Data APIを利用する
Data APIは、Movable Type 6 から搭載されている Web API です。さまざまなプログラム言語から REST/JSON方式で Movable Type にアクセスし、データの取得や更新ができます。MovableType.net ではその一部を利用できます。
Data APIを利用すると以下のようなことが可能になります
- 社内の独自システム内に専用の管理画面を用意し記事を投稿する
- 独自の投稿アプリを作成する
- 外部サイトに MovabeleType.net で作成したサイトの最新情報を表示する
エンドポイントは、ドメイン配下に「.data-api」と追加したものになります。例えばご利用ドメインが「https://*****.net/」だった場合、エンドポイントは「https://*****.net/.data-api」となります。
特定のブログの記事一覧を指定する場合(例えば活用ブログの場合)、エンドポイントは「https://movabletype.net/.data-api/v4/sites/171/entries/」となります。
171 の部分がブログIDとなり、このIDはブログごとに異なります。対象のブログごとに変更してください。
ブログIDは、該当ブログの管理画面を開いた際に、アドレスバーに表示される「https://movabletype.net/sites/***/blogs/***/」というURLから判別します。
「/blogs/」の後に表示される数字がブログIDとなります。

特定の記事を指定する場合、エンドポイントは「https://movabletype.net/.data-api/v4/sites/ブログID/entries/記事ID」となります。
Data API を利用するための設定
Data API を利用するためには、以下の設定を行ってください。
限定公開が有効になっているウェブサイト・ブログからはデータの取得はできません。
- ウェブサイトの「公開設定」画面で「Data API」を有効にする。
- ウェブサイトの「メンバーの編集」画面で「Data API」を有効にする。
詳細な手順はそれぞれ以下になります。
ウェブサイトの「公開設定」画面で「Data API」を有効にする
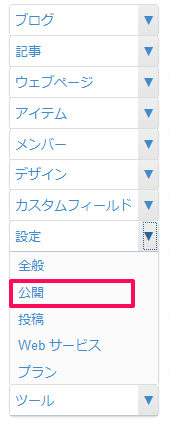
- 設定を行いたい [ウェブサイト] のサイドメニューにある [設定] - [公開] をクリックする

- 「公開設定」画面の「Data API」項目で「有効」チェックボックスを有効にする
外部サイトからアクセスする場合は「許可するオリジン」項目でドメインを指定します。
- [変更を保存] ボタンをクリックする
ウェブサイトの「メンバーの編集」画面で「Data API」を有効にする
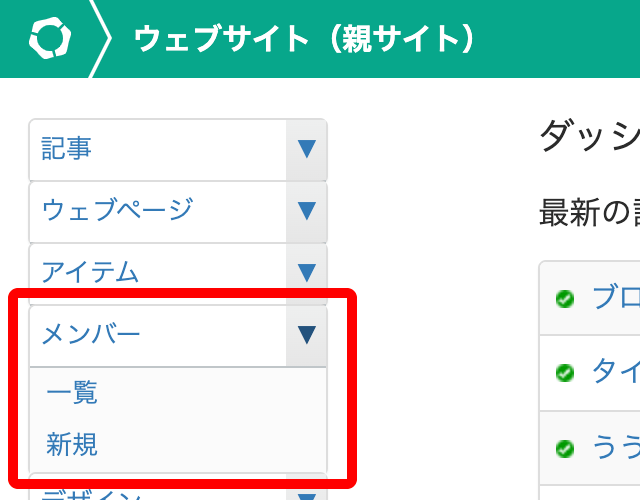
- 設定を行いたい [ウェブサイト] のサイドメニューにある [メンバー] - [一覧] をクリックする

