テーマ「MEDIA」の特長と使い方
メディアサイトやブログ向けテーマ「MEDIA」
テーマ「MEDIA」は2カラムのメディアサイト向けテーマです。
おすすめ記事をページトップにカルーセルで表示したり、記事の最後に関連記事を表示できます。

特長
- 記事を作成すると、メインページに記事一覧が時系列で並びます。
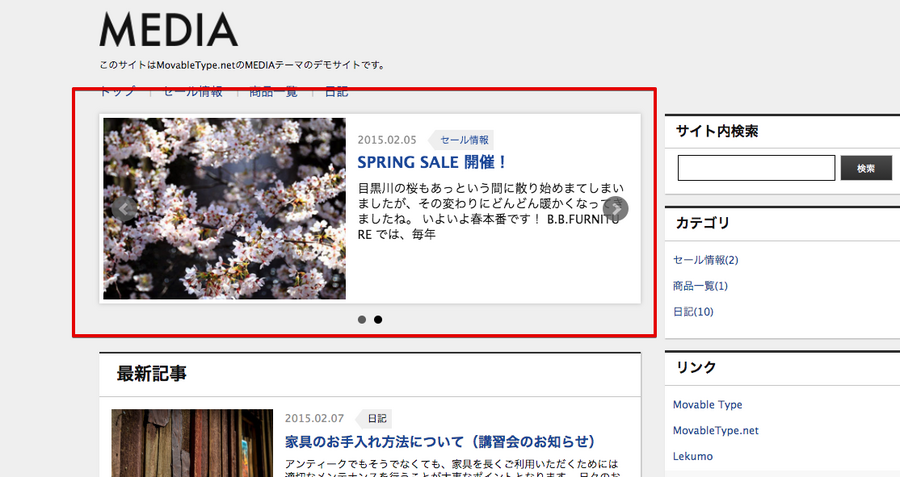
- メインページに記事をスライドで表示できるので、複数の記事を目立たせることができます。メディアサイト向きの機能です。
- 記事にサムネイル画像を設定できます。
- グローバルナビゲーションにはカテゴリ名が並び、カテゴリ一覧へリンクされます。
- ウェブページはフッターメニューに自動的に追加されます。
「MEDIA」の使い方
記事を作る
ブログの記事を作ります。
メインページに記事一覧として、サムネイル、記事本文と共にリンクが表示されます。
<カスタムフィールド>
サムネイル画像
記事一覧に表示するサムネイル画像をアップロードします。
指定しない場合は、記事内に一番最初にアップロードされた画像が表示され、記事に画像を一枚も含まない場合は、デフォルトで設定されている画像が表示されます。
ピックアップ
「ピックアップ」にチェックを入れると、記事がメインページのスライドに設定されます。

