テーマ「Stylish Corporate」の特長と使い方
カラムにとらわれないデザインのベーステーマ「Stylish Corporate」
テーマ「Stylish Corporate」は、ブラウザウィンドウの幅全体を使うレイアウトのベーステーマです。
画像をメインビジュアル全体に使用するウェブサイトを制作する際に適しています。

特長
- レスポンシブWebデザインを採用し、デスクトップ、スマートフォンからの閲覧に対応しています。
- ウェブページ、記事の追加に合わせて、サイトマップやアーカイブページが自動的に更新されます。
- 記事のサムネイル画像機能を使って、OGP (Open Graph Protocol) 画像を設定できます。記事ごとに適切な OGP イメージを設定することができます。
- ウェブページの内容を、メインページに表示することができます。
- ウェブページのフォルダを作成すると、ウェブページ内が階層構造になり、フォルダ内を一覧するページが生成されます。フッターも階層構造で表示されます。
- ウェブページのカスタムフィールドに画像をひとつ設定すると、メインページ、個別ページ、一覧ページの共通イメージとして背景やサムネイルに表示されます。
かんたんデザイン編集機能
- ヘッダー画像やメイン画像、グローバルナビゲーションメニューに表示するページの指定などを、テンプレートを編集することなく変更できます。
- Facebook、 X (Twitter)、はてなブックマーク、LINE、Pocket の SNS シェアボタンの設置、設定ができます。
Stylish Corporate テーマの使い方
記事を作成する
編集画面の左メニューから、[記事] > [新規作成] を選択し、記事の新規作成を行います。本文エリアで使えるHTMLタグには、テーマ側でCSSが設定されています。
カテゴリを作成し、記事をカテゴリごとに分類することができます。

記事
記事を作成すると個別記事が生成され、ニュースページとメインページに個別記事へのリンクが表示されます。
また、自動的に投稿日に応じた年別アーカイブと、指定がある場合はカテゴリアーカイブが生成されます。
メインページのニュースエリアにも最新の3件が表示されます。

カテゴリ
編集画面の左メニューの、[記事] > [カテゴリ] を選択し、記事を分類するカテゴリの作成を行います。
記事をカテゴリに分類するには、記事の編集画面で右メニューの「カテゴリ」から指定します。指定を行うと、記事は自動的に指定したカテゴリアーカイブに含まれます。
<カスタムフィールド>
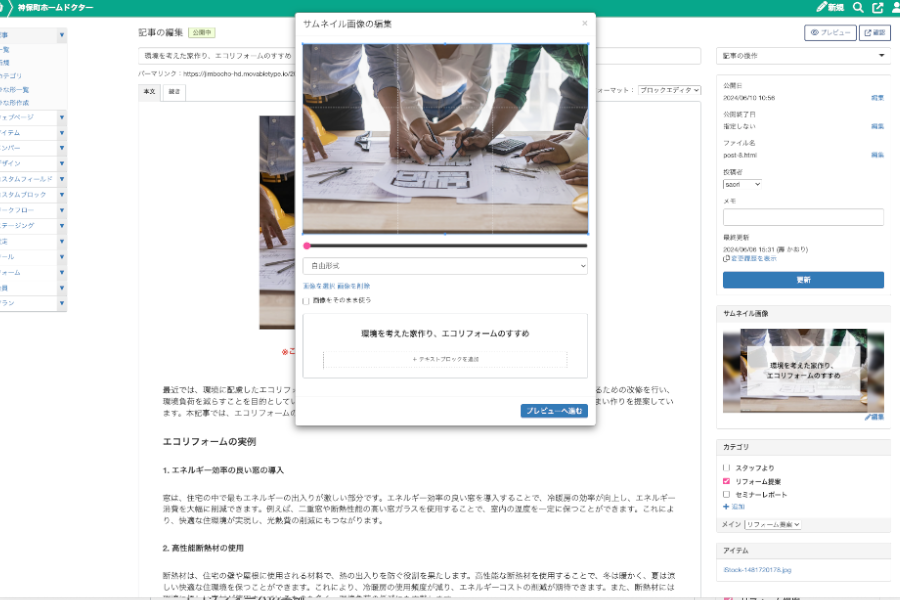
サムネイル画像機能
記事の編集画面で右メニューの「サムネイル画像」からOGP (Open Graph Protocol) 画像を設定できます。
作成したOGP 画像を設定する場合は「画像を選択」で任意の画像をアップロードし、「画像をそのまま使う」にチェックを入れます。
編集画面上でOGP 画像を作成するには、「画像を選択」から背景となる画像をアップロードし、テキストブロックからその上に載せるテキストを入力します。
画像のアップロードがない場合は、テーマで用意されたデフォルトの画像が背景画像になります。

