リッチテキストの使い方
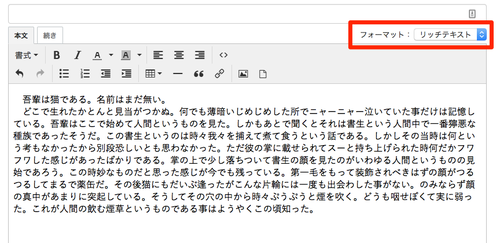
記事やウェブページの作成では、「リッチテキスト」を利用すると文字を装飾しながら内容を作成できます。
リッチテキストでは文字装飾パレットを利用すると、装飾された状態が即時反映されます。

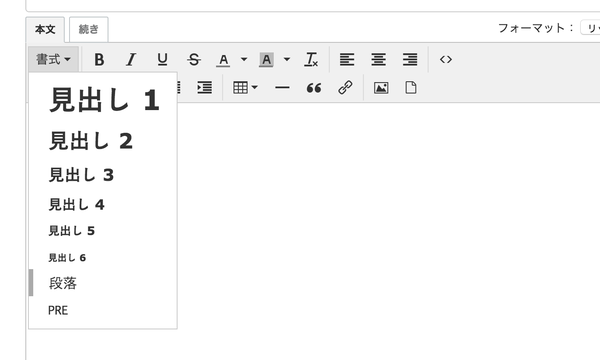
書式

選択した部分に以下のいずれかを設定できます。

- 見出し(見出し1 から 6)
- 段落
- Pre
太字

選択した部分を太字にします。
斜体

選択した部分を斜体にします。
下線

選択した部分のテキストに下線を装飾します。
取り消し線

選択した部分のテキストに取り消し線を装飾します。
テキストの色

選択した部分を任意の色に変更できます。
背景色

選択した部分の背景に任意の色を設定できます。
書式をクリア

選択した部分の装飾を解除します。
テキストの配置

左寄せ:選択したブロックを左寄せにします。
中央揃え:選択したブロックを中央揃えにします。
右寄せ:選択したブロックを右寄せにします。
ソースコード

クリックするとフィールド内のテキストとソースコードを表示します。ソースコードの編集、追加が可能です。
元に戻す / やり直す

これまでの操作を一段階元に戻したり、やり直すことができます。
箇条書き

選択した部分を箇条書きにします。
番号付き箇条書き

選択した部分を番号付き箇条書きにします。
インデントを減らす / インデントを増やす

選択した部分をインデントします。インデント済みの部分のインデントを解除できます。
表

「表の挿入」で縦横のセル数を選択し、カーソルのある部分に表を作成できます。作成した表のセル、行、列の簡単な編集ができます。
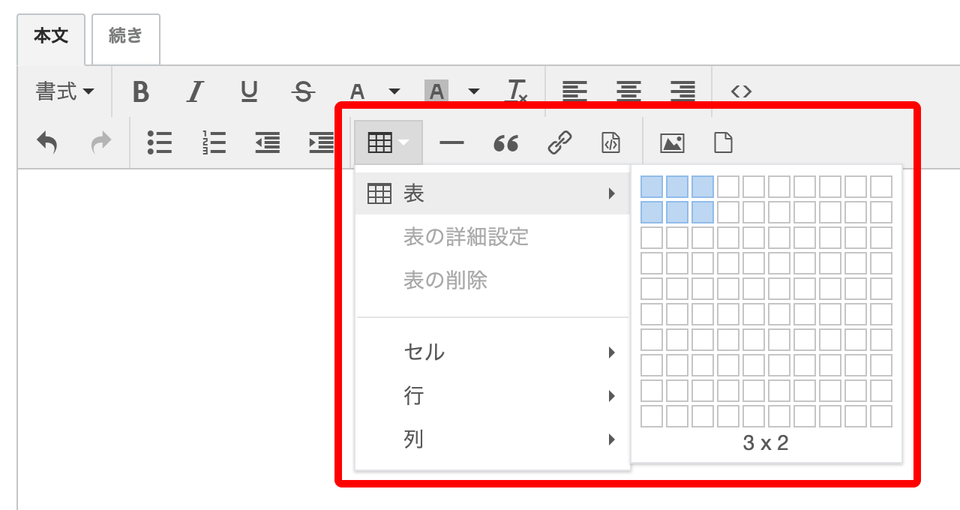
- 表の挿入。行数、列数分の四角を選択してクリックします。

