TAKEOUT PORTAL サイトの設定と運用方法の記事で、サイトのセットアップと運用の説明をしましたが、今回はサイトに掲載する店舗情報の掲載依頼を受け付けるためのフォームの作成と設置について説明します。
掲載依頼フォームの作成
まず、左メニューのフォーム>新規からフォームを作成します。
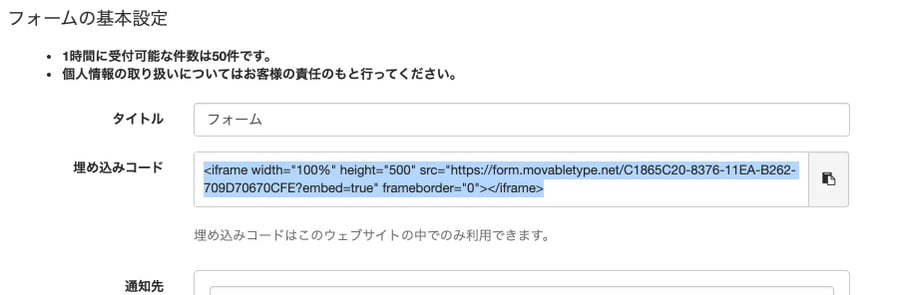
フォームの基本設定
フォームは最低限以下の項目を設定します。

- タイトル:フォームのタイトルを入力(管理画面でのみ使われます)
- 通知先メールアドレス:フォームから送信されるメールを受け取るためのメールアドレスを入力、最大10個まで設定可能
- 確認画面:フォームの送信前に確認画面を挟むかを設定する、チェックを入れるのがおすすめ
- 受付データ:サーバー上に受付データを保存しCSVで書き出してエクセルで管理も可能、画像はメールにしか添付されないので注意
- 自動返信メール:送信するにチェックを入れると、フォームの送信者に控えメールが送られるのでチェックを入れるのがおすすめ
通知先のメールアドレスを設定して保存すると、項目変更タブがクリックできるようになるので、続いて項目変更を行います。
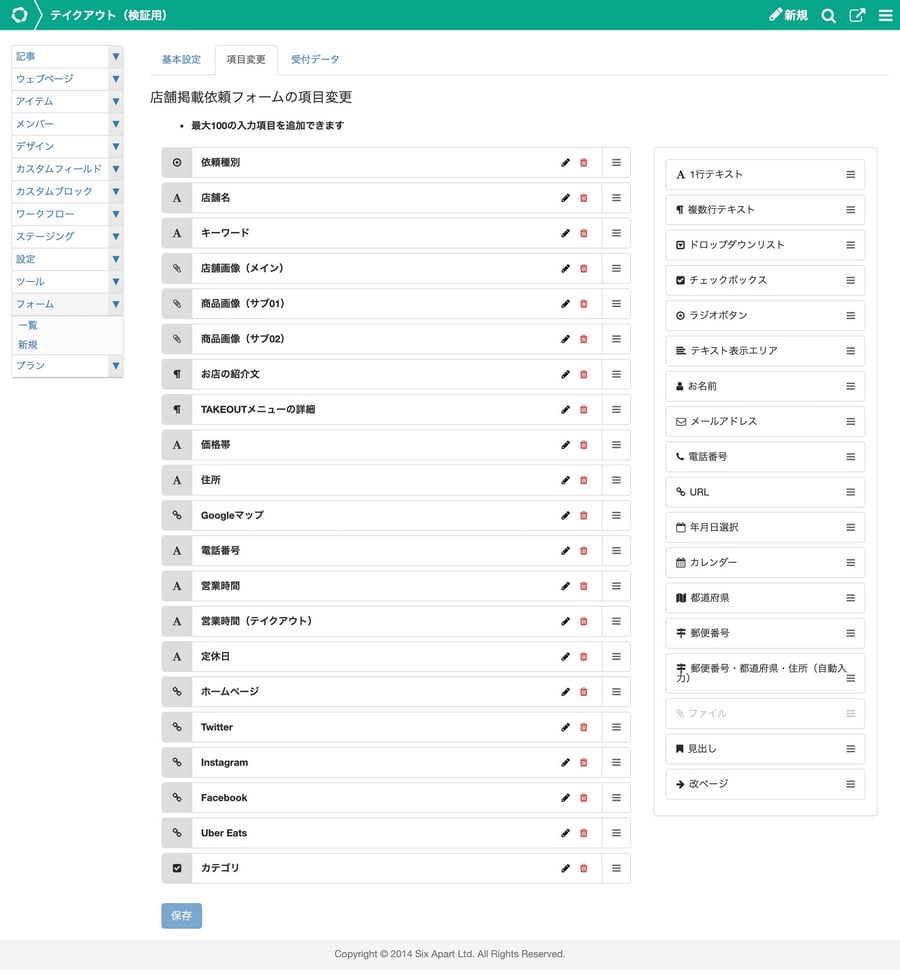
フォームの項目作成
今回のフォームの項目は以下を用意します。
- 依頼種別:オプションに「新規掲載依頼」「情報更新依頼」を設定する(項目の種類:ラジオボタン)
- 店舗名:種類お店の名前の入力欄、必須にする(項目の種類:1行テキスト)
- キーワード:「〇〇居酒屋」や「〇〇BAR」など特殊な業態の名前があれば入力する欄、補足説明文に説明を書いておくのがおすすめ(項目の種類:1行テキスト)
- 店舗画像(メイン):店舗や商品の画像(項目の種類:ファイル)
- 商品画像(サブ01):店舗や商品の画像(項目の種類:ファイル)
- 商品画像(サブ02):店舗や商品の画像(項目の種類:ファイル)
- お店の紹介文:お店の紹介文を入力欄(項目の種類:複数行テキスト)
- TAKEOUTメニューの詳細:メニューの詳細を入力(項目の種類:複数行テキスト)
- 価格帯:商品の価格帯の入力欄(項目の種類:1行テキスト)
- 住所:お店の住所の入力欄(項目の種類:1行テキスト)
- Googleマップ:GoogleマップのURLがあれば入力(項目の種類:URL)
- 電話番号:お店の電話番号の入力欄(項目の種類:1行テキスト)
- 営業時間:お店の営業時間の入力欄(項目の種類:1行テキスト)
- 営業時間(テイクアウト):テイクアウト対応の営業時間の入力欄(項目の種類:1行テキスト)
- 定休日:お店の定休日の入力欄(項目の種類:1行テキスト)
- ホームページ:お店のホームページのURL入力欄(項目の種類:URL)
- Twitter:お店の公式 Twitter のURL入力欄(項目の種類:URL)
- Instagram:お店の公式 Instagram のURL入力欄(項目の種類:URL)
- Facebook:お店の公式 FacebookページのURL入力欄(項目の種類:URL)
- Uber Eats:Uber Eatsに登録がある場合のURL入力欄(項目の種類:URL)
- カテゴリ:該当するカテゴリを選択する欄(項目の種類:チェックボックス)
最後のカテゴリはオプションには以下を記述します。
朝 お昼 夜 BAR カフェ 居酒屋 定食 ベーカリー 飲食店 和食 洋食 日替わり 麺類 カレー パスタ お惣菜 ドリンク デリバリー
以上でフォームの作成は完了です。
フォームの設置方法
まず、フォームの設置は基本設定にある埋め込みコードをコピーします。

