テーマ「Fusion Corporate」の特長と使い方
デザインと更新性を両立したテーマ「Fusion Corporate」
テーマ「Fusion Corporate」は、ウェブサイト製作者・管理者側での柔軟なデザイン変更と、更新のしやすさを両立させたベーステーマです。
かんたんデザイン編集に対応し、メインページの要素やビジュアルを、ウェブサイト管理者が手軽に変更できます。
ピックアップウェブページで選んだページ数に応じて自動的にレイアウトが変わるなど、「Fusion Corporate」独自の仕様で、デザイン性と使いやすさを実現しています。
CSSフレームワークにBootstrapを採用しています。HTML側でclass名を編集すると対応するCSSが自動で当たるため、デザイン性を保ちながらウェブサイトのデザイン変更を手軽に行えます。
カスタムブロックには、記事・ウェブページの内容の入力に便利なブロックが豊富に設定されています。

特長
- レスポンシブWebデザインを採用し、デスクトップ、スマートフォンからの閲覧に対応しています。
- ウェブページ、記事の追加に合わせて、サイトマップやアーカイブページが自動的に更新されます。
- 記事のサムネイル画像機能を使って、OGP (Open Graph Protocol) 画像を設定できます。記事ごとに適切な OGP イメージを設定することができます。
- 左にグローバルナビを設置したレイアウトで、CTAボタン(購入、問い合わせなど、サイト訪問者を目的の行動に誘導するボタン)を常に表示します。
- CSSフレームワークとしてBootstrapを採用。CSSに触れずにデザインの調整が行えます。
- 記事・ウェブページに、入力に便利なカスタムブロックが用意されています。スタイルも設定済みです。
- 「かんたんデザイン編集」機能で、ウェブサイトの見栄えやメインページの設定などを手軽に変更できます。
Fusion Corporate テーマの使い方
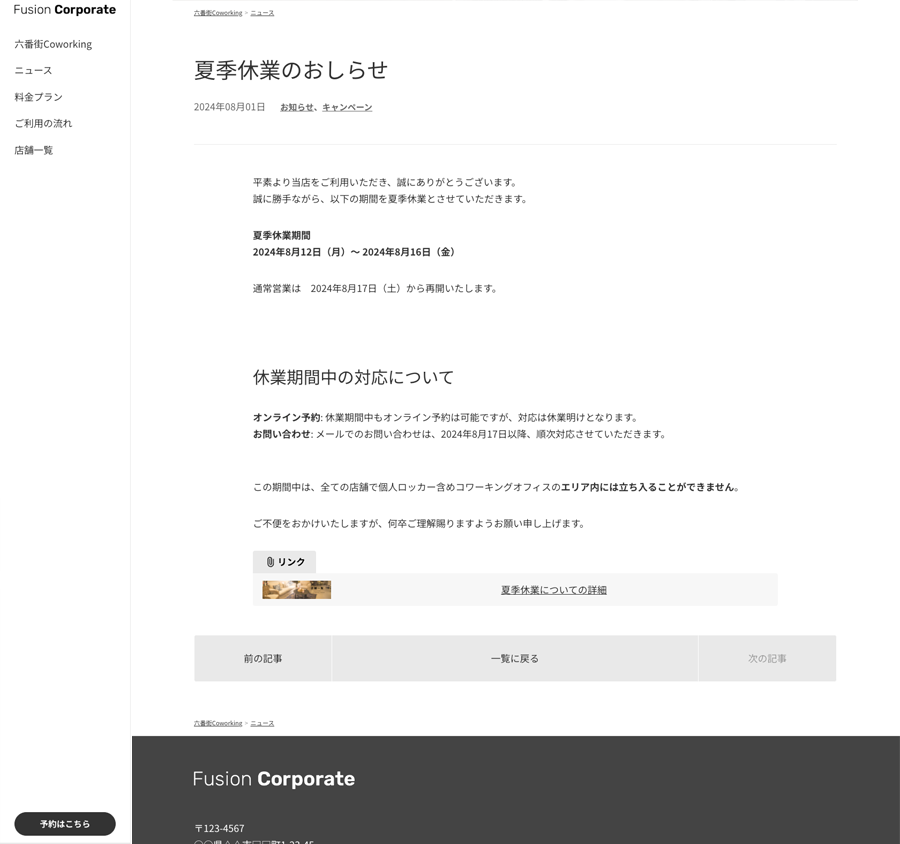
記事を作成する
編集画面の左メニューから、[記事] > [新規作成] を選択し、記事の新規作成を行います。右メニューの公開ボタンを押した時点で、記事は保存され公開されます。本文フィールドで使えるHTMLタグ、ブロックにはCSSが設定されています。また、フォーマット「ブロックエディタ」選択時には、公開時と同じ見た目で入力ができます。

