テーマ「Block Layout」の特長と使い方
ブロックエディタ機能で自由なページレイアウトが可能な「Block Layout」
テーマ「Block Layout」は、カスタムブロック機能を使用したコーポレートサイト用テーマです。
あらかじめページ作成に必要なブロックを用意しているので、ブロックエディタ編集画面から背景色やメインイメージを選択したり入力をしていくことでデザイン変更が可能です。
ご自身でのテンプレートカスタマイズが難しい場合や、手軽にページごとのレイアウトを変更したい場合にオススメです。

特長
- 管理画面からウェブページ・記事を追加するだけでウェブサイトが作成できます。レスポンシブにも対応し、スマートフォンでは適切な表示に切り替わります。
- メインページをはじめ、各ページに高解像度の画像が設定できます。画像がない場合もデザインを保持しています。
- テーマ内で用意したカスタムブロック機能を使い、ウェブページのレイアウトを手軽に変更できます。
- 各カスタムブロックにスタイルを用意しています。
- スマートフォン・タブレット用のグローバルナビゲーションは全面表示デザインです。
Block Layoutテーマの使い方
テーマの仕組み・インデックスページを作成
「Block Layout」は、インデックス・テンプレート使わずにウェブページからページを作成するテーマです。
そのため、通常のテーマではインデックス・テンプレートに用意している、サイトのインデックスページ(index.html)が入っていません。
はじめにindex.htmlを作成し、サイトを表示させます。
index.htmlの作成方法は以下の2通りです。
A. サンプルファイルをダウンロードして復元する
① 以下のファイルをダウンロードします。
ウェブページ(pages.zip)
画像ファイル(assets.zip)
② 管理画面から ツール>復元 を選び、ダウンロードしたファイルを指定します。
③ インデックスページが復元され、サイトが表示されます。
サンプルの内容が入っているので、運用時には編集してから公開してください。
④「ウェブページを作る」へ進みます。
-
B. ウェブページを作成してインディックスページを設定する
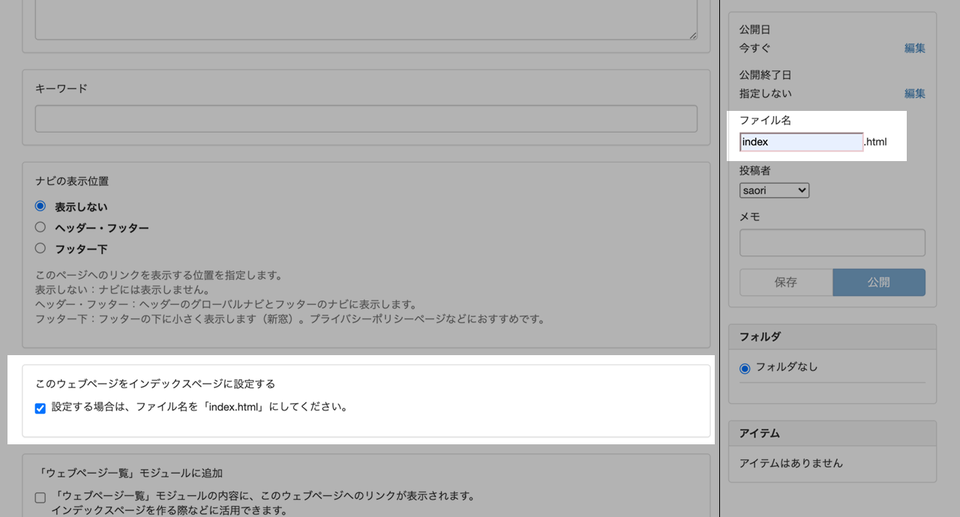
① ウェブページ>新規 から、ウェブページを作成します。この時、ファイル名を「index.html」にします。
② カスタムフィールド:「このウェブページをインデックスページに設定する」にチェックを入れます。

③ 「ウェブページを作る」を参考に、インデックスページを作成し、公開します。
④ インデックスページが作成され、サイトが表示されます。
⑤ 引き続き「ウェブページを作る」を参考に、他ページを作成します。
ウェブページを作る
このテーマでは、エディタのフォーマットによって出力されるウェブページのデザインが変わります。
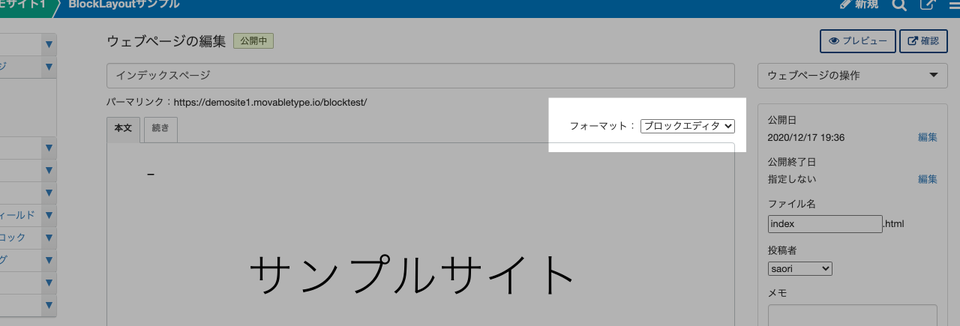
まずはフォーマットのプルダウンから、ブロックエディタを選択します。

