テーマ「Character」の特長と使い方
画像と要素を大きく!キャラクターサイトに最適なベーステーマ「Character」
テーマ「Character」は、企業や地方キャラクターの公式サイトを想定したテーマです。(もちろん、企業や施設のサイトにも使用できます!)
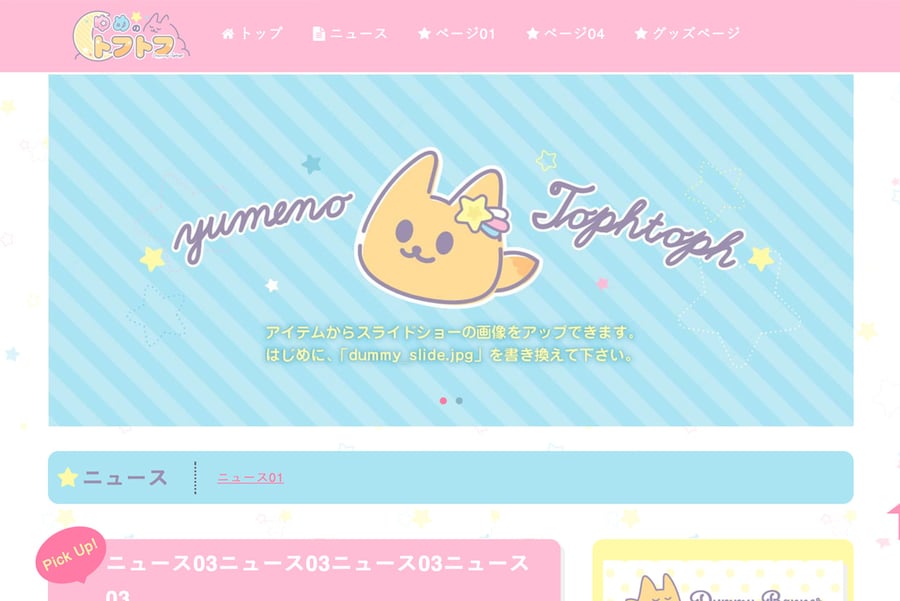
メインページにスライドショーを設置したり、画像サムネイルを設定することで親しみやすいサイトを演出します。
色や画像を入れ替えれば、キャラに合わせて全体の印象をがらっと変更することも可能です。
リンクボタンなど、ページ内の要素を大きくし、幅広い年齢の利用者にも対応できるようデザインされています。
キャラクターサイトの運営に欠かせないSNSエリアの表示にも対応しています。

