メール配信
この機能は、スタンダードプラン以上で利用可能です。
会員機能に登録された会員にメールを一斉送信することができます。
メール配信機能
メール配信機能では以下のようなことが行なえます。
- メール本文作成時のフォーマットはリッチテキストまたはHTMLが選択できます。
- 配信先会員をウェブサイト全体、ブログ単位で選択することができます。
- 配信日を指定して予約配信することができます。
- 事前にテスト送信をすることができます。
- 配信済みのメールを再利用して、簡単にメールを作成できます。
- 会員ごとにメール配信の有効/無効設定
- 配信メールのフッターにメール配信停止のリンクを掲載(削除不可)
オーナー権限以外でメール配信機能を利用する方法
メール配信機能をオーナー権限以外で利用するには「追加権限」の設定が必要です。
また、「追加権限」の設定が行えるのは、権限が「オーナー」、「サイト管理者」および「ブログ管理者(ウェブサイトで「ブログ管理者」権限を付与されているアカウント)」のみとなります。
追加権限の設定方法
- ダッシュボード に表示されるウェブサイトとブログ一覧から、ウェブサイト名をクリックする
- 左サイドバーの [メンバー] - [一覧] をクリックする
- 「メンバー一覧」のページが表示されたら、メール配信権限を付与したいメンバーのアクセス権限欄のリンクをクリックする
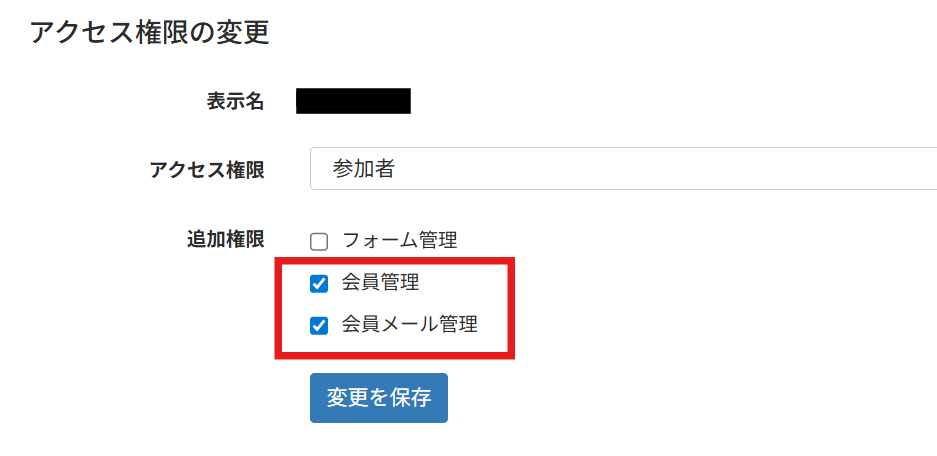
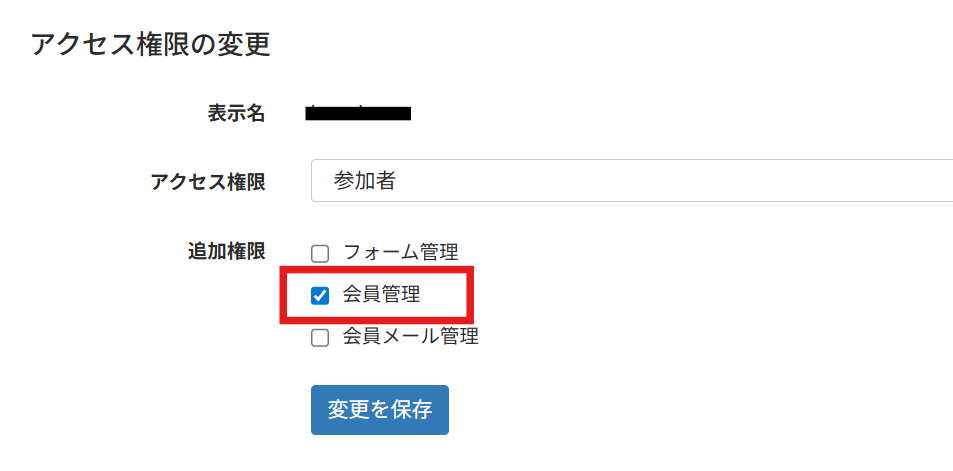
- 「追加権限」項目で必要な権限のチェックボックスを有効にする
- メール配信のみを行う場合
「会員メール管理」にチェック
- メール配信に加え配信リストも作成する場合
「会員管理」、「会員メール管理」にチェック
- 配信リストの作成のみを行う場合
「会員管理」にチェック
- メール配信のみを行う場合
- [変更を保存] ボタンをクリックする
1カ月に送信できる最大メール数は、各プランの会員数の上限 × 20 となっています。
例:会員数の上限が100人のスタンダードプランの場合、1カ月間に送信できるメールの最大数は2000通までです。
| プラン | 会員数 | 配信数(月間) |
|---|---|---|
| スタンダード | 100人 | 2,000通 |
| プロ | 500人 | 10,000通 |
| アドバンス50 | 1,000人 | 20,000通 |
| アドバンス100 | 1,000人 | 20,000通 |
| アドバンス200 | 1,000人 | 20,000通 |
メールの作成
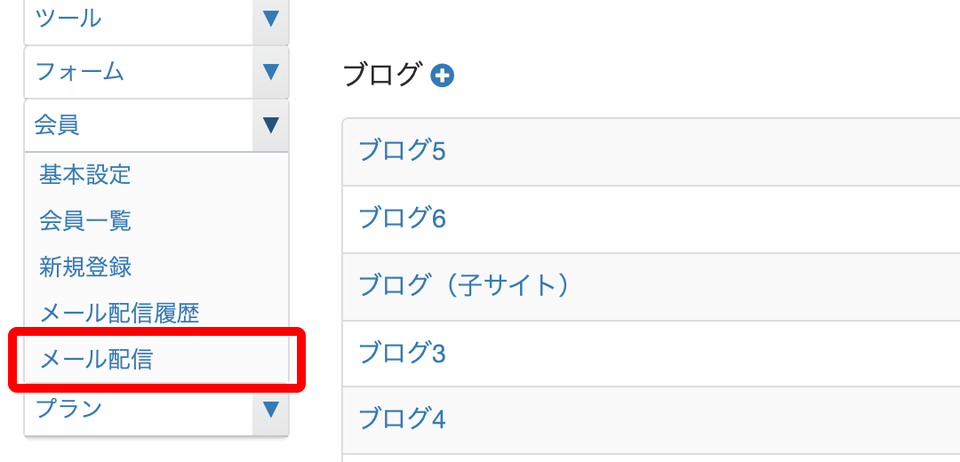
- ウェブサイトの左メニューから [会員] - [メール配信] を選択します。

