記事やウェブページ内に別の記事・ウェブページへの関連付け(リンク)を行うことができる、関連記事・ウェブページ機能。
関連付けされた側の記事・ウェブページからも自動的に元の記事・ウェブページに関連付けが行われるため、お互いをリンクさせることでウェブサイトの回遊性が高まります。
リンクさせる以外にも、関連した記事の情報を全て表示させることもできます。
※ 関連記事・ウェブページ機能は、スタンダードプランから利用できます。
今回は、テンプレート出力時にマルチブログ機能を利用して、情報を出し分ける方法を紹介します!
今回のユースケース
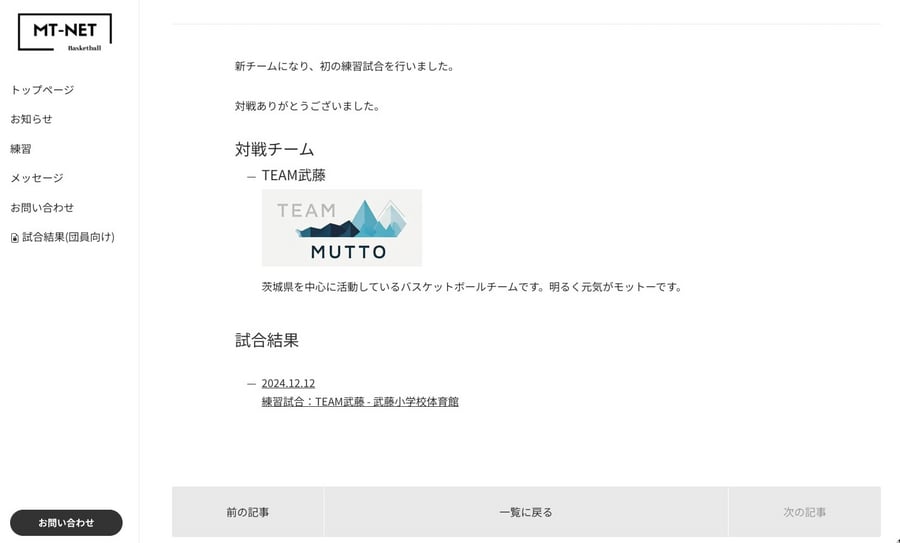
運営するバスケットボールチームの公式サイトに練習試合を行った報告のニュース記事を書きました。サイト内には、対戦相手のチーム情報を書いたブログと、試合結果詳細を書いたブログがあります。
試合報告のニュース記事に、サイト内の別ブログで管理している対戦相手のチーム情報と試合結果詳細へのリンクを追加する、というケースを例に説明します。
下のスクリーンショット内の「対戦チーム」「試合結果」の項目が、関連記事・ウェブページの出力例です。

構成
- ウェブサイト:練習試合のニュース記事(メインの記事)
- ブログ:試合結果の記事
- ブログ:チーム情報の記事
関連記事機能の設定
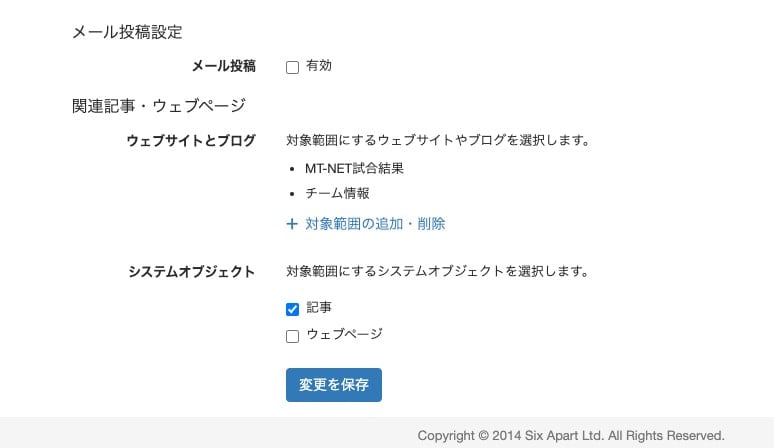
関連記事機能は、利用したいウェブサイト・ブログの設定>投稿の関連記事・ウェブページから設定できます。
今回はウェブサイトの設定で、対象範囲にするブログを試合結果とチーム情報にし、記事を対象としています。

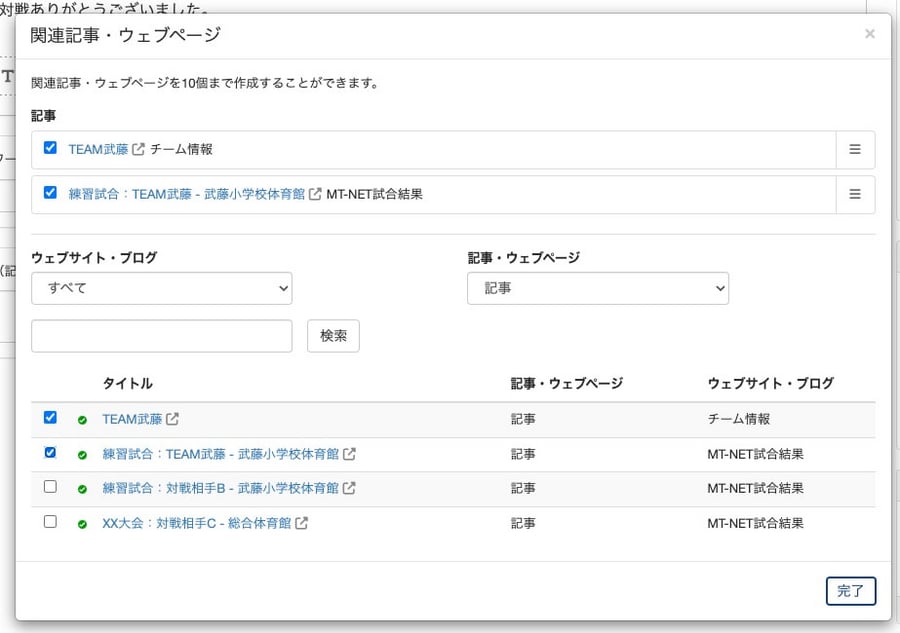
ニュース記事で関連記事を設定する
ウェブサイトのニュース記事の編集画面右下の関連記事・ウェブページから、チーム情報のブログの記事と試合結果の記事をそれぞれ選択します。これで関連付けは完了です。

