サイトサーチの検索範囲を複数サイトに設定してみよう!
こちらは MovableType.net サイトサーチ に関する記事です。
デザイナーのsaoriです👩💻
最近、SAのサイトや製品サイト内に設置してあったサイト内検索が、MovableType.net サイトサーチ へと変更されていっているのにお気づきでしょうか?
充実した機能で、どんなサイトにも採用できるサイトサーチです💪
今回は、「複数サイト内検索」の設定方法をご紹介します。
大規模なサイトや、複数のサイトをまとめている親サイトに設置する際に便利な機能です。
実際にMovableType.net 制作者向けポータルサイト では、この機能を使用してMovableType.net の使い方に関するサイト全てからの検索を可能にしています。

ワードを入力してみると、複数のサイトを跨いで検索していることが分かりますよ✨
この設定にはGoogleのProgrammable Searchを使用します。

複雑そうな画面に見えますが、落ち着いて設定すれば大丈夫!
MovableType.net サイトサーチ の使い方を簡単におさらいしながら、
一緒に検索エンジンの作成・検索範囲の設定・設置までを行なっていきましょう!
もくじ
1. サーチエンジンを新規作成
まずはMovableType.net サイトサーチ で、サーチエンジンを新規作成しましょう。
左サイトバーの サーチエンジン>新規 をクリックし、作成画面をひらきます。
検索エンジンID以外の必要項目を入力し、保存ボタンをクリックします。

以下にも詳しい設置方法がありますので、参考にしてみてくださいね。
2. Programmable Searchの設定
GoogleのProgrammable Search を使って、検索エンジンの設定をします。
(事前にGoogleのアカウント取得、ログインが必要です。)
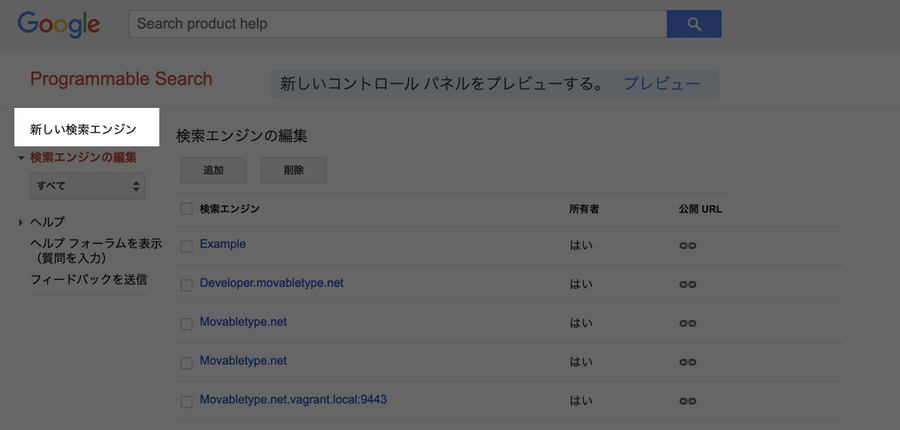
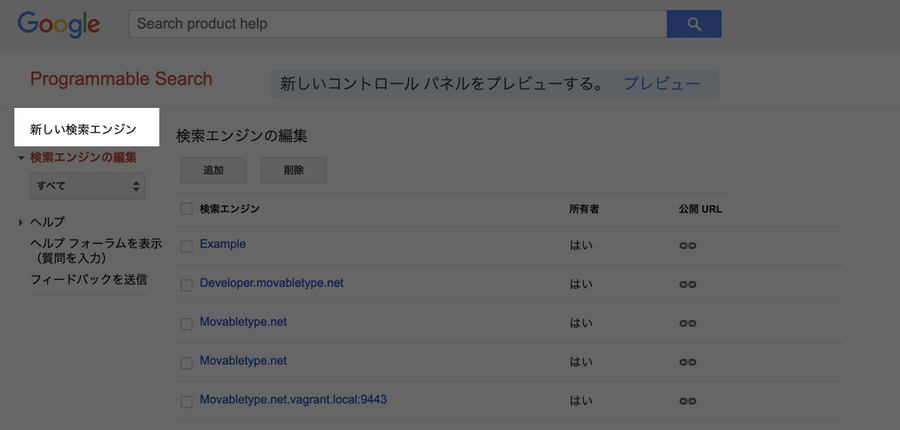
左メニューの「新しい検索エンジン」から検索エンジンを新規作成します。

