あけましておめでとうございます。2021年の新テーマ、「Block Layout」を公開いたしました。
昨年追加された新機能、ブロックエディタとカスタムブロックを活用して開発した力作です😋
「テンプレートのカスタマイズは難しいけど、ページのデザインにはこだわりたい!」そんな方にぜひ使っていただきたいテーマです。
機能や詳しい使い方は、テーママニュアルをご確認ください。
ここでは「Block Layout」に同梱されているカスタムブロックについて、具体的な使い方とデザインサンプルをご紹介します!

入力方式をブロックエディタにする
まずは、ウェブページでカスタムブロックが使えるように入力方式を変更します。
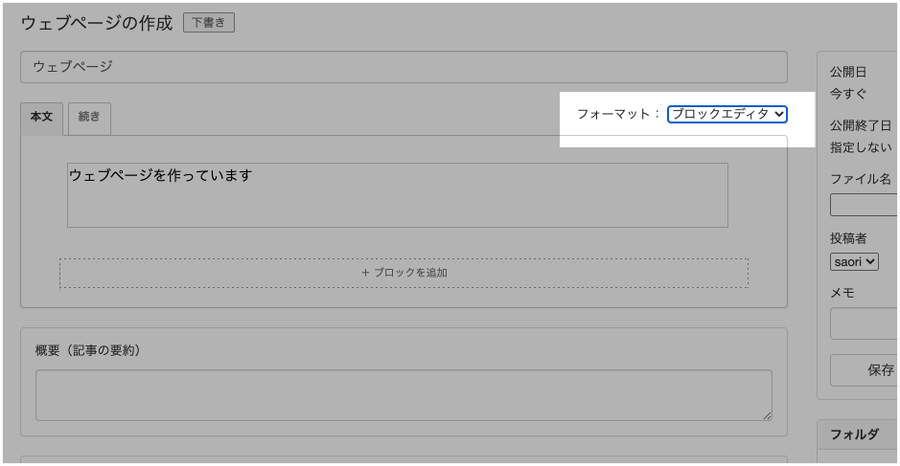
ウェブページの本文入力エリアにあるプルダウンから、フォーマット「ブロックエディタ」を選択します。

「+ブロックを追加」が表示されました。これで編集画面はブロックエディタ記述になります。
続いて、ブロックを追加してみましょう。
カスタムブロック
このまま「+ブロックを追加」をクリックしてみると、6つのアイコンが表示されます。

他テーマでは見ないブロックが表示されていますね。
この、ブロックがこのテーマに独自に設定されたカスタムブロック です。
「Block Layout」では、このカスタムブロックの中に、ブロックを入れ子にしてページを作成していきます。
どんな種類のカスタムブロックが用意されているのかは、
管理画面のカスタムブロック > 一覧 から確認することができます。

では、各ブロックがどんな動きをするのか確認していきましょう!
もくじ
背景色+コンテンツブロック
背景色と、その中身を設定するブロックです。
ページの内容を作り始める基本はこのブロックになります。
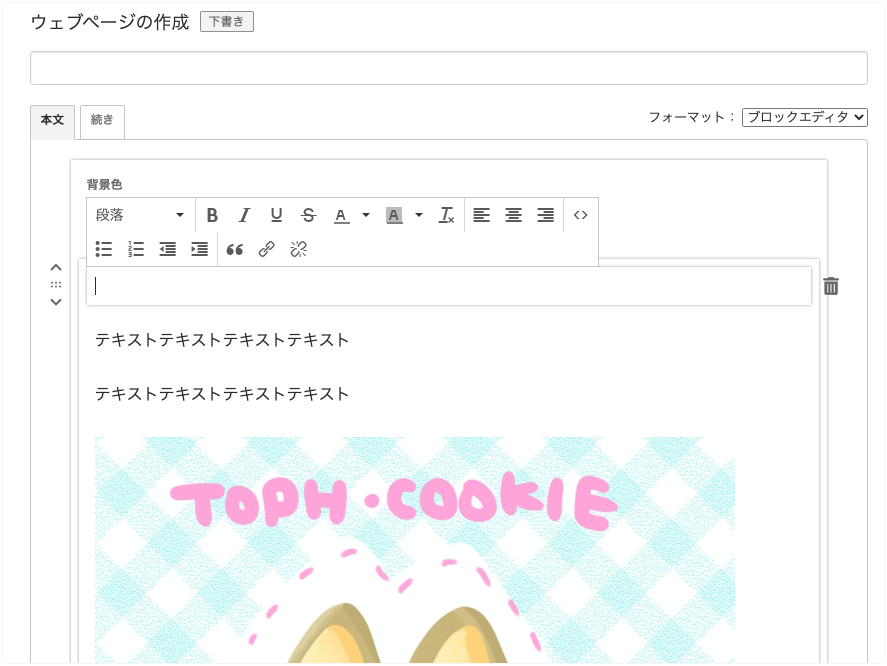
表示されているプルダウンから背景色を選択しましょう。

