スマートフォン投稿アプリ - 記事を投稿する
本アプリケーションは、2026年12月に各ストアでの提供および利用終了となります。
XML-RPC を利用していますので2026年5月までに MovableType.net の管理画面から XML-RPC の設定を行えば提供終了までご利用いただけます。
MovableType.net の管理画面はスマートフォンにも対応していますので、ブラウザからご利用ください。
- アプリを起動する
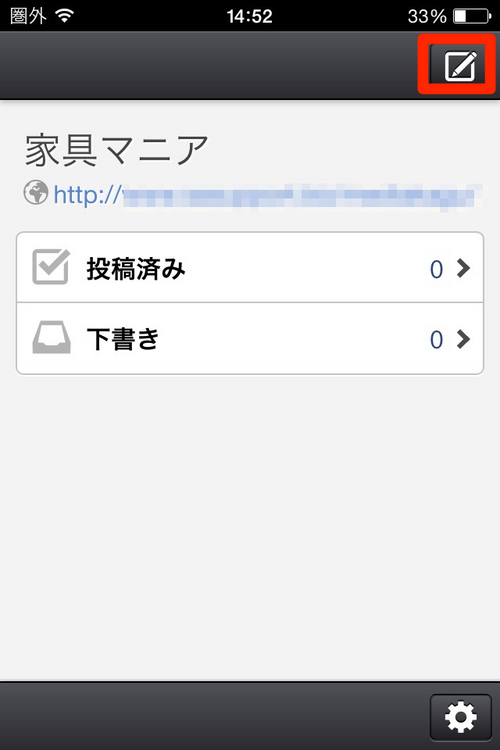
- 初期設定にて設定したブログの [投稿済み] と [下書き] が表示された画面が表示されます
- 右上の新規作成ボタンをタップする