記事
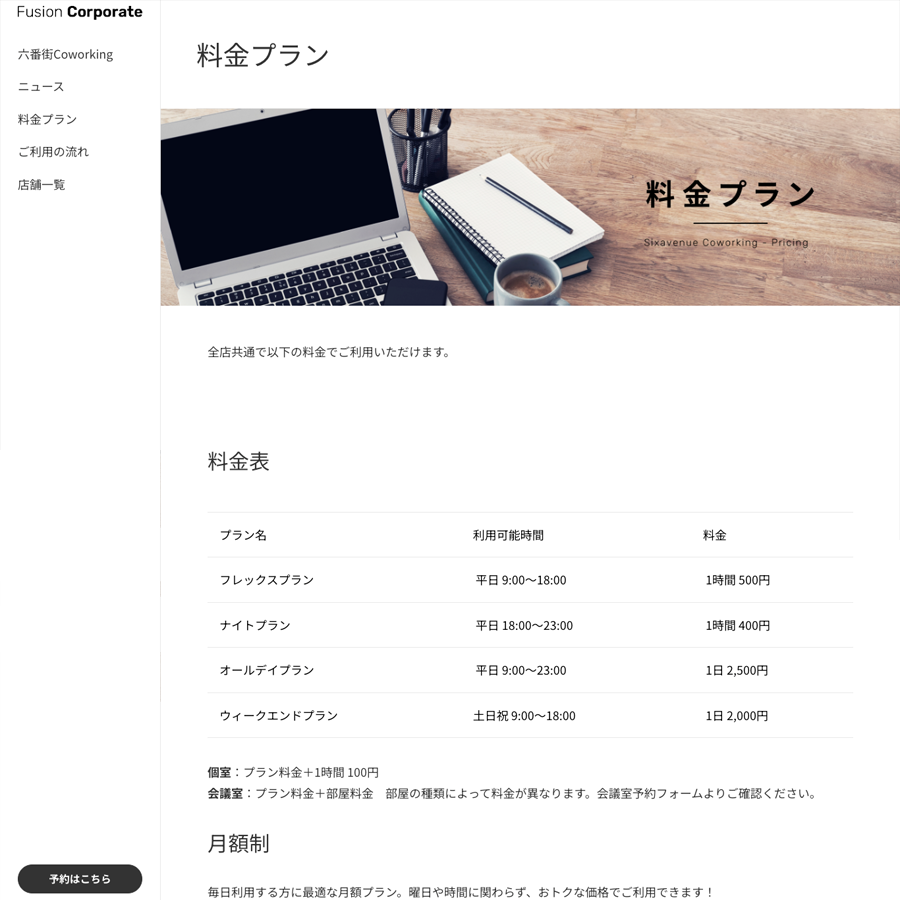
テーマ「Fusion Corporate」では、ウェブサイトにおけるニュースページとして記事を使用します。
記事を作成すると個別のニュースページが生成され、ニュースページとメインページにこのページへのリンクを表示します。
「かんたんデザイン編集」機能で、メインページに特定の記事をピックアップニュースとして表示することもできます。

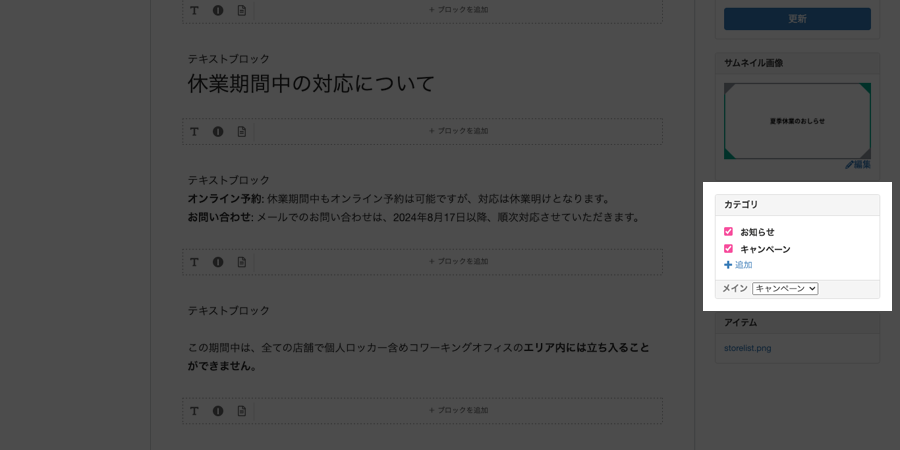
カテゴリ
編集画面の左メニューの、[記事] > [カテゴリ] > [カテゴリの作成] を選択し、記事を分類するカテゴリを作成できます。
記事をカテゴリに分類するには、記事の編集画面で右メニューの「カテゴリ」から、任意のカテゴリ名を指定します。複数選択する場合は、プルダウンメニューより「メインカテゴリ」の選択が必要です。
カテゴリの指定を行うと、記事は自動的に指定したカテゴリアーカイブに含まれます。

