テーマ「Rimo」の特長と使い方
オウンドメディアがすぐに始められるテーマ「Rimo」
テーマ「Rimo」は弊社のオウンドメディア「Six Apart ブログ」の運用ノウハウを活かして作られた、オウンドメディアやブログ向けのテーマです。
SNSボタンの配置や、関連記事への導線などに配慮されており、簡単なカスタマイズですぐに運用を開始できます。

特長
- オウンドメディアの定番、2カラムのデザインテーマです。
- ピックアップ記事を指定するとオススメとしてサイドカラムに表示できます。
- 記事のog:image(SNSなどでシェアしたときに表示される画像)を、指定のフィールドに挿入するだけで簡単に設定できます。
- 記事のカテゴリを作成すると、ヘッダーメニューにカテゴリが追加されます。
「Rimo」の使い方
記事を作る
ブログの記事を作ります。
あらかじめ基本的なスタイルは用意してありますので、必要に応じて記事内のスタイルを適用してください。
カテゴリと記事を追加すると自動的に上部メニューが追加されます。
<カスタムフィールド>
オススメ記事
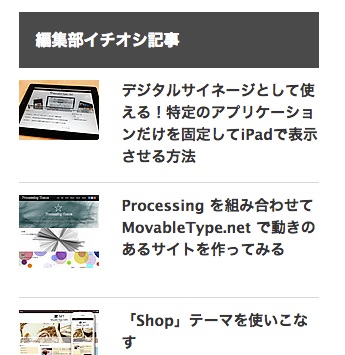
チェックを入れるとサイドバーに編集部イチオシ記事として表示されます。

ウェブページを作る
ブログの記事を作ります。
あらかじめ基本的なスタイルは用意してありますので、必要に応じて記事内のスタイルを適用してください。
<カスタムフィールド>
OGP イメージ
記事一覧やFacebookなどでシェアされる際に利用される画像を任意で指定できるフィールドです。
OGPに利用される画像の優先順位はOGPイメージ > 記事内の1枚目の画像 > 共通画像となっています。
ロゴの指定
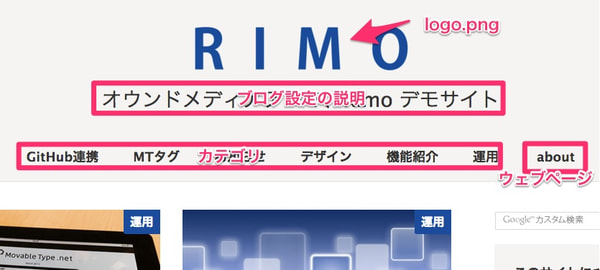
タイトルロゴ
設定> 全般のタイトルロゴのフィールドから、ロゴ画像を指定します。
ヘッダー部分
ブログの説明・メニューが表示されます。各部分の変更方法は以下になります。
ブログの説明
設定 > 全般 の説明に入力した内容が表示されます。
メニュー
記事のカテゴリを設定すると、カテゴリ別記事一覧ページへのリンクが表示されます。
また、ウェブページを作成するとカテゴリ一覧の右側に表示されます。

サイドバーモジュール
サイドバーに表示されるコンテンツは以下になります。必要に応じてデザイン > テンプレート >テンプレート・モジュールのサイドバーを編集し変更・追加してください。