記事のカテゴリ
記事のカテゴリ名は、記事内の画像右側、ページ右上の検索ボックスの下に表示されます。
クリックすると該当カテゴリの記事が一覧で表示されます。
表示順を変更したい場合はカテゴリの並び替え機能でナビゲーションメニューをコントロールするをご参照ください。
筆者別に記事を一覧表示
記事個別ページの下に同じ筆者による記事が一覧で表示されます。これにより、複数人で一つのサイトを管理しているときに筆者(アカウント)単位で記事を閲覧することができます。
ウェブページを作る
ウェブページを作ります。
ウェブページを公開すると、ウェブページのタイトルをメニュー名として、フッターにリンクが設定されます。
<カスタムフィールド>
ogpイメージ
Facebookなどでシェアされるときに表示されるog:imageなどを指定することができます。
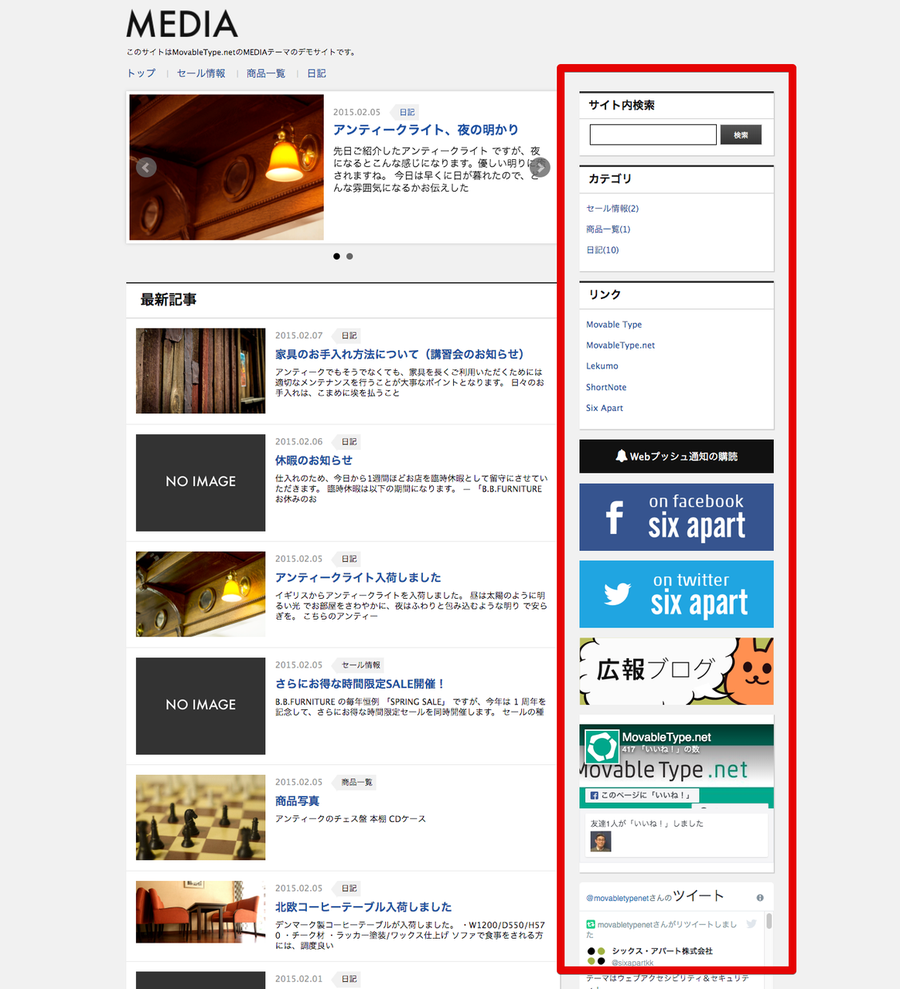
サイドメニューについて
サイドメニューは、管理画面のデザイン>テンプレートの「テンプレート・モジュール」各テンプレートから調整できます。それぞれの項目を以下のテンプレートで変更します。

- links … サイドバー右上の「リンク」にある一覧のテンプレートです。
- banners … サイドバーの「リンク」下にある Facebook、twitter、広報ブログのリンク先のテンプレートです。
- config … 広報ブログバナーの下にある Facebook モジュールで表示しているページ、サイト右上の Programmable Search の検索対象とするブログはここで変更できます。
Facebook はページのフォルダ部分を変更してください。また、ソーシャルシェアボタンの表示もコントロールすることができます。 - twitter … Facebook モジュールの下に表示されているツイート表示対象のアカウントを設定します。ツイートを表示したいアカウントの Twitter ウィジェットソースを公式サイトで生成し貼り付けてください。
テーマ標準の画像を差し替える
テーマが利用している以下のファイルは、デザイン>ファイルマネージャのimagesフォルダにある該当ファイルを必要に応じて差し替えてください。
同じ名前で画像をアップロードすると上書きされるため、テンプレートをさわらずに画像を差し替えることができます。
- banner01.png〜banner03.png … サイドメニューのバナーです。
- favicon.ico … ファビコン画像です。
- noimage-s.png … 記事やウェブページで画像がない場合に標準で表示される画像です。
- noimage-pic.png … 記事個別ページに表示される「この記事の筆者」の画像です。
- ogimage.png … 記事やウェブページで画像がない場合にFacebookなどで標準で表示される画像です。
設定されているカスタムフィールド
このテーマにあらかじめ設定されているカスタムフィールドは以下のとおりです。
ブログ
- タイトルロゴ(識別子:logo_images)
記事
- ピックアップ(識別子:entry_pickup)
- サムネイル画像(識別子:entry_images)
ウェブページ
- ogpイメージ(識別子:ogp_images_webpage)