背景色+コンテンツブロックの中に、「+ブロックを追加」が表示されています。
これをクリックするとテキスト・画像・ファイル・HTML… といったコンテンツ部分のボタンが表示されます。
ここからは他テーマのブロックエディタ同様に、テキストや画像を入力してブロックを完成させましょう。

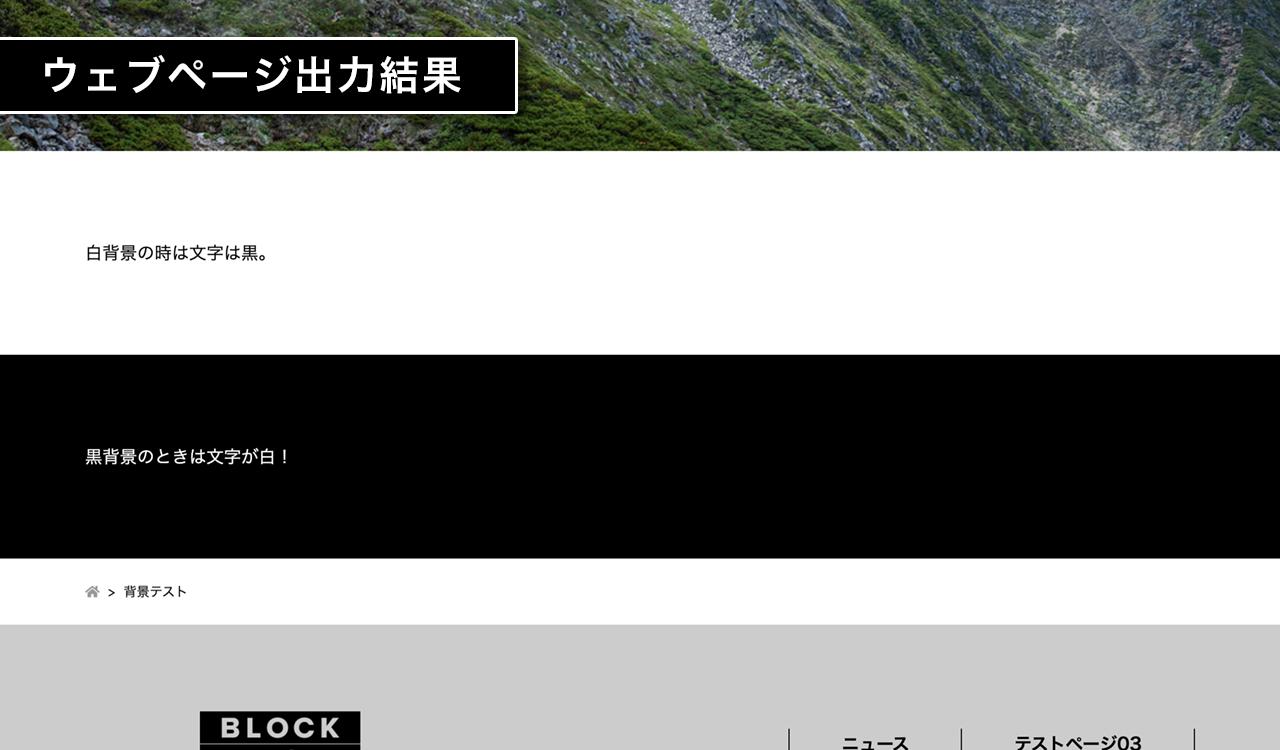
背景色が明るければ文字色は黒、暗ければ文字色は白 といったように自動で調整されますよ。