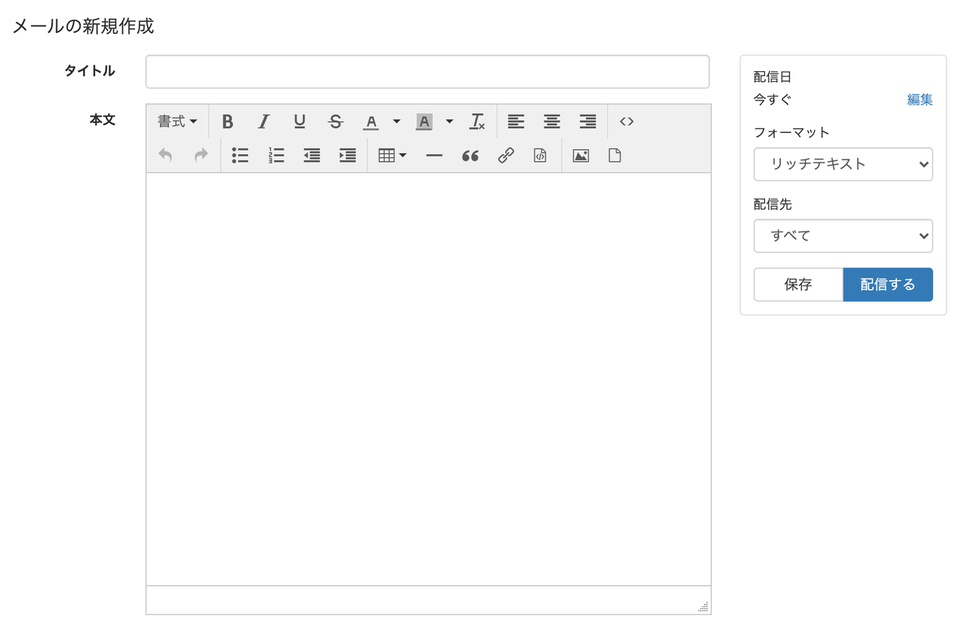
- 「メールの新規作成」画面が開きます。

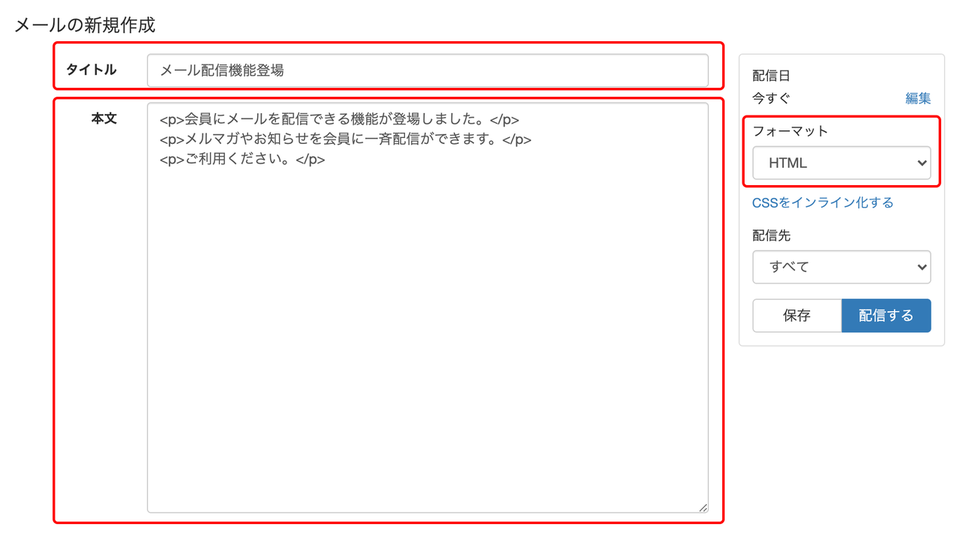
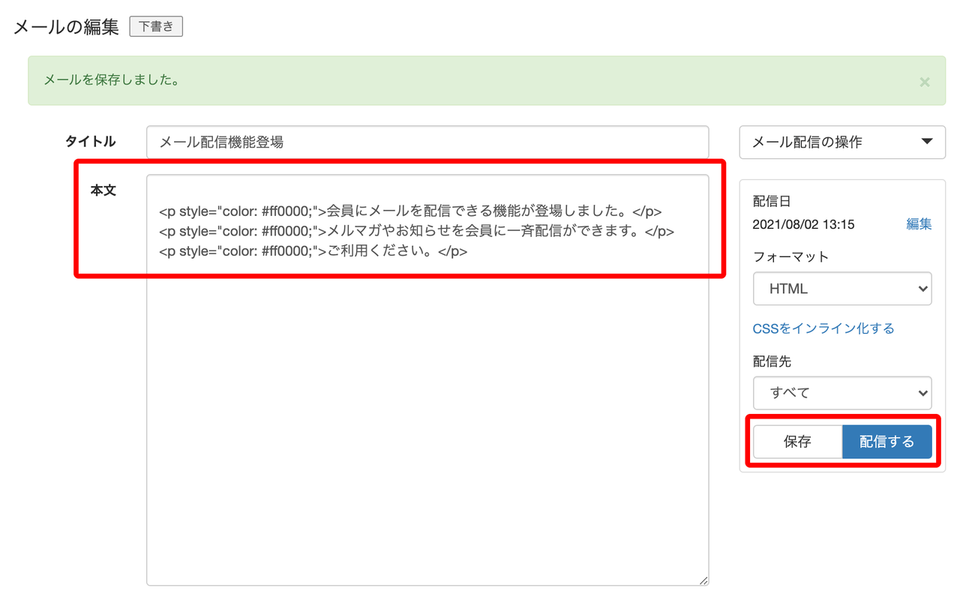
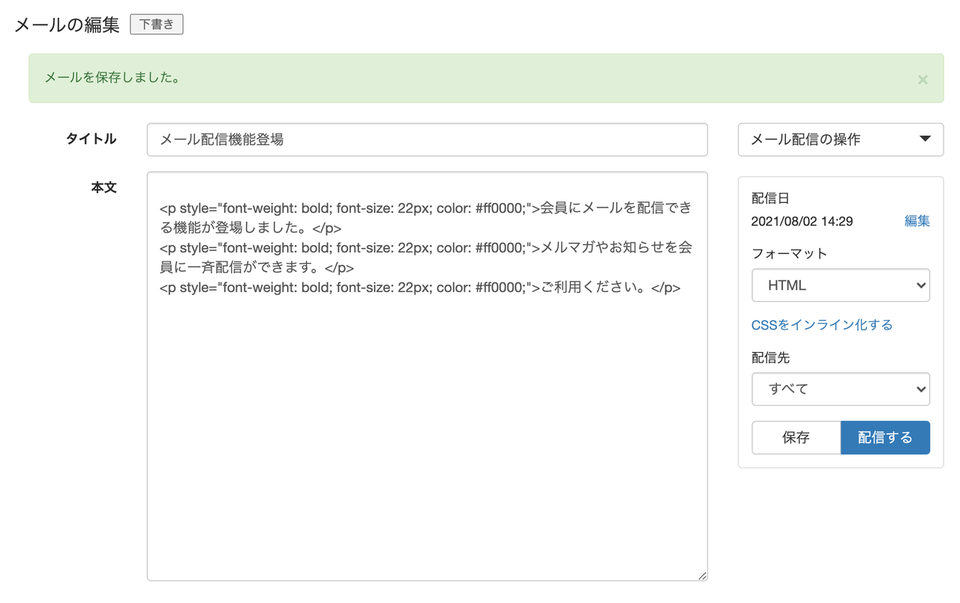
- [タイトル] と [本文] にメールを作成します。「タイトル」はメールの件名になります。「本文」の作成フォーマットは「リッチテキスト」か「HTML」が選択できます。
<mt:var>タグを下記の変数名で本文中に挿入すると、会員の名前、メールアドレスを出力することができます。
- 会員の名前:<mt:var name="member_name">
- 会員のメールアドレス:<mt:var name="member_email">