ウェブページを作成する
編集画面の左メニューから、[ウェブページ] > [新規作成] を選択し、ウェブページの新規作成を行います。
本文フィールドで使えるHTMLタグ、ブロックにはCSSが設定されています。また、フォーマット「ブロックエディタ」選択時には、公開時と同じ見た目で入力ができます。

<カスタムフィールド>
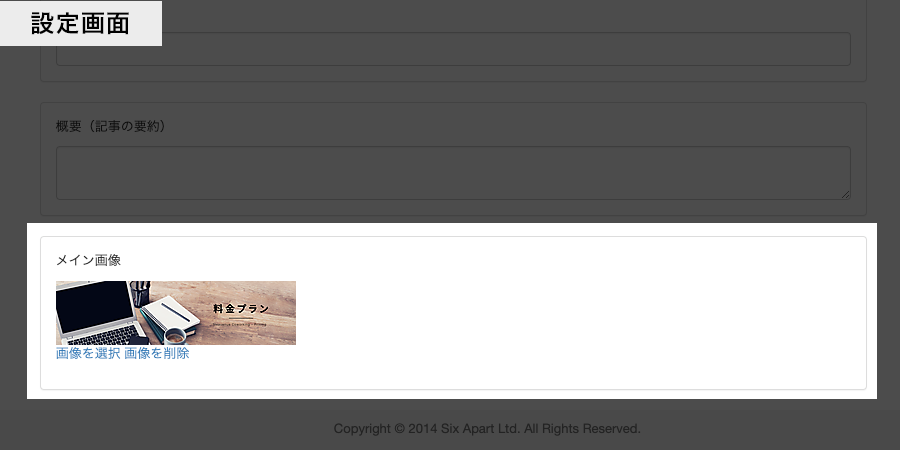
ページ内イメージ
ウェブページのヘッダー画像や、メインページのピックアップページの画像に使われる画像を設定します。画像サイズは幅1280px以上推奨です。

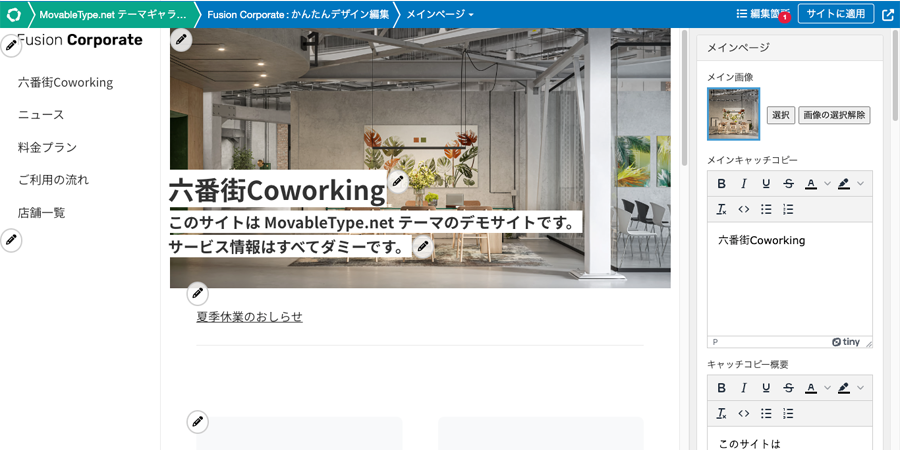
かんたんデザイン編集機能の設定
ロゴ画像やメイン画像の指定を、編集画面上で行うことができます。「かんたんデザイン編集」の画面には現在のウェブサイトが表示され、変更もリアルタイムに反映します。
編集画面の左メニューから、[デザイン] > [かんたんデザイン編集] を選択し、「かんたんデザイン編集」ボタンをクリックすると、編集画面に移行します。