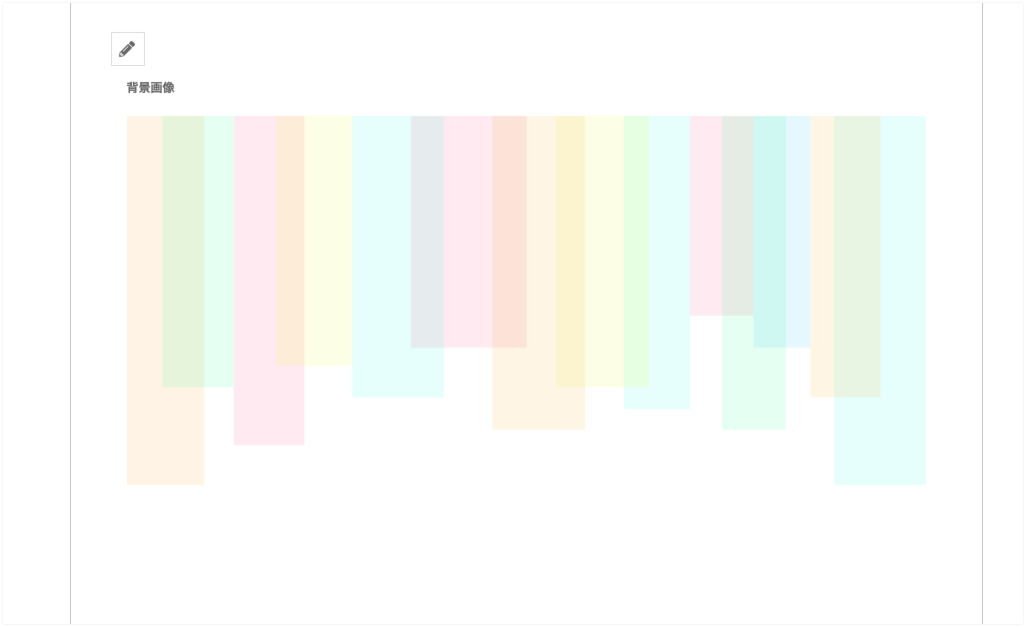
背景画像+コンテンツブロック
背景色+コンテンツブロックと同様、背景とその中身のコンテンツを入力するブロックです。
こちらは選択した画像をブロック全体の背景にすることができます。

