Googleタグマネージャーを利用して GA4 を設置している場合、MovableType.net 標準搭載のフォーム機能(およびフォームのみ利用できるサービス「MovableType.net フォーム」)のユーザー行動を計測するには、追加の設定が必要です。この記事では、Googleタグマネジャーを利用して計測する場合の下準備について詳しく説明していきます。
なお、GA4 のタグをサイトに直接設置している場合の設定方法と、GA4 の各イベントの詳細や確認方法については次の記事を参照ください。
GoogleタグマネージャーでのGA4の基本設定
Googleタグマネージャー(GTM)を使って、GA4 のタグを設置する方法を紹介します。すでに設定済みの方はこの項目は飛ばしてください。
最初に、Googleタグマネージャーで作成したワークスペースのタグメニューから新規ボタンを押します。
以下のような画面が表示されるので、タグの設定を選びます。

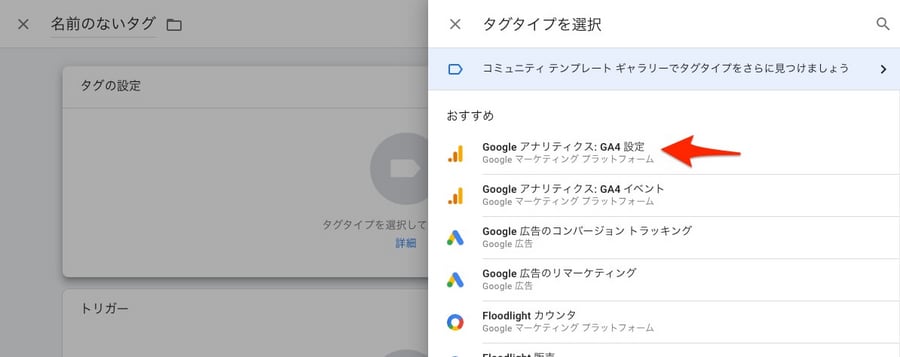
タグタイプを選択する画面が表示されるので、Google アナリティクス: GA4 設定をクリックします。

