GitHub 連携
- ダッシュボード に表示されるウェブサイトとブログ一覧から、ウェブサイト名をクリックする
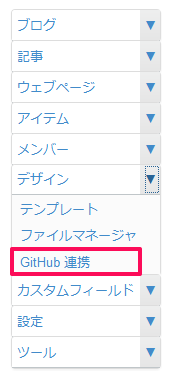
- 左サイドバーの [デザイン] - [GitHub 連携] をクリックする
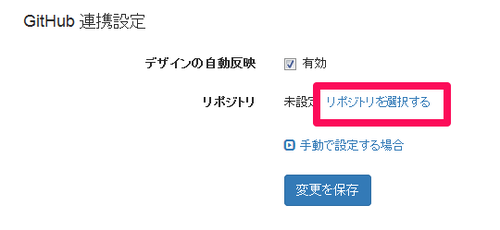
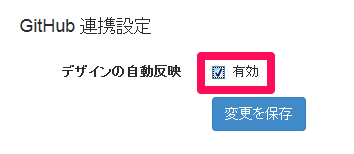
- [デザインの自動反映] 項目の [有効] チェックボックスを有効にする
- [変更を保存] ボタンをクリックする
以下いずれの方法で GitHub 連携を続けてください。
- GitHub にログインしているアカウントで認証し設定する
- 手動で設定する


GitHub にログインしているアカウントで認証し設定する
- [リポジトリを選択する] リンクをクリックする
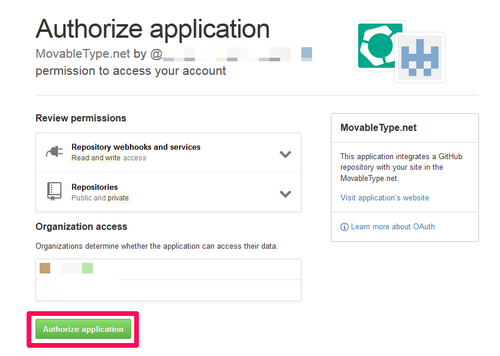
- [Authorize application] ボタンをクリックする
- GitHub のログインパスワードを入力し [Confirm password] ボタンをクリックする

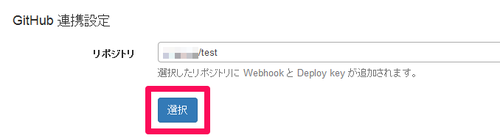
- 管理画面で「リポジトリ」プルダウンから利用したいリポジトリを選択し [選択] ボタンをクリックする
- [変更を保存] ボタンをクリックする

