- 特定のウェブページの任意の場所に最新記事一覧を表示したい
- 記事内の特定の場所にアフィリエイトを挿入したい
例えば、記事やウェブページの中の任意の場所に以下のようなものを挿入したい、というケースがあると思います。
こういった場合には、カスタムブロックを使ってテンプレートモジュールを呼び出す、という方法で実現することができます。
ソフトウェア版 Movable Type ではmtevalというモディファイアを使って実現することがありますが、今回の方法では運営側がMTタグを書くことなく、用意された選択肢から選ぶだけなので安全に運営することができます。
今回は特定のウェブページの任意の場所に最新記事一覧を表示する方法について詳しく解説していきます。
カスタムブロックの作成
まず最初に、カスタムブロックを作成します。カスタムブロックは左メニューのカスタムブロック>新規から行えます。
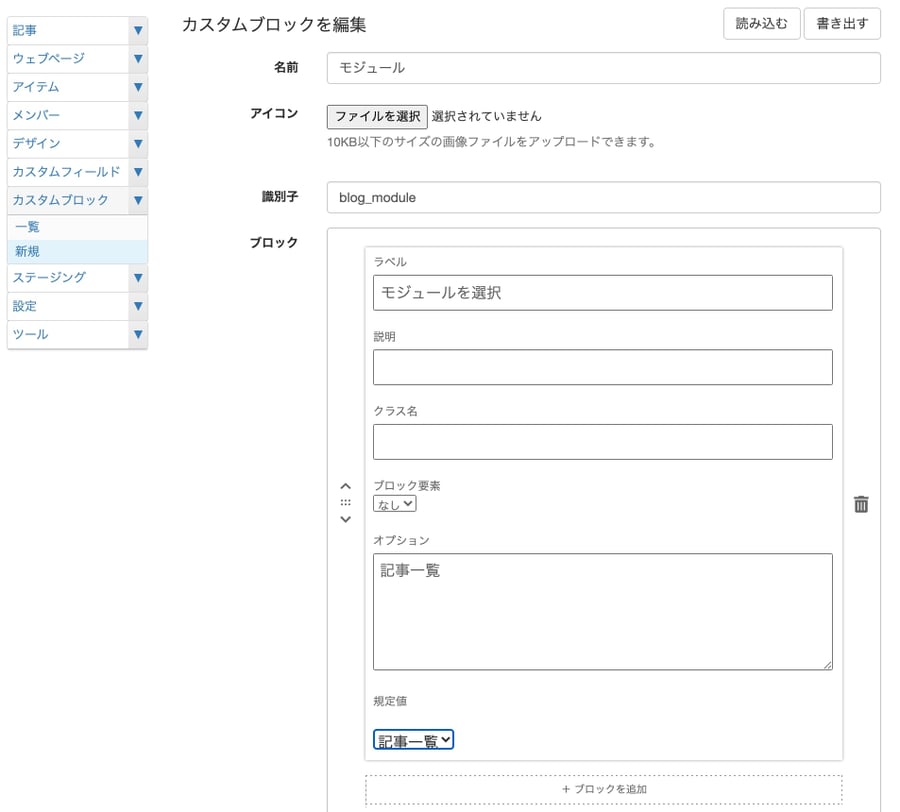
設定は以下のようにします。以下のファイルを読み込むことでも同じものが作成できます。

