オフラインキャッシュを有効にする
バックグラウンド同期を利用するためには、Service Worker テンプレートを作成し、オフラインキャッシュを有効にする必要があります。
そのためには、Service Worker テンプレートを作成し、オフラインキャッシュを行うためのスクリプトを読み込みます。
Service Worker テンプレートの新規作成
- ダッシュボード に表示されるウェブサイトとブログ一覧から、ウェブサイト名、またはブログ名をクリックする

- 左サイドバーの [デザイン] - [テンプレート] をクリックする
- ページ下部の「システムテンプレート」の下にある「+ Service Worker」リンクをクリックする

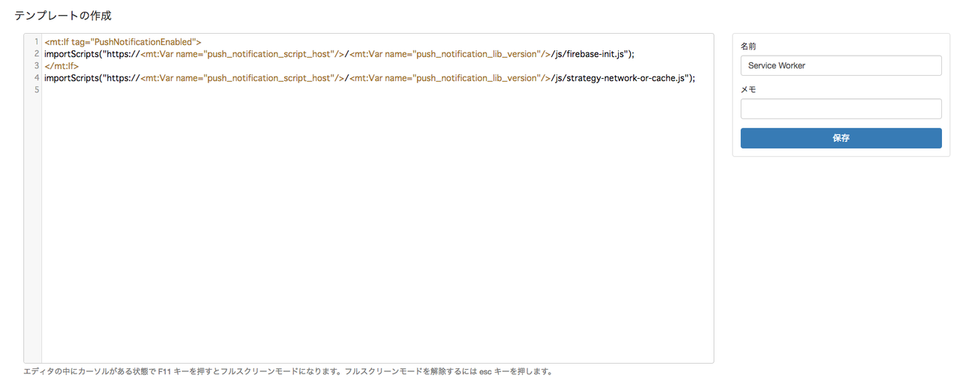
テンプレートに下記のようにコードを追加する
<mt:If tag="PushNotificationEnabled"> importScripts("https://<mt:Var name="push_notification_script_host"/>/<mt:Var name="push_notification_lib_version"/>/js/firebase-init.js"); </mt:If> importScripts("https://<mt:Var name="push_notification_script_host"/>/<mt:Var name="push_notification_lib_version"/>/js/strategy-network-or-cache.js");
1行目の
<mt:If tag="PushNotificationEnabled">は、プッシュ通知が有効になっている場合のみブロック内の記述が出力されます。
importScriptsはスクリプトを読み込むためのメソッドです。2行目ではプッシュ通知で利用するFirebaseのSDKのためのスクリプトです。プッシュ通知を利用しない場合には必要ありません。<mt:Var name="push_notification_script_host"/>はプッシュ通知用のスクリプトを提供するホスト名を出力します(push-notification-api.movabletype.net)。
<mt:Var name="push_notification_lib_version"/> はプッシュ通知用のスクリプトのバージョンを出力します(v1.1.0)。3行目の
strategy-network-or-cache.jsがオフラインキャッシュを利用するためのスクリプトです。このスクリプトでは受け取ったリクエストをキャッシュ(キャッシュストレージ)に保存して、ネットワークの接続がない場合に、キャッシュしたリソースを利用します。- [保存] ボタンをクリックする
