ステージング環境の GitHub 連携
この機能は、スタンダードプラン以上で利用可能です。
ステージング環境を GitHub と連携できます。
ステージング環境と GitHub の連携方法
ステージング環境と GitHub を連携する場合には、GitHub で作成するブランチ名をステージング環境のURLの一部と同じにする必要があります。
ウェブサイトが GitHub と連携されている場合の連携方法です。GitHub 連携 - マニュアル | MovableType.net
本番公開用のテンプレートとファイルは、GitHub の「main」および「master」ブランチと連携するようになっています。
-
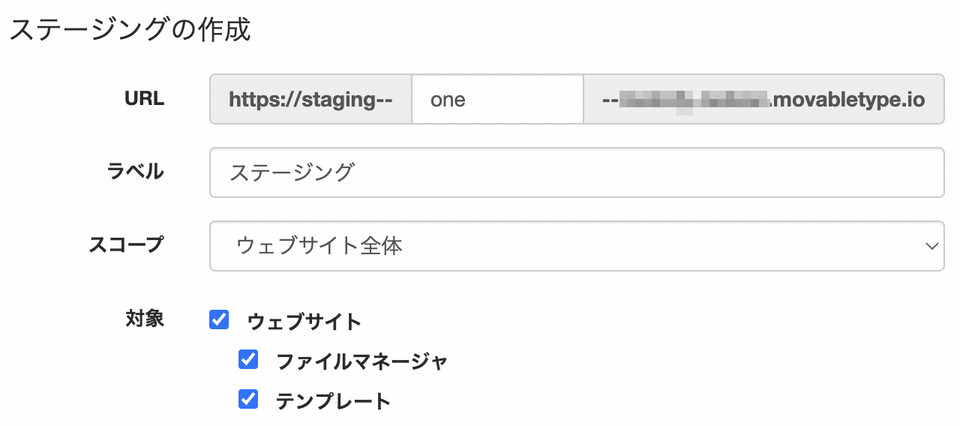
ステージング環境がない場合は、最初にステージング環境を作成します。
ステージング環境を新規で作成する際、staging--xxx--example.movabletype.io というドメインで作成され、「xxx」の部分は自由に決められます。
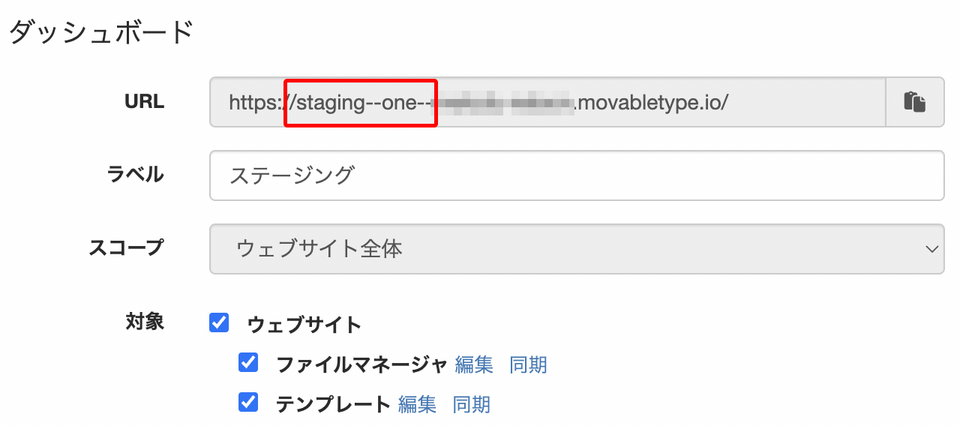
この「xxx」の部分を「one」と指定し作成したステージング環境のURLが次の画像の URL の部分です。

-
GitHub にはブランチを「staging--one」という名前で作成します。
ステージング環境の GitHub 連携により、下記のような制作フローが可能です。
- ステージングと連携しているローカルにあるテンプレートファイルを編集
- コミットしてプッシュすることで自動的にステージング環境に反映
- ステージング環境で実際の出力を確認
- 問題がないことを確認後にステージングから本番に反映
他の方法として、ステージング機能からではなくブランチをマージして main および master にプッシュする、という方法もあります。
