ウェブサイトを運営する上で「作成したページは事前確認を行った上で公開する」という運用も多いかと思います。
その上でさらに、複数人で確認したい、確認したページを指定した日時に公開したい、記事やウェブページだけではなくテンプレートの変更も事前確認を行いたい、といった要望もあるでしょう。
今回はMovableType.netの機能を使って、公開前のページを確認する際にあるあるな要望に応える方法をご紹介したいと思います。
共有プレビュー
まずは事前確認で最も使う共有プレビューです。
共有プレビュー機能の特徴は以下になります。
- 下書き保存状態の記事やウェブページを固定的なURLで他の人に見せることができる
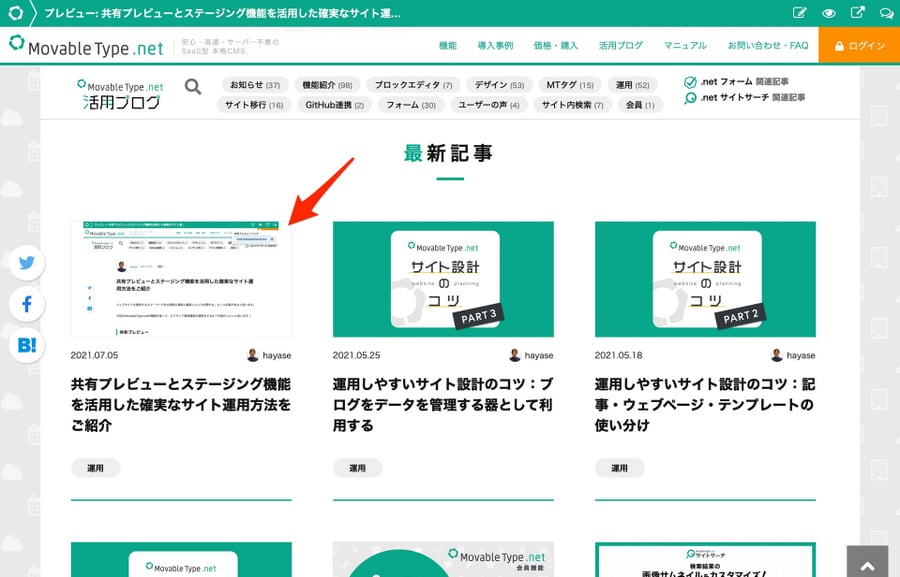
- 該当の記事・ウェブページがトップページなど他のページでどのように見えるかも確認できる
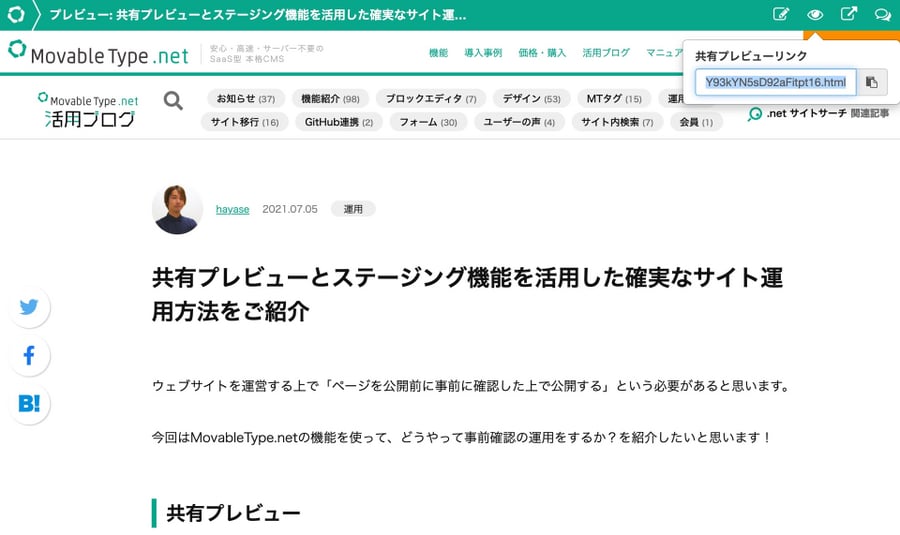
めっちゃくちゃ便利です!以下のように公開済みのサイトに実際に反映された状態で確認でき、ツールバーから共有プレビューのリンクを取得、それを他の人にシェアして確認してもらうことができます!

なお、このURLは公開されるまで同じなので内容に変更があった場合でも再度見てもらうことが可能です。
また、共有プレビューのページにパスワードも設定できるので安全に運用できます。
さらに個別のページだけではなく、トップページなどでも実際にどのように反映されるかを確認できるので、1記事・1ウェブページの確認であればステージング環境いらずなので多くのケースはこの機能だけで運用できるかと思います。

差し替え予約機能
差し替え予約機能は公開後のコンテンツを変更するときに便利に使えます。
記事・ウェブページで使える差し替え予約機能は、以下の特徴があります。
- 公開中の内容はそのままに差し替え版を作成することができる
- 差し替え日時を指定すると、自動的に反映してくれる
- 共有プレビューで公開前の確認ができる
例えば、ウェブページで作成している会社概要のページを4月1日0時に変更したい、、、といった場合でも、差し替え版を作成し事前に共有プレビューで確認し、差し替え日時を設定しておけば、夜中にPCの前に張りつく必要がなく自動で反映することが可能です!
この機能でもスタンダードプラン以上で使えるワークフロー機能が利用できるので、複数人での確認と承認を得た後に公開へと進む、といった、より確実な運用が可能となります。
ステージング機能
スタンダード以上で利用できるステージング機能は、主にデザインテンプレートの変更をする際に利用します。
ステージング機能には以下の特徴があります。
- 対象範囲と名前(ラベル)を指定するだけで、手軽にステージング環境を作成可能
- ステージング環境の確認ページに、パスワードによる閲覧制限を設定可能
- ステージング環境で公開前の記事・ウェブページの表示確認が可能 ※プロ・アドバンスプランのみ
- 複数のステージング環境を作成可能 ※プロ・アドバンスプランのみ
- 本番環境への適用時にバックアップが自動で作成されるので、問題があればすぐに確認し、元に戻すことも可能
- ステージング環境の用意に追加コストが不要
基本的な流れとしては以下になります。
- ステージングを作成
→ デザインテンプレートとファイルマネージャで管理しているファイルがコピーされます - ステージング環境でテンプレートの変更などを行い、確認をする
- 確認して問題がなければ本番環境へ適用する
本番への適用は日時を指定して行うこともでき、テンプレート1ページ単位から気軽に利用できる機能になっています。
公開前のコンテンツの複数確認
プロプラン以上ではステージングを複数作ることもでき、さらに未公開(差し替え版も含む)の記事・ウェブページを複数反映した状態でステージング環境で確認する、ということが可能です。

例えば、現在が3月25日として以下を予定していたとします。
- 4/1にウェブページで作った会社概要を差し替える予定
- 4/1にトップページのテンプレートを改修予定
- 4/2に記事でニュースを出す予定
上記がすべて反映された状態をステージング環境で確認することができます!
以上のようにMovableType.netでは事前に確認した上で公開・反映させる機能がたくさんあります。ぜひサイト運営にご活用ください!!