ウェブページを作成する
編集画面の左メニューから、[ウェブページ] > [新規作成] を選択し、ウェブページの新規作成を行います。
本文エリアで使えるHTMLタグには、テーマ側でCSSが設定されています。
フォルダを作成し、ウェブページをフォルダごとに分類することができます。 作成したページは階層構造となり、フォルダの構成どおりにフッターに表示されます。

<カスタムフィールド>
ページ内イメージ
ウェブページのヘッダー背景画像や、ウェブぺージ一覧のサムネイルに使われる画像、メインページのリンクボックス背景画像に使われる共通画像を設定します。
画像サイズは幅1280px、高さ360px以上が推奨です。



ページのレイアウト
- 個別ページ…ウェブページ単体のページのレイアウトです。
- ページ一覧 … このページをトップページとして、同じフォルダ内のページを一覧で表示するレイアウトです。1つのフォルダにつき、1つまで設定できます。ウェブページのファイル名は、「index.html」に設定します。
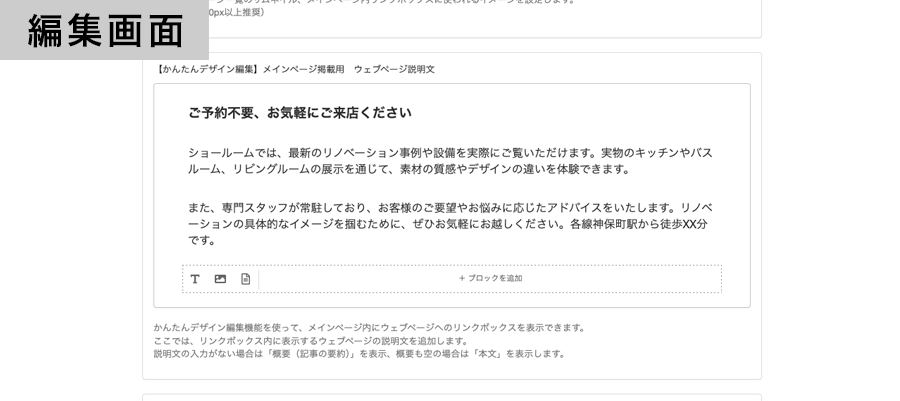
【かんたんデザイン編集】メインページ掲載用 ウェブページ説明文
かんたんデザイン編集機能を使って、メインページ内にウェブページへのリンクボックスを表示できます。
このフィールドでは、リンクボックス内に表示するテキストを設定できます。
入力がない場合は「概要(記事の要約)」を表示し、概要も空の場合は「本文」を表示します。メインページ中段に、このページへのリンクボタンを表示させます。


かんたんデザイン編集機能の設定
ロゴ画像やメイン画像の指定、背景色や文字色の変更などを、ウェブサイトの表示を見ながら編集画面上で行うことができます。
編集画面の左メニューから、[デザイン] > [かんたんデザイン編集] を選択し、「かんたんデザイン編集」ボタンをクリックすると、編集画面に移行します。

