フォーム機能ではカスタムスクリプトを利用することによって、バリデーション(入力される値のチェックやエラーメッセージの表示)やノーマライゼーション(入力された内容の均一化)などが実現可能です。
フォームの項目の値をJavaScriptで制御する
今回は具体的に、入力項目のフォームで文字数制限を設定する方法を紹介します!
カスタムスクリプトの設置方法
まず、scriptの設置場所ですが、必ずフォームを設置しているページ内(iframeのソースを貼っているページ)に埋め込んでください。

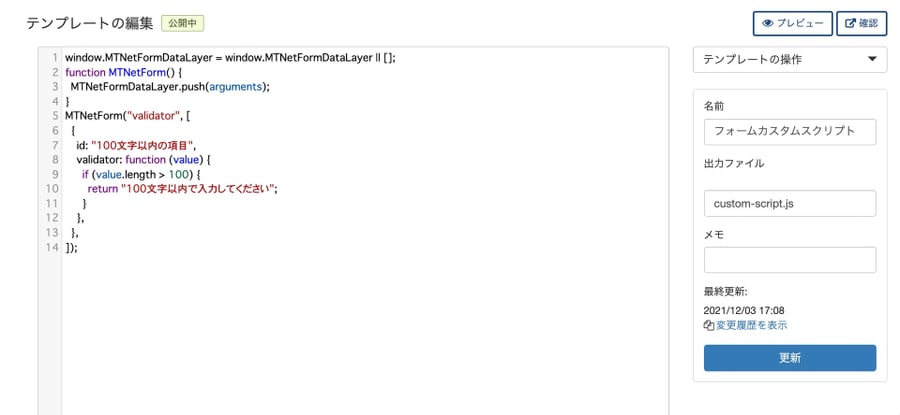
スクリプトの設置方法の例としては、例えばカスタムスクリプト用のインデックス・テンプレートを作成して、以下のように指定することによってスクリプトファイルを表示したいページのテンプレート内で読み込みます。
<script src="<mt:BlogURL>custom-script.js"></script>それでは、具体的なスクリプトの例を紹介していきます。
項目を指定して文字数で制限する方法
まずは特定の項目を指定して文字数制限を行う方法になります。今回はお名前、メールアドレス、内容の3つのフォームの項目のうち、内容について140文字で制限をします。
実際のスクリプトは以下になります。
window.MTNetFormDataLayer = window.MTNetFormDataLayer || [];
function MTNetForm() {
MTNetFormDataLayer.push(arguments);
}
MTNetForm("validator", [
{
id: "内容",
validator: function (value) {
if (value.length > 140) {
return "140文字以内で入力してください";
}
},
},
]);以下ポイントになります。
- idの部分には、制限したい項目の項目名を指定する
- value-lengthの140の部分は制限した文字数を記述する
- returnには制限を超えた場合のメッセージを指定する
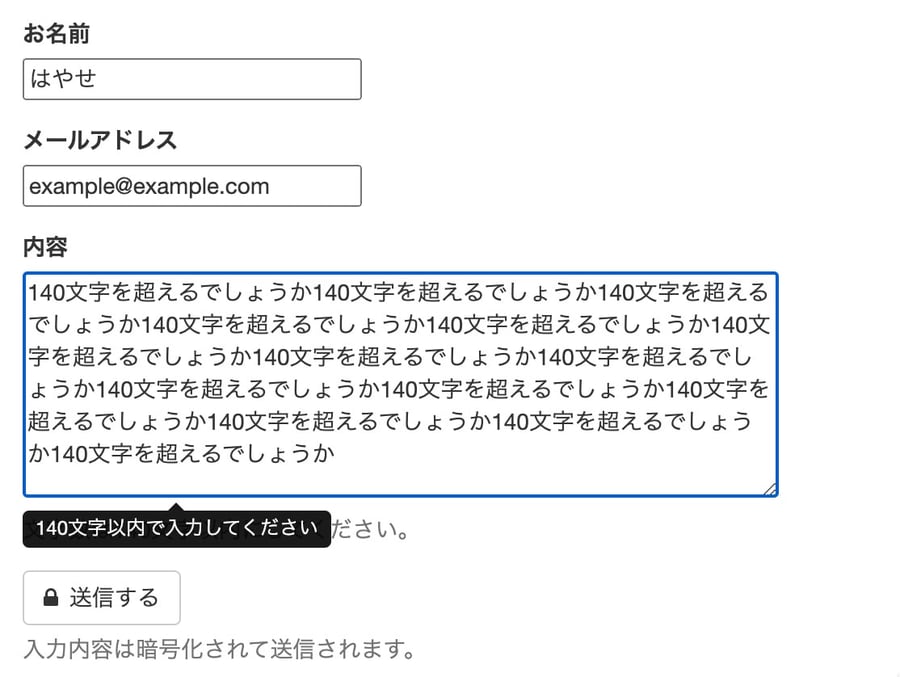
140文字を超えた場合に実際には以下のような表示になります。

