MovableType.net では、新型コロナウイルスの感染拡大に伴う緊急事態宣言下でテイクアウトやデリバリーにシフトしながら努力されている飲食店の方々、そんな自分の街の飲食店を支援したいと考えている方々を応援したいと考え、テイクアウト情報を集めたポータルサイトがすぐに立ち上げられるデザインテーマとコンテンツの雛形、そしてスタンダードプランを6カ月間利用できる無料コードの提供を開始しました。
街の飲食店をサポートしたい人をサポート――「TAKEOUT PORTAL 応援プロジェクト」始動します!
これらを利用すると以下と同等のサイトを作成、運営することができます。
今回はサイトのセットアップと運用をご紹介します。
アカウントの作成
アカウントの作成は以下の記事の動画を御覧ください。
ウェブサイト作成の流れでテーマを選択しますが、ここでのポイントは余計なファイルが残らないようにBlankを選択することです。
バックアップファイルから復元する
テイクアウトポータルサイトを作成するためのデザインテンプレートや雛形のコンテンツが含まれたバックアップデータを以下よりダウンロードします。
作成したウェブサイトの左メニューのツール>復元からダウンロードしたファイルを選択して復元を行います。
サイト設定
まず、サイトの基本情報に関して設定していきます。
ロゴやメインイメージ、メインキャッチ文の変更

サイトロゴとメインイメージ、メインキャッチ文は、左メニューの設定>全般の以下の項目で設定することができます。
- ロゴ画像:サイト左上のロゴ画像をアップロードする
- スライド画像:メインイメージをアップロードする、最大3枚まで設定可能
- メインキャッチ文:サイトトップのメインキャッチ文を記述する、HTMLも利用可能
ロゴ画像、スライド画像に関しては以下の画像元ファイルを用意しました。
PNG形式、AI形式、PSD形式で用意していますので、AI形式とPSD形式は神保町と記述されている部分をサイトの名称等に変更して利用してください。
お知らせページなどで使用されるアイコン、icon_img.pngに関してはデザイン>ファイルマネージャのimagesフォルダ内にアップロードし、同じファイル名のものを上書きしてください。
imagesフォルダ内のogimage.pngもスライド画像などを流用して同じファイル名で上書きしてください。
configモジュールの各種設定

