MovableType.net に標準搭載しているフォーム機能(およびフォームのみ利用できるサービス「MovableType.net フォーム」)では、フォーム送信者のユーザー行動を GA4 のイベントとして計測、確認できます。
この記事では、GA4 のタグをサイトに直接設置している場合の事前設定と計測データの確認方法についてご紹介します。Google タグマネージャーを使って GA4 を設置している場合には、次の記事に従って事前設定をお願いします。なお、本記事後半の計測データ確認方法は、GA4 を直接設置している場合もGoogle タグマネージャー経由で GA4 を設置している場合も共通です。
Google タグマネージャーを使ってGA4でフォーム内でのユーザーアクションを確認する方法
※2023/8/17 [start] イベント追加に合わせて、記事全体を更新しました。
事前設定(GA4をサイトに直接設置している場合)
フォームのシステム側では、フォームの表示(show)、操作開始(start)、戻る(back)、確認(confirm)、送信(submit)の5種類のイベントを用意しています。これらのイベントを GA4 で計測するには、カスタムディメンションの設定が必要です。また、submit (送信完了)をコンバージョンイベントとして計測する場合には、コンバージョンの設定も必要ですので、この説明に従って設定を行ってください。
3つのカスタムディメンションを作成
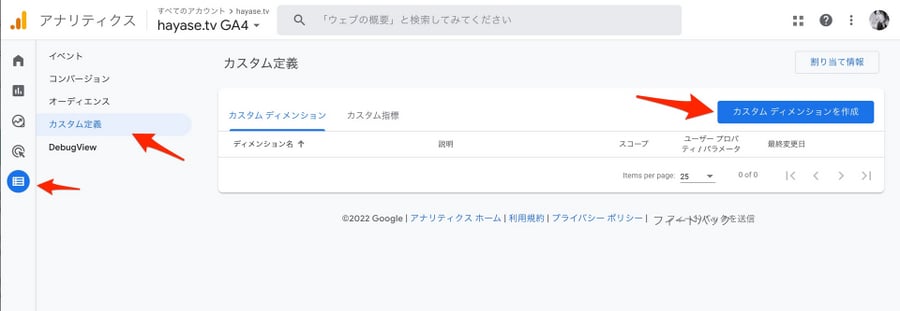
対象サイトの GA4 にログインし、左メニューの設定>カスタム定義のページからカスタムディメンションを作成を選びます。

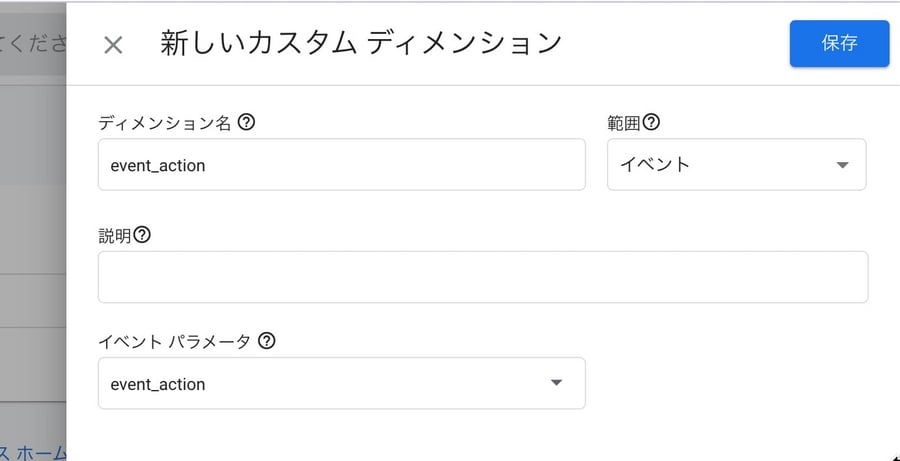
範囲はイベントにして、ディメンション名とイベント パラメーターはフォームで利用している以下の3つを追加します。
- event_action
- event_category
- event_label