各項目は、編集画面右メニューの設定パネルやページ上に設けられたボタンをクリックして設定することができます。
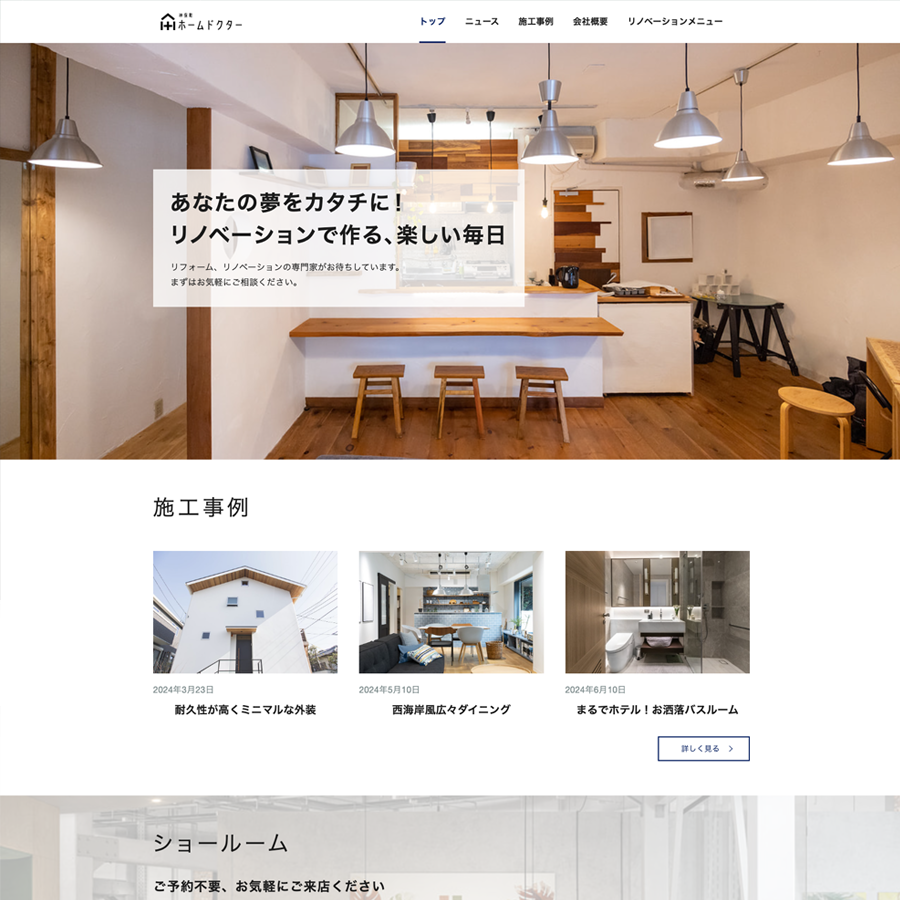
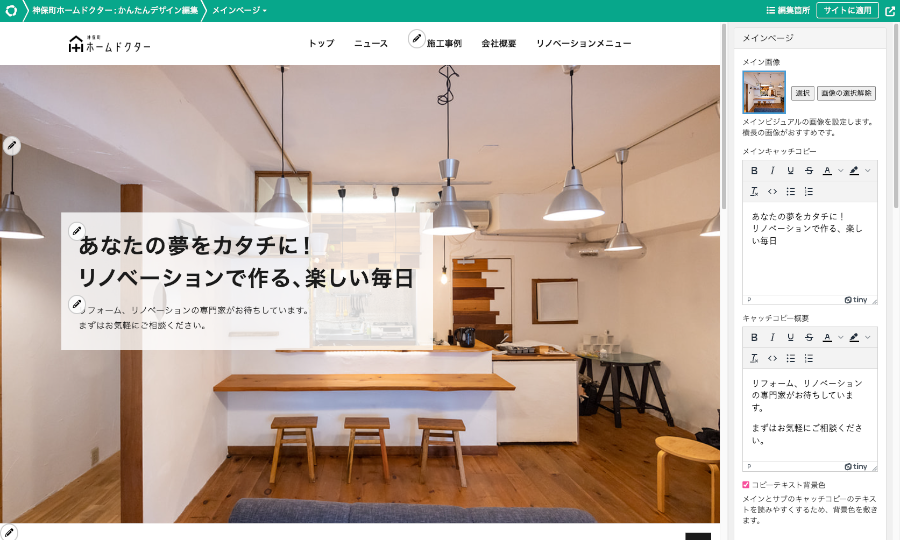
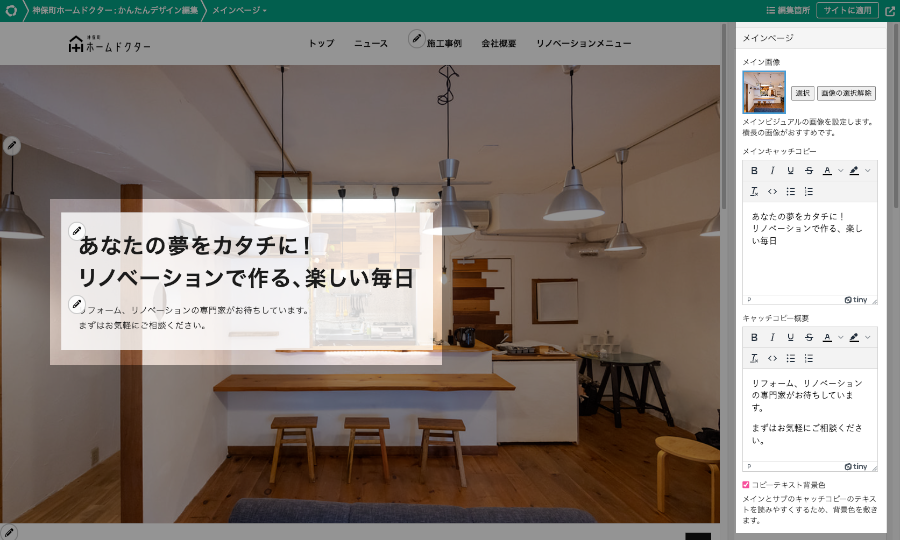
メインページ
メインページ
- メイン画像
メインビジュアルの画像を設定します。
画像サイズは幅1280px、高さ717px以上が推奨です。 - メインキャッチコピー、キャッチコピー概要
メインビジュアルの上に載せる、キャッチコピーとキャッチコピー概要を設定します。
改行、文字スタイルの変更などが可能です。 - コピーテキスト背景色
キャッチコピーのテキストを読みやすくするため、テキストの下に背景色を敷きます。

