デザイナーのsaoriです!
2024年10月に、新テーマとなる「Fusion Corporate」をリリースしました👏
Fusion Corporate ってどんなテーマ?
一言で言えば、コードを触らなくてもスマホ対応のスッキリした雰囲気の企業サイトが作れるテーマです。業種を問わず、小規模企業や店舗での利用にオススメです。
記事で使うあしらいもいろいろ用意しています!ノーコードでの扱いやすさとデザイン性をFusionさせたのが、「Fusion Corporate」テーマです。
機能的には、MovableType.net のかんたんデザイン編集機能(ノーコード)+カスタムブロックを駆使した作りになっています。
HTMLやCSSなどのコードを触らなくても、サイト訪問者を迷わせないわかりやすい構造のサイトを作るためのパーツが揃っています。
エンジニア・デザイナーの方には、かんたんデザイン編集機能やカスタムブロックの実装例として参照いただくにも、適しています。
特長:
- 左にグローバルナビを設置したレイアウトで、CTAボタン(購入、問い合わせなど、サイト訪問者を目的の行動に誘導するボタン)を常に表示します。
- CSSフレームワークとしてBootstrapを採用。CSSに触れずにデザインの調整が行えます。
- 記事・ウェブページに、入力に便利なカスタムブロックが用意されています。スタイルも設定済みです。
- 「かんたんデザイン編集」機能で、メインページに配置する画像やロゴ、メッセージなどを手軽に変更できます。
機能や詳しい使い方は、テーママニュアルをご確認ください。
ここでは「Fusion Corporate」にあらかじめ同梱されているカスタムブロックの使い方と、デザインサンプルをご紹介します。更新担当者に嬉しい、便利でおしゃれなブロックが用意されていますよ!
入力方式をブロックエディタにする
まずは、記事・ウェブページでカスタムブロックが使えるように入力方式を変更します。
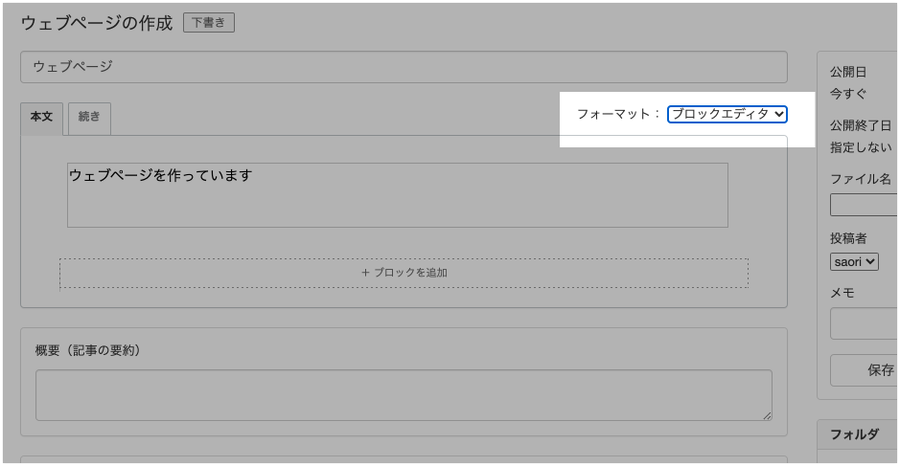
記事・ウェブページの本文入力エリアにあるプルダウンから、フォーマット「ブロックエディタ」を選択します。

「+ブロックを追加」が表示されました。これで編集画面はブロックエディタ記述になります。続いて、ブロックを追加してみましょう。
ブロックを追加する
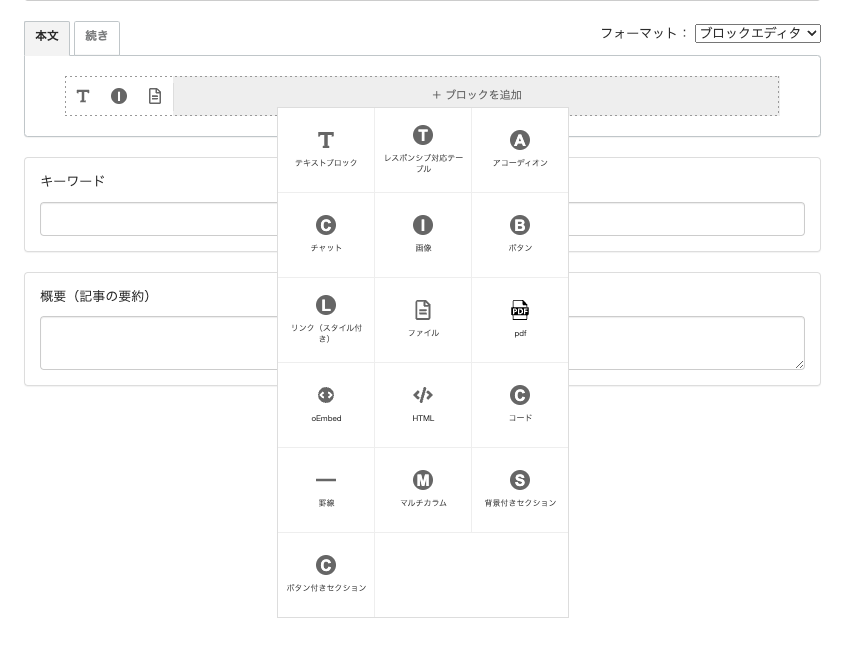
このまま「+ブロックを追加」をクリックしてみると、各ブロックのアイコンが表示されます。