特長
- 編集画面からウェブページ・記事を追加するだけでスマートフォンに対応したサイトが作成できます。レスポンシブ対応。
- メインページにスライドショーを設置できます。画像を用意し、アップロードするだけで設定可能です。
- 配色の設定が可能です。色の設定次第で、様々なテイストに変更可能です。配色サンプル
- メインページに1行ニュースエリア、ピックアップニュースエリア、ページのサムネイルを設置できます。
- ページ、記事に画像イメージを設定することで対応するサムネイルを変更できます。
- configモジュールからの切り替えで、SNSエリアの設置ができます。アカウント管理も簡単です。
- メインページに外部リンクバナーのエリアを設置できます。
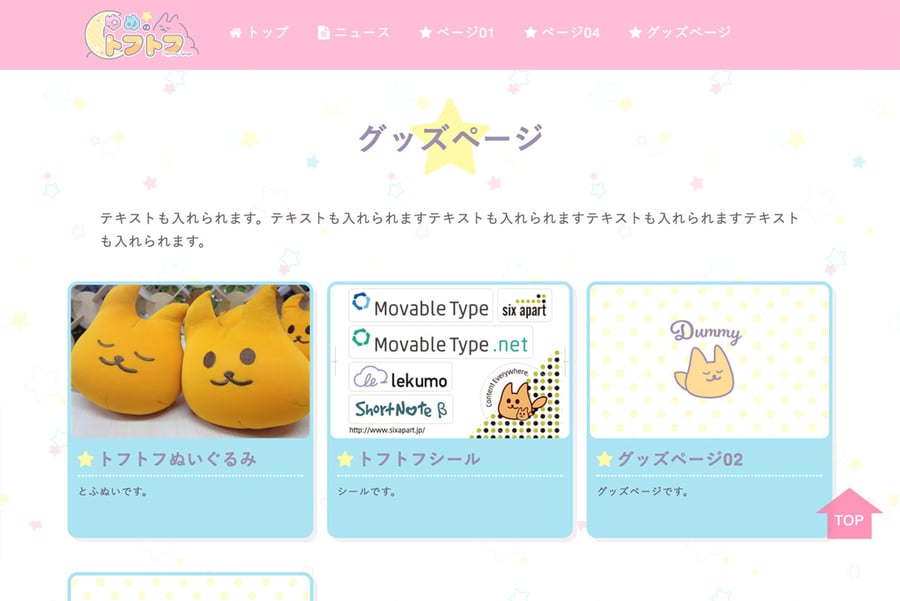
- ウェブページのデザインをサムネイルが並ぶ一覧ページに切り替えることができます。商品一覧やイベント一覧などに使用すると効果的です。
配色サンプル
 ・寒色系
・寒色系インポート用zipファイル config設定は「config.mtml」を参考にしてください。 |
 ・ビビット系
・ビビット系インポート用zipファイル config設定は「config.mtml」を参考にしてください。 |
- 関連リンク
- テーマのインポート
Character テーマの使い方
- 記事
- ウェブページをつくる
- スライド、バナー、ニュースの設定
- テーマ標準の画像等を変更する
- 設定されているカスタムフィールド
- config設定でできること
- メインカラーを変更する
- SNS、表示エリアの設定
記事
記事を作成すると記事ページが生成され、ニュース一覧ページにサムネイルが追加されます。
ニュース一覧ページには最新記事3件が表示されています。(記事数はconfigから変更可能です。)
自動で年別のアーカイブも作成されます。上部のリンクから、年別のリストを参照できます。

<カスタムフィールド>
サムネイル画像アップロード
ニュースページの記事一覧に表示されるサムネイル画像をアップできます。
このフィールドで指定しなかった場合は、記事ページ内に使用されている画像が使用されます。

- 関連リンク
- テーマ標準の画像等を変更する
ピックアップ記事
メインページのピックアップエリアに記事タイトルと、内容の冒頭を表示します。
ピックアップ記事は、すべての記事の中から1つだけ指定することができます。
重要なニュースがある場合に使用すると効果的です。

1行ニュースエリア
メインページの1行ニュースエリアに表示する文章を入力します。
入力がなければ、本文の冒頭が表示されます。45文字程度推奨です。
最新3件のニュースが1行ニュースエリアに表示&自動で切り替わります。(最新件数はconfigから指定できます。)

- 関連リンク
- config設定でできること
ウェブページをつくる
サイトのページを作成します。
本文エリアで使えるタグにはあらかじめスタイルが設定されています。

<カスタムフィールド>
概要(記事の要約)
メインページに表示しているウェブページサムネイルの文言を入力します。
(していない場合はウェブページ内の本文が表示されるので、ここの入力は必須ではありません。)
メインページにサムネイルを表示
チェックを入れると、メインページにサムネイルが表示されます。
サムネイルには概要テキストエリアに入れた文言が表示され、なければページ内の文の冒頭が表示されます。
画像は次の「サムネイル画像アップロード」からアップしてください。