すべて追加すると、カスタムディメンション一覧にこの3つが表示されます。

submit をコンバージョンに設定する(任意)
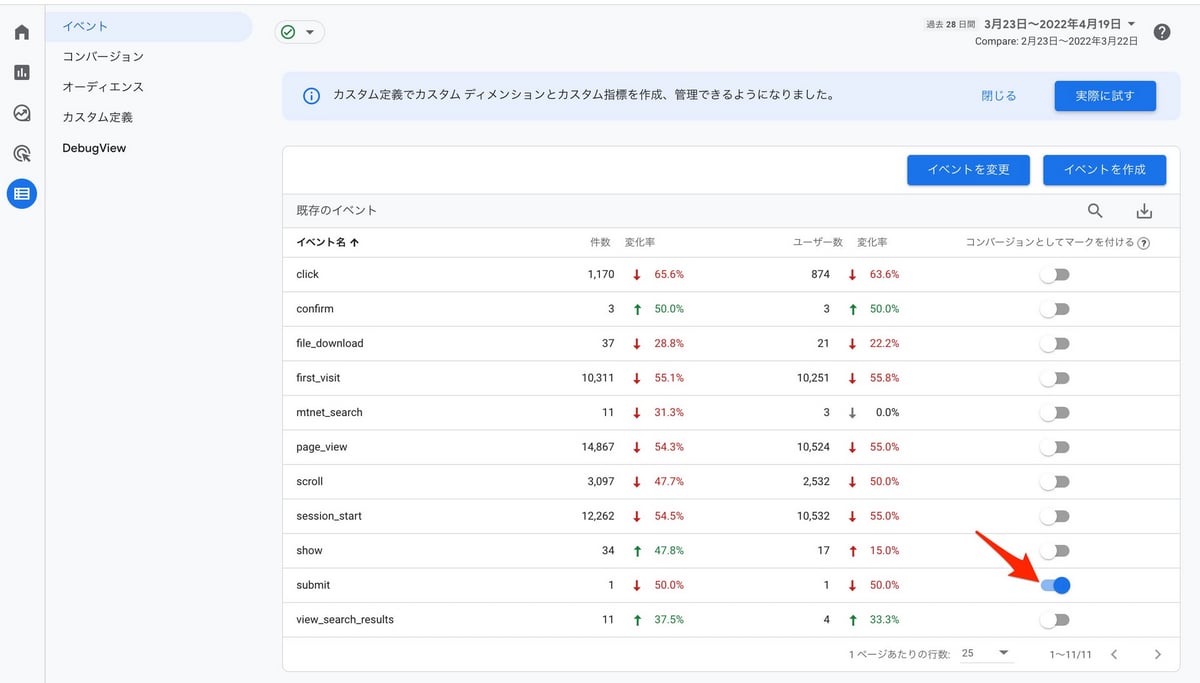
フォームの送信完了を示す「submit」のイベントをコンバージョンとして計測する場合には、イベントページに移動して、submitを [コンバージョンとしてマークをつける] に設定してください。

これによりコンバージョンメニューで確認することができるようになります。

コンバージョン計測がレポートに反映されるまでには、設定後数分から最大48時間かかく可能性があります。正しく設定されたかは時間をおいてからご確認ください。
計測データを確認する方法
計測したデータは、GA4のレポートや探索機能で確認できます。
レポートから簡易的に確認する方法
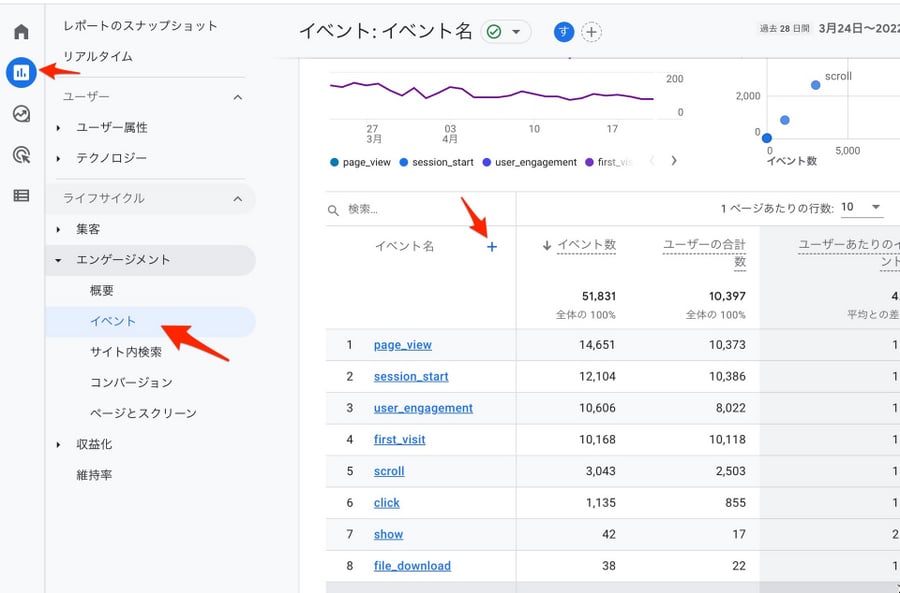
左メニューからレポート>エンゲージメント>イベントのページのイベント名の右の+をクリックします。