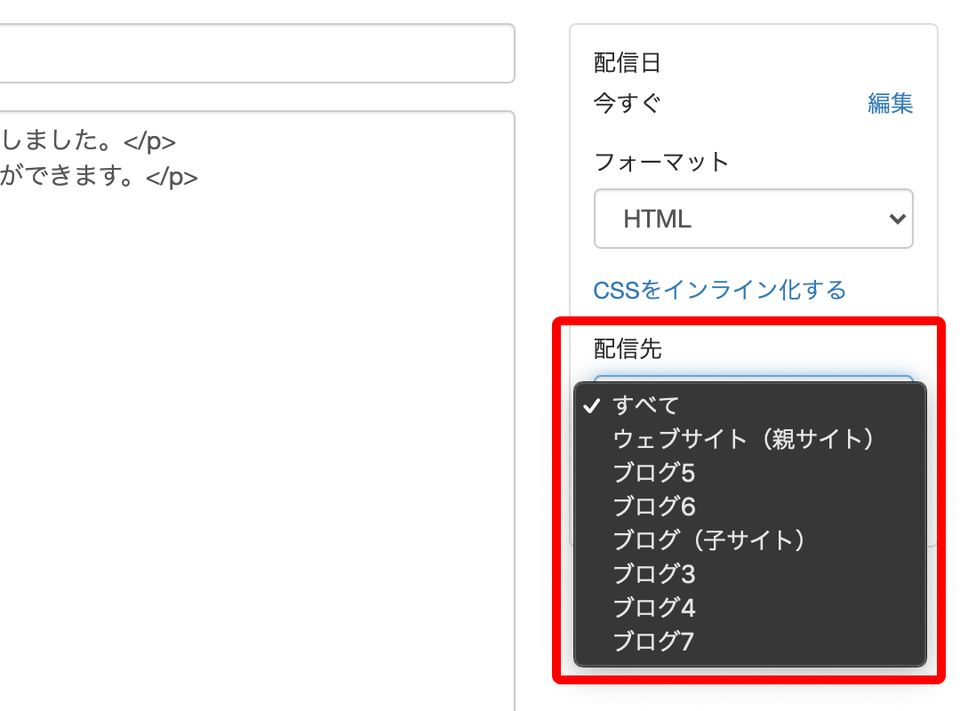
- 配信先を選択します。配信先は「ウェブサイト」に登録された全会員か、「特定のブログ」に登録された会員かを選択できます。

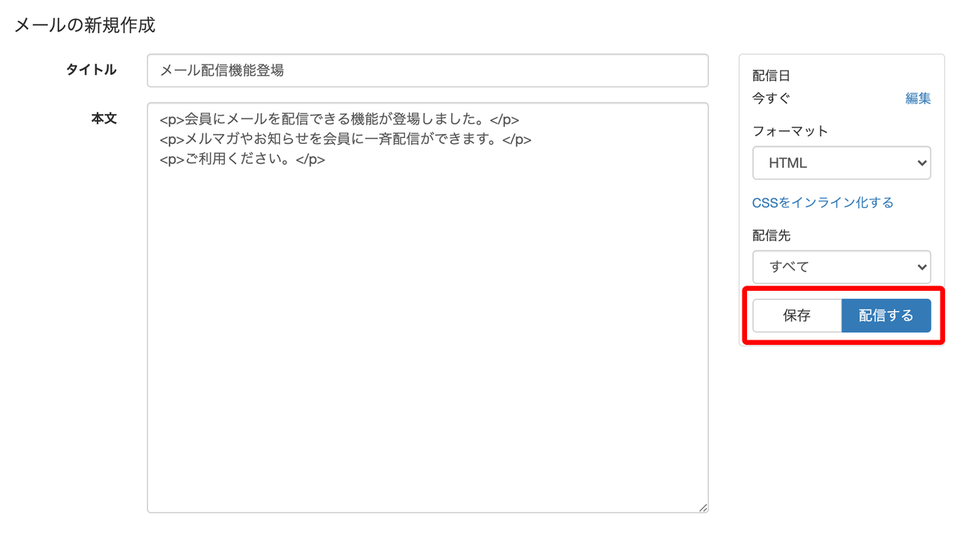
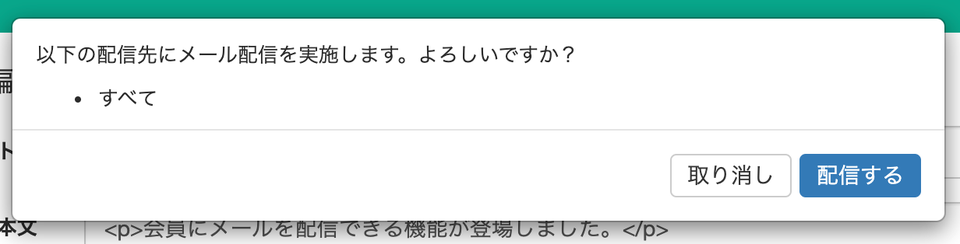
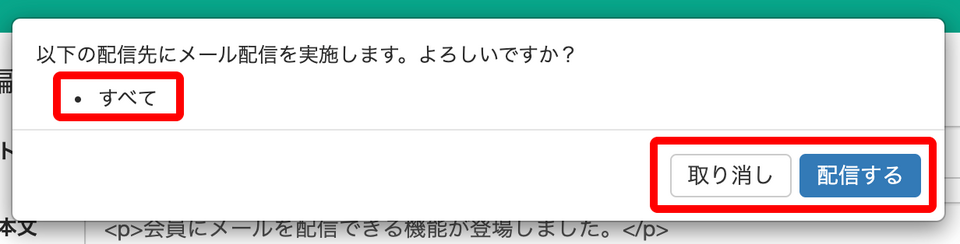
- [保存] または [配信する] を選択します。[配信する] をクリックすると配信先を確認するウィンドウが開きます。


