ブロックエディタでは基本ブロックで出力されるHTMLソースは決まっています。
例えば、マルチカラムで2列にすると以下のように出力されます。
<div class="mt-be-columns" style="display: flex">
<div class='mt-be-column'>
<p>左カラム</p>
</div>
<div class='mt-be-column'>
<p>右カラム</p>
</div>
</div>特定のクラスをつける、というだけならカスタムブロックを利用すれば簡単な実現可能なのですが、例えばカラム数によって動的にclassをつけたい、といった場合は工夫が必要です。
今回は、テンプレートのmt:BlockEditorBlocksを使ったテンプレートによる対応と、カスタムスクリプトによる実現方法をご紹介したいと思います。
mt:BlockEditorBlocks を使った方法
マルチカラムで出力されるソースをカスタマイズする場合には、例えば mt:EntryBody のかわりに以下を記述します。上から2行目の「eq="core-columns"」で、マルチカラムを指定してその場合だけ出力をカスタマイズしています。
<mt:BlockEditorBlocks tag="EntryBody">
<mt:If name="type" eq="core-columns">
<mt:Ignore>マルチカラムの場合</mt:Ignore>
<mt:Ignore>カラムの数をカウントする</mt:Ignore>
<mt:SetVar name="column_count" value="0" />
<mt:BlockEditorBlocks><mt:SetVar name="column_count" op="++" /></mt:BlockEditorBlocks>
<mt:Ignore>内容を出力する</mt:Ignore>
<div class="row--<mt:Var name="column_count" />">
<mt:BlockEditorBlocks>
<div class="col--<mt:Var name="column_count" />">
<mt:BlockEditorBlocks><mt:Var name="__value__" /></mt:BlockEditorBlocks>
</div>
</mt:BlockEditorBlocks>
</div>
<mt:Else>
<mt:Var name="__value__" />
</mt:If>
</mt:BlockEditorBlocks>上記ソースでは以下のように出力され、カラム数によって自動的に数字部分(2の部分)が変わります。
<div class="row--2">
<div class="col--2">
<p>左カラム</p></div>
<div class="col--2">
<p>右カラム</p></div>
</div>このように特定のブロックの出力をカスタマイズする、ということが可能です。
カスタムスクリプトを使った方法
カスタムブロックのカスタムスクリプトを利用した方法もご紹介していきます。こちらはJavaScriptの知識が必要となるので、前述の方法の方がカスタマイズはしやすいかと思います。
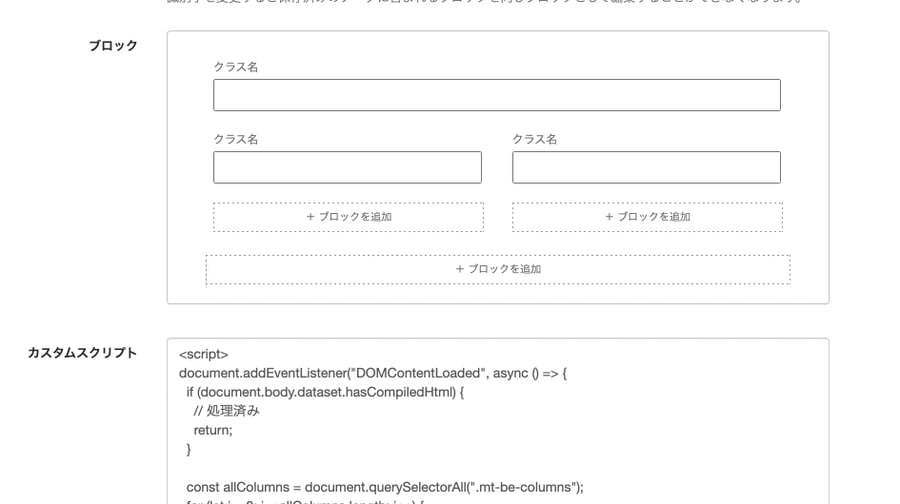
カスタムブロックを作成する際に、利用するブロックはマルチカラムを選択し、カスタムスクリプトには以下を記述します。

<script>
document.addEventListener("DOMContentLoaded", async () => {
if (document.body.dataset.hasCompiledHtml) {
// 処理済み
return;
}
const allColumns = document.querySelectorAll(".mt-be-columns");
for (let i = 0; i < allColumns.length; i++) {
const parent = allColumns[i];
const children = parent.querySelectorAll(".mt-be-column");
parent.classList.remove("mt-be-columns");
parent.classList.add(`row--${children.length}`);
parent.removeAttribute("style");
for (let j = 0; j < children.length; j++) {
children[j].classList.remove("mt-be-column");
children[j].classList.add(`col--${children.length}`);
}
}
MTBlockEditorSetCompiledHtml(document.body.innerHTML);
});
</script>以上となりますが、mt:BlockEditorBlocksによる出力のカスタマイズによってサイトの運用に合わせた出力ができます。ぜひご活用ください!




