テーマ「Simple Corporate」の特長と使い方
素早く企業サイトが作成できるテーマ「Simple Corporate」
テーマ「Simple Corporate」はメインページにニュース、ウェブページのどちらの内容も表示できるテーマです。
階層構造にも対応しているため、ある程度ボリュームがあるサイトにも対応しています。
企業サイトや製品・サービス紹介サイトなどに向いています。

特長
- メインページに、ニュース・ウェブページの両方の情報を見せることができます。
- ウェブページに「フォルダ」を指定すると、フォルダごとにブロックになって表示されます。ウェブページが多い場合に便利です。
- 記事のサムネイル画像を、カスタムフィールドで簡単に指定することができます。
「Simple Corporate」の使い方
- 記事を作る
- ウェブページを作る
- ヘッダーメニューについて
- ロゴ画像の変更
- キービジュアルの上のテキスト
- テーマ標準の画像等を変更する
- 設定されているカスタムフィールド
- configモジュールで色やソーシャルボタンをコントロールする
記事を作る
ブログの記事を作ります。
カテゴリと記事を追加すると自動的に上部メニューが追加されます。
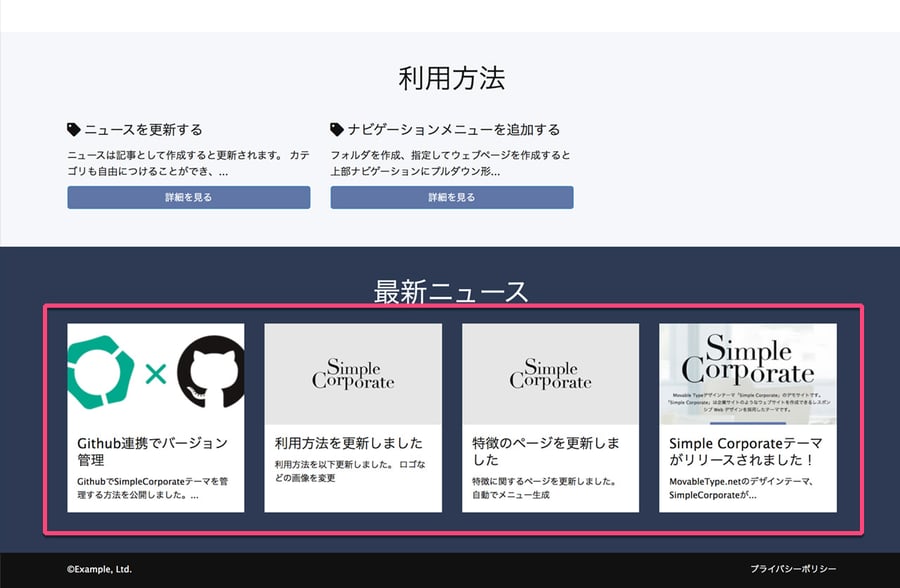
メインページの「最新ニュース」の部分には投稿した記事の概要と、関連イメージが表示されます。
クリックすると該当記事の個別ページに移動します。

ウェブページを作る
ブログの記事を作ります。
あらかじめ基本的なスタイルは用意してありますので、必要に応じて記事内のスタイルを適用してください。
ウェブページのフォルダと表示
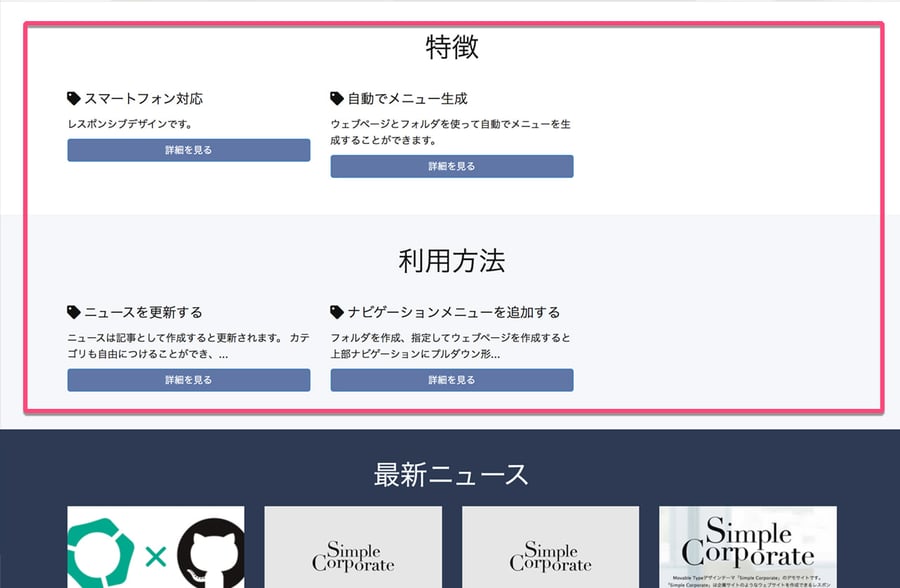
「フォルダ」を指定すると、フォルダ名がナビゲーションとメインイメージに表示されます。
(以下のキャプチャでは「利用方法」「特徴」がフォルダ名です。)
フォルダ内にウェブページを作成すると、ウェブページがフォルダ名の下に表示されていきます。