- 配信先を確認したら「配信する」で配信します。
配信先を変更する場合は「取り消し」をクリックして「メールの編集」画面で配信先を変更します。
HTML メール用のデザインテーマを利用したメールの作成
デザインを作り込んだ HTML メールを作成するための雛形となるテーマを用意しました。このテーマをブログに設定することで、記事作成画面でメールを作成することができます。また、作成した記事を公開することで、トップページを配信したメールのアーカイブとして公開することもできます。
- テーマのインポート 機能を利用し以下のテーマをブログに設定する
HTMLメール用デザインテーマをダウンロード
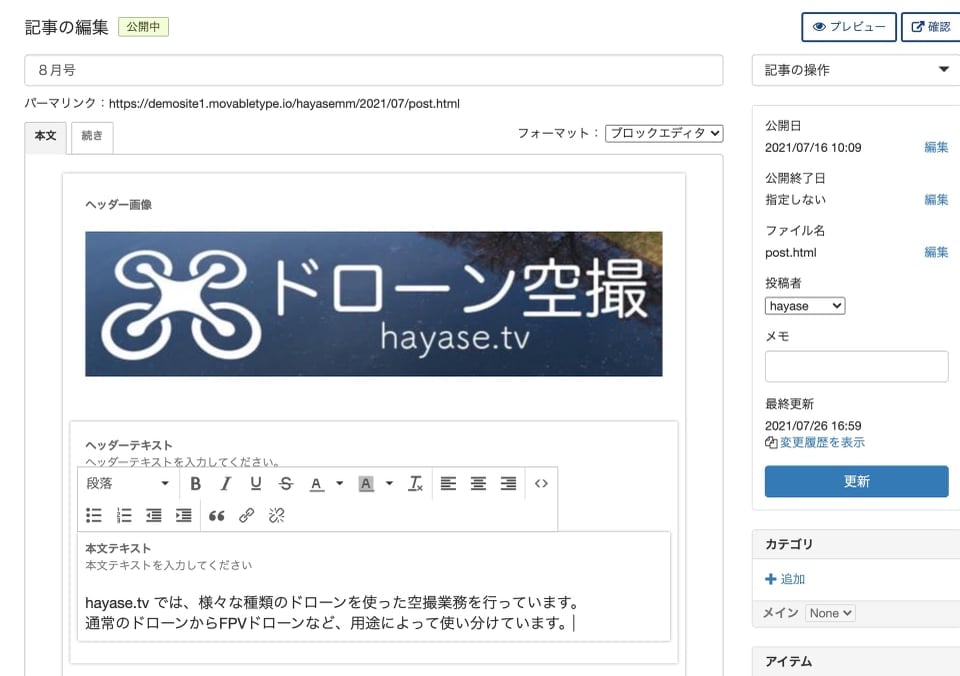
- テーマをインポートしたブログの記事作成画面で配信用のメールを作成し記事を公開する
- 公開した記事を表示し HTML のソースコードを表示してコピーする
- 「メールの作成」項目の手順でメールを作成、配信する

予約配信をする
配信日時を指定することができます。
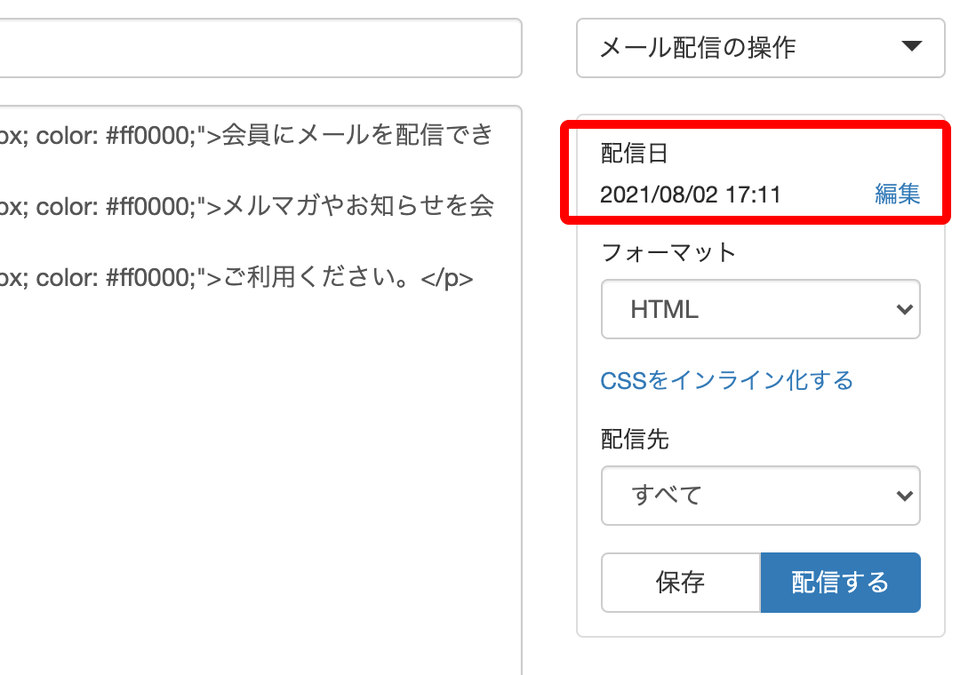
- 配信日の [編集] をクリックします。