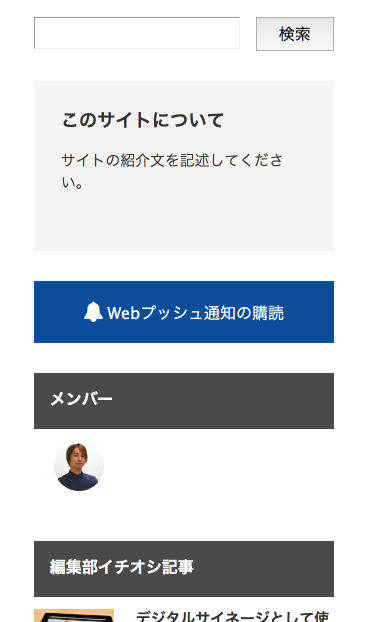
- 検索 … サイトサーチで作成した検索エリアを設置します。
- このサイトについて … サイトについての説明を記述します。
- メンバー … このサイトで記事を投稿している投稿者一覧と、その投稿者別の記事一覧ページへのリンクになります。
- 編集部イチオシ記事 … カスタムフィールドのオススメ記事を指定した記事が表示されます。
- カテゴリ … 記事で利用しているカテゴリ一覧とその記事の件数が表示されます。
- 月別アーカイブ … 月別の記事一覧が表示されます。
- Facebook の Page Plugin … Facebookのページプラグインを表示させる場合はここにコードを貼り付けます。
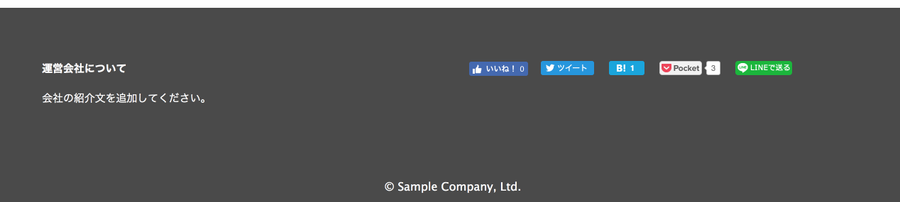
フッターモジュール
フッターに表示されている、運営会社についてやコピーライトは
デザイン>テンプレート>テンプレート・モジュール のフッターから編集・変更が可能です。

デザインに利用している画像
テーマのデザインに利用している画像はファイルマネージャの common>imagesの中にあります。
差し替える場合は、同じ名前で画像をアップロードすると上書きされるため、テンプレートをさわらずに画像を変更することができます。
- default-userpic-90.jpg … 記事を書いた人のプロフィール画像です。プロフィール画像を設定していない場合にはこの画像が表示されます。
- default_ogimage.jpg … Facebookなどで表示される共通のogimageになります。1200x630が推奨サイズとなっています。
- favicon.ico … ブラウザのタブやブックマーク時に表示されるアイコンです。
- noimage-1200.png、noimage-300.png、noimage-448.png、noimage-90.png … 記事一覧や記事のogimageなどで記事内に画像が1枚もない場合に表示される共通の画像です。
設定されているカスタムフィールド
このテーマにあらかじめ設定されているカスタムフィールドは以下のとおりです。
ブログ
- タイトルロゴ(識別子:logo_images)
記事
- オススメ記事(識別子:entry_recommend)
ウェブページ
- OGPイメージ(識別子:blog_page_ogp_image)
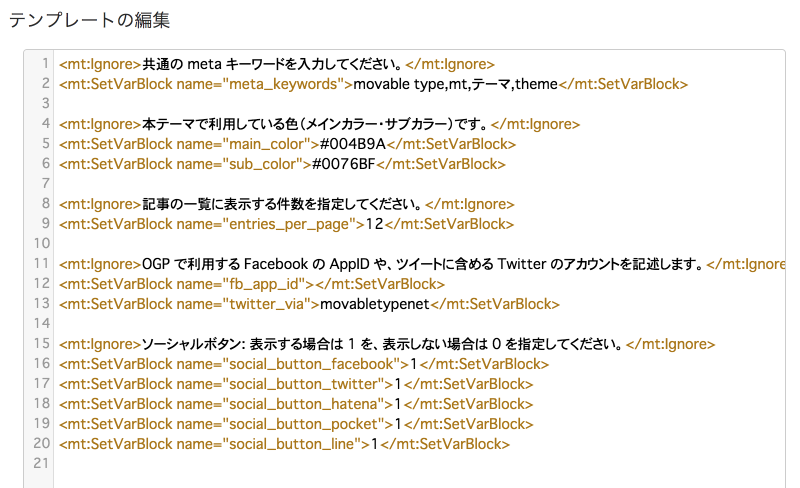
共通編集モジュール
共通のメタ情報やメインカラーの変更など設定できるモジュールが、
デザイン>テンプレート>テンプレート・モジュールの共通変数にあります。

- 共通の meta キーワード … 全ページ共通のmetaキーワードを指定します。
- メインカラーサブカラーの設定 … テーマで利用しているメインカラーとサブカラーを設定可能です。サイトの印象を変えることができます。
- 記事の一覧に表示する件数 … 記事一覧ページで何件表示するかを設定できます。
- Facebook の AppIDとTwitterアカウント … OGPで利用するFacebookのAppIDと、ツイートに含めるTwitter のアカウントを記述します。
- ソーシャルボタンの表示非表示 … 表示する場合は 1 を、表示しない場合は 0 を指定してください。