- 名前:モジュール
- 識別子:blog_module
- ブロック:ドロップダウンブロックを追加し、ラベルにモジュールを選択、ブロック要素はなしにし、オプションに記事一覧と記述します
- コンテナ要素で包む:チェックしない
- ブロックの追加と削除:チェックしない
以上でカスタムブロックの作成は終了です。この時点で記事・ウェブページのブロック一覧に追加されていますが、設定>投稿のブロックエディタの表示設定で並び順などコントロールすることができます。
記事一覧テンプレートモジュールの作成
次に実際に呼び出す記事一覧のモジュールを作成します。
デザイン>テンプレートのテンプレート・モジュールから+新規をおし、名前を記事一覧にして以下のようなソースを記述して保存します。
<section class="newsarea">
<div class="col-sm-12">
<h4>最新情報</h4>
</div>
<ul>
<mt:Entries limit="3">
<li><time datetime="<$mt:EntryDate format="%Y.%m.%d"$>"><$mt:EntryDate format="%Y.%m.%d"$></time>
<a href="<$mt:EntryPermalink$>"><$mt:EntryTitle encode_html="1"$></a>
</li>
</mt:Entries>
</ul>
<p class="newsentry__button">
<a href="<$mt:BlogRelativeURL$>news.html" class="btn btn-primary mt-btn-primary mt-btn-lg"><i class="fas fa-caret-right"></i>一覧を見る</a>
</p>
</section>ウェブページのテンプレートの一部改修
今回はウェブページ内で実現するため、ウェブページのテンプレート内の<$mt:PageBody$>の部分を以下のソースに置き換えます。
<mt:BlockEditorBlocks tag="PageBody">
<mt:If name="type" eq="custom-blog_module">
<mt:Include module="$__value__" />
<mt:Else>
<mt:Var name="__value__" />
</mt:If>
</mt:BlockEditorBlocks>※ <$mt:PageMore$> も置き換える場合はもう一つ同じブロックを追加してtag="PageBody"の部分をtag="PageMore"にしてください。
処理内容としては、各ブロックの値を呼び出し、条件として識別子がblog_moduleのときにMTIncludeでプルダウンで選ばれた名称のモジュールを読み込む、ということを行っています。eq="custom-blog_module"のblog_moduleの部分が識別子になります。
ブロックタグ専用のMTタグについては以下のマニュアルをご覧ください。
実際にウェブページで使ってみる
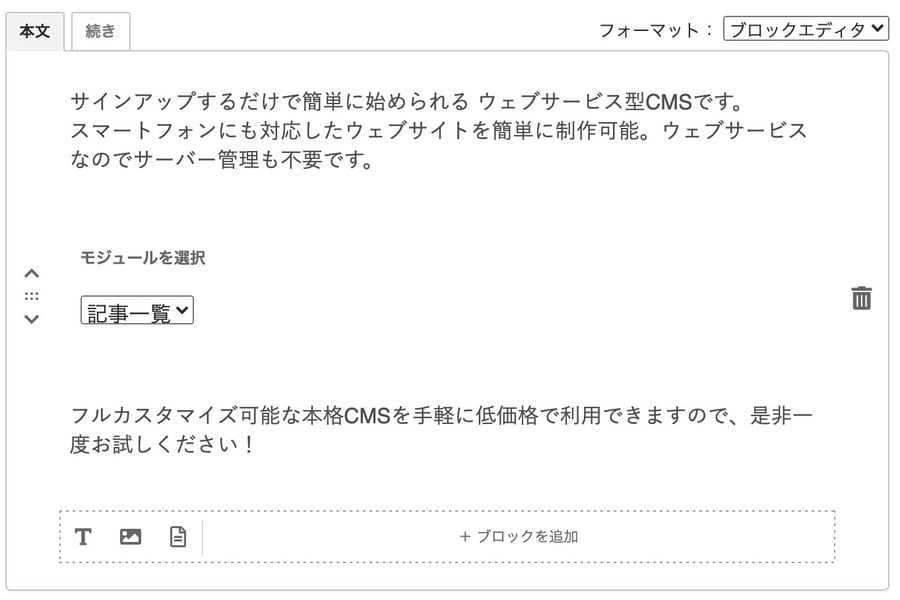
挿入したい場所にブロックを追加から、モジュールを選択しプルダウンから記事一覧を選択します。(1つしかないので最初から選択されています)

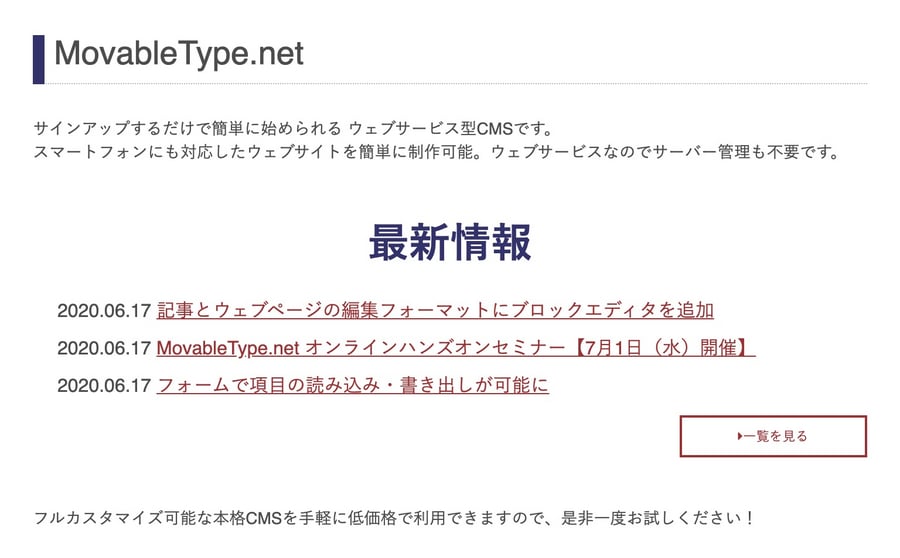
上記のように文章の間にモジュールを差し込むことができます。実際の出力は以下のようになります。

以上で説明は終了となります。サイト運用をより柔軟にできる方法ですので是非ご活用ください!




