MovableType.net の標準テーマを使って、より効率的にカスタマイズができるように、既存のテーマを一部アップデートしました。アップデートの内容は以下2点です。
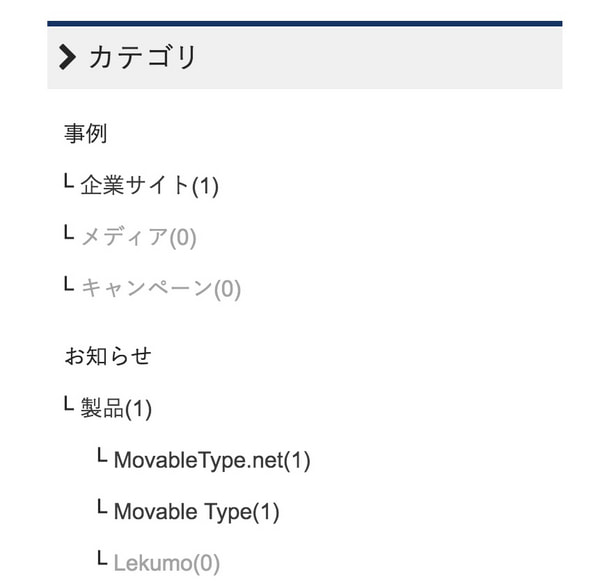
- ナビゲーションやサイドメニューなどで、カテゴリをサブカテゴリまで階層的に表示するように対応
- ニュース記事などをTwitterでシェアした場合に、アイキャッチ画像やタイトルが表示されるTwitterカードに対応
今回のアップデートは今後テーマを適用される場合に反映され、既に適用済みのテーマに関しては反映されません。既にテーマを適用済みで、現在サイトを運用されている場合は、以下でご紹介している方法をご参照ください。
テーマの記事のサブカテゴリ対応

先日カテゴリを最大3階層まで作成できるようになったことに伴い、標準テーマもカテゴリをサブカテゴリ(子カテゴリ)まで階層的に表示するように対応しました。これにより、記事をサブカテゴリを使って分類した場合に、親カテゴリと子カテゴリが視覚的に分かりやすく表示されるようになっています。
対応済みのテーマは以下になります。
- Stylish Corporate
- Public Organization
- General Blog
- General Corporate
- Rimo
- Shop
- MEDIA
- Simple Product
- Rainier
- Simple Corporate
テーマの再適用はカスタマイズした部分が初期状態に戻ってしまうため、現在運用中のサイトで対応する場合は、以下をご参照ください。
テーマのTwitterカードの対応

ニュースやお知らせなどがTwitterでシェアされる際に、適切なタイトルやアイキャッチ画像を表示するTwitterカードにRainierを除いた以下12種類のテーマが対応しました。
- Stylish Corporate
- Public Organization
- General Blog
- General Corporate
- Rimo
- Shop
- MEDIA
- Simple Product
- Simple Corporate
- One Page
- Gallery Black
- Material Blog
これまでTwitterカードに対応するには、テンプレートにタグを追記する必要がありましたが、テンプレート・モジュールのconfig(rimoは共通変数)の該当箇所にTwitterアカウント入れるだけで対応できるようになっています。
現在運用中のサイトで対応する場合は、以下をご参照ください。