こちらも背景画像の明るさに応じて、コンテンツの文字色が変化します。
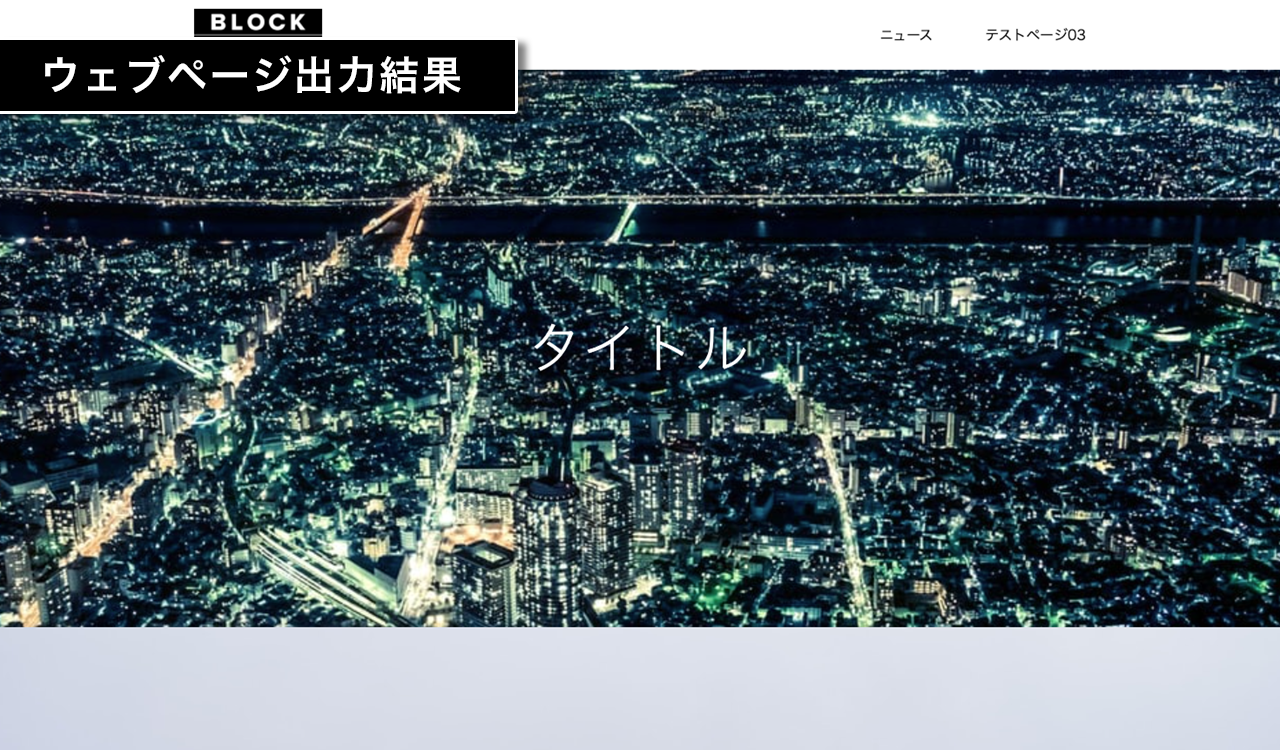
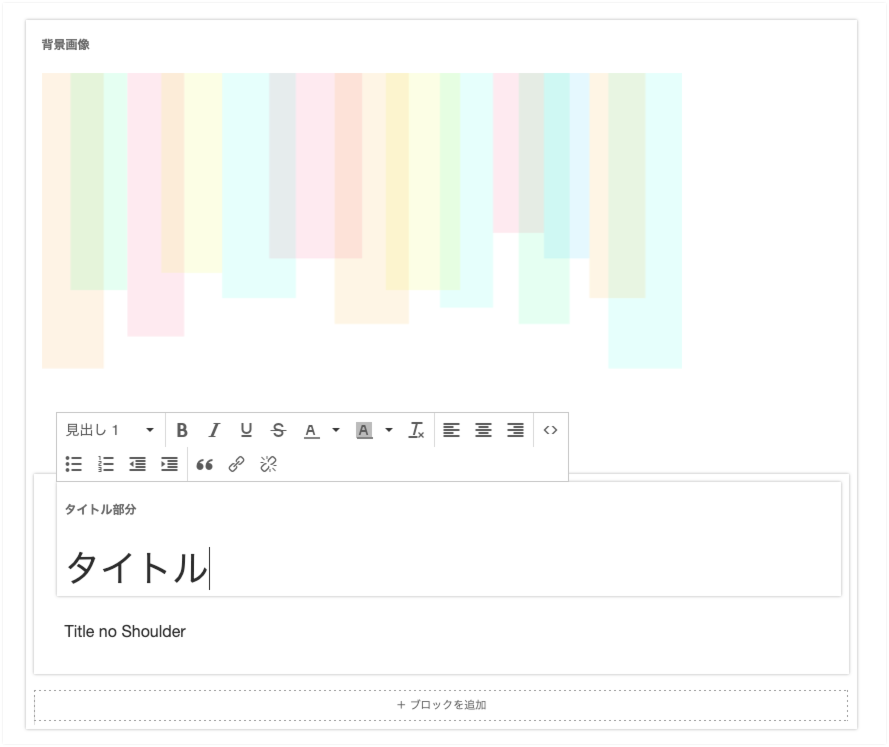
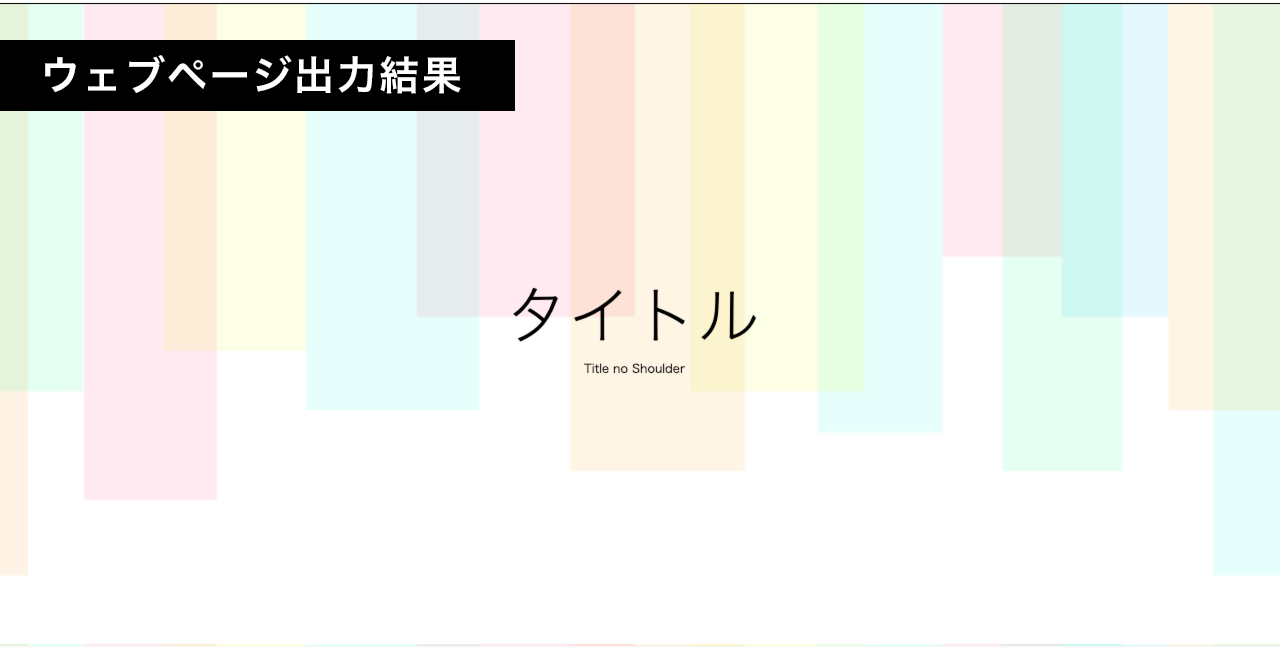
タイトルエリア大、中
背景画像とタイトルが表示されるブロックです。
