記事やウェブページに画像を挿入する
記事・ウェブページ内に画像を挿入するには、作成画面内の任意の位置に画像をドラッグ&ドロップするか、作成画面内の「画像の挿入」ボタンをクリックします。
新規で画像をアップロード、挿入する場合はをドラッグ&ドロップで、過去に挿入した画像や、アイテムとしてアップロード済みの画像は「画像の挿入」ボタンをクリックしアップロード済みのアイテムを検索することで簡単に選択、挿入が可能です。
アイテムの「ラベル」と「説明」に入力されている内容が検索対象となります。
画像をドラッグ&ドロップし記事・ウェブページ内に挿入する
- 挿入したい画像をドラッグし、その状態のままブラウザの記事・ウェブページ作成画面に移動する
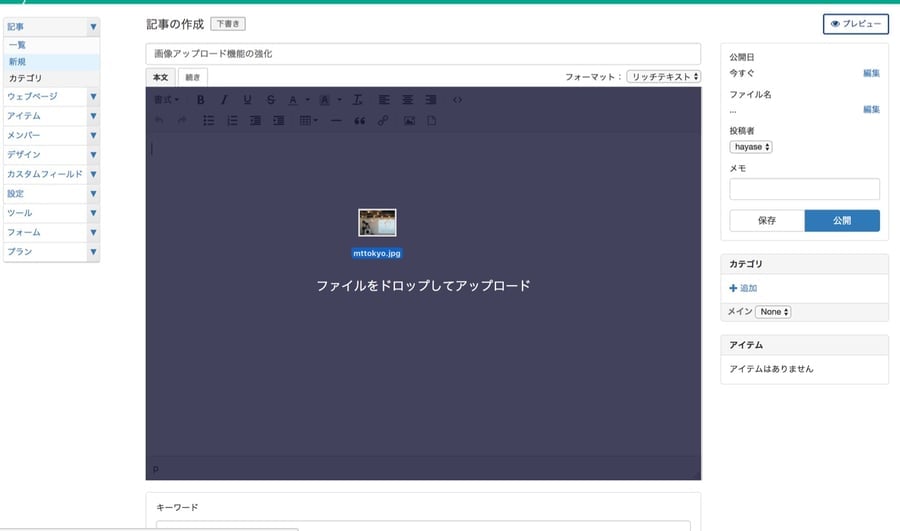
- 「本文」に画像をドラッグすると「ファイルをドロップしてアップロード」とフィールドが表示されるのでドロップする

- 画像挿入画面が表示される

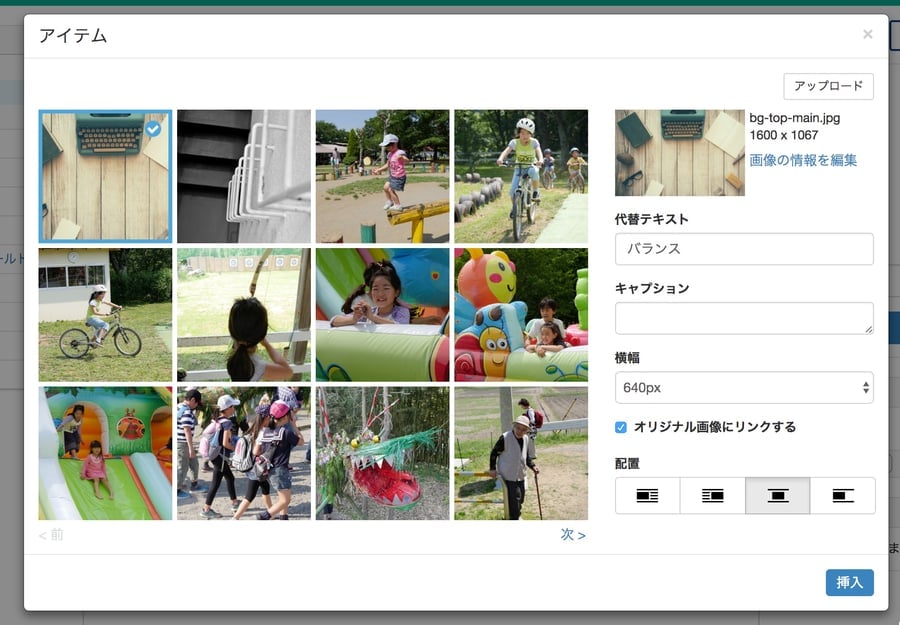
- 以下の設定を行い [挿入] ボタンをクリックする
- 代替テキスト:alt属性に挿入される代替テキストを指定できます。
- キャプション:キャプションを指定した場合は「figureタグ」と「figcaptionタグ」で挿入されます。
- 横幅:画像の横幅のサイズを320px、640px、800px、オリジナルサイズ、指定する、の5つから選択できます。
- オリジナル画像にリンクする:チェックボックスを有効にすると、記事内のサムネイル画像からオリジナルサイズの画像にリンクします。サムネイル画像をクリックすることでオリジナルサイズの画像を表示します。
- 配置:画像の配置を4種類から選択できます。
- 「画像の情報を編集」リンクをクリックすることで画像の「ラベル」と「説明」を追加することができます。ラベルは通常ファイル名が設定されていますが、アイテム管理をしやすくするためにも、適切なラベルを設定することをおすすめします。
[画像の挿入] ボタンをクリックし記事・ウェブページ内に挿入する
- 記事作成画面の [画像の挿入] ボタンをクリックする
![[画像の挿入] ボタン](https://movabletype.net/support/.assets/thumbnail/20211022_-postimage01-640wri.png)
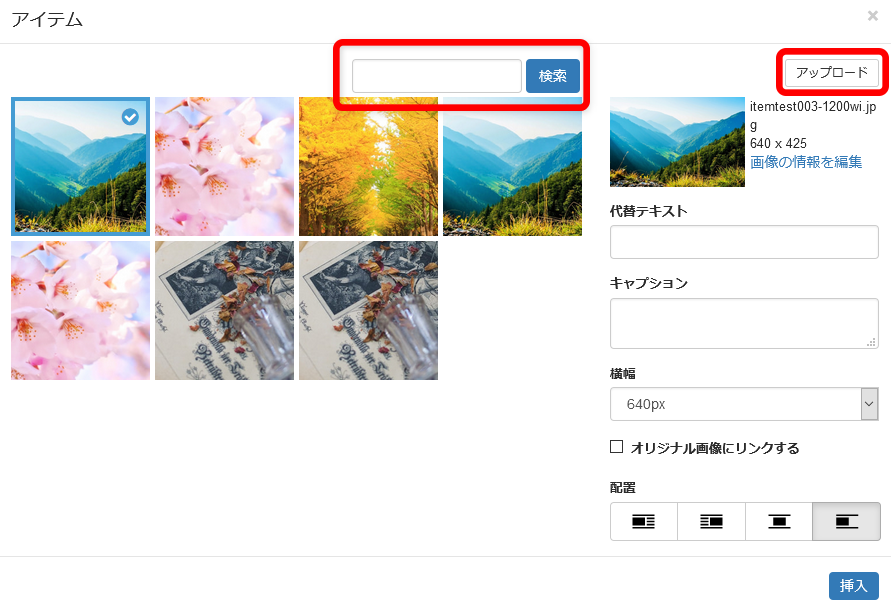
- 検索ボックスからアイテムの「ラベル」か「説明」に設定されている文字列で検索する
ここで表示されるモーダルウィンドウに画像をドロップ、または右上の「アップロード」ボタンから画像を追加することも可能です。