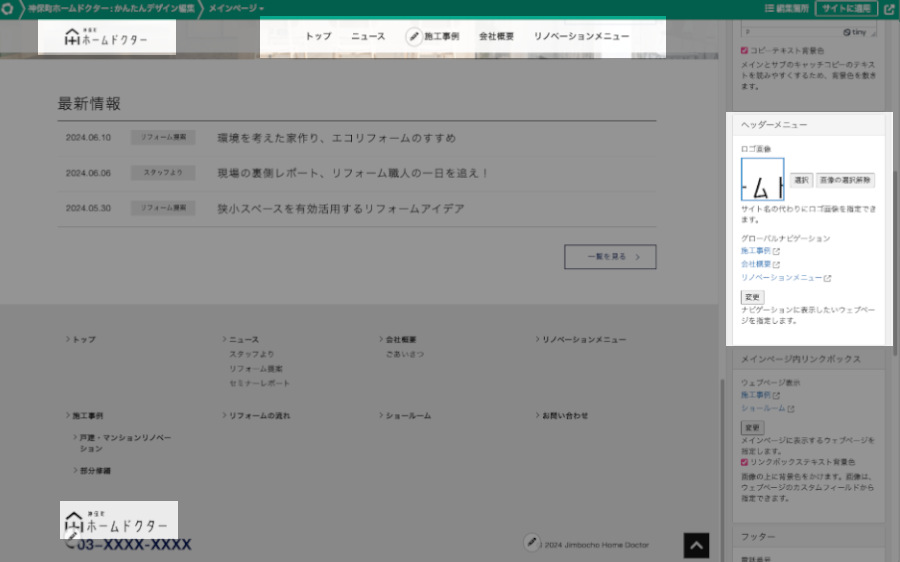
ヘッダーメニュー
- ロゴ画像
ロゴ画像を指定できます。指定した画像は、ヘッダーとフッターのサイト名が表示されている箇所に使用されます。 - グローバルナビゲーション
ヘッダーのナビゲーションに表示するウェブページの指定、並び替えができます。