ブロックの高さが固定されているので、ウェブページの最上部など見出しをデザインするのにオススメのブロックです。
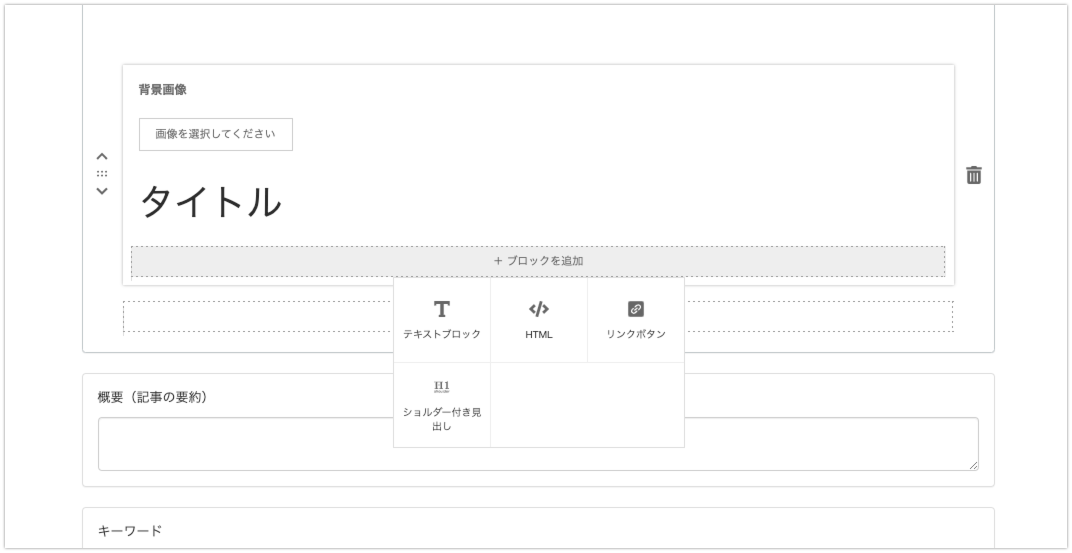
背景画像を選択するボタンと、あらかじめ見出し(H1)のタイトルが入力された状態が表示されます。
見出しの他にブロックを追加することも可能ですが、選べるブロックの種類が背景画像+コンテンツよりも少なく、種類が制限されています。