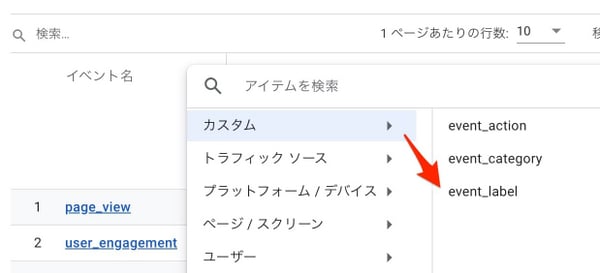
カスタム>event_label を選択します。

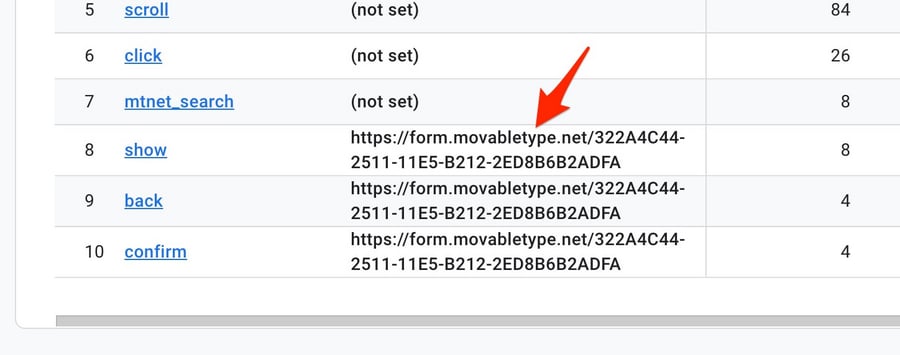
カスタム パラメータにフォームのURLが表示されるので、このURLを使って検索で絞り込みます。(複数フォームがある場合は、URL内のパラメータで判別できます)

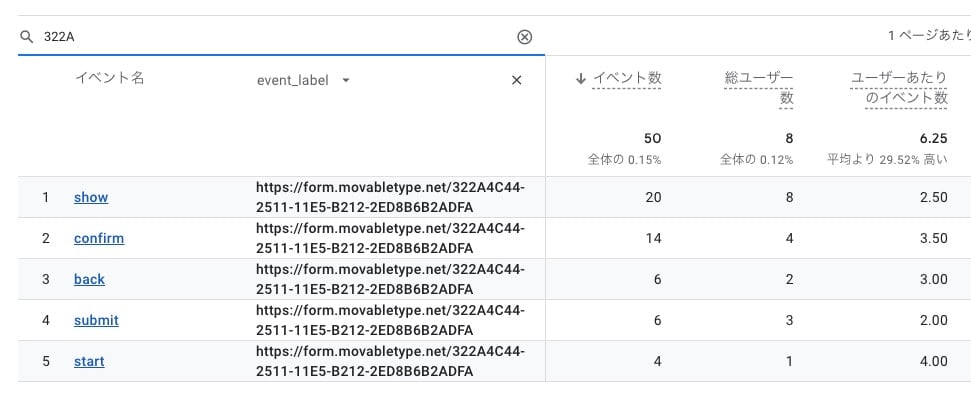
例えば以下の場合は、322Aというパラメータの最初の4桁で検索することによって、特定のフォームの情報のみ表示しています。