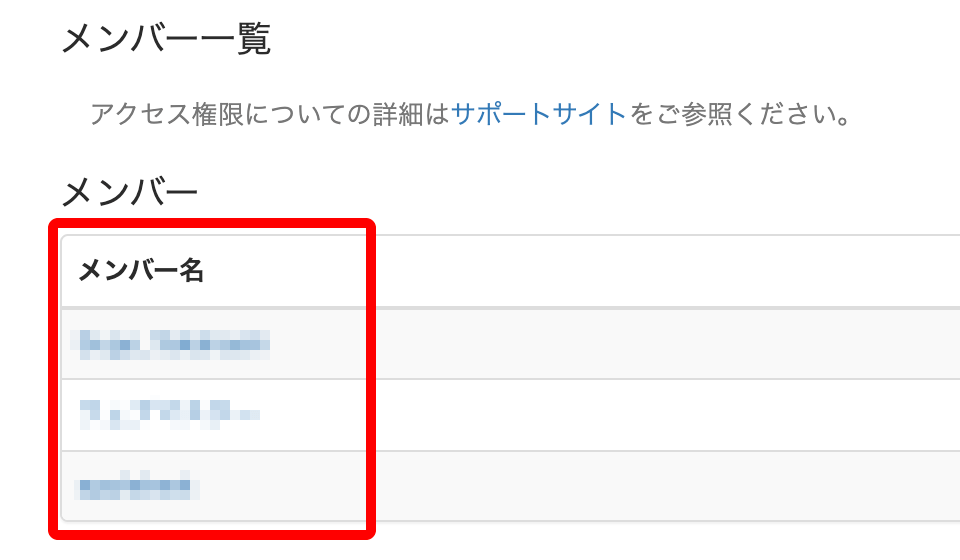
- 「メンバー一覧」画面で利用したいメンバー名をクリックする

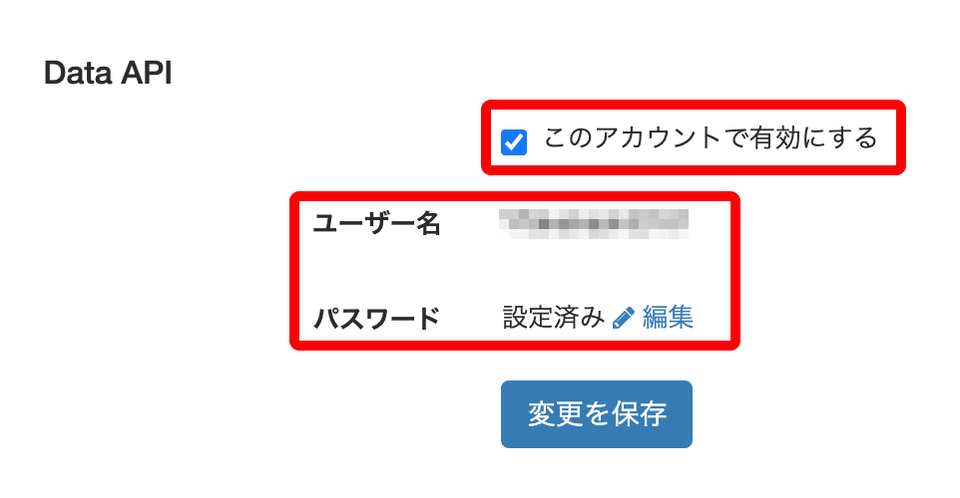
- 「メンバーの編集」画面の「Data API」項目で「このアカウントで有効にする」チェックボックスを有効にする
「ユーザー名」と「パスワード」項目が表示されるので、「パスワード」を入力します。
ここで設定するパスワードは通常のログインパスワードと別のものを設定することを推奨します。
- [変更を保存] ボタンをクリックする
Data APIの技術ドキュメント
MovableType.net のData APIで利用可能なエンドポイントについては下記をご覧ください。
Data API エンドポイント一覧表
Data APIの基本概念は Movable Type と同じですので以下のドキュメントもあわせてご覧ください。
Data API ドキュメント - 開発者ポータル | CMSプラットフォーム Movable Type ドキュメントサイト
