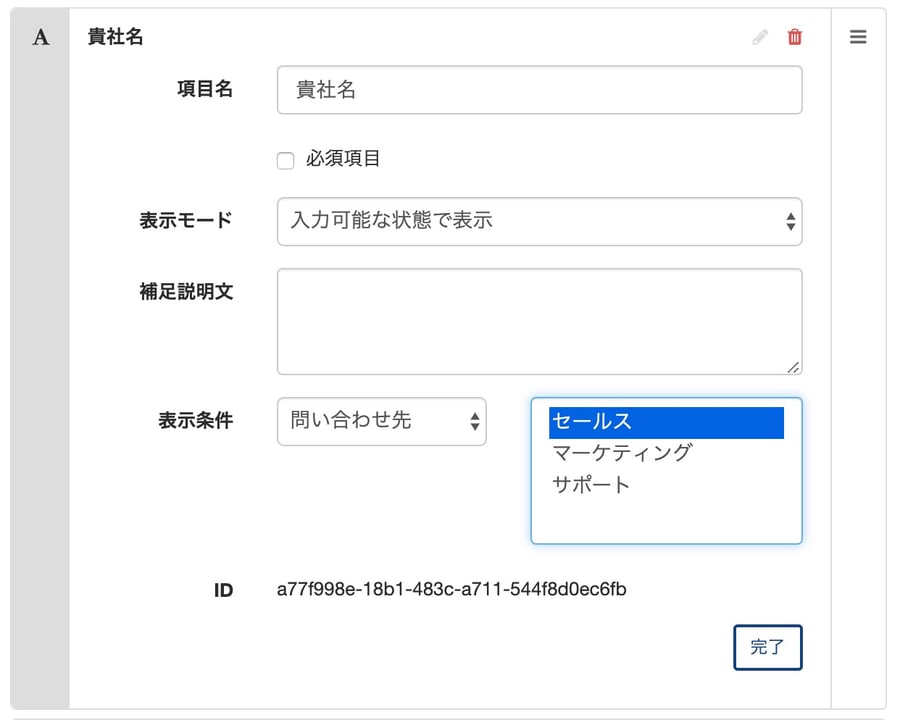
問い合わせの種類、貴社名、都道府県はセールス用の項目になるので、それぞれ表示条件で問い合わせ先を選択し、右側はセールスを選びます。

サポート用の項目の設定
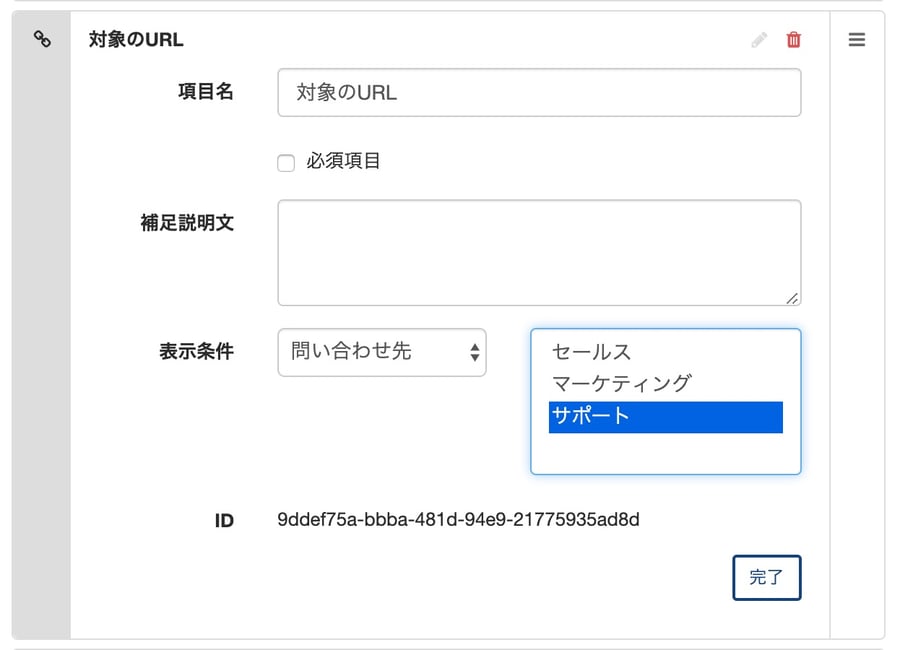
対象のURL、OS、ブラウザのバージョン情報はサポート用の項目になるので、それぞれ表示条件で問い合わせ先を選択し、右側はサポートを選びます。

以上で設定は完了です。実際のフォームでラジオボタンを選ぶことにより、その後の表示項目を変更することができます。
あわせてメールの送信先を変更する場合は、以下の記事もご覧ください。