閲覧パスワードを設定する方法については新しい記事を公開しています。次のリンク先をご参照ください。
MovableType.net では、ウェブサイトやブログの閲覧時にパスワードを求めるように設定することができます。
例えば、MovableType.net に登録し、これからサイトを構築するけれど、構築が完了するまで見られたくない!というような場合、一部の閲覧者限定のサイトを持ちたい場合など、ぜひ利用してみてください。
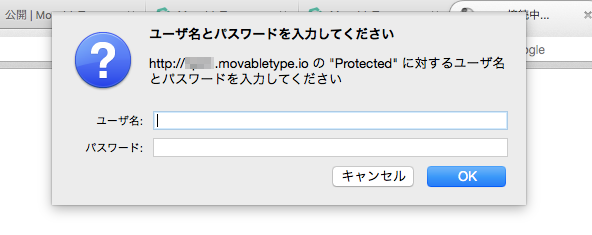
※ 閲覧パスワードを設定したウェブサイトやブログにアクセスすると、こちらのようにユーザー名とパスワードを求められます。

パスワード保護の設定方法
- ダッシュボード に表示されるウェブサイトとブログ一覧から、ウェブサイト名、またはブログ名をクリックする
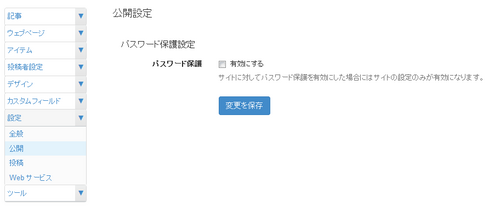
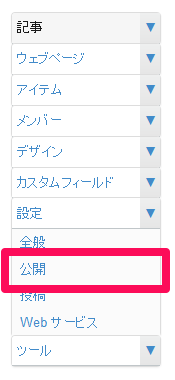
- 左サイドバーの [設定] - [公開] をクリックする

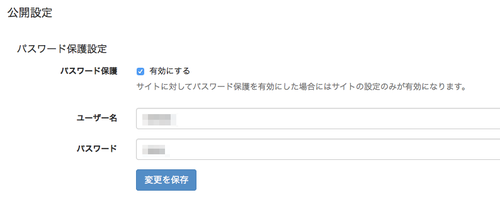
- 「パスワード保護」の項目にあるチェックボックスを有効にする
- 新しく入力項目が表示されるのでウェブサイト(ブログ)閲覧時に閲覧者に入力させる「ユーザー名」と「パスワード」を入力する
- [変更を保存] ボタンをクリックする
以上で、設定は完了です。
パスワード保護が不要になったら、「パスワード保護」の項目にあるチェックボックスを空にして保存すればパスワード無しで閲覧できるようになります。
ウェブサイトやブログ単位で簡単に閲覧制限ができるパスワード保護機能、ぜひお試しください。