MovableType.net には、デザインテンプレートやファイルを GitHub で管理・同期できる GitHub 連携機能があります。
これまでは公開されているテンプレートとファイルとの連携のみでしたが、ステージング環境との連携もできるようになりました。
※ ステージング機能はスタンダードプラン以上でご利用いただけます。
GitHub 連携 - マニュアル | MovableType.net
ステージング環境との連携方法
公開されているテンプレートとファイルは、GitHub の「main」および「master」ブランチと連携するようになっています。
ステージング環境と連携する場合には、GitHub で作成するブランチ名をステージング環境のURLの一部と同じにする必要があります。
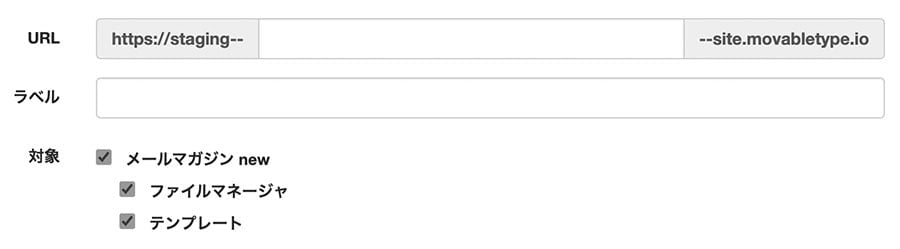
ステージング環境を新規で作成する際、staging--xxx--example.movabletype.io というドメインで作成され、「xxx」の部分は自由に決められます。

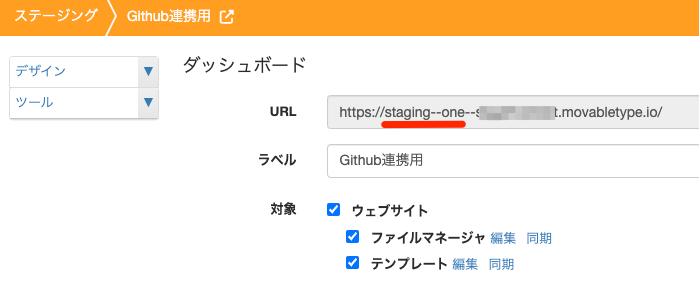
この「xxx」の部分を「one」と指定した例で連携方法を説明します。作成したステージング環境のURLは次の画像のようになっています。

そして GitHub のブランチを、「staging--one」という名前で作成します。
これで、ウェブサイトの「GitHub連携設定」を有効にすると、ステージング環境と GitHub を連携することができるようになります。
このようにステージング環境での GitHub 連携ができるようになったことで、次のような制作フローを実現することができます。
- ステージングと連携しているローカルにあるテンプレートファイルを編集
- コミットしてプッシュすることで自動的にステージング環境に反映
- ステージング環境で実際の出力を確認
- 問題がなければステージング機能から本番に反映
4つめの「問題がなければステージング機能から本番に反映」に関しては、ステージング機能からではなくブランチをマージして main および master にプッシュする、という方法もあります。
これまで以上に便利になりましたので、ぜひご活用ください。