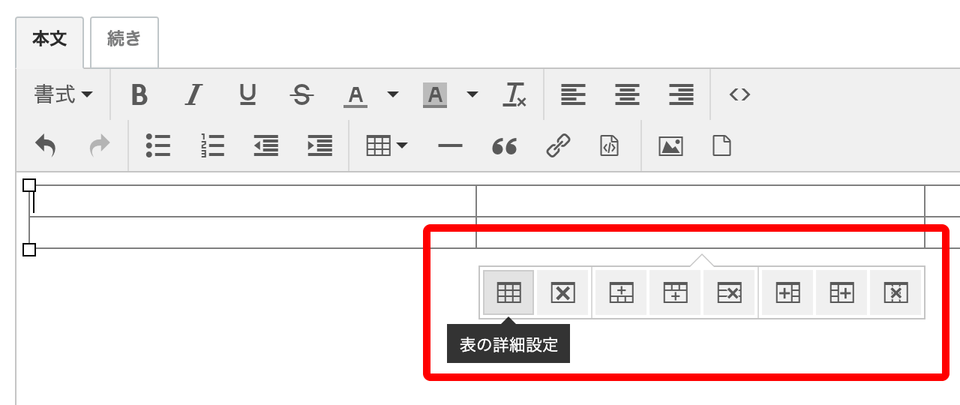
- 挿入された表をクリックして選択するとメニューが表示されます。「表の詳細設定」を選択します。

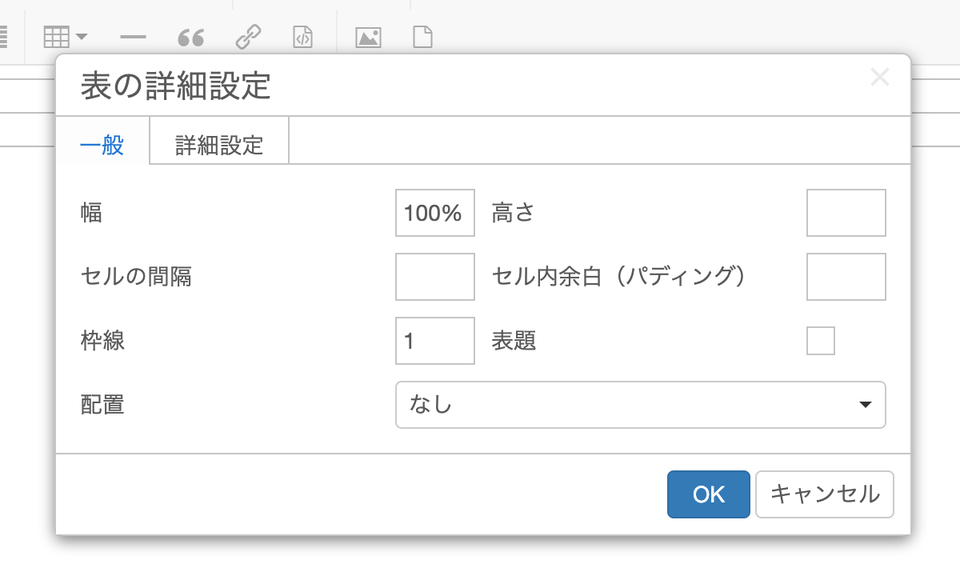
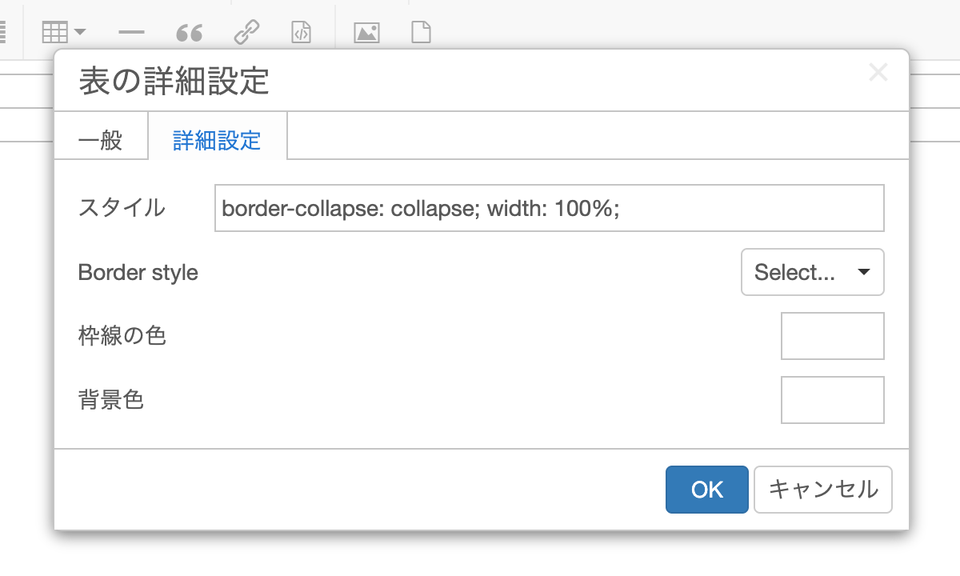
- 表の詳細設定ウィンドウが開きます。タブにより「一般」と「詳細設定」に別れています。