<カスタムフィールド>
フッターメニューにのみ表示
フッター部分に該当ウェブページへのリンクが設置されます。
プライバシーポリシーなど、フッターのみに表示させたいページも簡単に指定することができます。

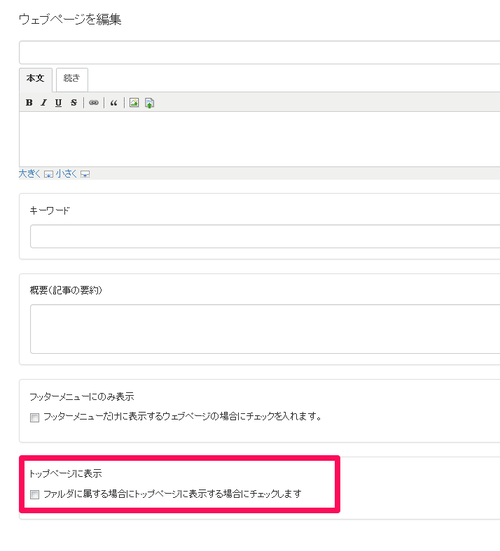
トップページに表示
(ウェブページがフォルダに入っている場合)トップページにウェブページのタイトルと概要を表示します。

ヘッダーメニューについて
右上のヘッダーメニューは、記事とウェブページ、ウェブページに設定するフォルダが表示されます。具体的には以下のようになります。
- TOP … トップページへのリンクです。
- ニュース … クリックするとブログ記事一覧のトップページへのリンクである「TOP」と、記事のカテゴリ名がプルダウンメニューとして表示されます。
- 利用方法、特徴 … ウェブページのフォルダ名です。クリックすると該当フォルダが設定されているウェブページ名がプルダウンメニューとして表示されます。
- 会社概要 … フォルダを設定していないウェブページ名です。クリックすると該当のウェブページが表示されます。

右上のメニューの隣には、ソーシャルアカウントへのリンクを設置できます。
デザイン>テンプレートの「config」テンプレートでリンク先 URL の変更ができます。

ロゴ画像の変更
設定>全般 に設置されたロゴ画像のフィールドからアップロードします。- ロゴ画像 … ヘッダーに表示されるタイトルロゴの画像をアップロードします。
- メインビジュアルロゴ画像 … メインビジュアルに乗せるタイトルロゴの画像をアップロードします
- メインイメージ … ページのメインイメージをアップロードします。

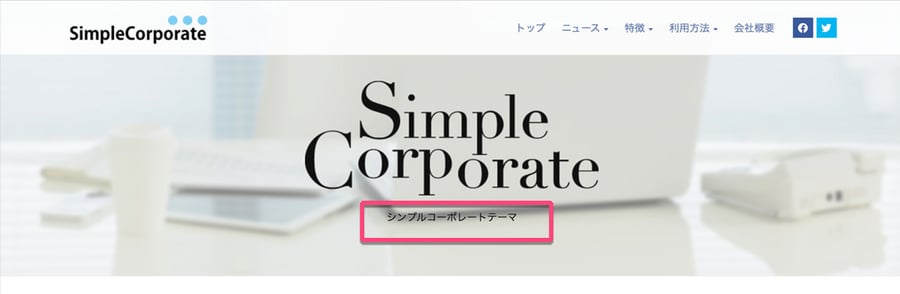
キービジュアルの上のテキスト
中央にはサイトの簡単な説明と詳細ページへのリンクを設定できます。
文言とリンク先は デザイン>テンプレート の「インデックスページ」テンプレートで変更ができます。

テーマ標準の画像等を変更する
デザイン>ファイルマネージャ>images
にある該当ファイルを、必要に応じて差し替えてください。
同じ名前で画像をアップロードすると上書きされるため、テンプレートをさわらずに画像を差し替えることができます。
- bg-top-main.jpg … 背景画像
- noimage.png … 記事サムネイルのデフォルト画像
- favicon.ico … ファビコン
- ogimage.png … facebook などにシェアした時に表示される og:image
設定されているカスタムフィールド
このテーマにあらかじめ設定されているカスタムフィールドは以下のとおりです。
ブログ
- メインイメージ(識別子:main_images)
- メインビジュアルロゴ画像(識別子:mvlogo_images)
- ヘッダーロゴ画像(識別子:logo_images)
ウェブページ
- フッターメニューに表示(識別子:footernavi_on)
- グローバルナビに表示(識別子:navi_on)
- メインページに表示(識別子:top_webpages)
configモジュールで色やソーシャルボタンをコントロールする
デザイン>テンプレート>テンプレート・モジュールのconfigモジュールでは、以下の変更が可能です。
- 全ページ共通 meta keywords … 全ページのhead部分のmeta情報として表示される共通のキーワードを指定します。
- 1ページの表示件数 … 記事一覧ページなどで1ページに何件ずつ表示するかを指定します。
- ソーシャルサービスへのリンク … Facebook、Twitter、Google+のページがあれば入力します。なければ削除するとボタン自体が非表示になります。
- ソーシャルシェアボタンの設定 … Facebook の AppID やツイートに含める Twitter のアカウント情報の設定や、各種ソーシャルボタンを表示するかを設置可能です。