各項目は、編集画面右メニューの設定パネルまたはページ上に表示されるボタンをクリックして設定できます。
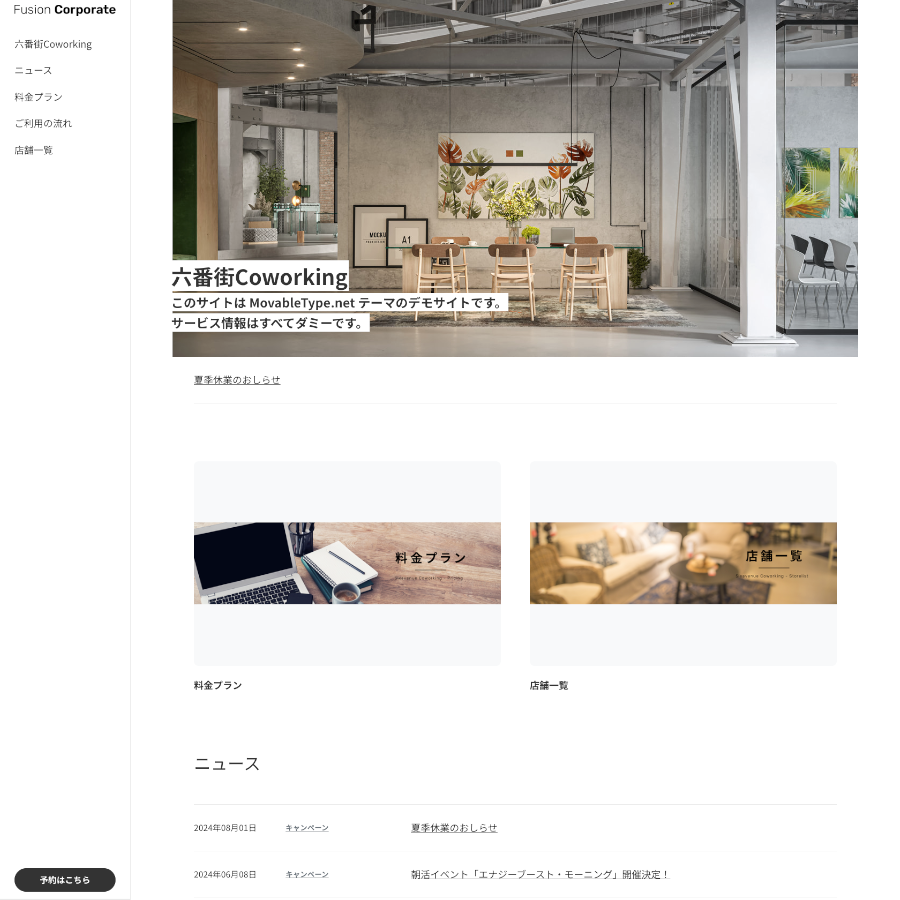
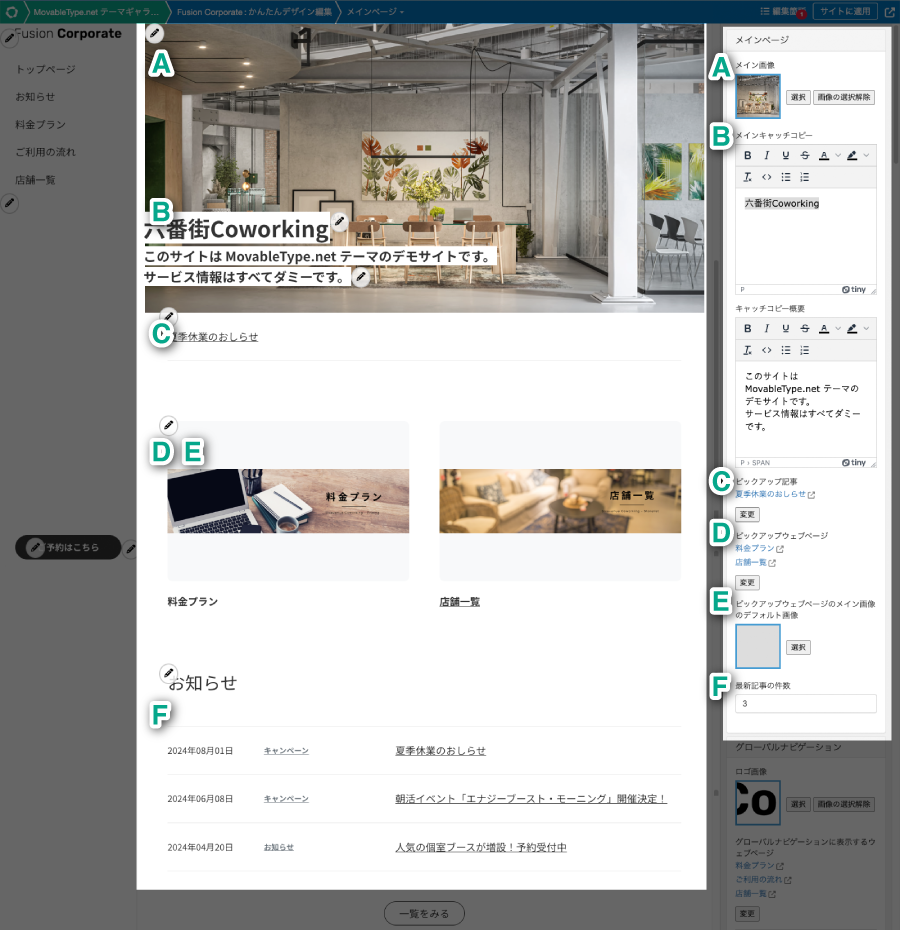
メインページ
メインページ

- メイン画像
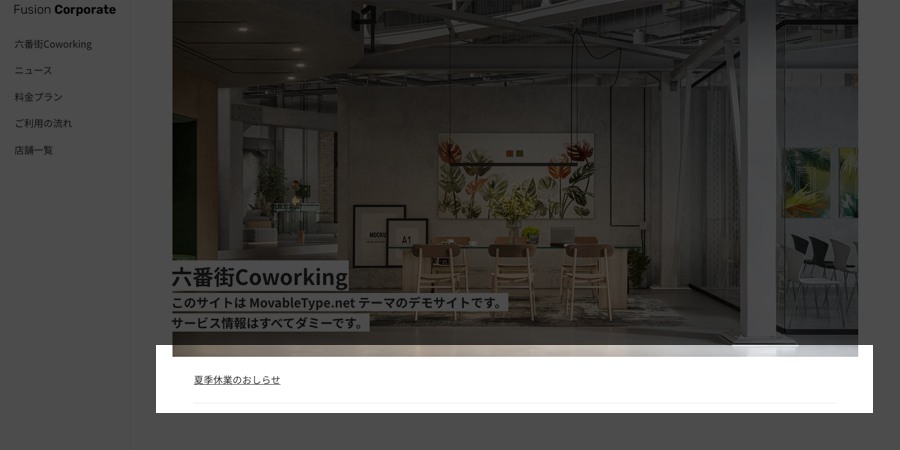
メインビジュアルの画像を設定します。
画像サイズは幅1280px以上の画像が推奨です。 - メインキャッチコピー、キャッチコピー概要
メインビジュアルの上に載せる、キャッチコピーとキャッチコピー概要を設定します。
改行、文字スタイルの変更などが可能です。 - ピックアップ記事
メインビジュアルの下に表示するニュースを選択します。複数選択、並び替えが可能です。 - ピックアップウェブページ
メインページに表示するウェブページを選択します。
ウェブページのカスタムフィールド「ウェブページ内画像」に設定された画像を表示します。複数選択、並び替えが可能です。 - ピックアップウェブページのメイン画像のデフォルト画像