それぞれのイベントの仕様は次の通りです。
- show:フォームを表示
- start:表示されてから初めて項目の値が変更された
- back:確認画面から戻るボタンを押した
- confirm:確認ボタンを押した
- submit:送信ボタンを押した
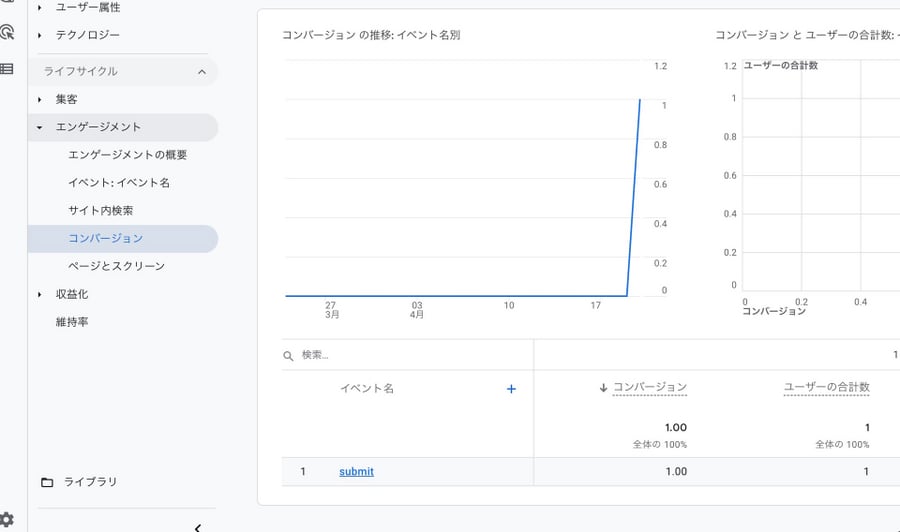
submit をコンバージョンに登録しておけば、エンゲージメント>コンバージョンのレポートからも確認することができます。

探索からより詳しくみる方法
GA4 の探索機能を使うと、より詳しく分析できます。
探索>データ探索から空白を選びます。

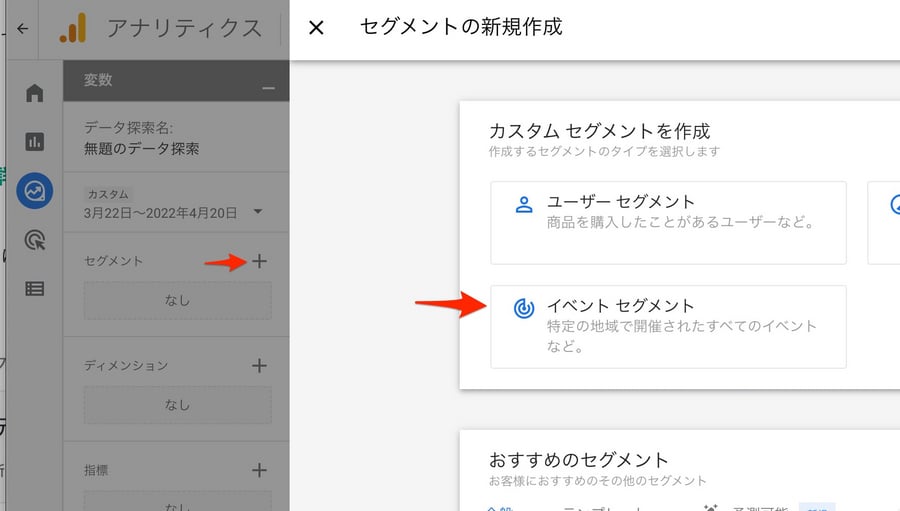
[変数] 内にある [セグメント] の右側の+をクリックし、イベント セグメントを選びます。

新しい条件を追加>アイテムを検索にshow、start、back、confirm、submitをそれぞれ入力して追加していきます。このとき、2つ目以降を追加する際には、条件の右側にある [または] を押して条件を追加してください。条件を追加すると、下のスクリーンショットのように5つ表示されます。

これを「フォームイベント」などのセグメント名を付けて保存してください。
次に [変数] 内にあるディメンションの右側の+をクリックして、[イベント名] とカスタム無いにある [event_label] の2つを選び、インポートボタンを押します。


