テーマ「Gallery Black」の特長と使い方
画像ギャラリー向けテーマ「Gallery Black」
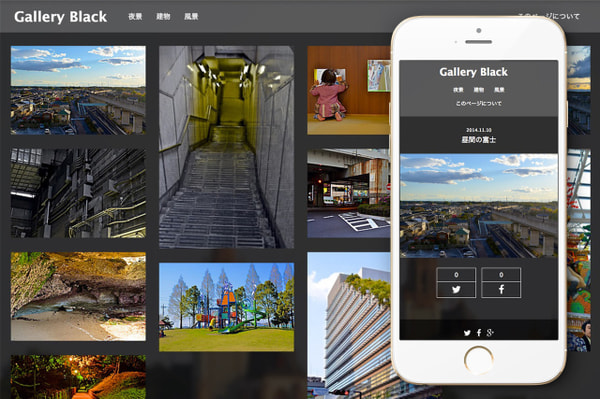
テーマ「Gallery Black」は、画像ギャラリーのようなウェブサイトを作成できるデザインテーマです。
記事内にアップした画像は自動的にメインページで一覧表示されます。イベントレポートや、旅行ブログなど写真を見せたいサイトの運営にオススメです。

特長
- 写真ギャラリーを想定したデザインです。
- メインページには記事に挿入した画像と、記事へのリンクが一覧で表示されます。
- ウェブページや、記事のカテゴリを作成すると、ヘッダーメニューに追加されます。
- レスポンシブ対応。
- MovableType.netに追加されたプッシュ機能に対応しました。
テーマ「Gallery Black」の使い方
記事を作る
ブログの記事を作ります。
記事ページが生成され、メインページにサムネイル画像と記事へのリンクが一覧表示されます。
記事のカテゴリを追加すると、カテゴリ名がヘッダーナビゲーションとフッター部分に追加されます。
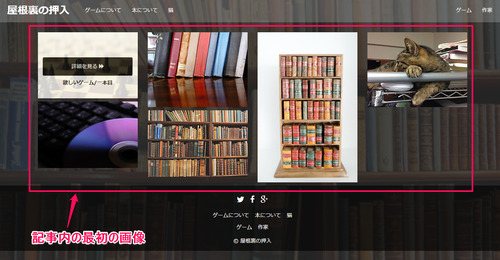
サムネイル画像にマウスのポインタを合わせると、該当の画像が使われている記事のタイトルと、記事個別ページへのリンクが表示されるようになっています。
<カスタムフィールド>
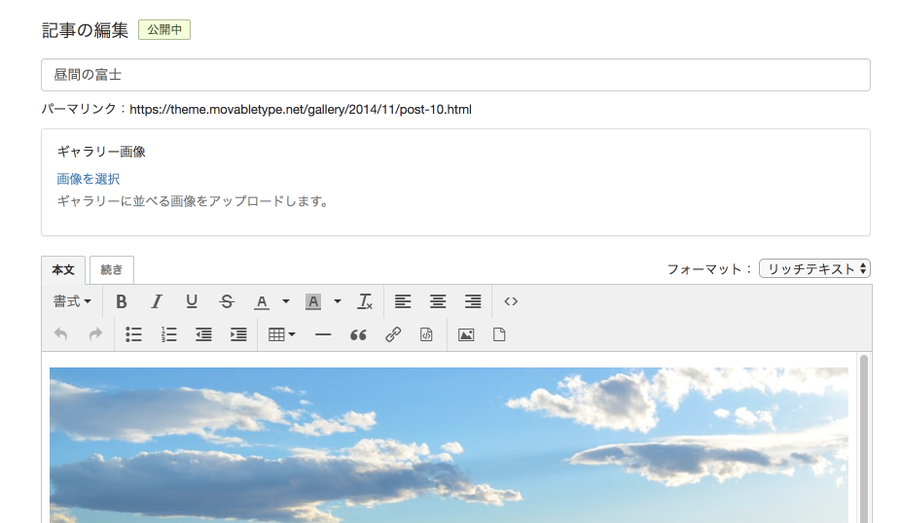
ギャラリー画像
一覧で表示する際の画像を選択します。
(ギャラリー画像を選択するフィールドはデフォルトで本文の上に表示されています。)
指定がない場合は、記事内に最初にアップロードされた画像がサムネイルとしてトップページに一覧表示されます。

