MovableType.net では、上手く設計して構築することによって、更新が簡単で運用がしやすいウェブサイトを作ることができます。
前回はウェブサイトとブログの使い分けを紹介しましたが、
今回は記事とウェブページ、テンプレートの使い分けについて説明していきます。
記事・ウェブページ・テンプレートはどう使い分ける?
まず、それぞれどのようなものに向いているか?というのを一般的な企業サイトで言うと、、
- 記事:ニュースやブログなどの時系列に更新するもの。カテゴリを複数つけて分類する場合
- ウェブページ:会社概要やお問い合わせなど固定的な内容だけどたまに変更するもの。フォルダを作って階層化して表示する場合
- テンプレート:トップページなど複雑な情報を自動的に生成して表示したい場合
といったように分けられます。もちろんこれは一般的な企業サイトを例にした場合であって、利用用途によって使い方は変わってきます。
標準テーマを例に実際の構造を解説
それでは実際に、標準テーマを例に構造を説明していきたいと思います。
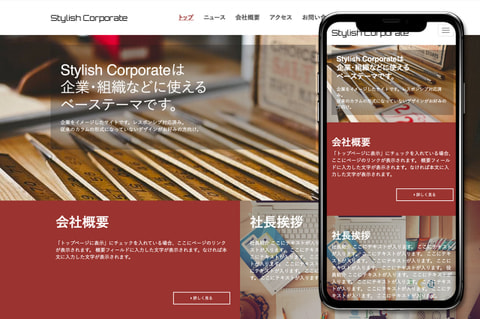
汎用的に使える一番人気の Stylish Corporate
まずは、企業サイトを中心に汎用的に使いやすく一番人気の Stylish Corporate です。

記事はニュースで利用
まず記事ですが、時系列に且つカテゴライズして更新していくニュースに利用しています。

ニュースは時系列に更新していくし、カテゴリを複数設定する場合があります。こういったケースは記事で実現するのが良いです。
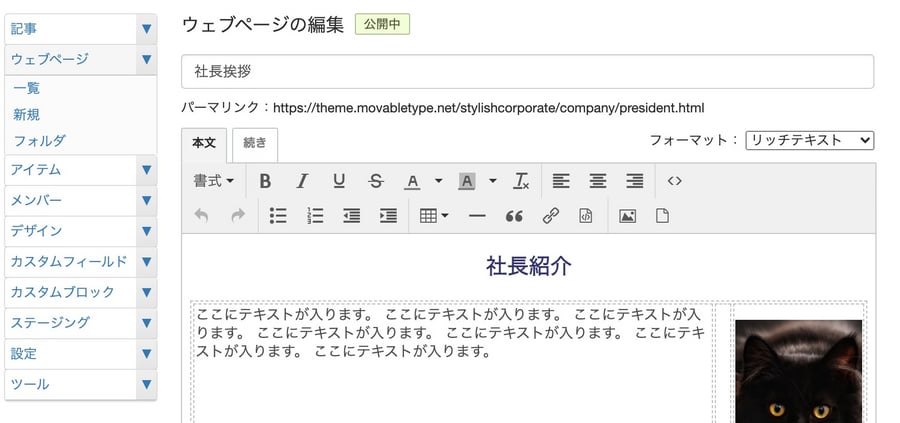
ウェブページは階層をつけた固定的なページで利用
例えば会社概要を作成する場合に、ブロックエディタやリッチテキストエディタを使いウェブページで作成しておけば、タグなどを気にせず後から簡単に変更することができます。

階層構造もフォルダを組み合わせると、最大6階層まで作成できるのでサイトの構造にあわせて作ることができます。

テンプレートはトップページなど情報を自動で表示する場合に利用
例えばトップページは、記事やウェブページ、他のブログの情報などを自動的に表示する、というケースが多いです。
Stylish Corporateのトップページでは、カスタムフィールドで設定した特定のウェブページや、最新の記事一覧がニュースとして表示されるようになっています。