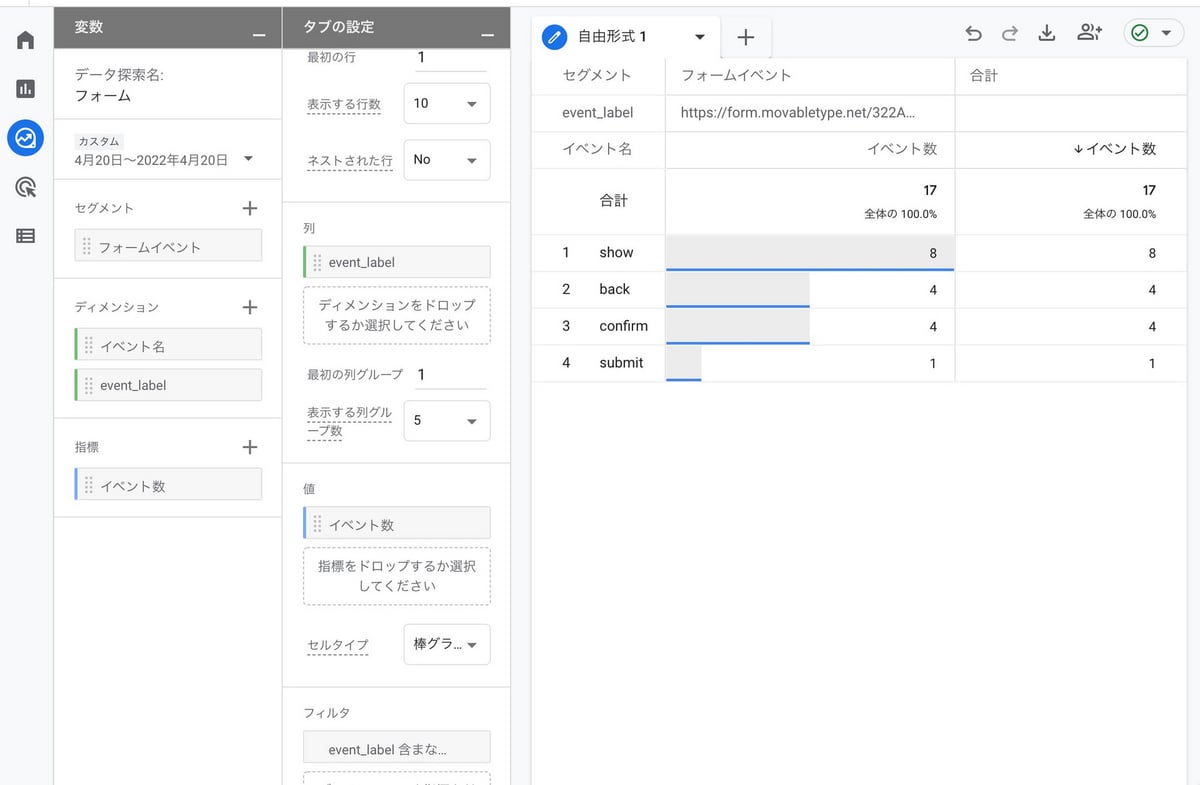
続いて [変数] バーより、[タブの設定] 内の行・列・値に次の内容をドラッグ&ドロップして設定します。
- 行:イベント名
- 列:event_label(フォームごとの値を見るため)
- 値:イベント数
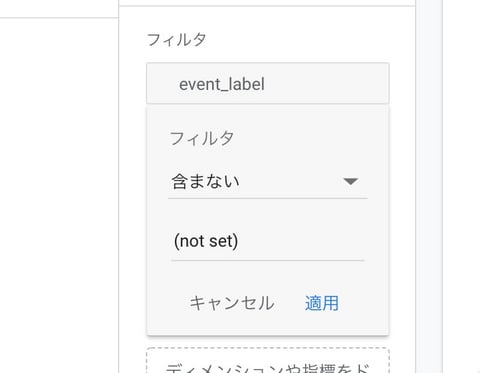
最後に、不要なデータを非表示にするために [タブの設定] の最下部よりフィルタを追加します。下のスクリーンショットを参考に、event_label、含まない、(not set) を指定して適用してください。

そうすると下のスクリーンショットのようなデータが表示されます。このデータでは、右側のフォームイベントの文字下のURLは1つですが、サイト内に複数のフォームがある場合は複数列表示されます。

データ探索名に「フォーム ユーザー行動分析」などの名前を付けて保存しておけば、いつでも探索画面から指定期間のフォーム内でのユーザー行動を確認できます。
これらの設定により、フォーム表示数、フォームを操作開始数、確認や戻るボタンのクリック数、送信数がわかるため、入力フォーム最適化(EFO)に役立ちます。ぜひご活用ください。