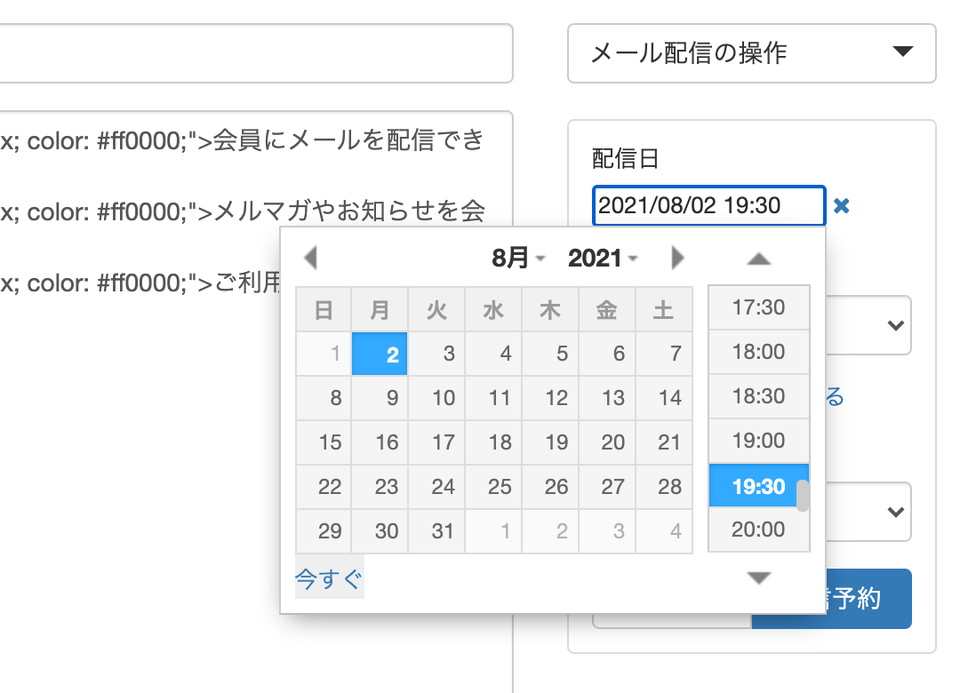
- 表示されたカレンダーから配信したい「日付」と「時間」を選択します。

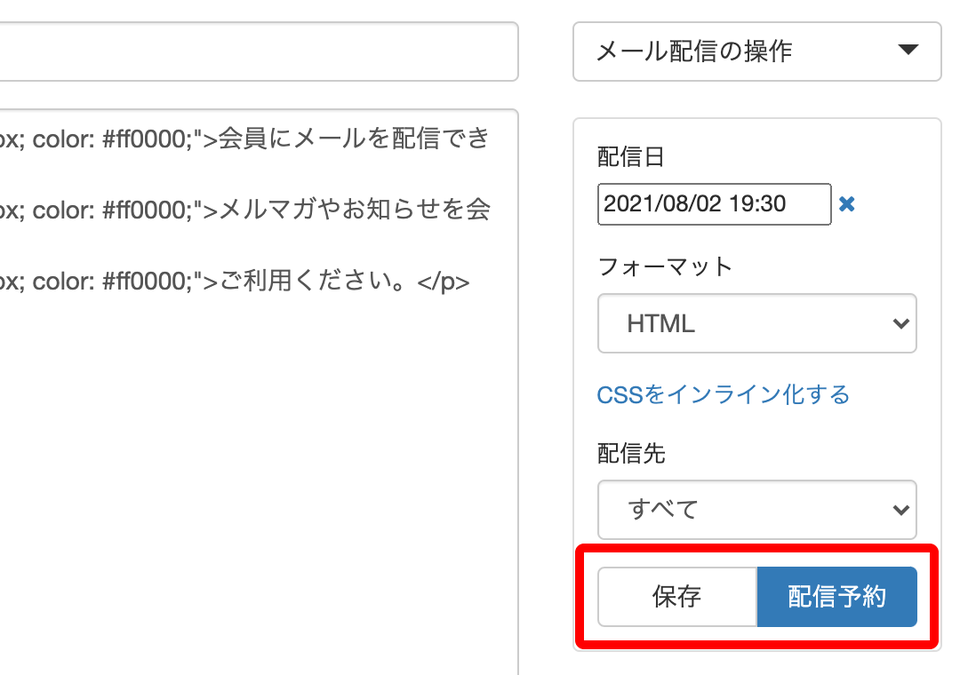
- 配信日時が決まったら [配信予約] をクリックします。

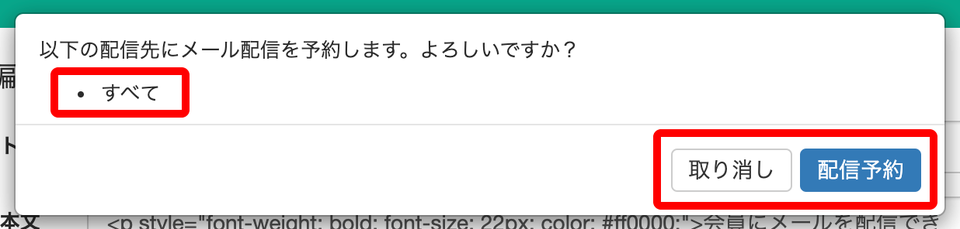
- 配信先の確認ウィンドウが表示されます。配信先を確認して[配信予約]をクリックして設定します。