サムネイル画像アップロード
メインページのサムネイルに使用する画像をアップロードできます。(W300H200以上推奨です。)
設定がなければ、ウェブページ内に使用されている画像を表示します。
ナビ・フッターに表示させる
ナビ、フッター部分にこのページへのリンクを表示させる場合はチェックを入れます。
後述の「一覧ページ」内の子ページではチェックを外すと自然なつくりになります。
ページのスタイル
ページのスタイルを切り替えることができます。
・個別ページ:通常のページです。デフォルトの設定になっています。
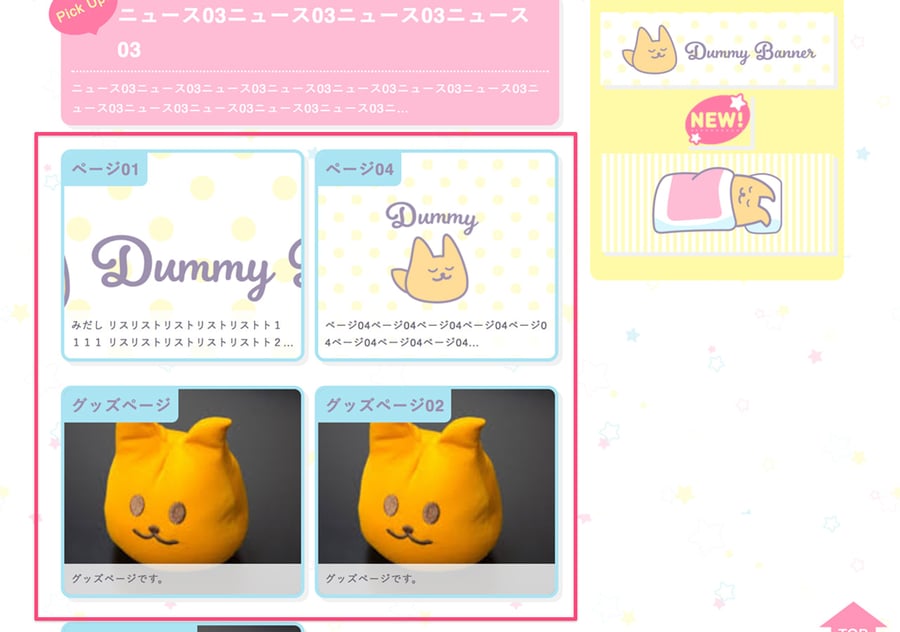
・一覧ページ:ページを一覧表示させることができるスタイルです。
一覧にしたいページをフォルダに入れ、そのうち1つを「一覧ページ」に設定するとそのページが親に、その他のページが子になります。
親ページには子ページをサムネイル一覧で表示することができます。キャラクターサイトのグッズ紹介や、イベント一覧などにおすすめです。


スライド、バナー、ニュースの設定
スライド画像
設定>全般 に設置されたスライド画像のフィールドからアップロードします。推奨サイズはW913pxH400px以上、横長の比率です。
上から順番通り表示され、4つまで設定できます。1枚も設定がなければ、ダミー画像が表示されます。


- 関連リンク
- テーマ標準の画像等を変更する
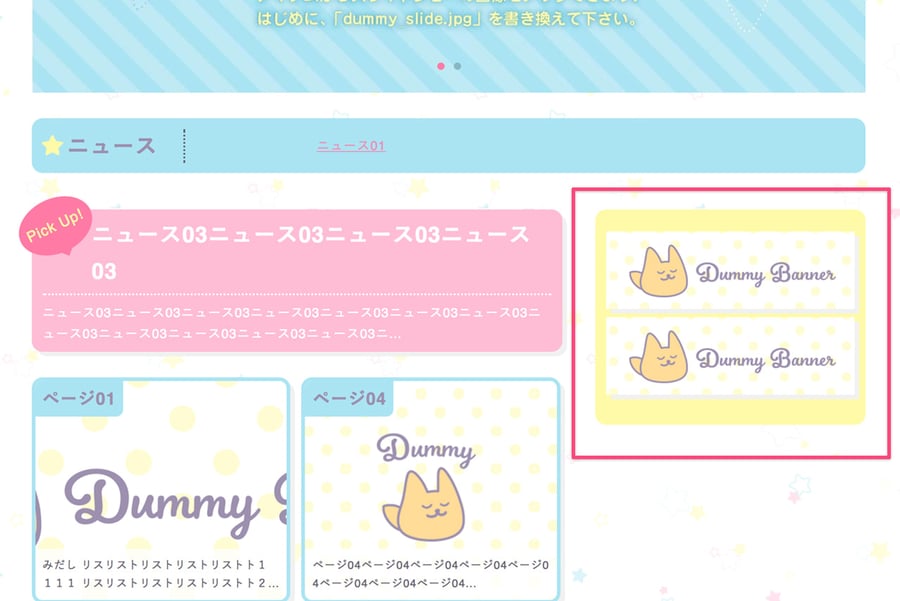
バナーの設置
設定>全般に、バナーエリア画像のバナーエリアURLのフィールドが設置されているので、それぞれ画像とURLを設置します。3つまで設定できます。
外部リンクへのバナーを想定しているため、リンク先は新規ウィンドウでの表示になります。