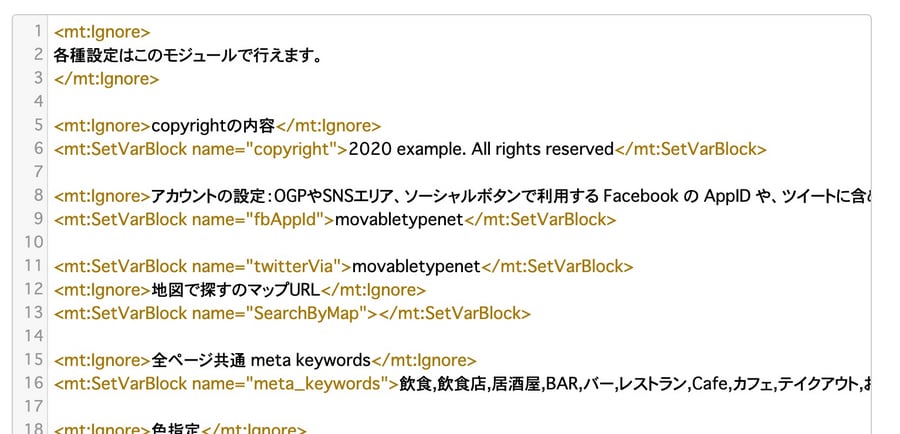
左メニューのデザイン>テンプレートのテンプレート・モジュールのconfigモジュールで以下の項目を設定します。
- copyrightの内容:フッターに表示されるコピーライトを変更する
- アカウントの設定:OGPやSNSエリア、ソーシャルボタンで利用する Facebook の AppID や、ツイートに含める Twitter のアカウントを記述。アカウントを持っていない場合は空欄にする
- 地図で探すのマップURL:以下のようなマップをGoogleマップで作成している場合にURLを入力する
https://www.google.com/maps/d/u/0/embed?mid=1DoQ3Wovh_wiSCy9H2vsRxTfGrPBYoz-S&z=16 - 全ページ共通 meta keyword:全ページのmeta keywordに表示される内容を入力する
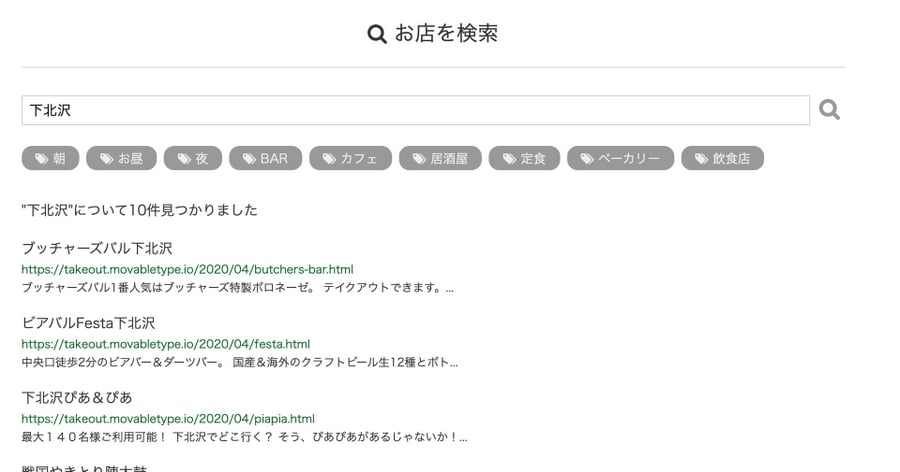
検索機能を有効にする

検索機能を有効にするには、左メニューの設定>公開のData APIを有効にします。
店舗情報の追加
店舗情報は、記事として扱っています。
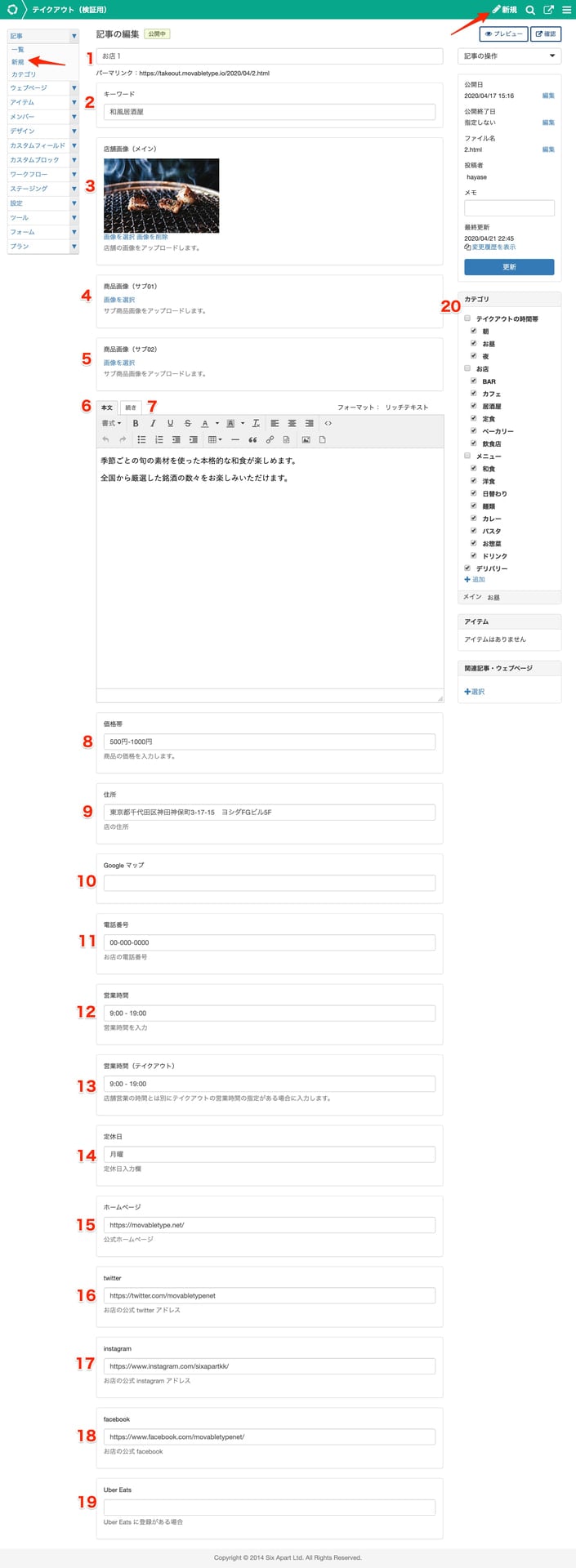
記事は、左メニューの記事>新規もしくは画面右上の鉛筆アイコンの新規から作成することができます。