設定するのは以下の項目です。
- 検索するサイト
- 言語
- 検索エンジンの名前
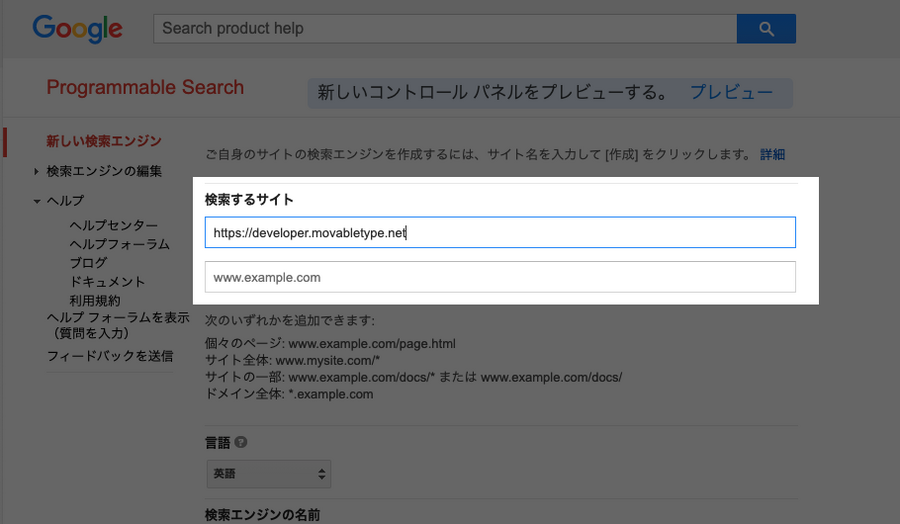
「検索するサイト」を設定
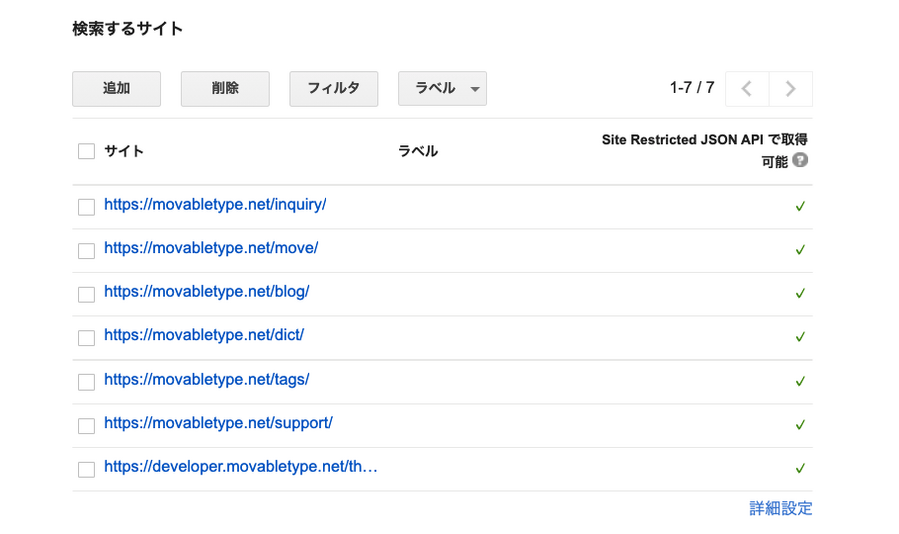
検索するサイト は、1つ入力するとその下に続いて入力フォームが現れます。
複数のサイトやページが指定できるので検索したいサイトを全て入力していきましょう。