テンプレートには記事やウェブページのアーカイブテンプレート(1つのテンプレートを元に複数のページが生成される)などもありますが、トップページは1つのテンプレートで1ページ出力されるインデックス・テンプレートが利用されます。
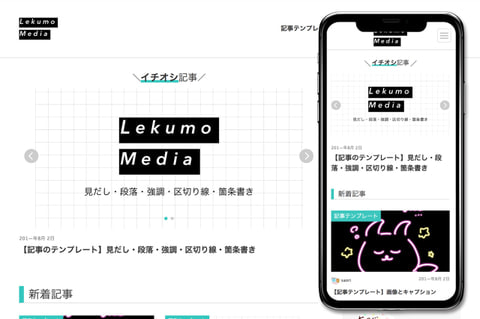
メディアサイトを運営できる Lekumo Media
続いてクール(カチッ、COOL COOL COOL)なメディアサイトを運営できる Lekumo Media です。

記事はメディアサイトの記事として利用
メディアサイトの記事は、時系列に並ぶのが基本なのとカテゴリを複数設定する場合がある、ということで記事を利用します。

お問い合わせなどのページはウェブページで作成
メディアサイトの場合でも、お問い合わせやこのサイトについて、プライバシーポリシーなど固定のページを作ることが多いです。
その場合はウェブページを利用して作成します。

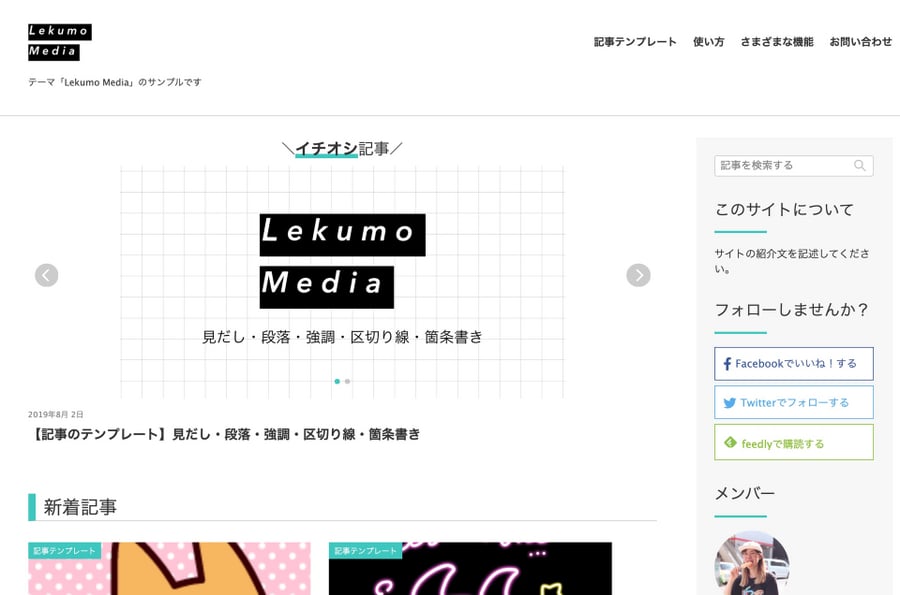
トップページはインデックス・テンプレートで作成
トップページでは最新記事一覧やカスタムフィールドで指定したイチオシ記事などを自動で表示させるため、インデックス・テンプレートで作成しています。

商品情報を紹介する EC Brand
最後は、記事をメインとした商品を紹介する EC Brand です。
記事は商品情報で利用する
商品情報は複数カテゴリに属することがあるので、個別の記事として作成しています。

お問い合わせや会社概要などはウェブページで作成
お問い合わせや会社概要などは定期的に変更することがあるので、ウェブページで作成しています。

トップページや商品一覧はテンプレートを利用
トップページや商品一覧ページはインデックス・テンプレートで作成しています。
例えば、商品一覧ページではカテゴリ毎に商品(記事)一覧を表示する、といったような表現を実現しています。

以上のように、記事・ウェブページ・テンプレートを使い分け、さらに前回紹介したウェブサイトとブログを組み合わせることによって、どのような規模のサイトでも運用・管理を安全に簡単に行うことができます。
是非、使い分けてサイト構築・運用をしていただければと思います!