内容は以下を指定します。
- タイトル:一番上の項目。店舗名を入力
- キーワード:「〇〇居酒屋」や「〇〇BAR」など特殊な業態の名前があれば入力
- 店舗画像(メイン):店舗や商品の画像を設定
- 商品画像(サブ01):店舗や商品の画像を設定
- 商品画像(サブ02):店舗や商品の画像を設定
- 本文:お店情報(お店の紹介文など)を入力
- 続き:TAKEOUTメニューの詳細を入力
- 価格帯:商品の価格帯を入力
- 住所:お店の住所を入力
- Googleマップ:お店のGoogleマップのURLを入力(入力がなくても前述の住所からマップが表示されます)
- 電話番号:お店の電話番号を入力
- 営業時間:お店の営業時間を入力
- 営業時間(テイクアウト):テイクアウトに対応している時間を入力
- 定休日:お店の定休日を入力
- ホームページ:お店のホームページがあればURLを入力
- Twitter:お店のTwitterアカウントがあればURLを入力
- instagram:お店のinstagramアカウントがあればURLを入力
- facebook:お店のfacebookページがあればURLを入力
- Uber Eats:お店のUber Eatsの登録があればURLを入力
- カテゴリ:テイクアウトの時間帯、お店、メニュー、デリバリーの中から該当するものにチェックを入れる
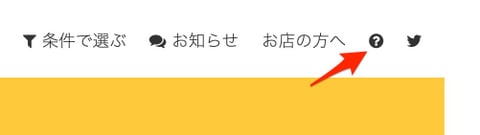
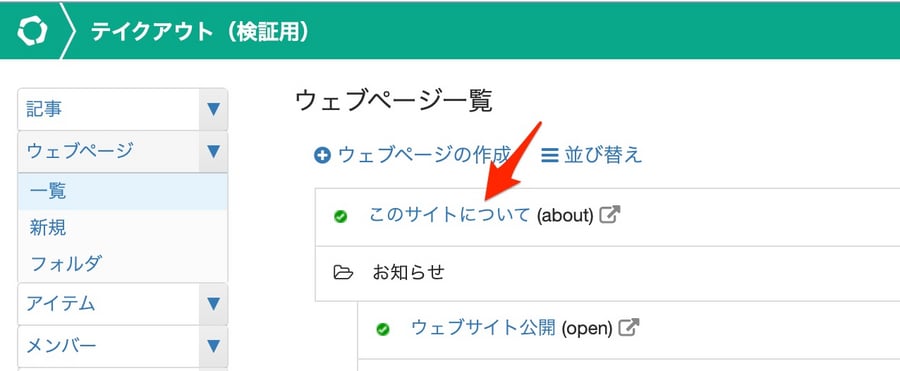
「このサイトについて」ページの編集
ヘッダーメニューの?マークをクリックすると、「このサイトについて」のページが表示されます。