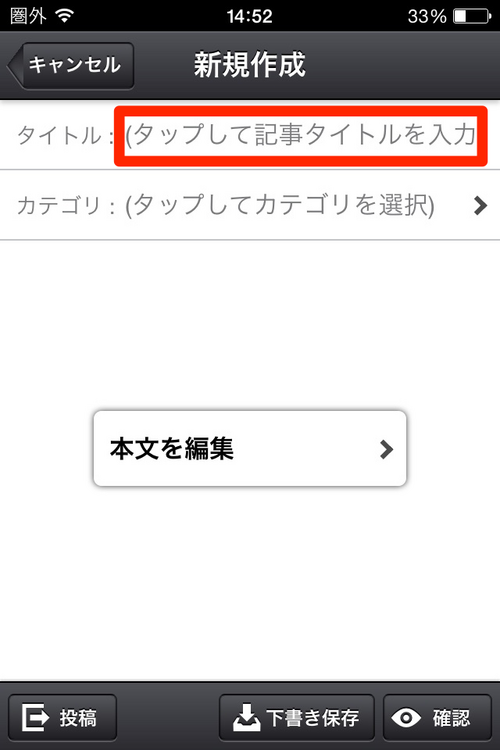
- 記事作成画面に遷移
- [タイトル:(タップして記事タイトルを入力)] をタップしてタイトルを入力する
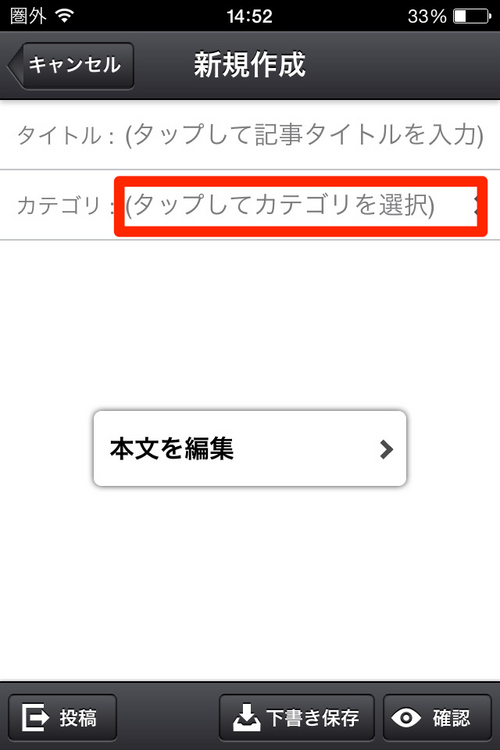
- カテゴリは[カテゴリ:(タップしてカテゴリを選択)] をタップしてカテゴリ選択画面に遷移
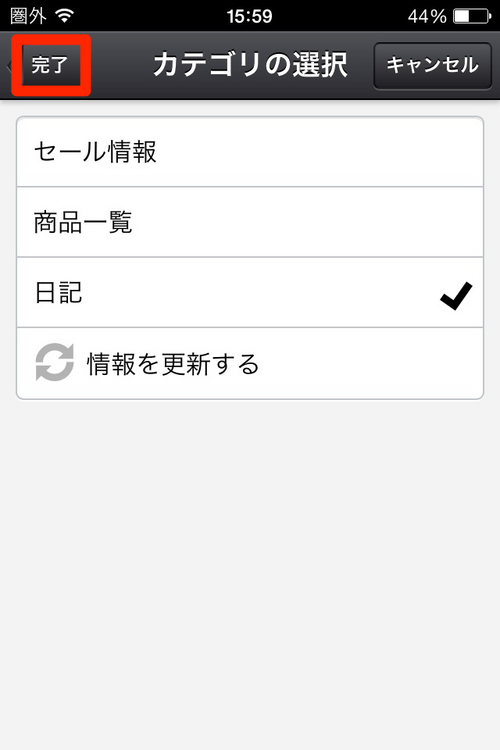
- 設定したいカテゴリをタップし[完了] をタップする
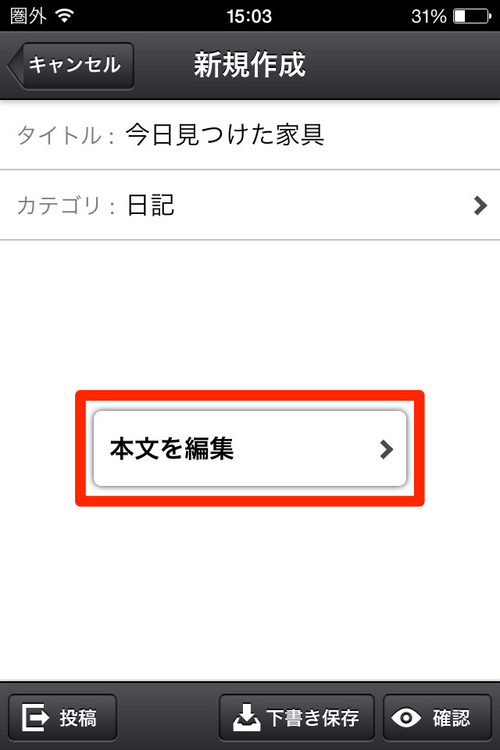
- [本文を編集] をタップする
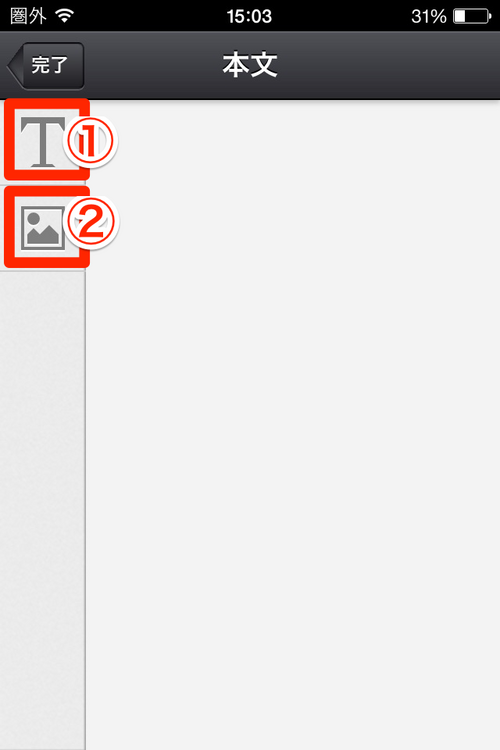