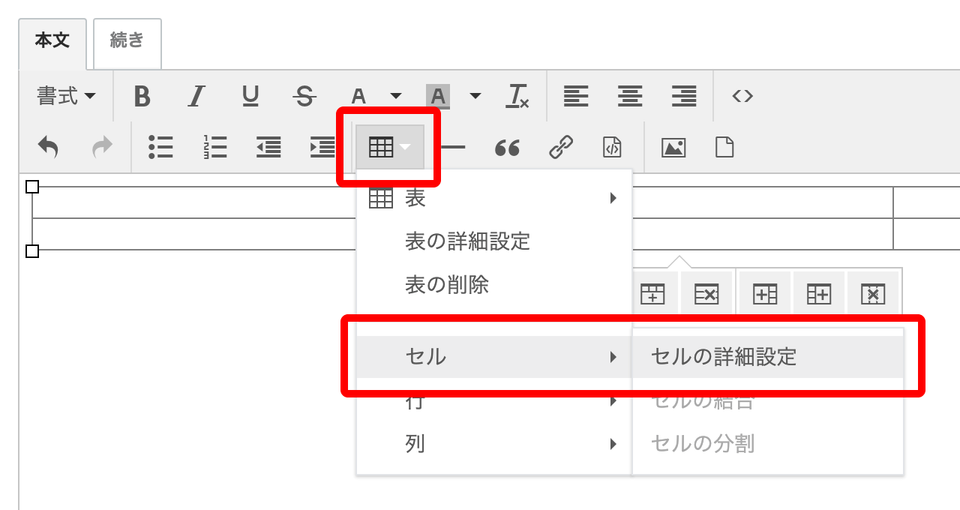
- 特定のセルを選択して表のアイコンをクリックすると、その選択したセルの設定ができます。