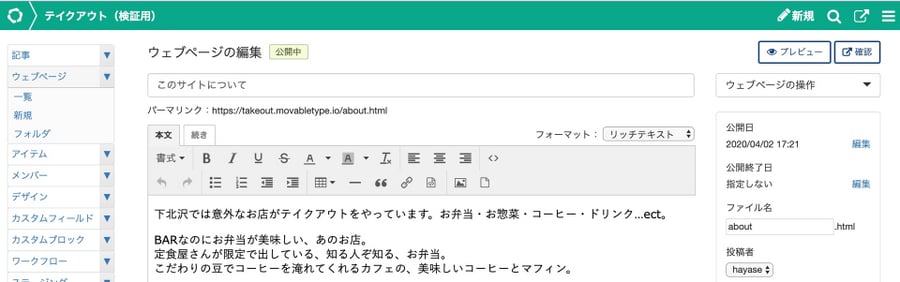
このページは、左メニューのウェブページ>一覧のこのサイトについてをクリックすると編集できます。

このサイトについての説明を入力してください。

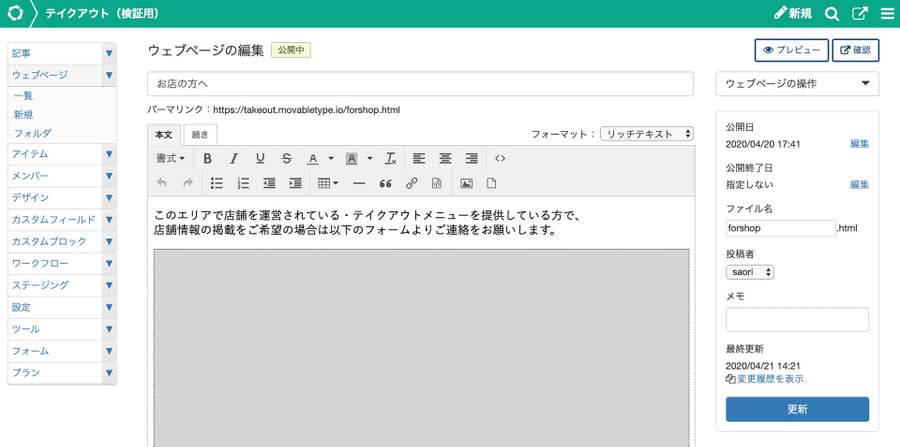
「お店の方へ」のページの編集

ヘッダーメニューの「お店の方へ」のページは、左メニューのウェブページ>一覧のお店の方へをクリックすると編集できます。

このページには必要に応じて、以下のページを参考に店舗情報掲載フォームを設置してください。
TAKEOUT PORTAL サイトの店舗情報掲載依頼フォームの作成と設置方法
お知らせの更新