たくさん登録するとこんな感じになります。

言語
日本語を選択。
検索エンジンの名前
使用するサイト名など、分かりやすい名前をつけておきましょう。
入力が完了したら「作成」をクリックします。
Programmable Searchの設定方法は以下のマニュアルでも詳しく解説しています。
3. 検索エンジン IDを設定
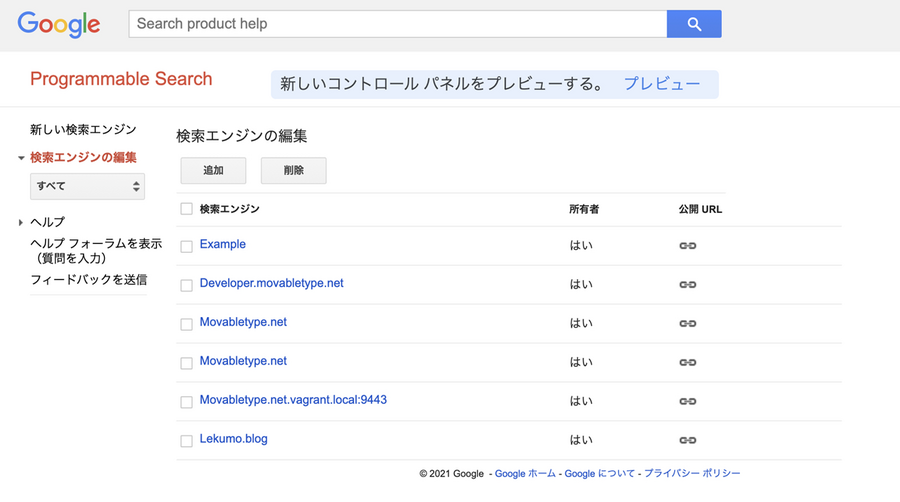
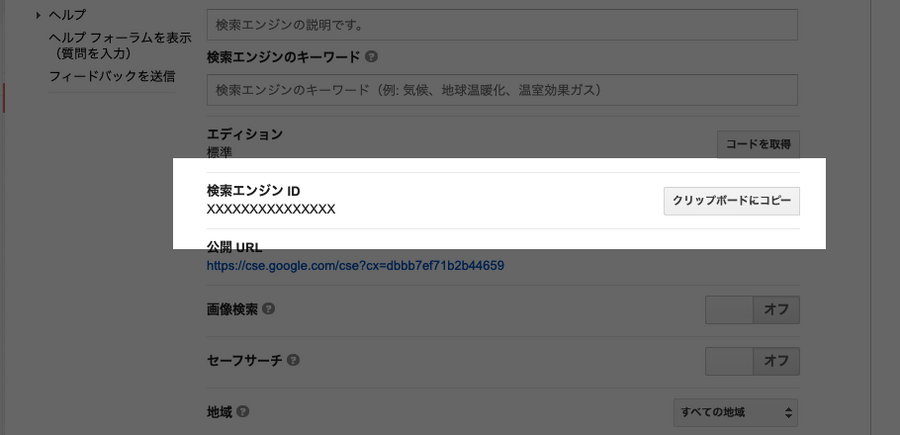
Programmable Search の設定を完了すると、検索エンジンのIDが発行されます。
検索エンジン IDの確認方法は、左メニューから 検索エンジンの編集>プルダウン から検索エンジンを選択。検索エンジンIDの項目が表示されています。
隣にある「クリップボードにコピー」のボタンをクリックすれば、一発で文字列がコピーができます。

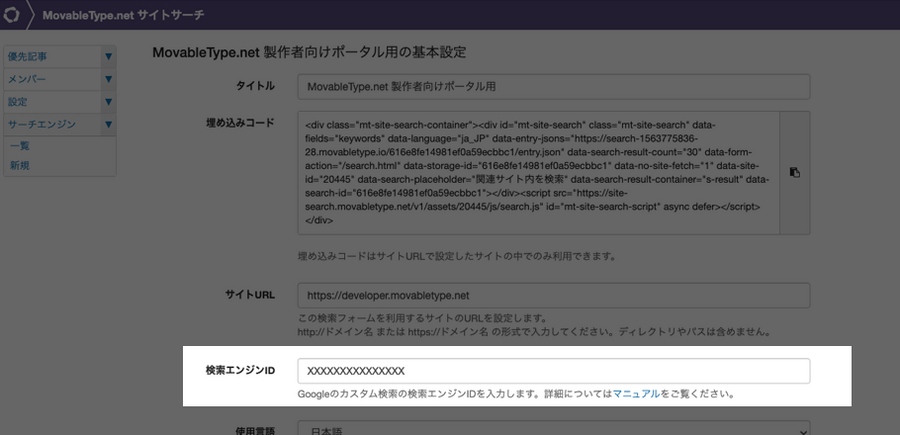
コピーしたIDを、MovableType.net サイトサーチ の「検索エンジンID」のフォームに入力しましょう。

これで検索エンジンの設定は完了です!
検索エンジン IDの取得方法は以下のマニュアルでも詳しく解説しています。
4. サイトサーチを設置
埋め込みコードをコピーし、MovableType.net サイトサーチ を表示させたい場所にペーストします。
必要に応じて検索結果のページを設定したり、MovableType.net サイトサーチ の細かい設定をして完成です!

今回の設定で重要なのは、「検索するサイト」を設定する場所はProgrammable Search 内ということです。
MovableType.net サイトサーチ
内ではないので覚えておきましょう!
では、よいサイトサーチライフを👋