- メールの「タイトル」「本文」、配信予約日時、配信先を修正したい場合は、「メールの編集」画面でそれぞれを修正後、[更新] ボタンで変更内容を保存してください。

CSSをインライン化する
フォーマットがHTMLの場合、<style>タグで設定したスタイルをまとめてインラインに変換できます。
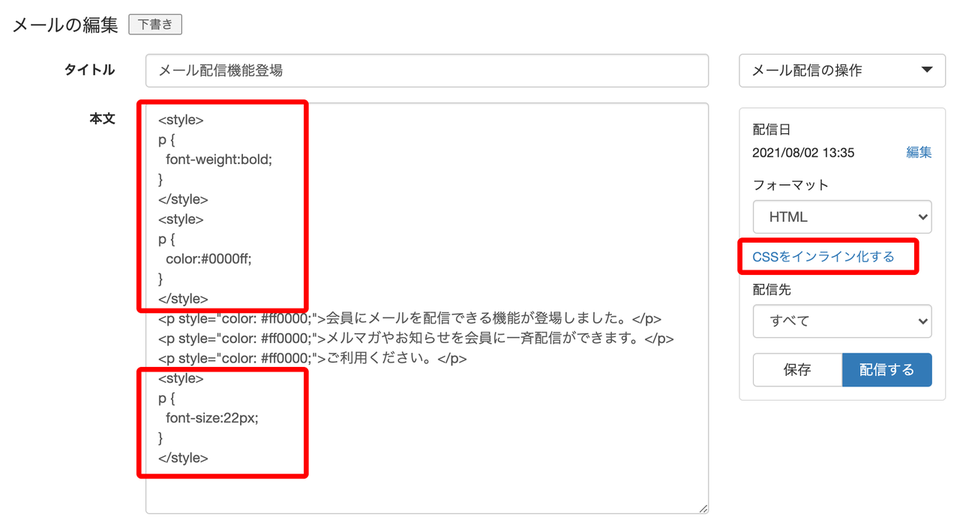
- 本文に<style>タグでスタイルを記述します。

- 右メニューの「CSSをインライン化する」をクリックします。

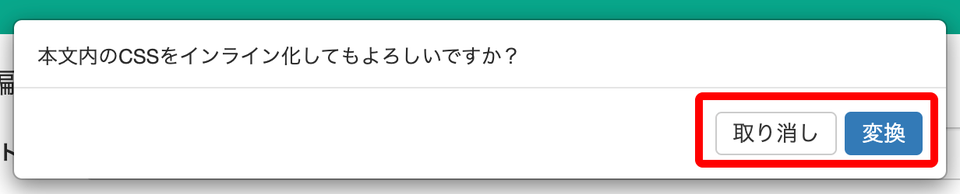
- 確認のアラートの「変換」をクリックするとスタイルがインライン化されます。

- スタイルがインライン化されたら、「配信する」または「保存」をクリックします。

インライン化前
<style> p { color:#ff0000; } </style> <p>会員にメールを配信できる機能が登場しました。</p> <p>メルマガやお知らせを会員に一斉配信ができます。</p> <p>ご利用ください。</p>インライン化後
<p style="color:#ff0000;">会員にメールを配信できる機能が登場しました。</p> <p style="color:#ff0000;">メルマガやお知らせを会員に一斉配信ができます。</p> <p style="color:#ff0000;">ご利用ください。</p> - スタイルを追加する場合は、追加したいスタイルを<style>タグで記述をし、同じ手順でインライン化します。