上のピックアップウェブページで選択したウェブページのカスタムフィールド「ウェブページ内画像」が設定されていない場合のデフォルト画像を選択します。 - 最新記事の件数
最新情報に表示される記事の件数を設定します。
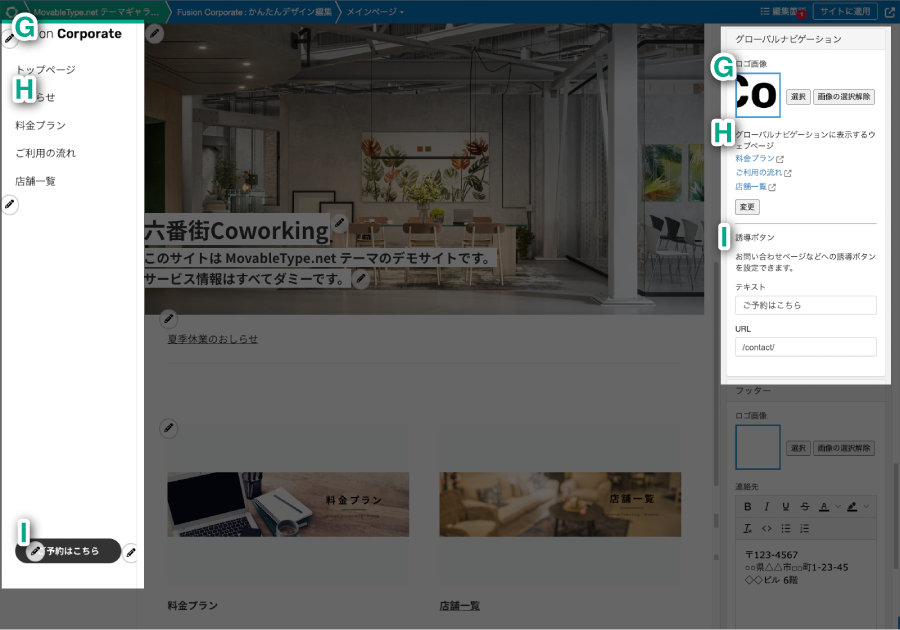
グローバルナビゲーション

- ロゴ画像
グローバルナビゲーション上部の、ロゴ画像をアップロード、選択します。 - グローバルナビゲーションに表示するウェブページ
グローバルナビゲーションに表示するウェブページの指定、並び替えをします。 - 誘導ボタン
グローバルナビゲーションの一番下に設置されるボタンの内容を設定します。
お問い合わせページなどへの誘導にオススメです。
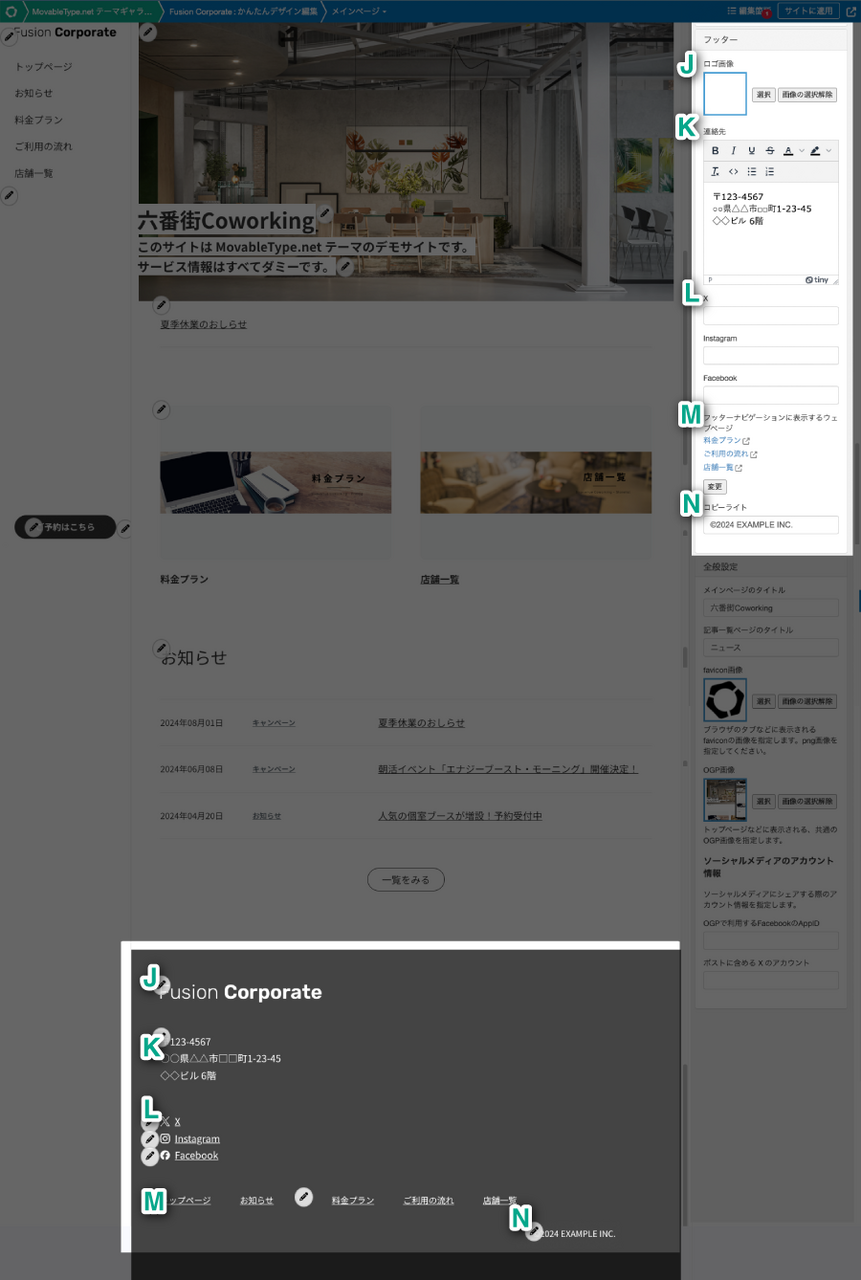
フッター

- ロゴ画像
フッターのロゴ画像をアップロード、選択します。背景色に合わせた透過画像が推奨です。 - 連絡先
ロゴ画像の下に表示する連絡先の情報などを設定します。改行、文字スタイルの変更などが可能です。 - X、Instagram、Facebook
