マニュアル
注文フォームの作成
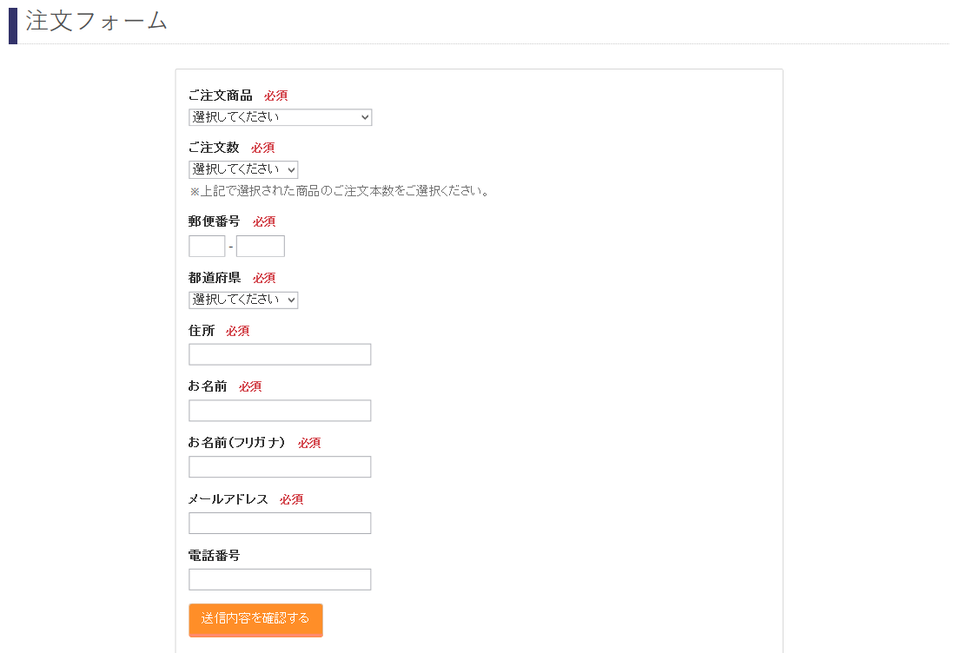
サンプル
注文フォームとして利用する場合の便利ポイント!
- フォームの埋め込み
- フォームをウェブサイトやランディングページに埋め込めるので、別ドメインに遷移することもなく、ナビゲーションやフッターなどのデザインを他のページと統一することが可能
- 自動受付終了
- 受け付け日時や件数を指定して閉じることができるため、数量限定の商品にも対応しやすい
- 流入元にあわせた項目の表示
- 複数商品の取り扱いがある場合に、[商品Aを購入]ボタンを押すとフォームの製品名の項目において「商品A」が入力されているといった設定が可能
- 柔軟な入力項目
- 入力項目はドロップダウンやラジオボタンなど15種類以上、100項目まで(スタンダードプラン以上。ライトプランは50項目まで)作成できるため、さまざまな用途に幅広く対応◎必須項目の設定ももちろん可能
- ファイル添付
- 添付ファイルも対応しているからファイルの受け付けも可能
- 受付データの保存・ダウンロード
- 受け付けたデータはサービス側に保存でき、後からダウンロードすることも可能(サイボウズ社の業務改善プラットフォーム「kintone」との連携も可能)※添付ファイルについてはサービス側には保存されず、通知メールやkintoneで確認する方法になります
- 通知メールのカスタマイズ
- プライバシーポリシーに応じて、通知メールへの記載内容をカスタマイズでき、個人情報はフォームの管理画面内でのみ閲覧できるといった運用も可能
注文フォームを作成する場合の設定と運用例
MovableType.net フォームを使って、注文フォームを作成する場合の設定と運用例をご紹介します。
入力項目や初期設定について