- 本文編集画面に移動する
左側のテキスト入力ボタン(1)をタップしてテキストを入力します
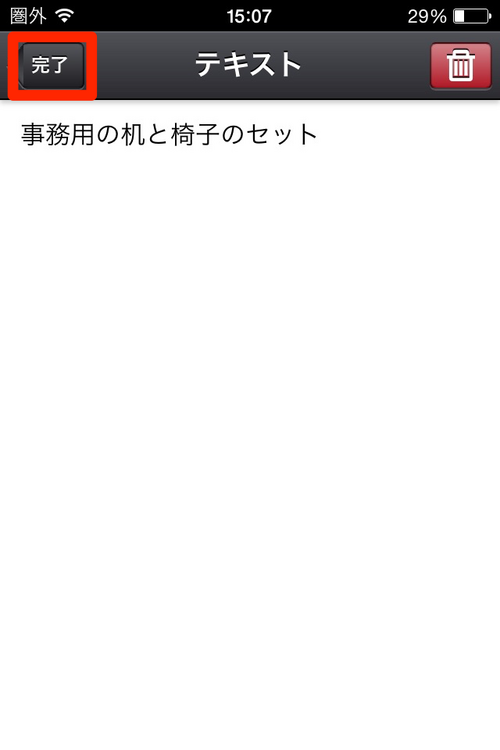
画像入力ボタン(2)をタップして画像を添付します - (1)テキスト入力ボタンをタップするとテキストフィールドに遷移
- 記事本文を入力する
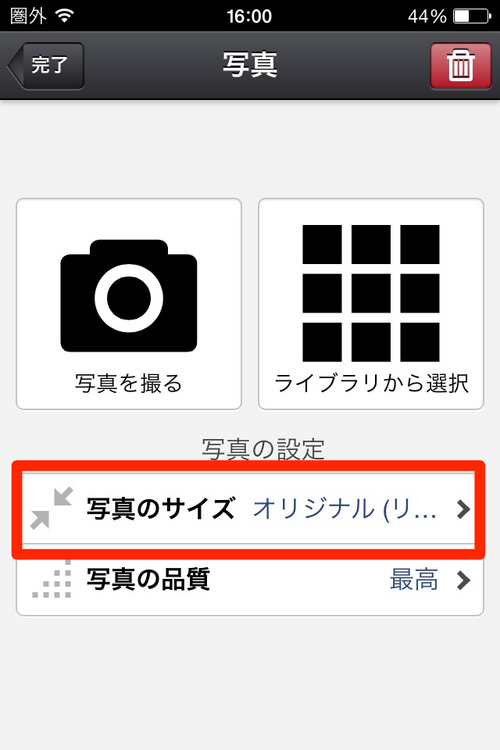
入力後 [完了] ボタンをタップして入力を確定します - (2)画像入力ボタンをタップすると写真選択画面に遷移
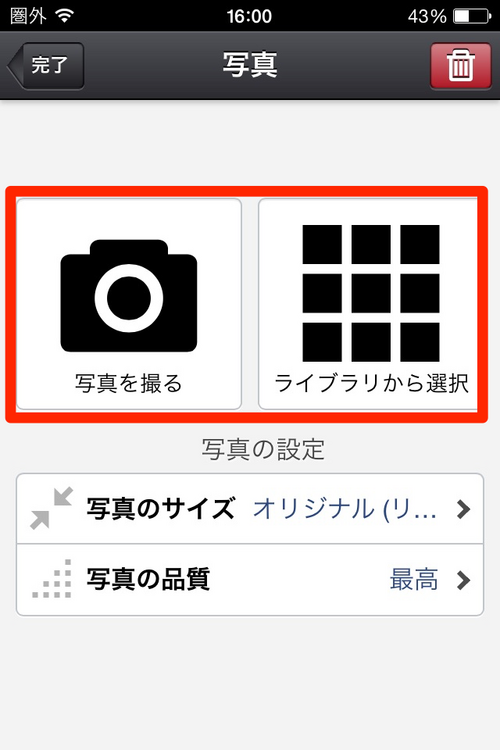