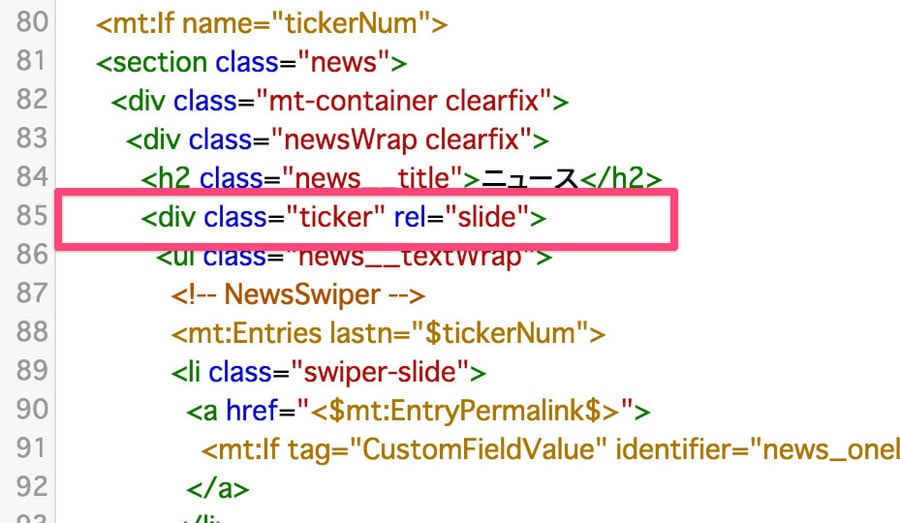
1行ニュースエリアの表示変更
テンプレートを編集すれば、1行ニュースエリアの表示の変更が可能です。
テンプレート>インデックス・テンプレート>メインページを開き、スライドの記述のある箇所を編集します。