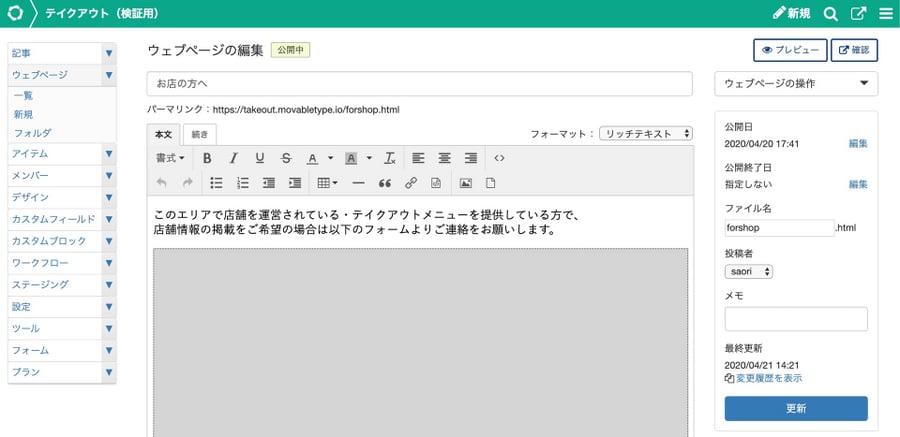
次に設置するページですが、今回はサイトのお店の方へにしたいと思います。
左メニューのウェブページ>一覧からお店の方へをクリックし、ウェブページの編集画面に移動します。フォームを掲載場所にカーソルを移動させ、HTMLの挿入ボタンをクリックしコピーしたコードを貼り付けます。

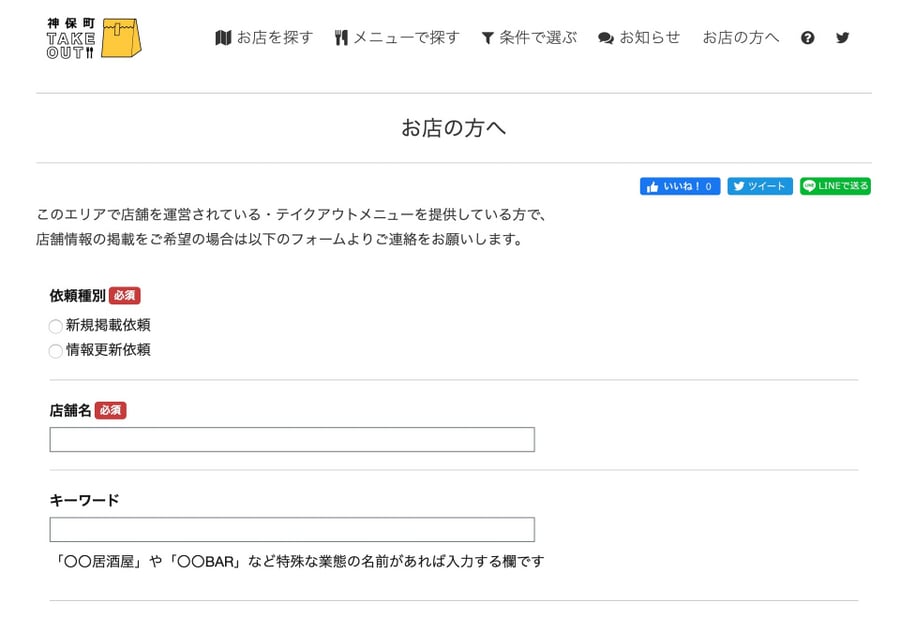
以上でフォームの設置は完了で、以下のように表示されます。

以上でフォームの作成と設置の説明は終了です。受け取ったデータを記事として追加していってください。