「Fusion Corporate」はカスタムブロックの種類が豊富なうえ、エディタCSSに対応しているので編集画面上でも公開時のデザインが確認できます!記事の見た目が整っていくと、書いていて気分がアガりますよね🎶
では、各ブロックがどんな役割・デザインになるのか確認していきましょう!
テーマ「Fusion Corporate」のカスタムブロック
画像
画像とキャプションを配置します。
画像の配置はデフォルトでは左寄せですが、真ん中寄せ、右寄せも可能です。キャプションは画像に対し真ん中寄せで表示します。

リンク
リンク用のブロックを表示します。
記事内のリンクを目立たせたいに際にオススメです。
ブロック全体がリンクエリアになります。

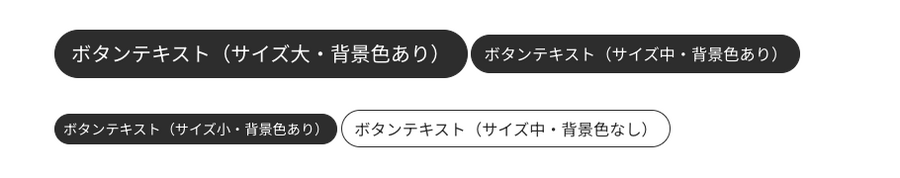
ボタン
お問い合わせや申し込みなど、行動を促す際に便利なボタンを表示します。
3つのサイズと、2つのスタイル(背景色あり、なし)が選択できます。ページ内での強調度に応じて、スタイルを選択してください。

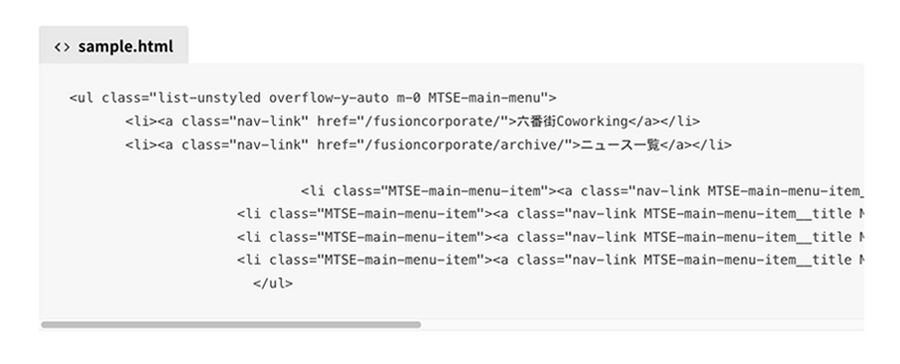
コード
コード専用のブロックを表示します。
フォントもコードの表記に適したものになり、可読性もアップします。

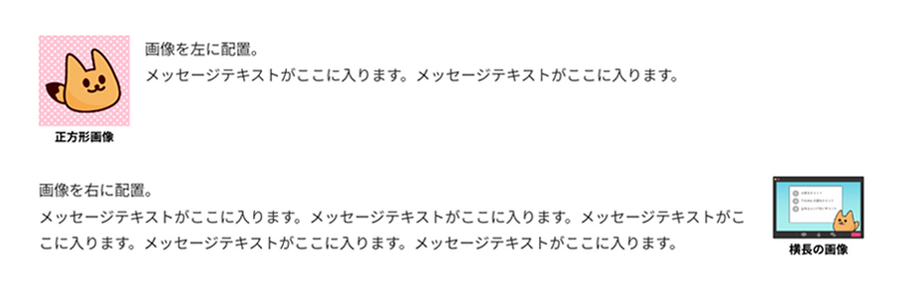
チャット
インタビュー記事などでよく使われる、スピーカーのアイコン付きの発言枠を表示します。
ブロック内に、画像(スピーカーのプロフィール画像など)・キャプション(スピーカーの名前など)・本文(発言内容)を設定できます。
画像は、本文の左右どちらにも配置できます。互い違いに並べるとインタビュー記事の質問者と回答者がわかりやすくなります。質問・回答の2種類のアイコンを用意して、FAQとして利用することもできます。