テーマ標準の画像等を変更する
デザイン>ファイルマネージャ>images
にある該当ファイルを、必要に応じて差し替えてください。
同じ名前で画像をアップロードすると上書きされるため、テンプレートをさわらずに画像を差し替えることができます。
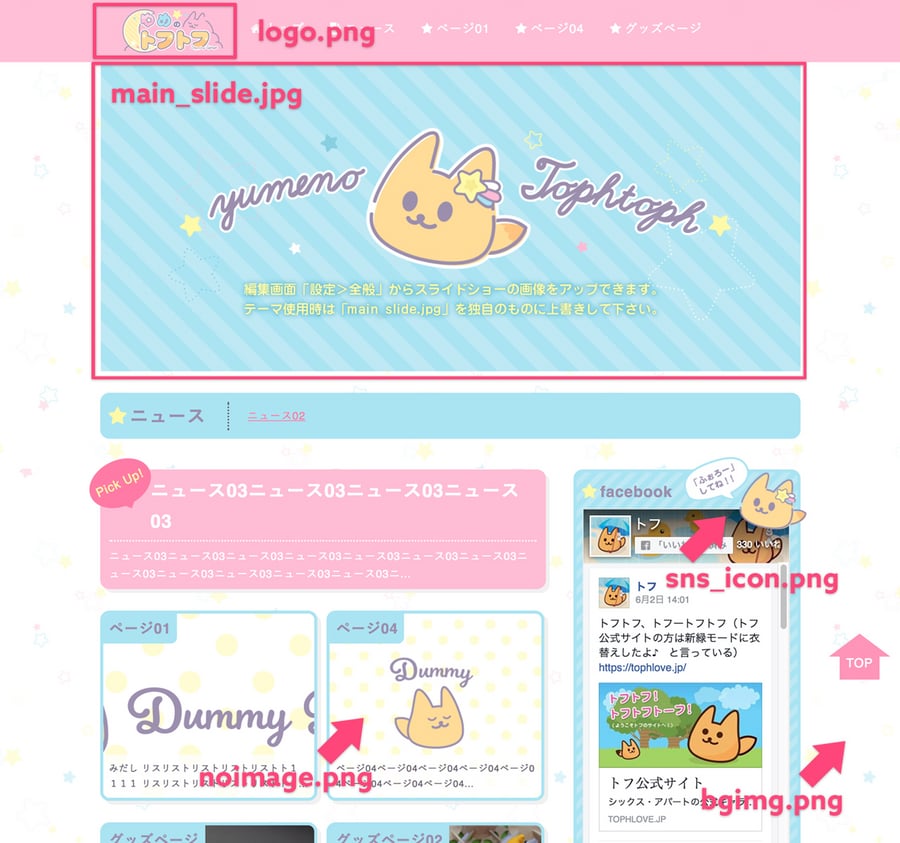
- logo.png…ロゴ画像です。ヘッダー、フッターに使用されるため透過のものがオススメです。
- main_slide.jpg…メインページに使用されているスライドエリアのダミー画像です。スライドのカスタムフィールドの設定がない場合に表示されます。推奨サイズは910px390px以上です。
- ogimage.jpg…ogpに設定される画像です。サイズは1200px630px以上を推奨です。
- bgimg.png…背景画像です。必要のない場合はconfigから削除することができます。
- noimage.png…画像のダミーです。記事、ページでサムネイル画像を設定していない場合に表示されます。
- sns_icon.png…SNSエリアのタイトル部に表示される、キャラクターアイコンです。必要のない場合は、configから非表示にできます。
設定されているカスタムフィールド
このテーマにあらかじめ設定されているカスタムフィールドは以下のとおりです。
ブログ
- スライド画像1(識別子:slide_images01)
- スライド画像2(識別子:slide_images02)
- スライド画像3(識別子:slide_images03)
- スライド画像4(識別子:slide_images04)
- バナーエリア画像1(識別子:banner_image01)
- バナーエリアURL1(識別子:banner_url01)
- バナーエリア画像2(識別子:banner_image02)
- バナーエリアURL2(識別子:banner_url02)
- バナーエリア画像3(識別子:banner_image03)
- バナーエリアURL3(識別子:banner_url03)
記事
- ピックアップ記事(識別子:pickup)
- 1行ニュースエリア(識別子:news_oneline)
- サムネイル画像(識別子:news_thumbnail)
ウェブページ
- メインページにサムネイルを表示(識別子:toppage_link)
- ページのスタイル(識別子:catalog_pages)
- ナビ・フッターに表示させる(識別子:navi_on)
- サムネイル画像(識別子:page_thumbnail)
config設定でできること
色指定、飾りアイコン、SNSの設定、アカウントの管理、表示件数、ニュースなど各エリアの表示/非表示の切り替え、全体の色指定などを「configモジュール」で設定しています。
configを書き換えることで、直接htmlを触ることなく、スタイルの設定が可能です。色指定については後述のメインカラーを変更する、SNS設定についてはSNS、表示エリアの設定も参照ください。
- 関連リンク
- メインカラーを変更する
- SNS、表示エリアの設定