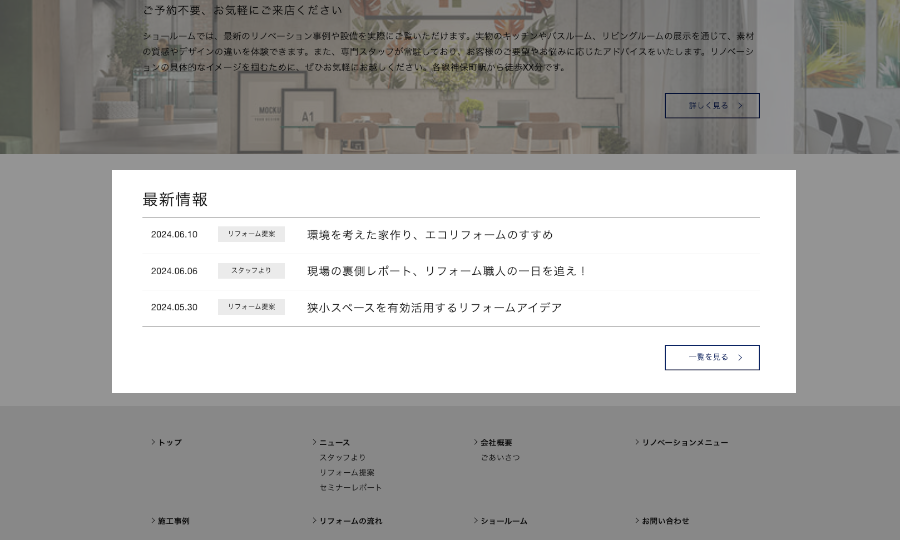
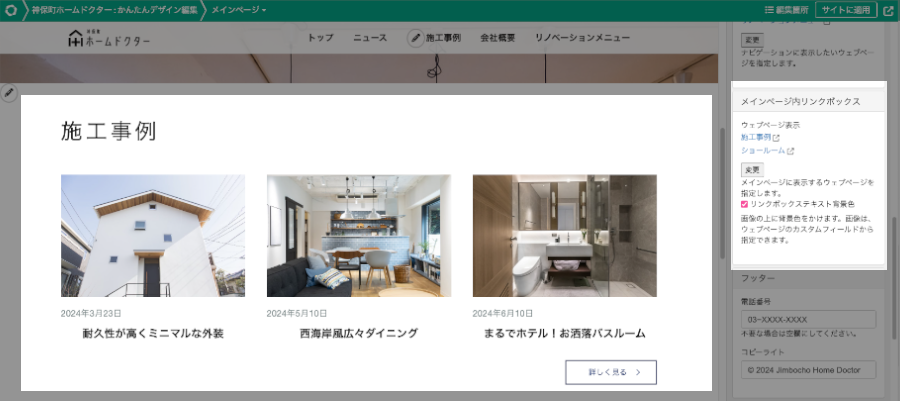
メインページ内リンクボックス
メイン画像と最新情報エリアの間にリンクボックスエリアを作成し、各ウェブページへのリンクと説明を表示することができます。
説明と背景画像はウェブページのカスタムフィールドで設定し、かんたんデザイン編集機能では表示するウェブページを選択します。
- ウェブページ表示
メインページに表示するウェブページの指定、並び替えができます。 - リンクボックステキスト背景色
文字を読みやすくするために、画像の上に背景色をかけます。

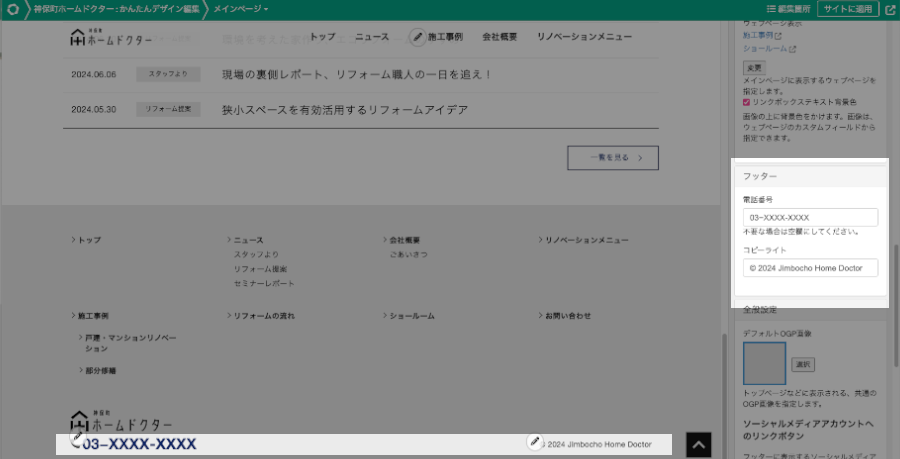
フッター
- 電話番号
フッターに表示する電話番号を記述します。不要な場合は空欄にします。 - コピーライト
フッターに表示されるコピーライトを設定します。

