前回の記事では、PDFの1ページ目の画像を自動で生成するためのMTタグの使い方について説明しました。
PDF の表紙を自動的に画像として生成してセミナー資料公開ページを作る方法 - MovableType.net 活用ブログ
今回は、ブロックエディタ内でカスタムブロックとして実現する方法をご紹介します。
PDF用のカスタムブロックの読み込み
まず弊社で作成した、以下のカスタムブロックのファイルをダウンロードします。
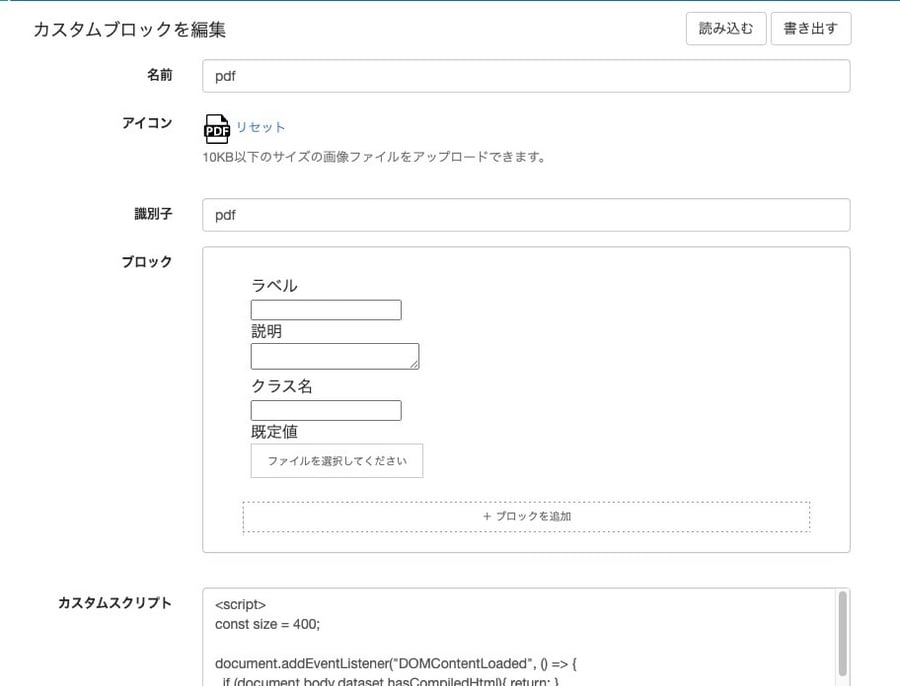
zipファイルを展開し、custom-block-pdf.jsonファイルを左メニューのカスタムブロック>新規の読み込むボタンから指定して読み込みます。

- 名前は利用用途にあわせて変更してください
- 画像は400px x 400px に入るサイズにリサイズされます。変更する場合には、カスタムスクリプト内の「const size = 400;」の400の部分を変更してください。
上記設定等終わったら保存ボタンを押してください。
ブロックエディタ内での利用方法
前述の設定が終わっていれば、PDFのカスタムブロックが利用できるようになっています。(ブロックの表示非表示や並び替えは、設定>投稿ページ内のフィールドの表示設定で行えます。)

実際にPDFのカスタムブロックを利用してPDFファイルを指定すると、自動的に以下のように1ページ目が画像となりPDFへのサムネイルリンクが生成されます。
今回のファイルは縦の方が長いため、縦を最大400pxとして画像が生成されています。
記事やウェブページ内でPDFを掲載する、というケースは結構あると思いますので、ぜひこのカスタムブロックをご活用いただければと思います!




