ウェブサイトとブログのパスの階層化
この機能は、スタンダードプラン以上で利用可能です。
ウェブサイトとブログのパスを階層化することができます。
ウェブサイトとブログの「設定 > 公開」にある「ディレクトリ構造」項目で公開するディレクトリを設定することで階層化されたパスを設定することができます。
この機能により独自ドメインで運営されている既存のウェブサイトを移行することなく、MovableType.netを利用した商品一覧ページやブログを同じドメインで運営することができます。
リバースプロキシ等、運営中のサイト側の設定は必要となります。
ウェブサイトの階層化
利用例:外部で運用しているサイトの一部分を MovableType.net で作りたい
ドメインが www.example.com の運用中ウェブサイトの www.example.com/product/news/ の配下だけを MovableType.net で運営したい
利用例:新しい店舗ができたのでブログ付きの店舗サイトを現サイトと同じドメインで運営したい
現ウェブサイトの www.example.com ドメインの配下に新店舗のディレクトリを /new-shop/ として新店舗サイトを運営したい
設定手順は下記のようになります。
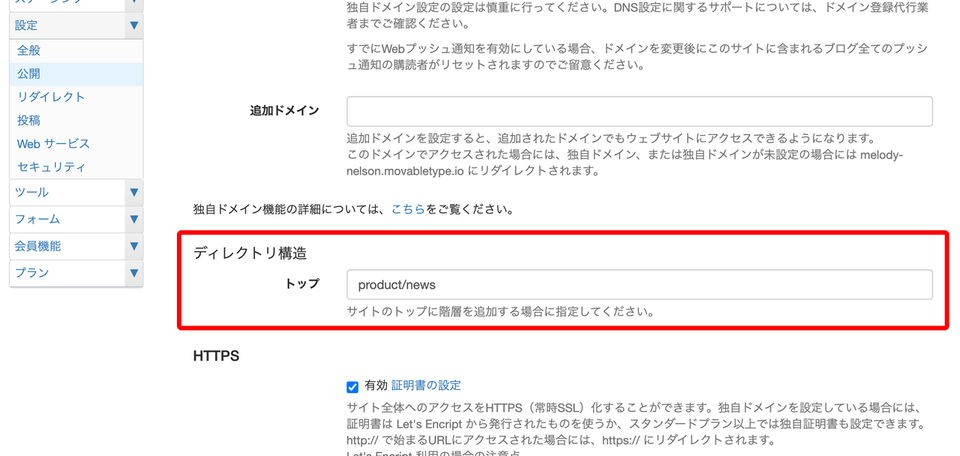
- ウェブサイトの「設定 > 公開」から公開設定画面を開きます。
- 「ディレクトリ構造」のトップの項目に公開したいディレクトリを「/」区切りで入力します。
例:product/news
- 「保存」して完了です。
「https://独自ドメイン or 初期ドメイン/設定したディレクトリ/」 でアクセスできるようになります。
ブログのパスの階層化や変更
利用例:旧サイトのURLを維持したい
www.example.com/aaa/blog/ といった階層でブログを運用していた場合、別名を「aaa/blog」と指定することでURLを再現することができます。
利用例:多言語サイトの運用
英語のメインサイトを www.example.com/en で運営していて、英語のブログを MovableType.net に作る場合に /en/blog としたい場合に、ウェブサイトで独自ドメインに「www.example.com」を設定して、ブログの別名を「en/blog」と指定することで実現可能です。
利用例:ブログのパスを変更したい
ブログのパスを /blog で運用してきたが、/news に変更したいといった場合、別名に news と指定することで、/news でアクセスすることができます。
設定後は、変更前のパス /blog にアクセスすると、/news にリダイレクトされるようになります。
設定手順は下記のようになります。
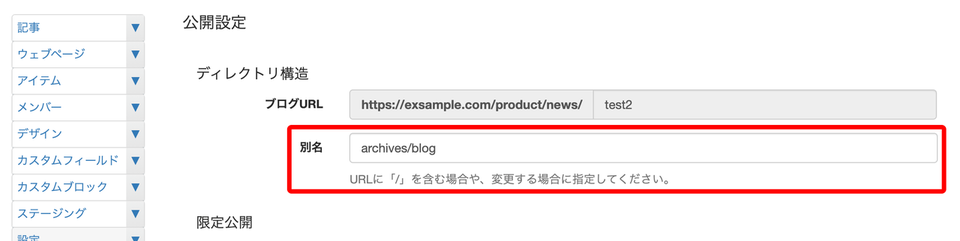
- ブログの「設定 > 公開」から公開設定画面を開きます。
- 「ディレクトリ構造」の「別名」の項目にパスを「/」区切りで入力します。
例:archives/blog
- 「保存」して完了です。
「https://独自ドメイン or 初期ドメイン/設定したパス/」 でアクセスできるようになります。