ブロックエディタ
テーマに設定されているカスタムブロックを使用し、設定した内容を出力します。ブロックごとにスタイルが用意されています。
個別にデザインしたいページには、フォーマットをブロックエディタに設定しての編集がオススメです。
背景色→文字、背景画像→見出しとボタン、背景色→カラム→文字…など、ブロックを入れ子状にしてウェブページを作成していきます。
- 1. 「+ブロックを追加」をクリックし、「背景画像+コンテンツ」を選択し、背景画像ブロックボタンから画像を選択します。
- 2. ブロック内にある、「+ブロックを追加」をクリックし、「テキストブロック」を選択してテキストを入力します。
- 3. さらに「+ブロックを追加」をクリックし、「リンクボタン」を選択します。
- 4. 「リンクの挿入・編集」から、リンク元テキストとリンク先URLを設定します。
- 5. 上記を繰り返し、ブロックを組み合わせてウェブページを作成していきます。

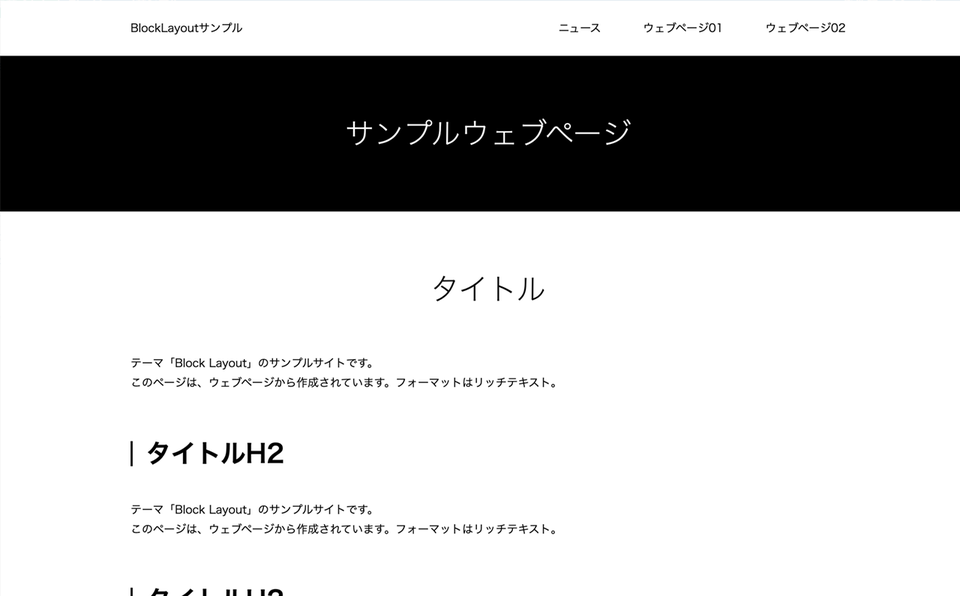
それ以外のフォーマット
全てのウェブページが、ウェブページのテンプレートのデザインで出力されます。
見出し、段落、文字装飾など基本的なスタイルを用意しています。 以下を参考に、必要に応じてウェブページのスタイルを適用してください。

記事を作る
ブログの記事を作ります。
基本的なスタイルを用意しています。 以下を参考にスタイルを適用してください。
記事でもブロックエディタを使用できますが、テーマに同梱しているカスタムブロックには対応していません。必要に応じて設定してください。
ロゴ・共通画像の設定
ロゴやダミー画像を設定します。
デザイン>ファイルマネージャ内、フォルダ「common」「images」にある該当ファイルを、
必要に応じて差し替えてください。
同じ名前で画像をアップロードすると上書きされるため、テンプレートをさわらずに画像を差し替えることができます。
- noimage_ogp.png…メインページ、記事、ウェブページでogp画像の設定がない場合に表示されるダミー画像です。
- favicon.ico…このサイトを閲覧している際のブラウザタブに表示されるアイコン、またページをブックマークにした際に表示されるアイコン画像です。
設定されているカスタムフィールド
このテーマにあらかじめ設定されているカスタムフィールドは以下のとおりです。
ブログ
- ヘッダーロゴ画像(識別子:blog_logo)
ウェブページ
- このウェブページをインデックスページに設定する(識別子:webpage_index)
- ナビの表示位置(識別子:page_naviposition)
- 「ウェブページ一覧」モジュールに追加(識別子:webpage_list)
- og:image画像(識別子:page_ogpimage)
共通変数設定でできること
色指定、SNSの設定、表示件数、スライドショーの設定などを「共通変数」モジュールで設定しています。
「共通変数」モジュールを書き換えることで、直接htmlを触ることなく設定の変更が可能です。
メインカラーを変更する
デザイン>テンプレート>テンプレート・モジュール
の共通変数モジュールから、本テーマで利用している色の変更が可能です。
- text_color…本文の文字色です。(デフォルト:#000000 )
- text_white…白抜きの文字色です。(デフォルト:#FFFFFF )
- text_gray…薄い文字色です。(デフォルト:#999999 )
- bg_color…背景色です。(デフォルト:#FFFFFF )
- bg_black…黒背景色です。(デフォルト:#000000 )
- bg_gray…灰色の背景色です。(デフォルト:#F5F5F5 )
記事一覧に表示する件数
記事一覧に表示される記事の件数を設定します。
フッターコピーライト
フッターに表示するコピーライトを設定します。
SNSアカウントの設定
Facebook の AppID や、ツイートに含める Twitter のアカウントを記述します。
ソーシャルボタンの設置
フッターに表示されるSNSの表示設定が可能です。
該当のSNSを表示する場合は 1 を、表示しない場合は 0 を指定します。