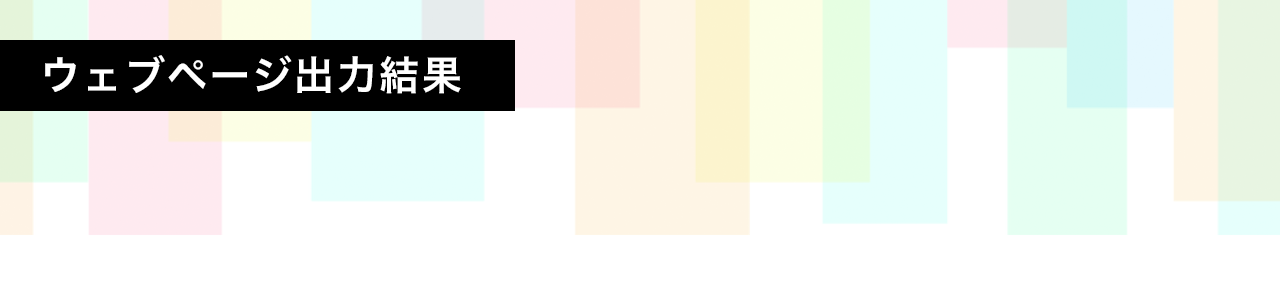
一行背景
画像を一行挟むことができます。
編集画面には画像選択ボタンのみが表示されます。