- 記事内に挿入したい画像をクリックする
- 以下の設定を行い [挿入] ボタンをクリックする
- 代替テキスト:alt属性に挿入される代替テキストを指定できます。
- キャプション:キャプションを指定した場合は「figureタグ」と「figcaptionタグ」で挿入されます。
- 横幅:画像の横幅のサイズを320px、640px、800px、オリジナルサイズ、指定する、の5つから選択できます。
- オリジナル画像にリンクする:チェックボックスを有効にすると、記事内のサムネイル画像からオリジナルサイズの画像にリンクします。サムネイル画像をクリックすることでオリジナルサイズの画像を表示します。
- 配置:画像の配置を4種類から選択できます。
- 「画像の情報を編集」リンクをクリックすることで画像の「ラベル」と「説明」を追加することができます。ラベルは通常ファイル名が設定されていますが、アイテム管理をしやすくするためにも、適切なラベルを設定することをおすすめします。
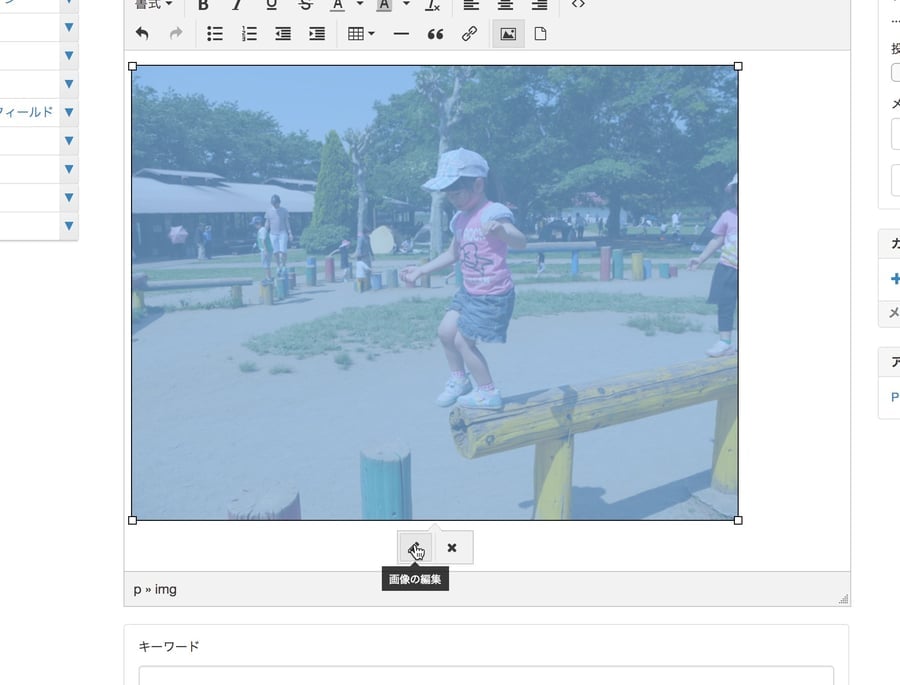
挿入済みの画像を編集する
本文に挿入済みの画像は、画像をクリックし画像下に表示される編集アイコン(鉛筆アイコン)をクリックすることで画像設定を再編集することができます。
削除アイコン(バツ印アイコン)をクリックすると本文から画像を削除します。