いつもご利用いただきありがとうございます。プロダクトマネージャーの早瀬です。
先日のニュースで限定公開でパスワード認証を追加したことをお知らせしていますが、
限定公開の認証方法にパスワード認証を追加しました | MovableType.net
今回はこの機能をどのようなケースで使うか?など具体例を含めて詳しく解説していきます!
限定公開にする理由
閲覧ページを限定公開する理由は何でしょうか? MovableType.net の運用においては大きく2つあると考えられます。
- 開発中に外部に見られたくないのでパスワードをかける
- 簡易的な会員向けコンテンツをパスワードをかけて運用する
1に関しては、開発中ということで従来のベーシック認証による共通のユーザー名とパスワードで、ウェブサイト全体にかけて運用する、ということがよくあります。
2に関しては、特定のページ配下にパスワードをかけて例えば会員専用として運用する、といったケースがあります。
例えば、MovableType.net ではブログ単位で限定公開ができるので、会員向けコンテンツ専用のブログを作って、メニューに入口を設けることができます。
パスワード認証を利用する理由

個人的に小学校のPTAのサイトを一般向けの公開サイトとその下に会員向けのブログを作りベーシック認証で運用しているのですが、この運用ではクリティカルではないですが問題がありました。
- iPhoneなどのiOSの場合、ベーシック認証のユーザー名とパスワードを覚えてくれないため、毎回入力が必要となり非常に煩雑
- ユーザー名とパスワードをどちらも覚えないといけないため忘れやすい
このような状況となっているため、例えば「面倒だから見に行くのやめよう」という状況も出てきてしまいます。
そこで、今回利用できるようになったパスワード認証の出番です。パスワード認証の特徴はこちらです。
- パスワードだけで運用できるので覚えやすい!
- パスワードを一度入力すれば3ヶ月記憶してくれるが、その間にアクセスすればそこからさらに3ヶ月有効になるのでほとんどの場合一度入力するだけですむ!
- パスワードを複数つくることができるので、一時的に2つのパスワードで運用する、といったことも可能
- パスワード入力ページを自分で作成できるので、入力ページで情報を伝えることもできる
ということで、会員向けサイトであればベーシック認証でなくパスワード認証のが断然便利!と思っていただけるかと思います。
15個のパスワードを活用できる例
パスワード認証は、最大15個までパスワードを作成することができます。
例えば、先のPTAのサイトであれば「年度の変わり目など一時的にパスワードを2つ用意して一定期間がたったら古い方を消す」といった運用も考えられますが、それでも2つあれば十分です。
15個活用できる例としては、例えばファンクラブの会員向けサイトを作ったとします。
その契約の開始が月単位であれば、1月に入会した人向けの共通のパスワード、2月に入会した人向けのパスワード、、、といったようにパスワードを月毎に設定してさらにスタッフ向けのパスワードも発行して運用することも可能です。

他にも15個作成できると様々な運用を行うことができると思います。
認証ページのテンプレートをカスタマイズ
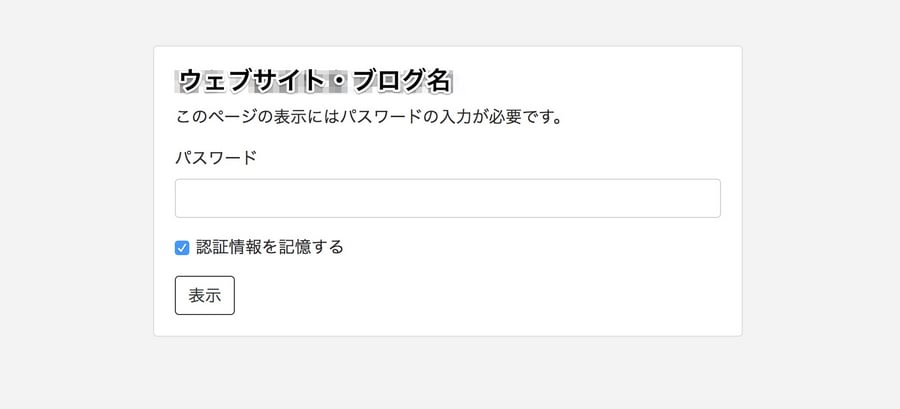
認証ページはデザイン>テンプレートのシステムテンプレートから作成することができるのですが、作成されていない場合は次のようなデザインで一番上にはウェブサイト(ブログ)名が入り表示されます。

このページはHTMLレベルでのカスタマイズができますので、見た目等も自由にカスタマイズすることができます。
最低限必要な項目などのテンプレート情報はこちらにありますので、それらを取り入れつつ自由に作ることが可能です。
認証ページを作成する - マニュアル | MovableType.net
新しくなった限定公開を紹介してきましたが、いかがでしたでしょうか?
開発中の保護だけでなく色々な用途でご利用できますので、ぜひご利用いただければと思います!