写真選択の前に、まずは [写真のサイズ] と [写真の品質] を選択します。まずは [写真のサイズ] をタップする - 記事内に挿入する写真のサイズを選択し [戻る] をタップする
写真の挿入に失敗する場合は [オリジナル] を設定してください
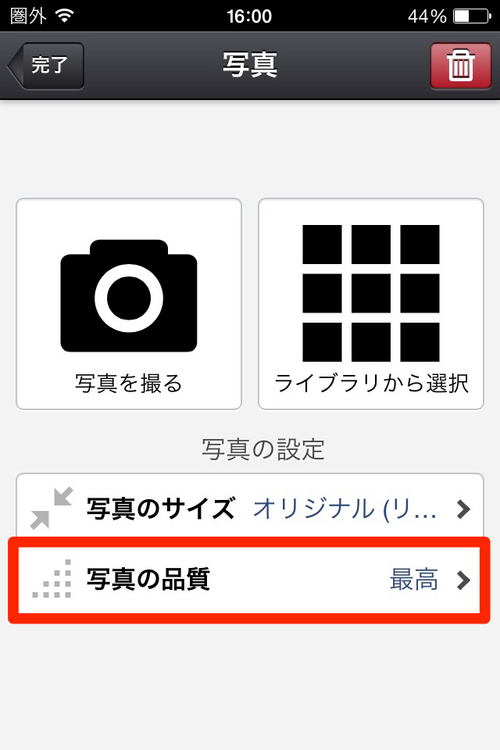
- [写真の品質] をタップする
- 記事内に挿入する写真の品質を選択し [戻る] をタップする
- 写真の設定が完了したら [写真を撮る] または [ライブラリから選択] をタップして写真を撮影、または選択する
- 写真を撮影、または選択後 [完了] ボタンをタップして内容を確定します
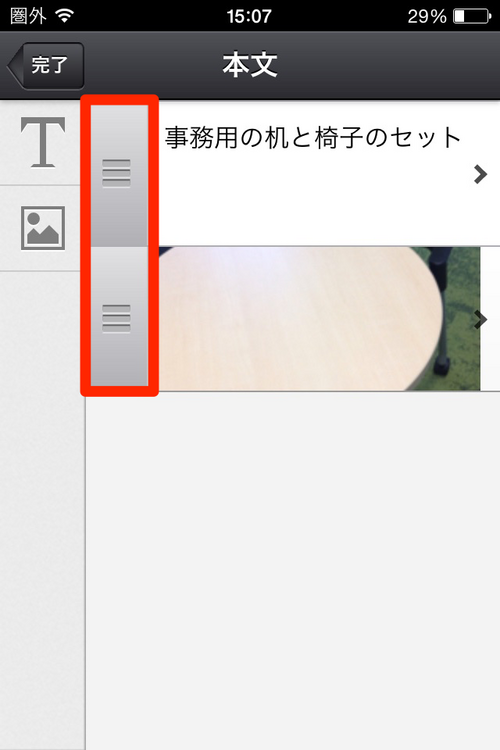
- 本文編集画面に遷移