- 複数の<style>タグをインライン化することができます。
- すでにインラインCSSにある属性の属性値は上書きされずに無視されます。
インライン化前
<style> p { font-weight:bold; } </style> <style> p { color:#0000ff; } </style> <p style="color:#ff0000;">会員にメールを配信できる機能が登場しました。</p> <p style="color:#ff0000;">メルマガやお知らせを会員に一斉配信ができます。</p> <p style="color:#ff0000;">ご利用ください。</p> <style> p { font-size:22px; } </style>インライン化後
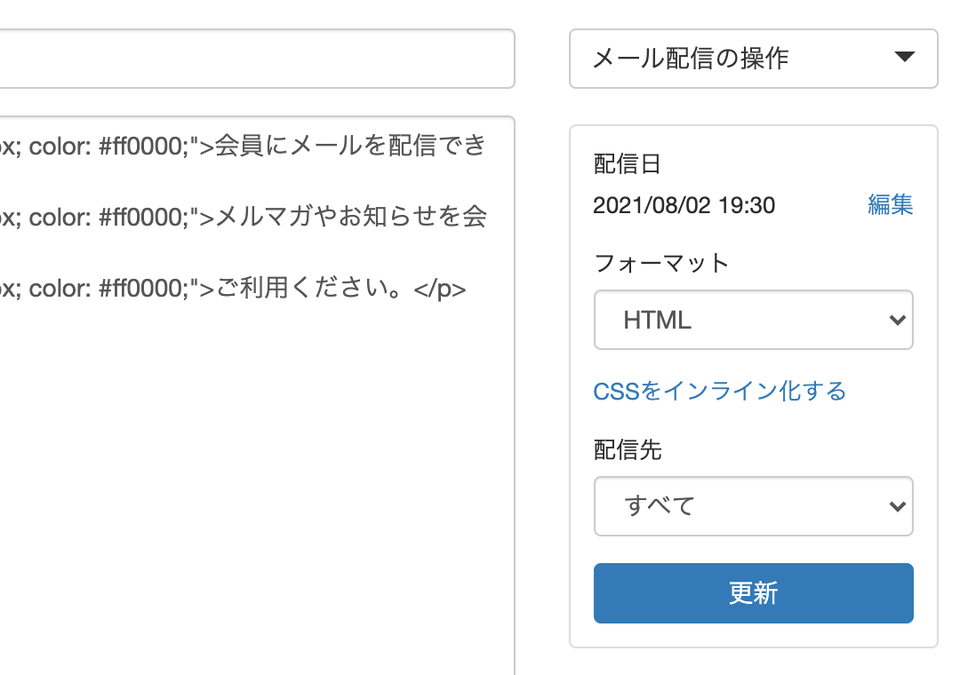
<p style="font-weight: bold; font-size: 22px; color: #ff0000;">会員にメールを配信できる機能が登場しました。</p> <p style="font-weight: bold; font-size: 22px; color: #ff0000;">メルマガやお知らせを会員に一斉配信ができます。</p> <p style="font-weight: bold; font-size: 22px; color: #ff0000;">ご利用ください。</p>
メール配信の操作
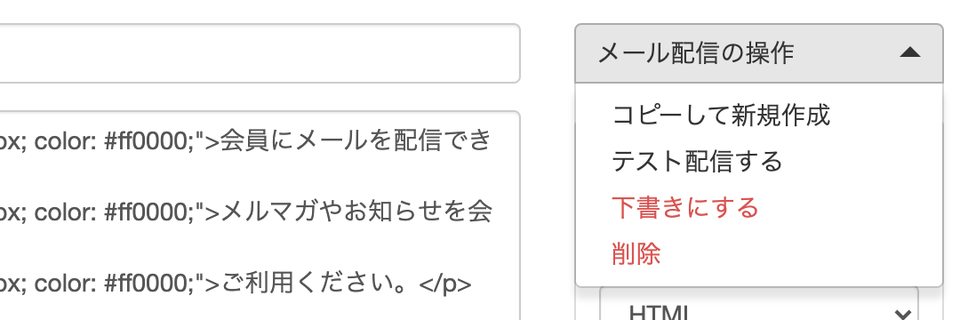
右メニューの [メール配信の操作] による操作。
- コピーして新規作成
- 「作成済み」または「配信済み」のメールを複製して、新規メールを作成することができます。
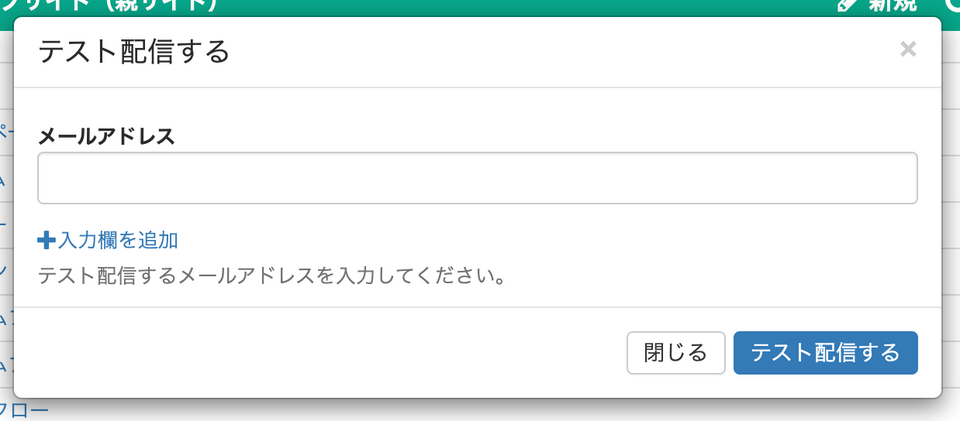
- テスト配信する
- 任意のメールアドレスを設定してテスト送信を行うことができます。
設定できるメールアドレスは最大10件までです。
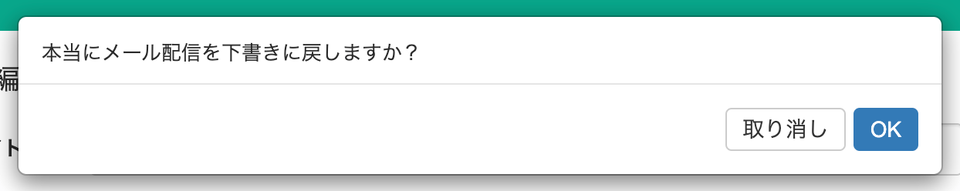
- 下書きにする
- 配信予約されているメールの予約配信をキャンセルして下書きに戻します。
確認ウィンドウが表示されたら [OK] をクリックします。
配信済みのメールではこの操作はできません。
- 削除
- 「下書き」または「配信予約」のメールを削除します。
確認ウィンドウが表示されたら [削除] をクリックします。
配信済みのメールではこの操作はできません。