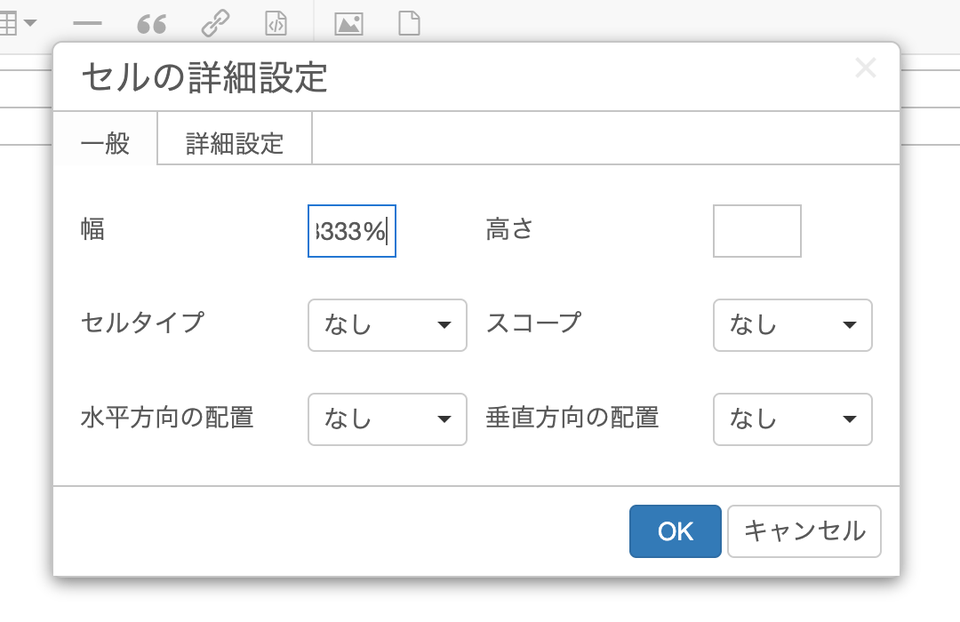
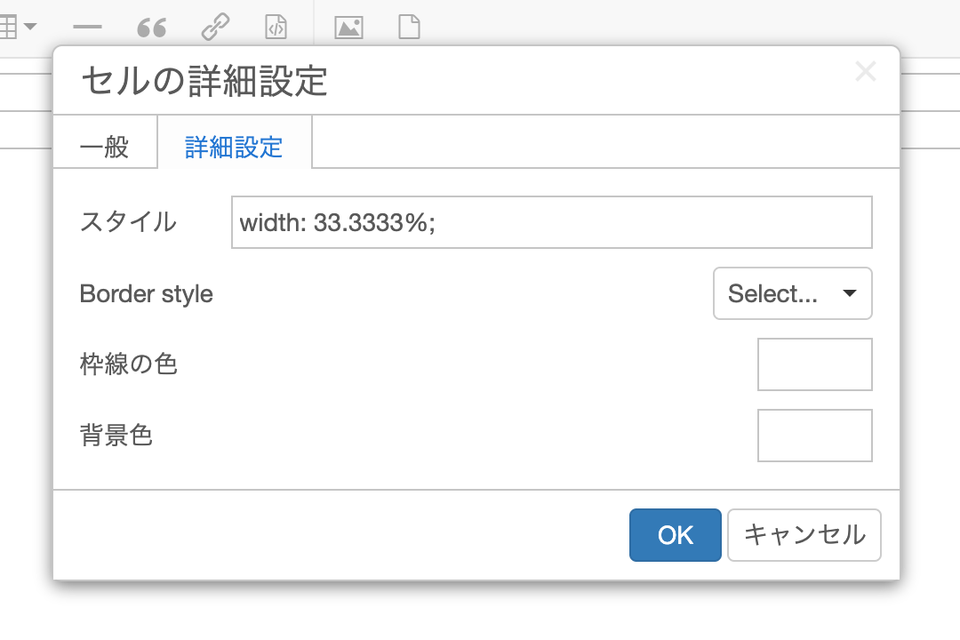
- セルの詳細設定ウィンドウが開きます。タブにより「一般」と「詳細設定」に別れています。


