アイテムの設定
JPEG画像、PNG画像を WebP画像 に自動変換できます。
- アイテムとしてアップロードした JPEG や PNG の画像をページに貼り付けるときに、自動的に WebP に変換して表示します。
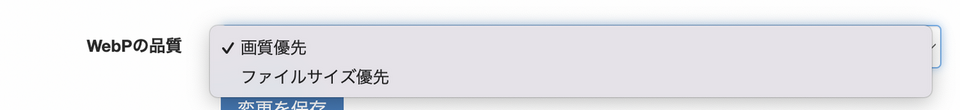
- WebP画像に変換する時の処理方法を「画質優先」または「ファイルサイズ優先」のいずれかを選択できます。
- WebP画像に未対応のブラウザーでは変換されず JPEG や PNG など元のフォーマットのまま表示されます
WebP画像 への変換は下記の条件があります。
- ウェブサイトに独自ドメインが設定されていて HTTPS が有効になっている。
- 記事/ウェブページの編集画面で、リサイズして本文に挿入されている。
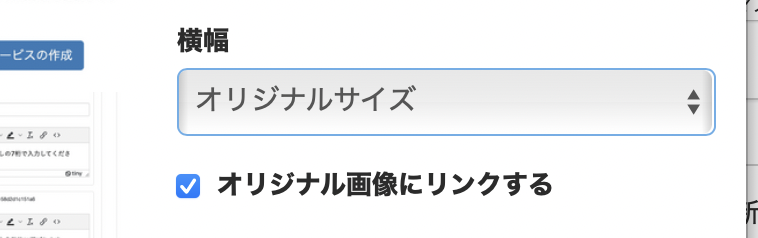
オリジナルサイズを選択した場合や、リンクしたオリジナル画像は変換されません。

- mt:AssetThumbnailURL などMTタグを使ってテンプレートで出力されている。
設定方法
アイテムの設定はWebサイト単位となります。
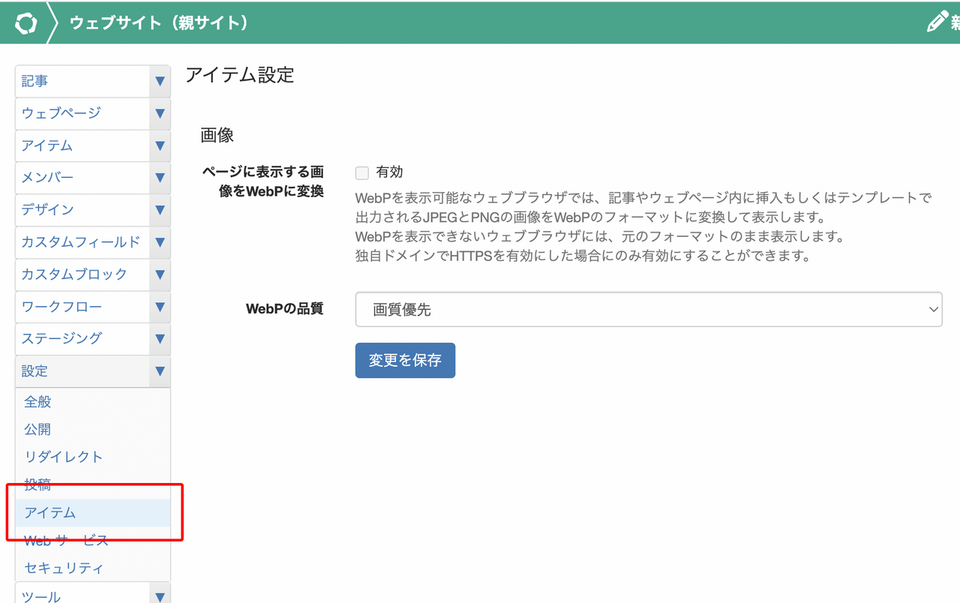
- ウェブサイトのメニューより [設定] - [アイテム] で「アイテム設定」ページを表示します。

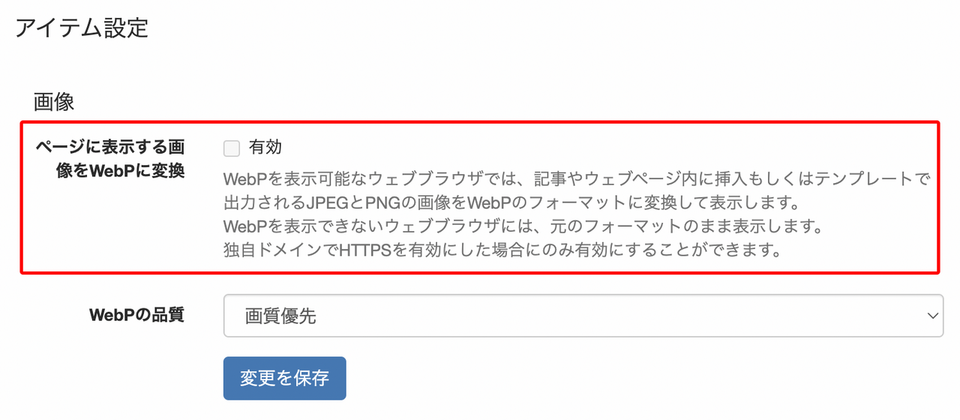
- 「ページに表示する画像をWebPに変換」のチェックボックスにチェックを入れて「有効」にします。

- 「WebPの品質」を「画質優先」か「ファイルサイズ優先」から選択します。

- 最後に「変更を保存」で設定は完了です。
WebPへの変換が有効になっていても、開発者ツールなどでHTMLソースを表示した場合、画像の拡張子は元の .jpg または .png のままとなります。確認にはブラウザの機能拡張などをインストールするなどしてご確認ください。