手動で設定する
- [手動で設定する場合] リンクをクリックする
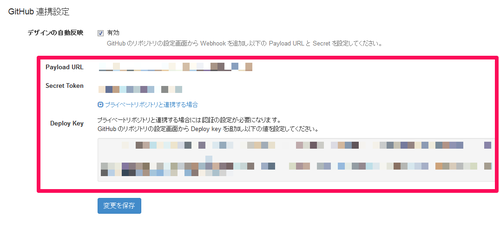
- 表示された以下の情報をメモ帳などに保存する
GitHub のプライベートリポジトリと連携する場合は、「プライベートリポジトリと連携する場合」リンクをクリックし「Deploy Key」も保存します。
- Payload URL
- Secret Token
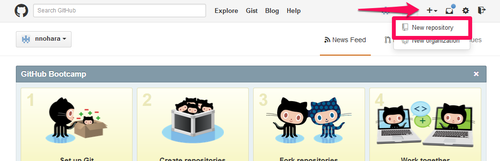
- GitHub の管理画面を開き [+] マークをクリックして [New repository] をクリックする
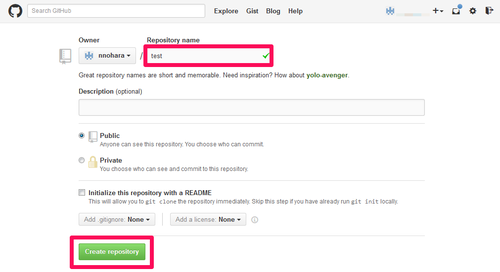
- [Repository name] に任意の名称を入力し [Create repository] ボタンをクリックする
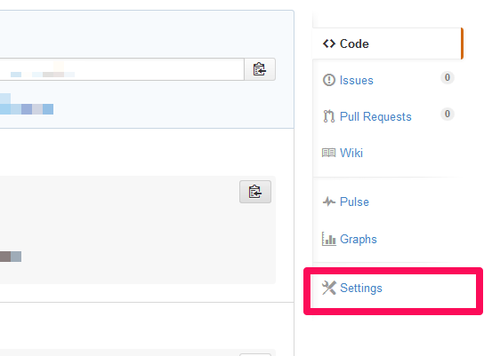
- 右上の [Setting] リンクをクリックする
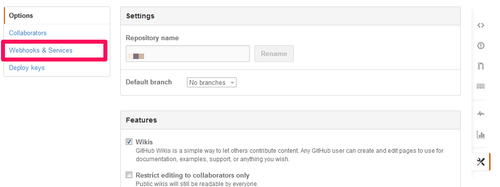
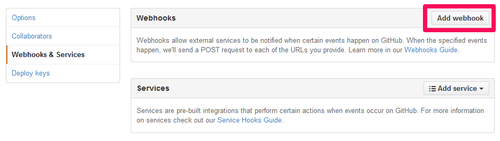
- 左上の [Webhooks & Services] をクリックする
- 右上の [Add webhook] ボタンをクリックする
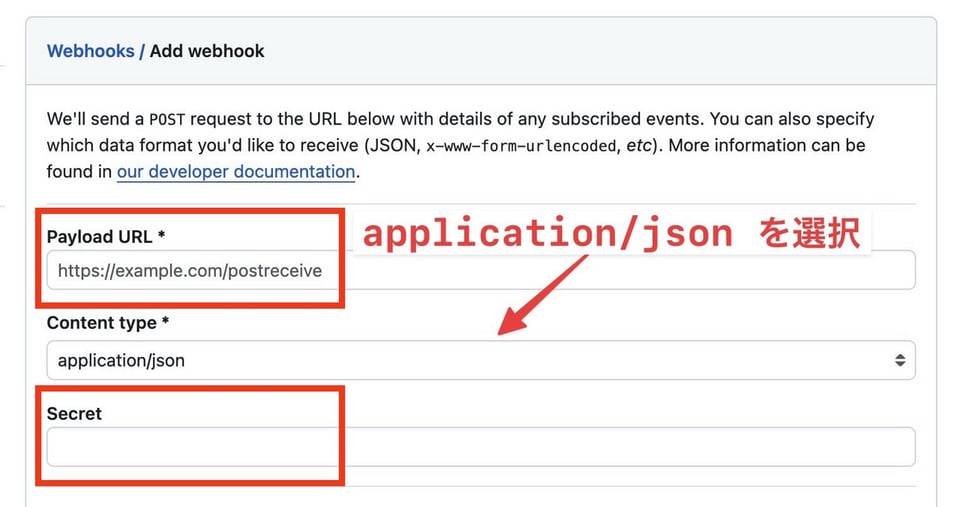
- 「Payload URL」項目と「Secret」項目にメモした内容を入力、「Content type」で「application/json」を選択し、 [Add webhook] ボタンをクリックする

- SourceTree を利用し GitHub と連携する
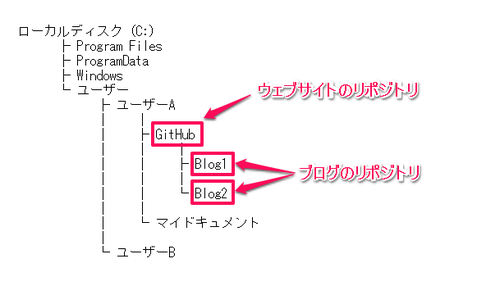
基本的に、連携したディレクトリのホームディレクトリはウェブサイトのテンプレートとして連携されます。ブログのテンプレートを連携したい場合、ローカル環境にある GitHub と連携したディレクトリ内に、ブログフォルダ名と同じ名前でディレクトリを作成してください。ブログフォルダ名と同じディレクトリ内がブログのテンプレートとして連携されます。
その際、ウェブサイト用には直下に「_theme」フォルダを作成し、ブログ用には同じ階層に「blog」フォルダを用意した上で、その配下に「_theme」フォルダを作成します。
例えば、Windows の [ユーザーA] ディレクトリに [GitHub] としてウェブサイト用のリポジトリを作成している場合、ブログ用のフォルダはブログフォルダ名に合わせて [GitHub] ディレクトリ内に [Blog1] [Blog2] を作成します。その配下に「_theme」フォルダを作成し、それぞれの「_theme」フォルダにテーマをコピーしてください。
テスト用のテンプレートや GitHub 連携機能の情報は「Github連携でデザインを管理する」も参考にしてください。