ウェブページに入る画像の高さは固定されています。
画像を挟んで、ウェブページ内にデザインのリズムをつけたい場合に活用していきましょう。

モジュール選択
モジュール・テンプレートを選択して内容をウェブページ内に挿入できます。
例えば「記事一覧」のモジュール・テンプレートを表示させて、ページ内に最新ニュースエリアを作りたい、といった使い方ができます。
プルダウンから、表示したいモジュールを選択できます。

上で選んだブロックのさらに内側、コンテンツにあたる部分に使用するカスタムブロックも設定されています。
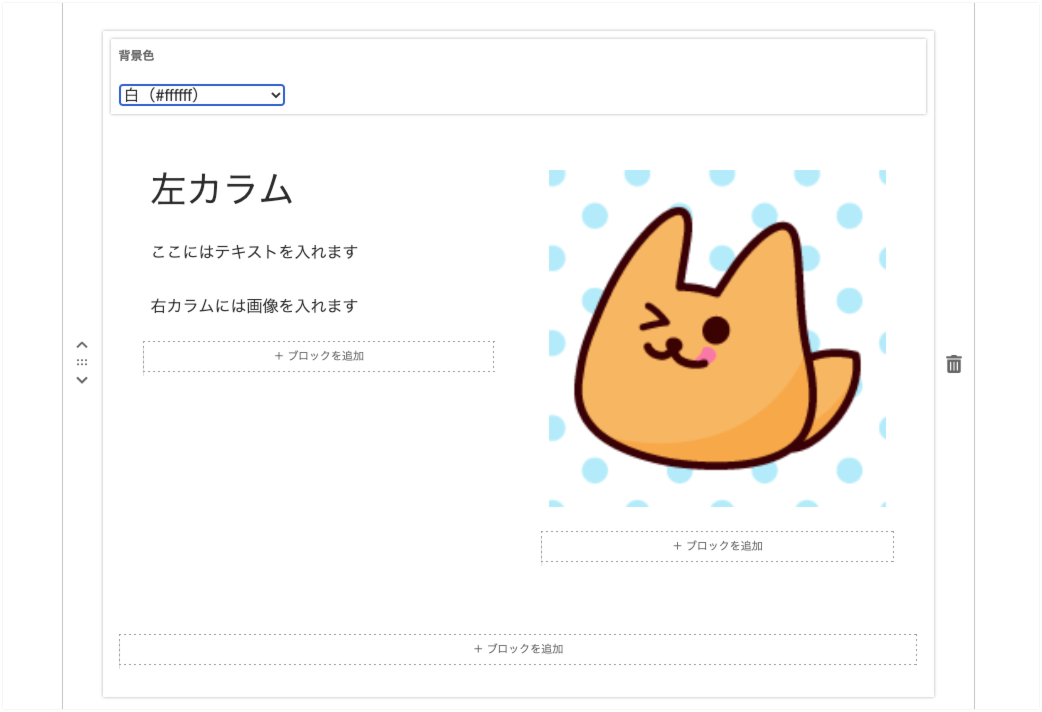
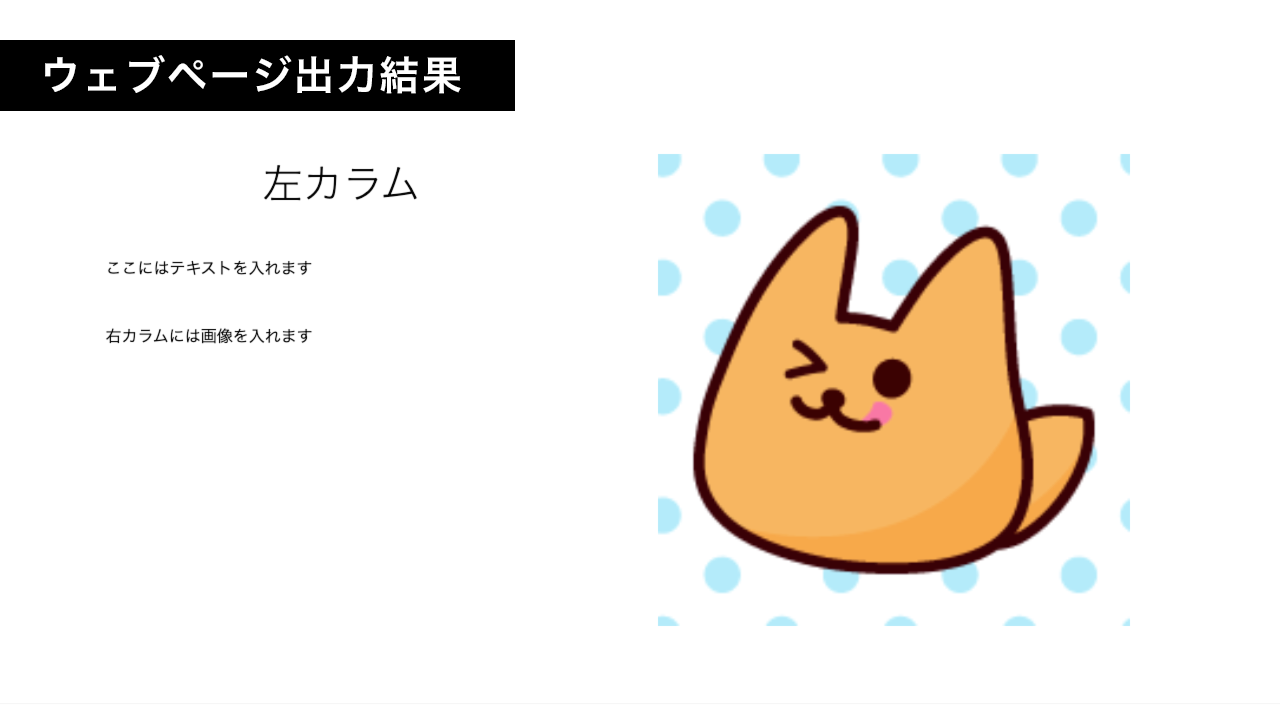
カラム
☆背景色・背景画像+コンテンツのブロック内に使用できます。
2カラムまたは3カラムを選択すると、カラムに分割されたブロックが挿入されます。
その中に各カラム分「+ブロックを追加」が表示されるので、テキストや画像を追加し、コンテンツを入力していきます。


ショルダー付き見出し
☆背景色・背景画像+コンテンツのブロック、大タイトル、中タイトル内に使用できます。
見出しの下に、ショルダーのついたデザインのブロックです。
大タイトル、中タイトルの最上部に使用するとデザインのアクセントになりますよ!