テンプレートへの記述方法
続いて、実際に記事テンプレートに出力する場合の例を紹介します。
実際のサンプルコードは以下になります。
<mt:If tag="RelatedEntries">
<div class="teams">
<h3>対戦チーム</h3>
<ul>
<mt:RelatedEntries include_blogs="teams">
<li><h4><mt:EntryTitle></h4>
<mt:If tag="CustomFieldValue" identifier="logoimage"><p><img src="<mt:CustomFieldAsset identifier="logoimage"><$mt:AssetThumbnailURL width="480"$></mt:CustomFieldAsset>"></p></mt:If>
<p><mt:EntryBody></p></li>
</mt:RelatedEntries>
</ul>
</div>
<div class="gameresults">
<h3>試合結果</h3>
<ul>
<mt:RelatedEntries include_blogs="gameresults">
<li><a href="<mt:EntryPermalink>">
<time datetime="<$mt:EntryDate format="%Y.%m.%d"$>"><$mt:EntryDate format="%Y.%m.%d"$></time>
<p class="title"><mt:EntryTitle></p>
</a>
<p><mt:CustomFieldValue identifier="result" /></p>
</li>
</mt:RelatedEntries>
</ul>
</div>
</mt:If> 今回の一番のポイントは以下のタグになります。
- <mt:RelatedEntries include_blogs="teams">
- <mt:RelatedEntries include_blogs="gameresults">

mt:RelatedEntries は関連付けされている記事の一覧を表示するブロックタグです。モディファイアを何も指定しない場合は、関連する記事全てが表示されます。今回は対戦チームと試合結果の場所でそれぞれ別に表示したいので、絞り込む必要があります。
include_blogs="teams" はマルチブログ機能のモディファイアで、利用すると特定のブログに絞り込んで表示することができます。
teamsの部分はブログの識別子で、各ブログの設定>全般のブログ設定の識別子で指定・確認することができます。
タグの詳細についてはマニュアルをご覧ください。
以上が関連記事・ウェブページで出力時にマルチブログ機能を利用して情報を出し分ける方法の解説でしたが、最後におまけとして今回のチーム情報の管理ついて少し説明したいと思います。
ブログのテンプレートでは何も出力させずコンテンツ管理のために利用する
関連記事・ウェブページ機能は、サイト内の記事同士をリンクし回遊動線を作るために使われるのが最も基本的な使い方です。
今回はチーム情報のブログには何も出力させず、ウェブサイトの記事で関連したときのみ出力するような方法をとっています。
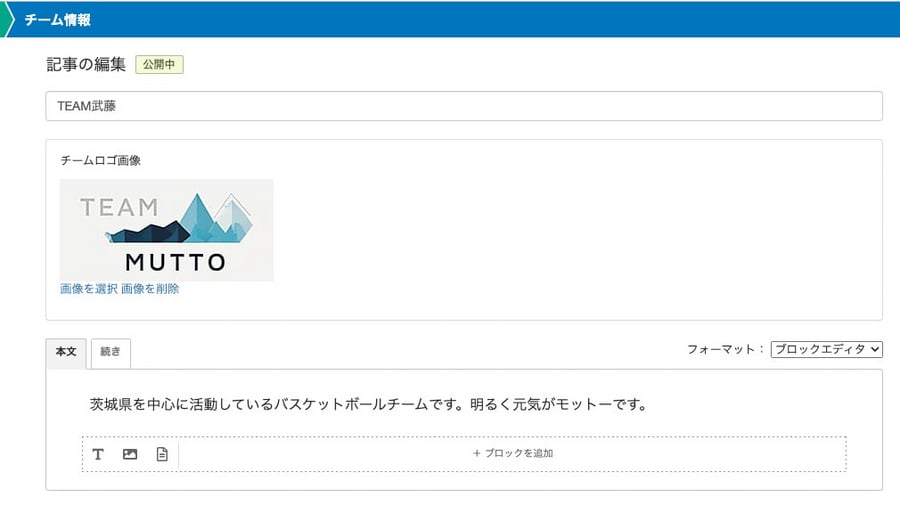
チーム情報のブログの記事の編集画面では項目は3つのみになります。

- タイトル
- チームロゴ画像(画像のカスタムフィールド)
- 本文
これらの情報をウェブサイトのニュース記事で関連付けた時のみ、全て表示するようにテンプレートを作成しています。
このように関連記事・ウェブページ機能はサイト内リンクの動線を作るだけでなく、情報の埋め込みにも活用できます。ぜひお試しください!