アコーディオン
+ボタンで、開閉可能な枠を表示します。
編集画面の入力フィールド「ラベル」には常に表示される内容、「詳細」には+ボタンクリックで開いた中に表示される内容を入力します。
javascriptを使わず、HTMLとCSSで作られたシンプルなアコーディオンです。

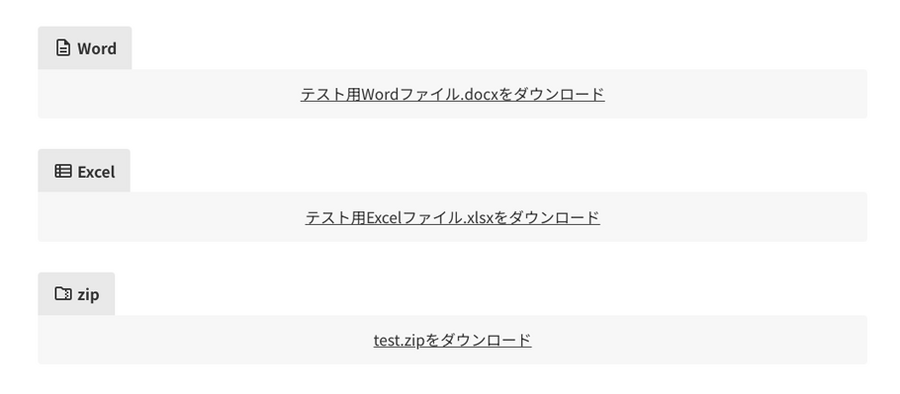
ファイル
ファイルをダウンロードするブロックを表示します。
選択したファイルが「Word」、「Excel」、「zip」の場合は、上部にファイルの種類に応じたラベルを表示します。
ブロック全体がダウンロード用リンクのエリアになります。

PDFをダウンロードするブロックを表示します。
上部には「PDF」のラベル、左にはPDFの内容を縮小して表示します。ブロック全体がダウンロード用リンクのエリアになります。

背景付きセクション
グレーの背景色がついたブロックを表示します。
背景色付きのブロックの中では引き続きブロックでテキストや画像を入力できます。

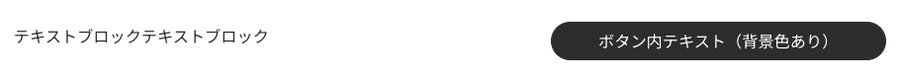
ボタン付きセクション
2カラムになり、左カラムにテキスト、右カラムにボタンが配置されるブロックを表示します。
編集画面上では、テキストブロックにはテキスト、ボタンブロックではボタンの設定を行います。

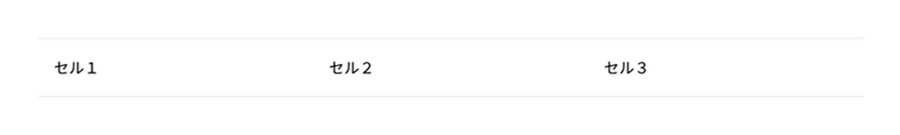
レスポンシブ対応テーブル
レスポンシブに対応したテーブルを表示します。
ウィンドウ幅に沿ってテーブルも拡大・縮小されます。スマートフォンの幅(もしくは同等のウィンドウサイズ)に達すると、テーブルは内容に沿った幅となり、ウィンドウに入りきらなかった場合は横スクロールバーが表示されます。

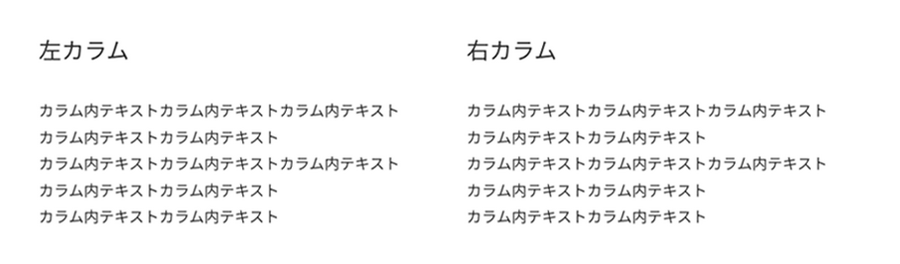
マルチカラム
2〜4カラムのレイアウトのブロックを選択します。
レスポンシブ対応として、ウィンドウ幅が足りない場合は溢れたカラムが下の段に表示されます。

このように「Fusion Corporate」には、使いやすくデザインも整ったカスタムブロックを用意しています!
「Fusion Corporate」の魅力的なポイントについては、今後も記事をリリースしていく予定ですのでご期待ください👋