ウェブページを作る
ウェブページを作ります。
ヘッダー、フッターのナビゲーションにページへのリンクが表示されます
ソーシャルアカウントの設定
ソーシャルシェアボタンリンク設定
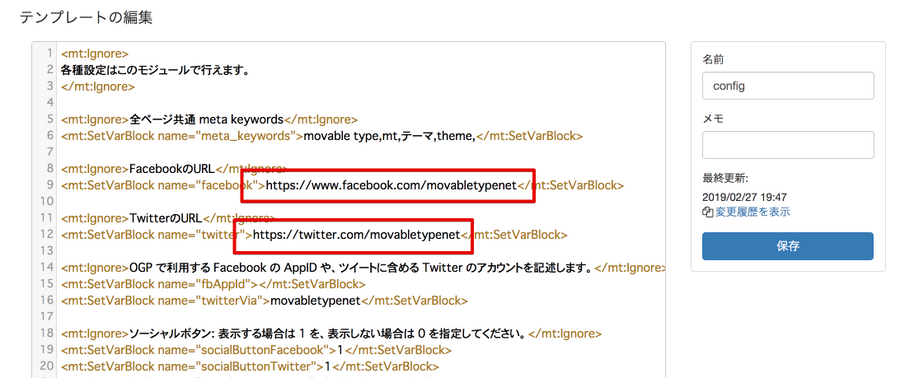
ページのフッター部分にあるソーシャルアカウントへのリンク先を変更する場合は、デザイン>テンプレートのconfigテンプレート内を編集します。
以下の URL をそれぞれご自身のソーシャルアカウントのプロフィール URL に変更してください。
- faceboook … https://www.facebook.com/sixapartkk
- twitter … https://twitter.com/movabletypenet

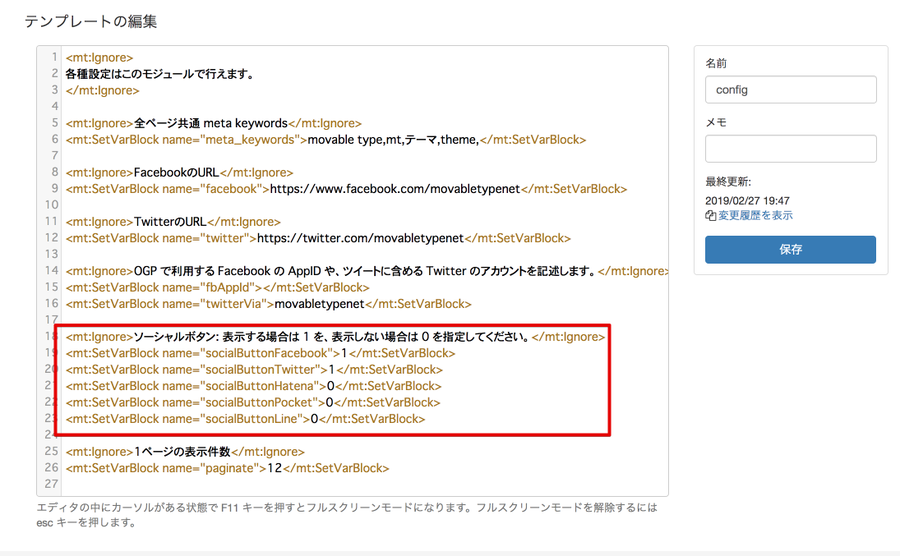
シェアボタン表示切り替え
記事ページに表示されるSNSシェアボタンの制御は、同じく デザイン>テンプレートのconfigテンプレート内から、表示/非表示を編集します。
表示する場合は該当の数値を 1 を、表示しない場合は 0 を指定してください。

テーマ標準の画像等を変更する
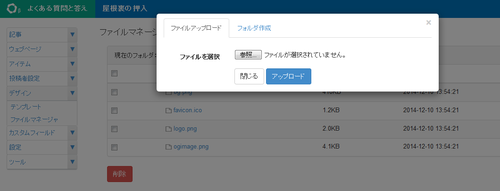
テーマが利用している以下の画像ファイルは、デザイン>ファイルマネージャのimagesフォルダにあります。必要に応じて差し替えてください。
同じ名前で画像をアップロードすると、ファイルが上書きされるため、テンプレートをさわらずに画像を差し替えることができます。
- bg.png … ブログ全体の背景画像です。
- favicon.ico … ブログのファビコン画像です。
- ogimage.png … ブログの ogimage です。ソーシャルメディアにシェアされたときに利用される画像です。デフォルトではサンプル画像が設定されているため運用を始めたら変更しておきましょう。
設定されているカスタムフィールド
このテーマにあらかじめ設定されているカスタムフィールドは以下のとおりです。
記事
- ギャラリー画像(識別子:gallery_images)