水平罫線

カーソルのある部分に水平罫線を挿入します。
引用

選択した文章を引用表示にします。
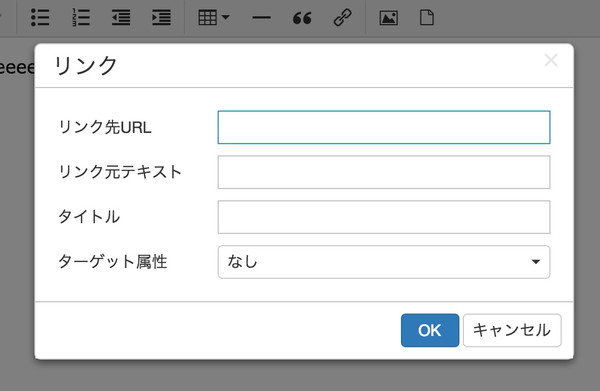
リンク

選択したテキスト部分にリンクを設定できます。また、すでにリンク状態の部分を選択しボタンをクリックするとリンク情報を編集できます。

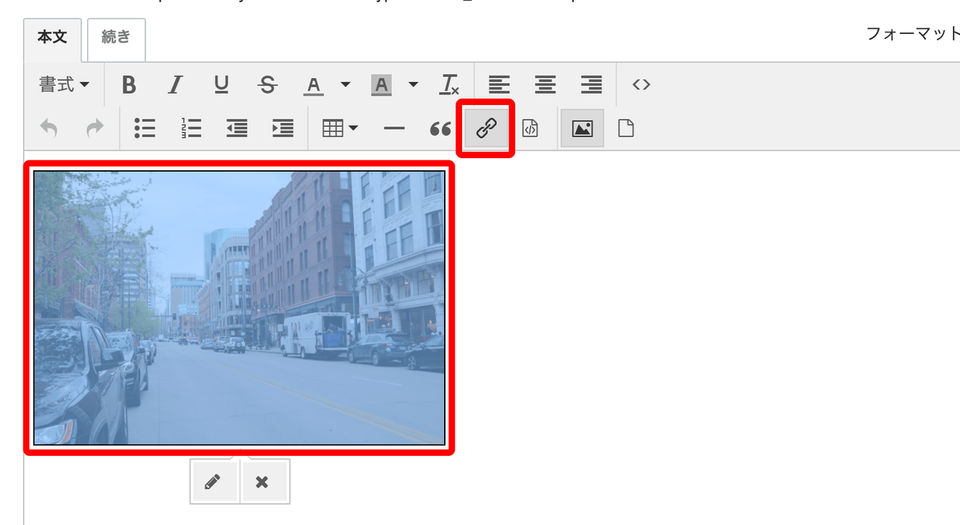
画像にリンクを設定する場合

リンクを設定したい画像を選択し、リンク設定アイコンをクリックします。この時、画像をダブルクリックするなどし、画像全体に色がついて選択された状態となっていることを確認してください。

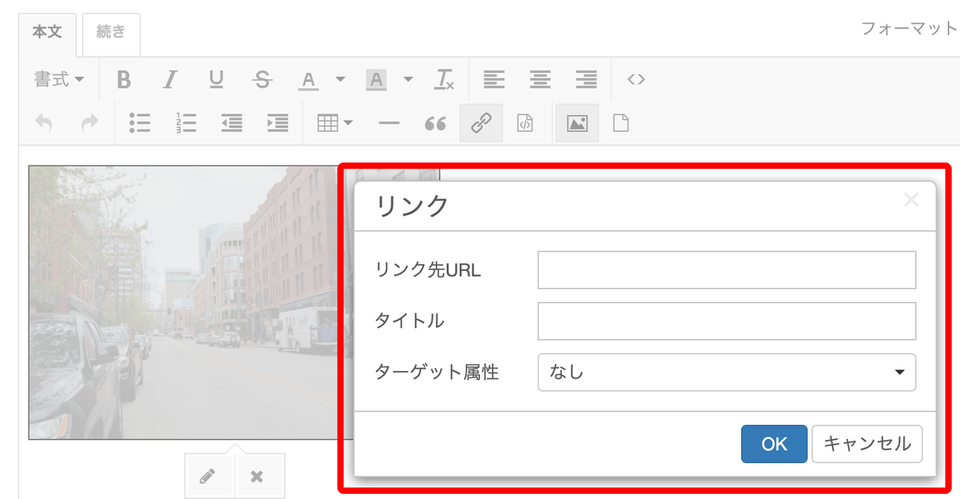
リンク先URL等を設定し、[OK] ボタンをクリックしてください。
画像の挿入

カーソルのある部分に画像を挿入します。
詳細は「記事やウェブページに画像を挿入する」マニュアルをご確認ください。
ファイルの挿入

カーソルのある部分にファイルを挿入します。ボタンをクリックせず、本文にドラッグ&ドロップでファイルを挿入することも可能です。