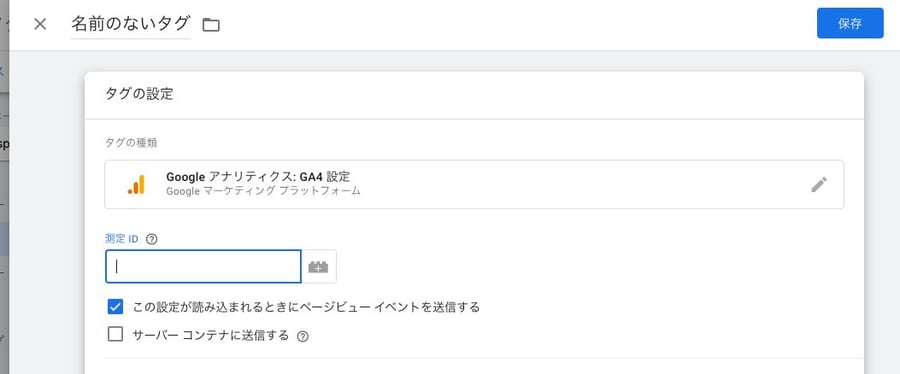
タグの設定ページに測定ID欄が表示されるので、

Googleアナリティクスの設定>プロパティのデータストリームから測定IDを確認し入力します。

続いて下側にあるトリガーをクリックし、Initialization - All Pagesを選択し追加します。

その後保存を行うと名前を聞かれますが、そのままでもかまいません。
以上でGTMとGA4の基本設定は完了です。
フォームのユーザーアクション計測のための設定
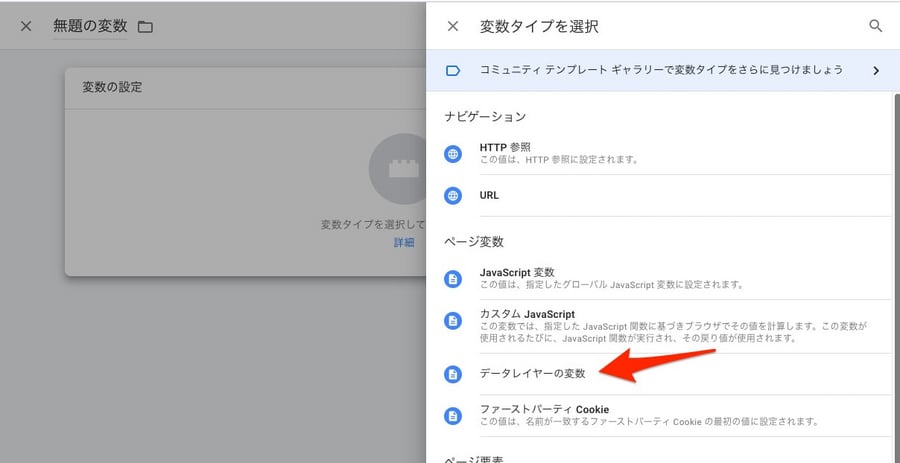
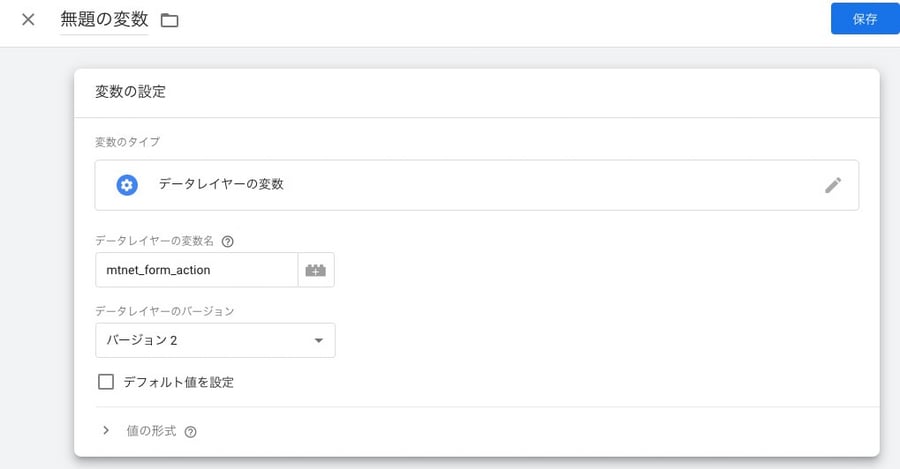
次に変数のユーザー定義変数の新規から変数の設定をクリックし、データレイヤーの変数を選択します。

データレイヤーの変数名にmtnet_form_actionを指定します。

保存ボタンを押すと名前をきかれるので、わかりやすいようにmtnet_form_actionにします。
同じ手順で以下の2つの変数を追加してください。
- mtnet_form_label
- mtnet_form_category
次にトリガーの新規からカスタムイベントを選択し

イベント名は mtnet_.* と入力し、正規表現一致を使用にチェックをいれます。

保存時のトリガー名は、わかりやすく MovableType.net フォーム にします。
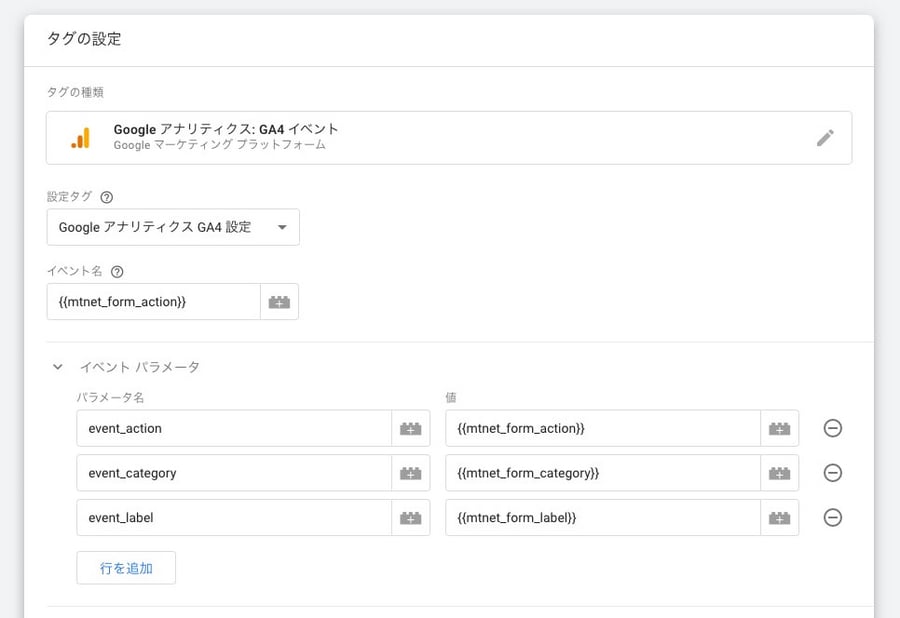
次にタグの新規からタグを追加するのですが、今回はGoogle アナリティクス: GA4 イベントを選択します。

設定タグでは、先程作成したGoogle アナリティクス: GA4 設定を選択します。
イベント名は右側の+アイコンからmtnet_form_actionを選びます。
イベントパラメータでは以下を設定します。
- パラメータ名:event_action 値:{{mtnet_form_action}} を選択
- パラメータ名:event_category 値:{{mtnet_form_category}} を選択
- パラメータ名:event_label 値:{{mtnet_form_label}} を選択

トリガーは先程作成したMovableType.net フォームを選択して追加します。

設定を保存し、その後公開します。
公開すると、Googleアナリティクスの設定のDebugViewのところで、各種イベントの発生を確認することができます。

これで下準備が終わったので、後は以下の記事を見ながらGoogleアナリティクス側の設定を行って計測してください。