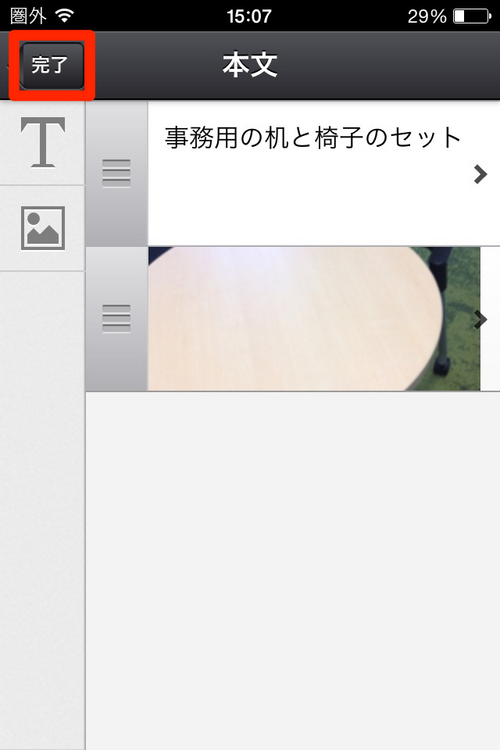
赤枠内をドラッグすると画像やテキストの順番を変更できます - 本文が完成したら左上の [完了] ボタンをタップする
- 記事作成画面に遷移
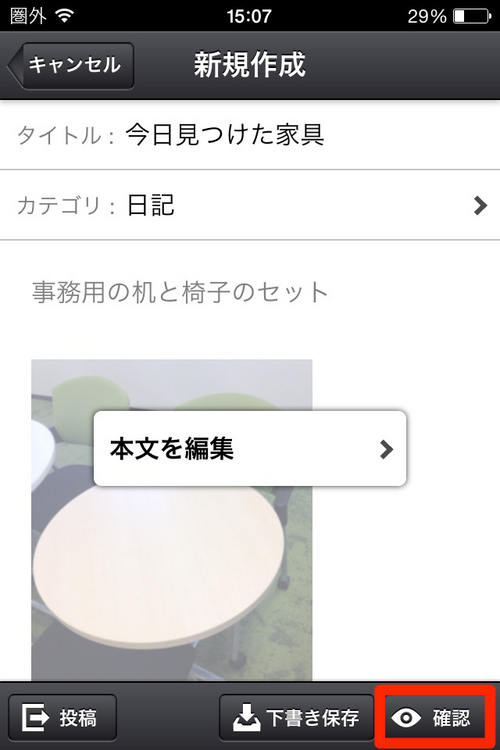
- 必要に応じて [確認] ボタンをタップし公開された際の表示を確認する
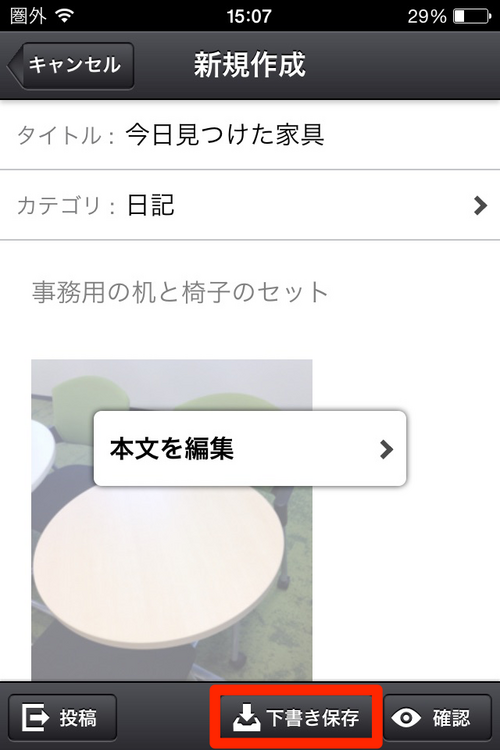
- すぐに投稿せず保存する場合は [下書き保存]ボタンをタップする
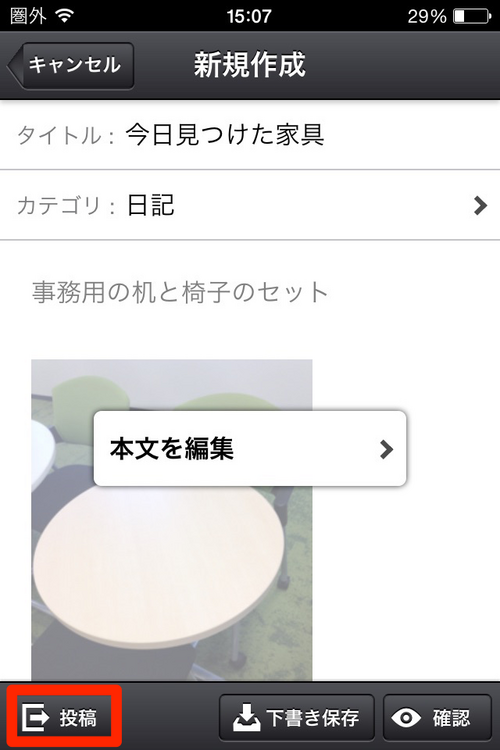
- 作成した記事を投稿する場合は [投稿]ボタンをタップする