全般設定
- デフォルトOGP画像
ウェブサイト共通のOGP画像を指定します。画像サイズは1200px630px以上を推奨です。 - ソーシャルメディアアカウントへのリンクボタン
フッターに表示するFacebookとXのボタンのリンク先を指定します。 - ソーシャルメディアのアカウント情報
ソーシャルメディアにシェアする際のアカウント情報(Facebook、X)を指定します。 - 色設定
サイトデザインの色を設定します。デフォルトのカラーテーマとして、ライト、ダーク、ファンシーが用意されています。カスタムを選ぶと各色を細かく設定できます。- 文字カラー…主な文字の色です。
- 文字中間カラー…一部の文字の中間色を指定します。
- 文字白抜きカラー…白抜きの文字の色を指定します。
- メインカラー…テーマのメインカラーです。
- 背景カラー…メインの背景色です。
- 中間カラー…フッターや、サブの背景色です。
ニュース
ニュースヘッダー
- ヘッダー画像
ニュース一覧、カテゴリアーカイブ、年別アーカイブ、個別記事の共通のヘッダー画像を設定します。
画像サイズは幅1082px、高さ180px以上が推奨です。 - ヘッダーテキスト背景色
文字を読みやすくするために、画像の上に背景色をかけます。
ニュース記事一覧
- 記事の1ページの表示件数
記事一覧ページで1ページに表示する件数を指定します

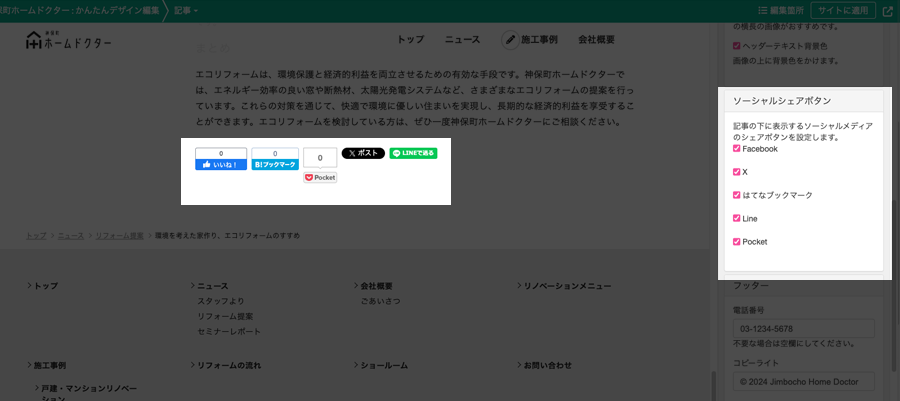
記事
ソーシャルシェアボタン
記事の下に表示するソーシャルメディアのシェアボタンを設定します。表示したいサービスをチェックしてください。
- X
- はてなブックマーク
- Line

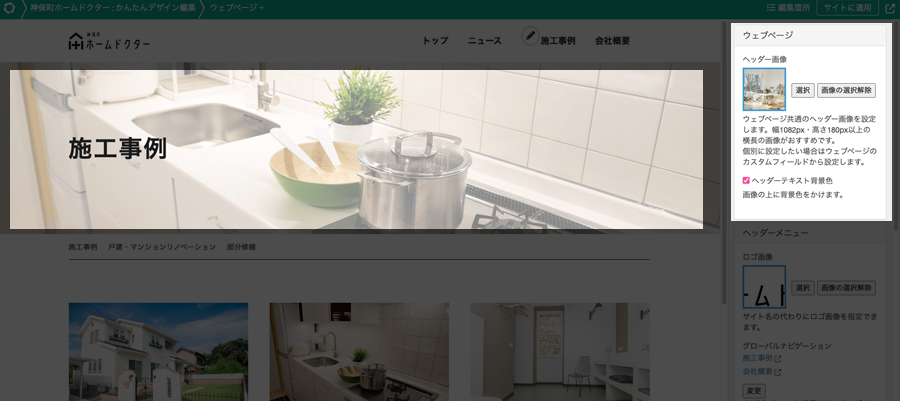
ウェブページ
ウェブページ
- ヘッダー画像
すべてのウェブページで共通のヘッダー画像を設定します。
画像サイズは幅1082px、高さ180px以上が推奨です。
個別に設定したい場合はウェブページのカスタムフィールドから設定すると、カスタムフィールド側の画像が優先して表示されます。 - ヘッダーテキスト背景色
文字を読みやすくするために、画像の上に背景色をかけます。