すべての項目で一定の文字数で制限する方法
続いてはすべての項目に対して、20文字以内の制限を追加します。
実際のスクリプトは以下になります。
window.MTNetFormDataLayer = window.MTNetFormDataLayer || [];
function MTNetForm() {
MTNetFormDataLayer.push(arguments);
}
MTNetForm("validator", {
validator: function (data) {
for (var d of data) {
if (d.value.length > 100) {
return {
id: d.id,
message: "100文字以内で入力してください",
};
}
}
},
});ポイントは以下になります。
- d.value.lengthで統一で制限したい文字数を指定する
- messageに制限を超えた場合のメッセージを指定する
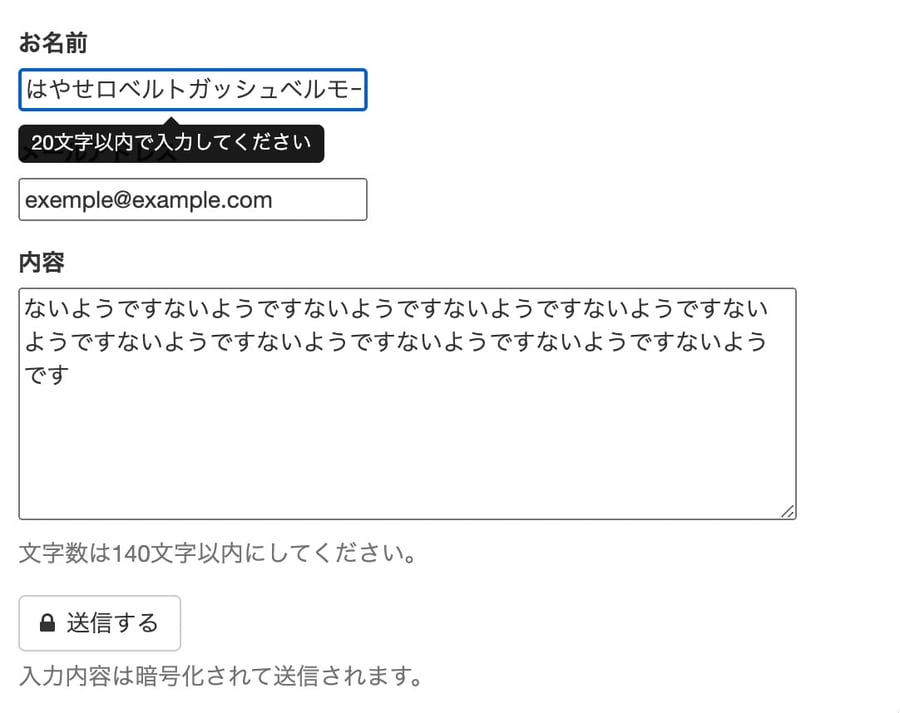
すべての入力欄で20文字の制限が行われるようになりました。

その他にもカスタムスクリプトを利用すれば、特定のドメインのメールアドレスを登録できないようにする、郵便番号を必ず全角にして送信する、といった様々なことが可能です。
フォームに独自のバリデーションとノーマライゼーションを導入する
是非フォーム作成にご活用ください!