テーマ「Simple Product」の特長と使い方
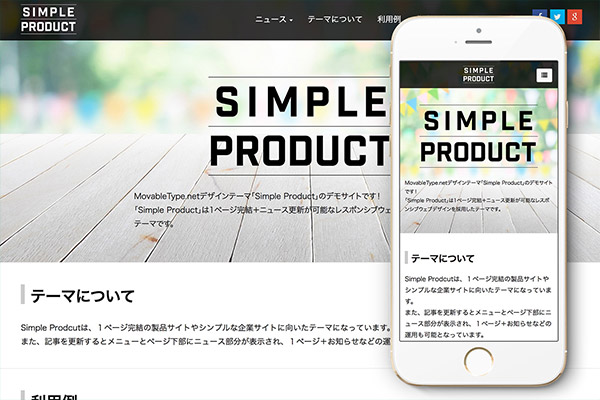
製品サイトやシンプルなサイト向けテーマ「Simple Product」
テーマ「Simple Product」はスマートフォンアプリの紹介ページや、商品プロモーション用のランディングサイトなど、1ページ+αのサイトを素早く構築できるテーマです。
構造がシンプルなため、初めてCMSを使ってWebサイトを作成する方にもオススメです。Twitterが配布しているCSSフレームワークの「Bootstrap」をベースに、複雑な部分を除き、使いやすいようにカスタマイズしています。

特長
- ウェブページを追加するとメインページにブロックで表示されていきます。
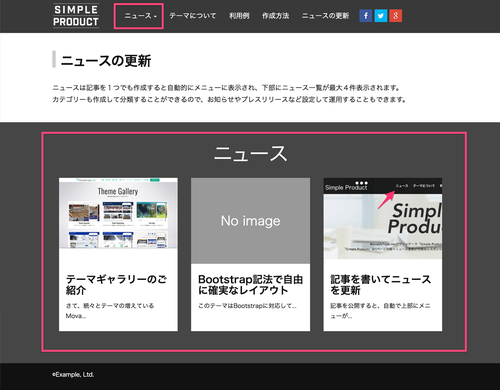
- 記事を書くと記事ページが生成され、最新記事4件がメインページに表示されます。
Simple Productテーマの使い方
記事を作る
ブログの記事を作ります。
あらかじめ基本的なスタイルは用意してありますので、必要に応じて記事内のスタイルを適用してください。
記事の公開と同時に自動的にトップページにニュースのブロックが追加され、最新4件までが表示されるようになっています。
ナビゲーションメニューにも追加されます。
ウェブページを作る
ウェブページを作成すると、トップページにブロックのように重なっていきます。
(1番初めに作成したページを先頭に下へ下へと重なっていきます。)
Bootstrapがベースになっているので、以下のようなソースをHTMLの編集から貼り付けて編集すれば各ブロックレイアウトのコントロールも可能です。
<div class="row">
<div class="col-md-6">左カラム</div>
<div class="col-md-6">右カラム</div>
</div>col-md-6の6の部分を最大12として、4と8にするなど比率で幅を調整できます。
ナビゲーションメニューにも追加されます。

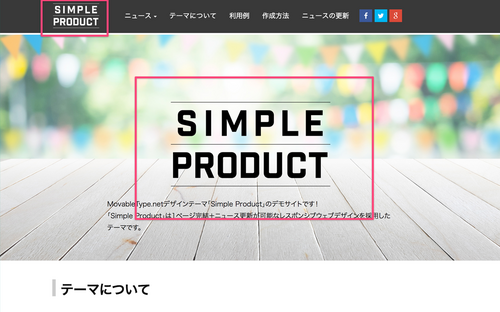
ロゴ・ヘッダーイメージの指定
ロゴ画像・メインビジュアルロゴ画像
設定> 全般ののフィールドから、それぞれのロゴ画像を指定します。
メインイメージ
設定> 全般のメインイメージのフィールドから、メインイメージを指定します。
テーマ標準の画像等を変更する
デザイン>ファイルマネージャ>images
にある該当ファイルを、必要に応じて差し替えてください。
同じ名前で画像をアップロードすると上書きされるため、テンプレートをさわらずに画像を差し替えることができます。
- favicon.ico … ファビコン
- ogimage.png … facebook などにシェアした時に表示される og:image
設定されているカスタムフィールド
このテーマにあらかじめ設定されているカスタムフィールドは以下のとおりです。
ブログ
- メインイメージ(識別子:main_images)
- メインビジュアルロゴ画像(識別子:mvlogo_images)
- ロゴ画像(識別子:logo_images)
共通変数設定でできること
デザイン>テンプレート>テンプレート・モジュールのconfigモジュールから、以下の変更が可能です。
- 全ページ共通 meta keywords … 全ページのhead部分のmeta情報として表示される共通のキーワードを指定します。
- 1ページの表示件数 … 記事一覧ページなどで1ページに何件ずつ表示するかを指定します。
- ソーシャルサービスへのリンク … Facebook、Twitter、Google+のページがあれば入力します。なければ削除するとボタン自体が非表示になります。
- ソーシャルシェアボタンの設定 … Facebook の AppID やツイートに含める Twitter のアカウント情報の設定や、各種ソーシャルボタンを表示するかを設置可能です。