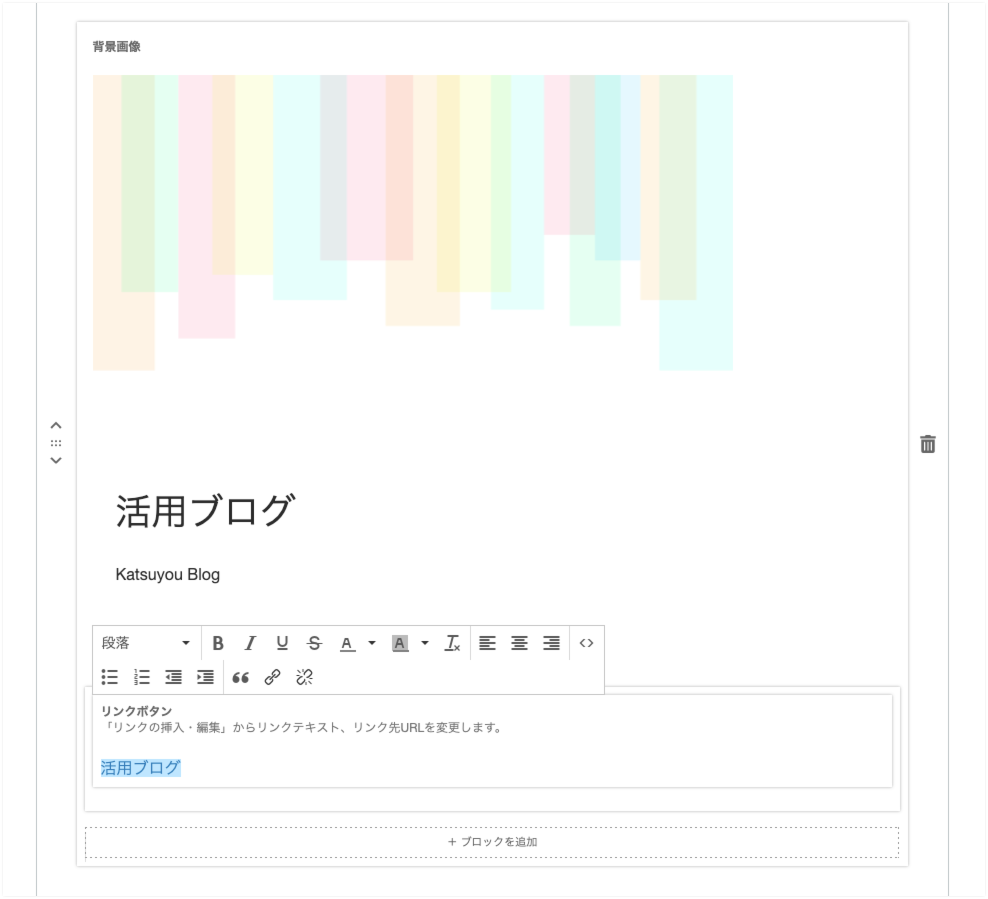
リンクボタン
☆背景色・背景画像+コンテンツのブロック、大タイトル、中タイトル内に使用できます。
リンクテキスト、リンク先を設定するとデザインされたリンクボタンとなって出力されます。
インデックスページで使用して別のウェブページにリンクしたり、下層ページにリンクするなど
ページ数の多いウェブサイトで活躍するブロックです。


以上、「Block Layout」に用意されているカスタムブロックをご紹介しました!
上手に組み合わせて、思い通りのウェブページを作っていきましょう!
他にも「こんなカスタムブロックが欲しい!」「こんなときはどうすればいいの?」というご意見・ご質問あればぜひ教えてください!
テーマ開発や活用ブログ記事の参考にさせていただきます😉