お知らせの更新は、ウェブページで行います。

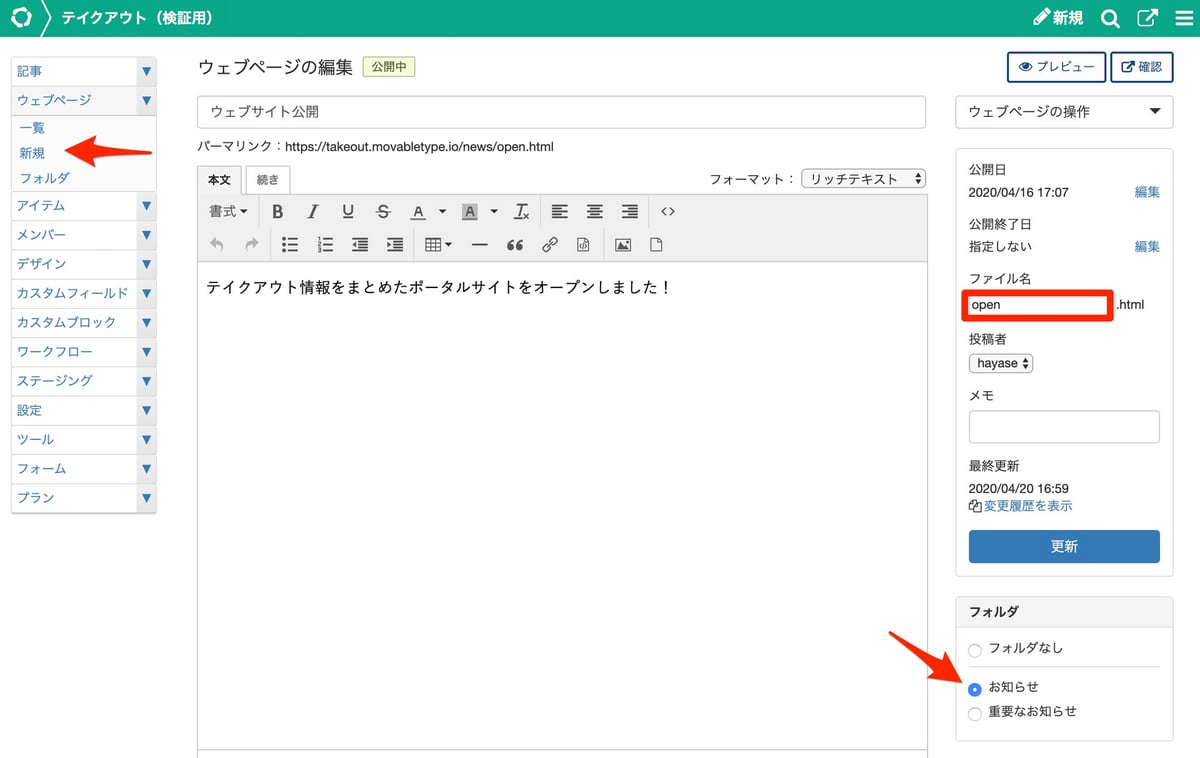
左メニューのウェブページ>新規からウェブページ作成画面を開き以下を設定します。
- タイトル:一番上の欄にお知らせのタイトルを入力
- 本文:お知らせの詳細を入力
- ファイル名:ページのURLに利用されるファイル名を入力
- フォルダ:お知らせを選択
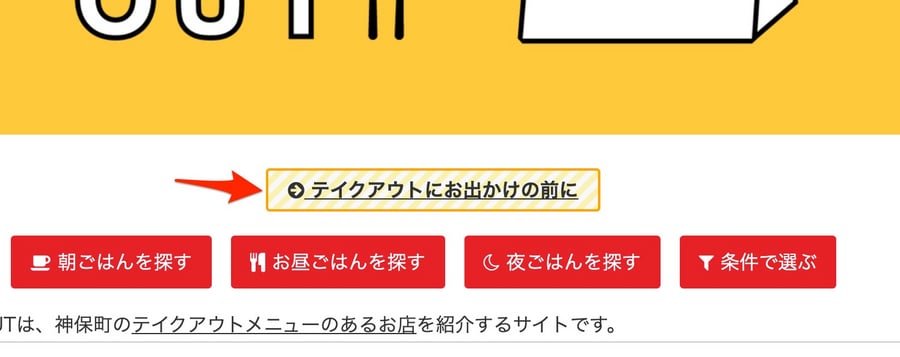
重要なお知らせの表示
フォルダで「重要なお知らせ」を選択すると、トップページ上部にページへのリンクを表示することができます。

上記の手順で、TAKEOUT PORTAL サイトを設定・運用を行っていきます。
サイトの細かいカスタマイズなどについては、当MovableType.net活用ブログの関連記事も参考にしてください。