URLを入力すると、各種SNSのアカウントページへのリンクアイコンを表示します。 - フッターナビゲーションに表示するウェブページ
フッターのナビゲーションに表示させるウェブページを選択します。 - コピーライト
最下部に表示されるコピーライトの内容を設定します。
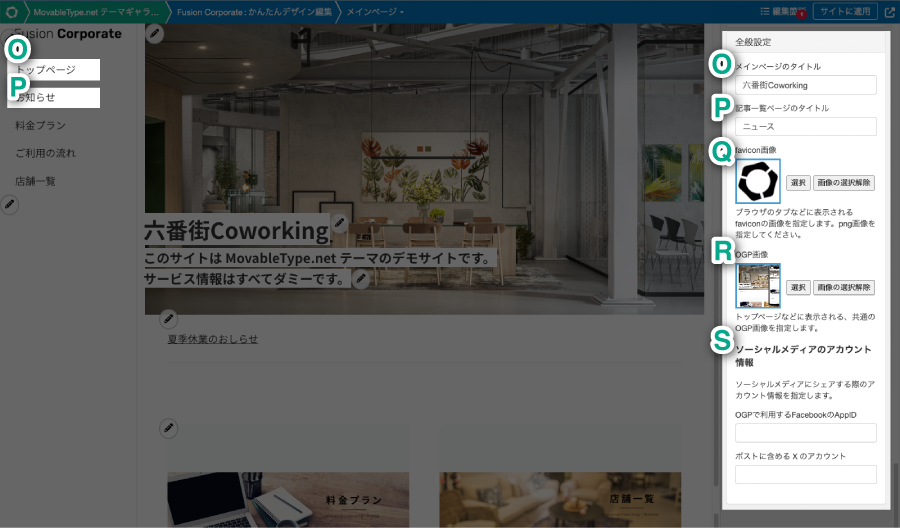
全般設定

- メインページのタイトル
メインページのタイトルを設定します。ウェブサイトでは、グローバルナビゲーションの一番上に表示します。 - 記事一覧ページのタイトル
記事一覧ページのタイトルを設定します。ウェブサイトでは、グローバルナビゲーションと、記事一覧ページ上部にページタイトルとして表示します。 - favicon画像
ブラウザのタブなどに表示されるfaviconの画像を指定します。png形式の画像を指定してください。 - OGP画像
メインページのOGPに使用される、ウェブサイト共通のOGP画像を指定します。 - ソーシャルメディアのアカウント情報
各種ソーシャルメディアにシェアする際のアカウント情報を指定します。