メインカラーを変更する
デザイン>テンプレート>テンプレート・モジュール
のconfigモジュールから、以下の色変更が可能です。
- 背景色…背景色です。(デフォルト:#ffffff )
- 背景画像…背景画像を設定します。url()の中にアドレスを入力します。必要のない場合はnoneを入力してください。
- 文字色…メインテキストカラー。本文の文字色です。(デフォルト:#6B6572 )
- 白抜き文字色…背景に画像や背景色がある場合の文字色。(デフォルト:#ffffff )
- 本文リンク色…リンク文字色です。(デフォルト:#FF7BA6 )
- 見出し色…記事、ページのタイトル等に使われる文字色です。(デフォルト:#9C8FAE )
- メイン色…主にヘッダー、フッターに使われるサイトのメインカラーです。(デフォルト:#FFBCD5 )
- メインよりすこし明るい色…上のメイン色からすこし明るい色を指定すると一部背景色がストライプ模様になります。指定しない場合はメイン色と同じものを入力してください。(デフォルト:#FFC6DB )
- メイン色02…記事、ページのサムネイルのテーブル背景色などに使われる、サイトのメインカラー02です。(デフォルト:#AAE4F3 )
- メイン02よりすこし明るい色…上のメイン色02からすこし明るい色を指定すると一部背景色がストライプ模様になります。指定しない場合はメイン色と同じものを入力してください。(デフォルト:#BEE9F4 )
- かざり色…装飾部分の色です。明るい・薄い色を指定するのがおすすめです。(デフォルト:#FFFAA8 )
- ポイント色…ポイントとなる要素、文字の色です。濃い・目立つ色を指定するのがおすすめです。(デフォルト:#FF7BA6 )
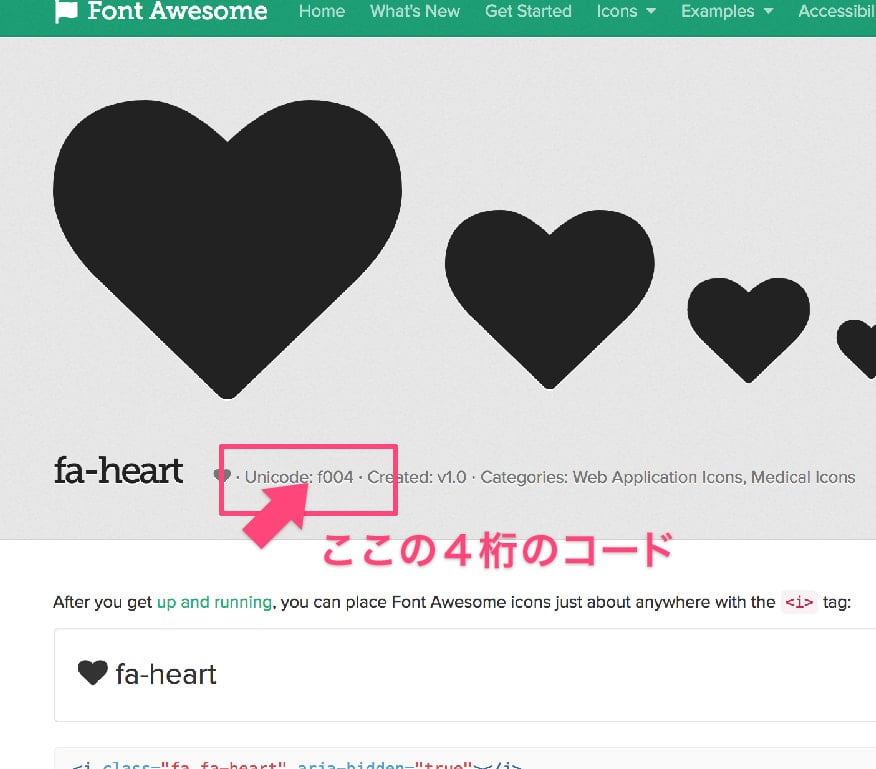
アイコンを変更する
configモジュールから、アイコンの記号が変更可能です。

アイコンにはfontawesomeを使用しています。
http://fontawesome.io/icons/より、使用したいアイコンを選び、記号コードを入力します。

反映すると、ページ内アイコンが変更します。

SNS、表示エリアの設定
Facebook、TwitterのURL
フッターに設置しているそれぞれのアイコンのリンク先を設定します。

メインページのSNS表示
メインページの右カラム、SNSエリアの設定ができます。configでの切り替えは、以下の画像のように対応しています。
メインページのSNS表示エリア
1で表示、0で非表示です。非表示の場合はテーブルごと表示がなくなります。
SNS表示エリア内FB、SNS表示エリアtwitter
それぞれのウィジットの表示を個別で切り替えます。1で表示、0で非表示です。
アカウントの設定
ソーシャルボタンで利用する FacebookのIDや、ツイートに含めるTwitterのアカウントを記述します。
ソーシャルボタンの設置
configモジュールから、記事・ページの最後に表示されるSNSの表示設定が可能です。
該当のSNSを表示する場合は 1 を、表示しない場合は 0 を指定します。