※フォームのデザインはカスタムCSSでカスタマイズすることができます。
入力項目は最大100項目まで(スタンダードプラン以上。ライトプランは50項目まで)作成することができます。
入力項目の設定について
- 入力形式は名前や貴社名といったテキストを入力させるものだけでなく、上記のキャプチャでも利用している「ラジオボタン」や「ドロップダウンリスト」など複数の入力形式があります。
- 入力項目の種類
特定の商品ページから遷移したときに、入力項目の初期値を設定しておく方法について
- [商品Aを購入]ボタンを押すと、フォームの製品名の項目において「商品A」が編集不可で入力されているといった設定が可能です。
- 詳細は 「この商品について問い合わせる」ボタンを設置してフォーム1つで問い合わせを受ける方法をご覧ください。
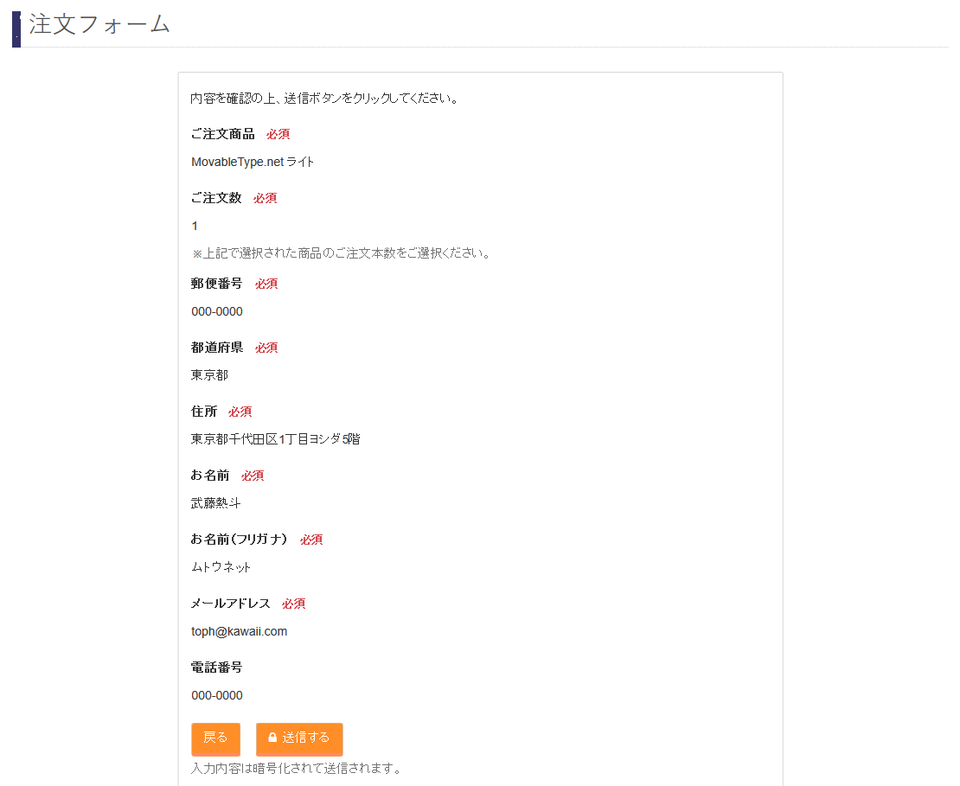
確認画面の設定について
- 送信前に入力内容を確認する画面を表示することができます。確認画面の表示設定は、フォームの基本設定よりチェックボックスで指定するだけで行えます。

※確認画面のデザインもカスタムCSSでカスタマイズすることができます。
受信データの管理について
フォームから受信したデータの管理方法の例をご紹介します。
方法1:管理画面で受信データを管理する

- 受信データをサービス側に保存することができます。保存可能件数はプランによって異なり、ライト:1000件、スタンダード:2000件、プロ:3000件となっており、CSV形式で書きだすことが可能です。
- すべてのプランで、100件までは上のキャプチャのように、管理画面上で確認できます。
- 管理ユーザーに対して、受信データのみを閲覧できる権限(参加者)を設定することが可能です。
- 添付ファイルはサービス側に保存することができません。入力項目でファイルを添付させた場合は、下記の通知メールまたは、kintoneと連携して管理する方法をご検討ください。
方法2:通知メールで受信データを管理する
- 通知先のメールアドレスは最大5つまで指定可能です。
- 他の業務で既にメール共有ツールを導入している場合に MovableType.net フォームからのデータもまとめることができます。(連携先のツールの仕様についても事前にご確認ください。)
方法3:サイボウズ社の「kintone」で受信データを管理する
- 受信データの保存先としてサイボウズ社のkintoneを選択することができます。
- 詳細は、データ保存先にkintoneを選択する方法をご覧ください。
MovableType.net フォームの契約を増やす場合は「MovableType.net フォームを契約する」の手順をご覧ください。

